下载全文:
前言
初学游泳,纵身入水、冲刺触壁这些头尾的关键技术可以放在后面,先掌握换气划水这些基础动作,更前一些可以通过戏水了解水性。
这篇dorado技术文档没有涉及建立工程、数据源配置、打包发布等开头结尾的技术,重点介绍把数据库中的一张表与数张表在Web页面上进行展示与增改删查存等基本操作,中间穿插介绍了一些dorado的基本概念与开发技巧。
![]()
这篇文档的阅读群设想为第一次接触dorado的开发者,或者是dorado的销售人员,茶余饭后可以浏览这篇文档以快速掌握dorado。本文的名称定为"喝喝茶 编编程"也是为了体现dorado的产品宣传口号之后"In my spare time,I also design web application"

图例
序号 | 图例 | 含义 |
|---|---|---|
No.1 |
| dorado基本概念 |
No.2 |
| 开发心得与小技巧 |
|
| dorado开发时序 |
|
| dorado运行时序 |
准备工作
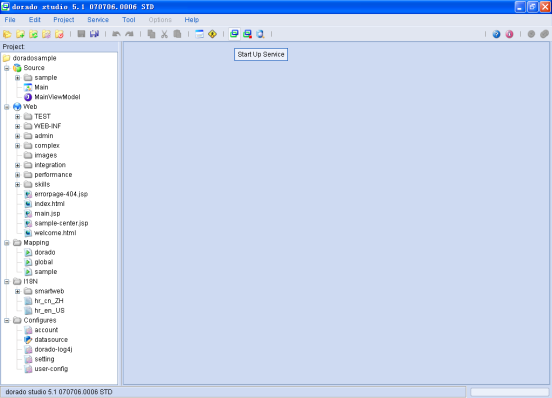
下载dorado安装包,解压到本地目录,目录中不能有中文也不能有空格,合格的目录如"D:/java/develop/dorado5"。JAVA_HOME需要已经配置好了。运行dorado 5开发包中的setup.bat文件进行初始化,最后选择y并按回车键确认打开studio。
可以参见详细的安装说明《dorado5安装指南-v10-20061106.doc》。

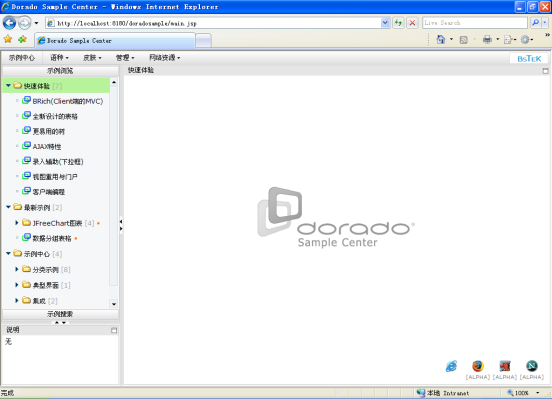
点击Start Up Service后,启动dorado SampleCenter。

Dorado示例中心的顺利启动标志开发环境已就绪,我们可以在dorado Sample工程的基础上体验基于dorado的开发过程。
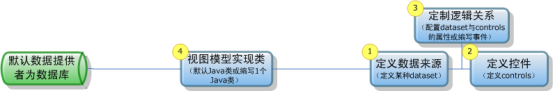
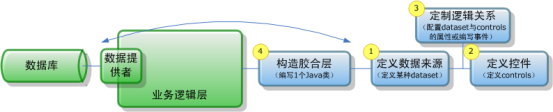
dorado原理:dorado的三层开发模式与多层开发模式
|
dorado的开发套路大致分为两种,一种是通过JDBC连接数据库的三层开发模式,即dorado + 应用中间件 + 数据库,一种是通过后台业务逻辑框架连接数据源的多层开发模式,即dorado + 后台业务逻辑框架 + 应用中间件 + 数据库。 |