页面效果
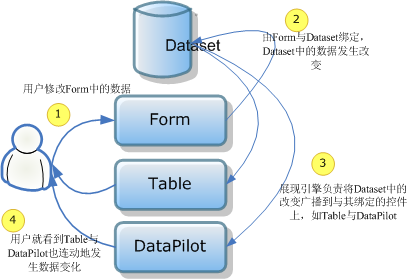
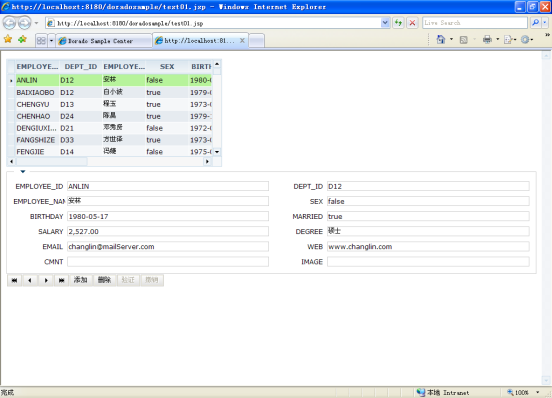
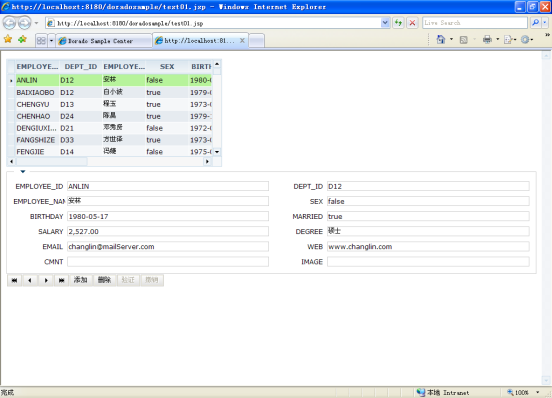
在Web页面上展现数据库中的一张表,使用到表格(Table)、表单(Form)与数据导航条(DataPilot),效果如下图。

创建视图模型
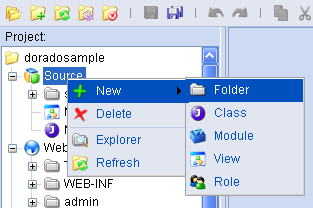
在左侧工程树(Project)的Source节点上右键新建文件夹"TEST01"。

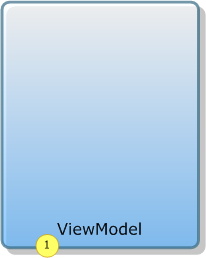
在文件夹TEST01中新建View"Test01",视图模型种类(ViewModel Types)选择默认的"Common ViewModel"。

ViewModel可以简单地理解为页面建模,这时我们看到在节点View下有三个子节点,分别是Datasets、Controls、Properties,分别代表数据源、表现层控件与属性。

配置数据来源
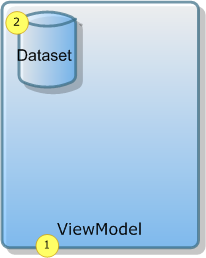
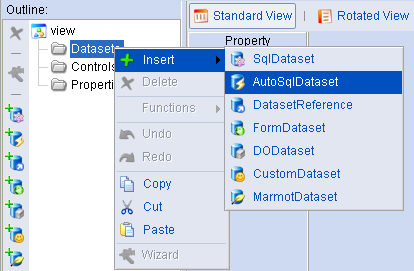
在Datasets节点中创建一个AutoSqlDataset。

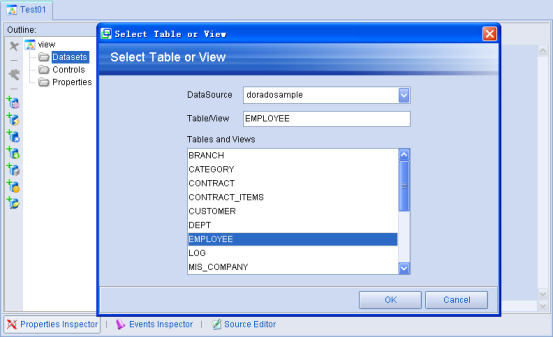
选择数据库中的"EMPLOYEE"表。

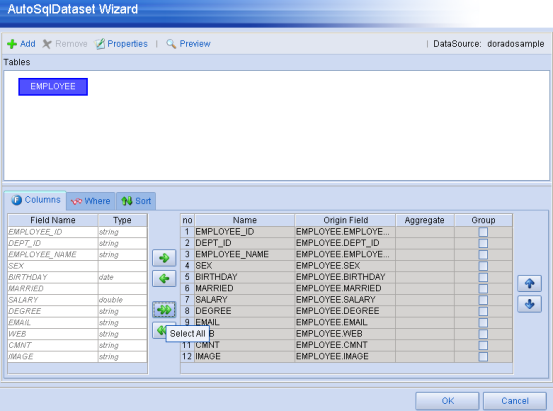
选择表中所有字段。

至此,数据源设置告一段落。
配置展现形式
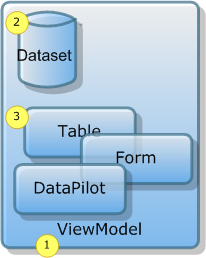
在Controls节点中右键添加DataTable(Insert->Table->DataTable)。

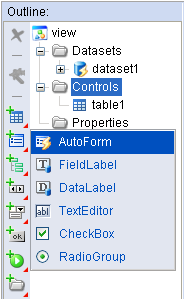
选中Controls节点,在左侧Form工具条中添加AutoForm。这个操作相当于右键(Insert->Form->AutoForm)。

选中Controls节点,在左侧Pilot工具条中添加DataPilot。这个操作相当于右键(Insert->Pilot->DataPilot)。

至此,展现控件设置告一段落。
配置数据源与控件的关系
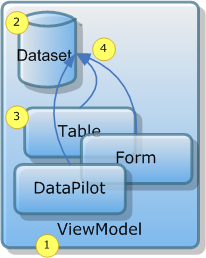
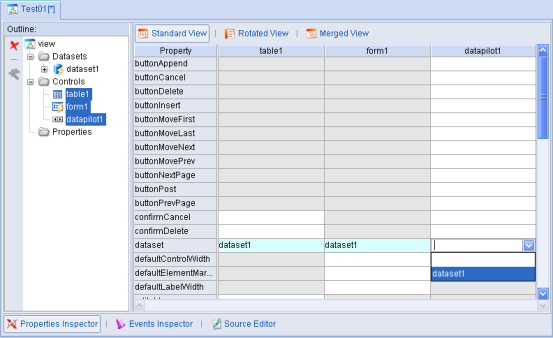
使用Ctrl + 鼠标左键选中table1、form1、datapilot1,将其dataset属性都设为dataset1。

至此,展现控件与数据源之间关系的设置告一段落。
此时做个保存全部的操作。

创建JSP
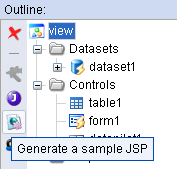
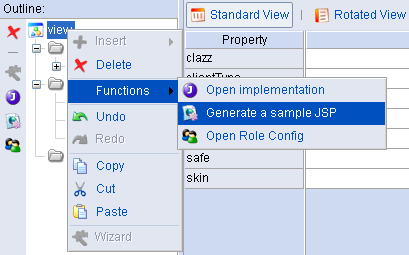
选中根节点View,在左侧工具条中点击"Generate a sample JSP",创建JSP。这个操作相当于右键(Functions-> Generate a sample JSP)。


选择目录,如根节点"web",点击按钮"OK"。

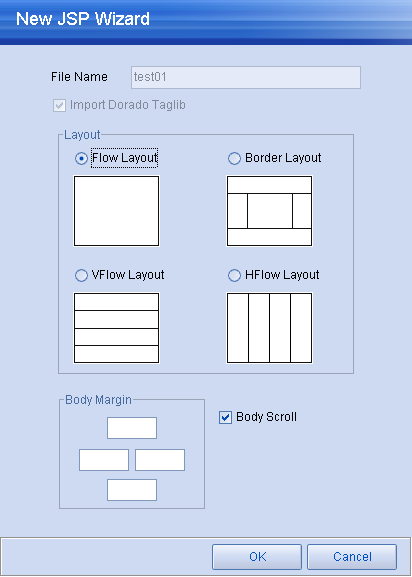
选择默认的布局,点击按钮"OK"。

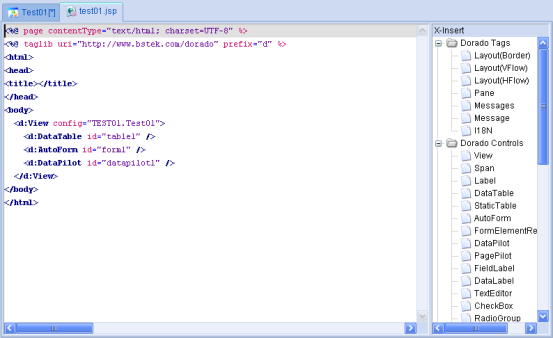
这样就生成了test01.jsp。

在左侧Project树中找到test01.jsp右键选择"Browse"。这样一个页面就开发完成了。

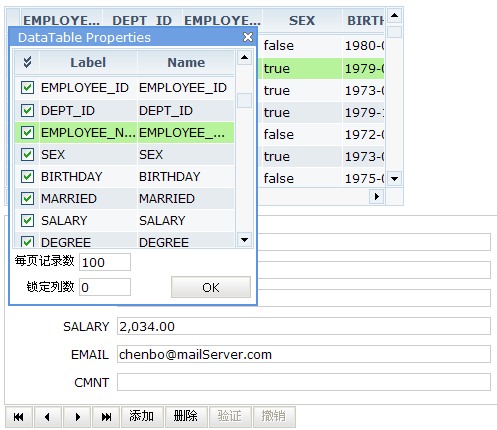
这个页面具有开箱即用的功能,如支持表格、表单、数据导航条联动,支持鼠标调整表格列顺序与列宽等。


单表开发口诀
|
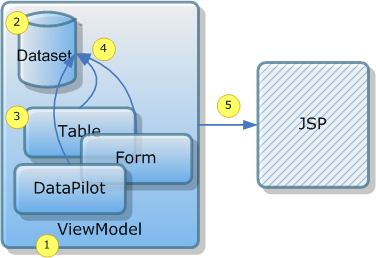
简单回顾开发过程,第一步创建视图模型,第二步设置数据源,第三步添加控件,第四步设置控件的dataset属性,第五步生成JSP。 |
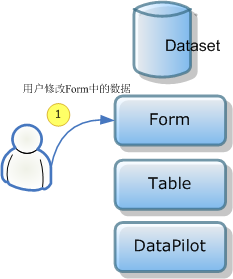
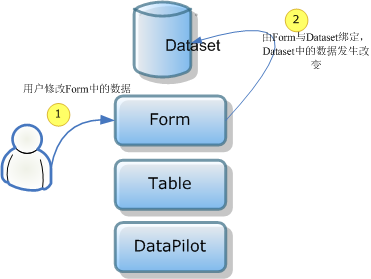
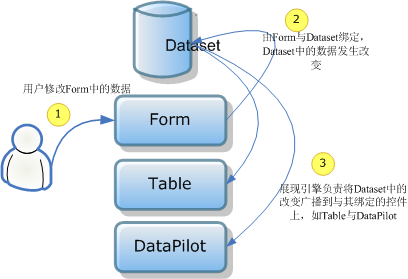
dorado原理:数据展现的运行时
|
|
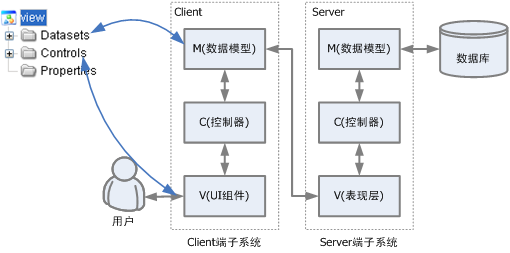
dorado原理:迭代式的BRICH-MVC架构
|
|