修改最容易,表格表单的全编辑功能是开箱即用的。增加、删除、保存需要写几行代码。查询配置略复杂一点,我们放在后面讲。
准备工作
创建TEST03文件夹,在其中创建视图模型Test03,添加一个dataset1数据来自EMPLOYEE表,再添加一个DataTable,一个Autoform,一个DataPilot,全部与dataset1绑定。
增加记录
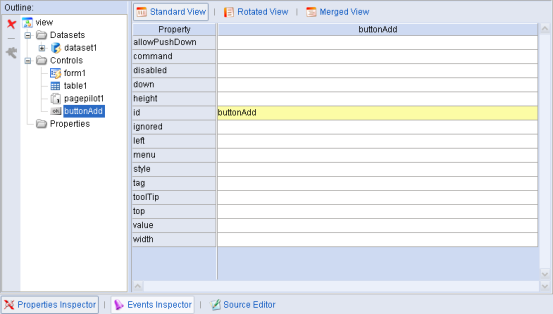
第一步,增加一个按钮Button,重命名为buttonAdd。

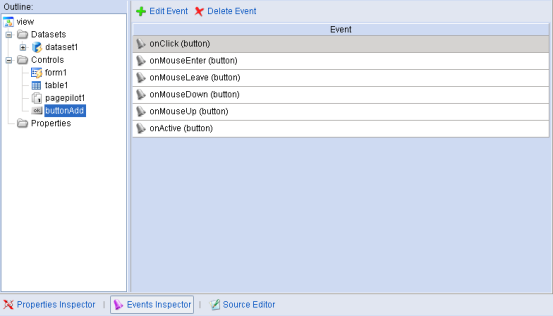
第二步,切换到Events Inspector界面。在buttonAdd的onClick方法中添加事件代码。
dataset1.insertRecord();


|
|
第三步,保存之后,将buttonAdd添加到JSP之中。
|
浏览test03.jsp,点击页面上的按钮buttonAdd,追加一条新记录到最后。

修改记录
第一步,添加两个按钮,分别为buttonReadOnly与buttonRevise。
第二步,在buttonReadOnly的onClick方法中添加代码:
dataset1.setReadOnly(true); //将数据源设为只读 buttonReadOnly.disabled = true; //将只读按钮设为灰化 buttonRevise.disabled = false; //将编辑按钮设为可用
在buttonRevise的onClick方法中添加代码:
dataset1.setReadOnly(false); //将数据源设为可编辑 buttonReadOnly.disabled = false; //将只读按钮设为可用 buttonRevise.disabled = true; //将编辑按钮设为灰化
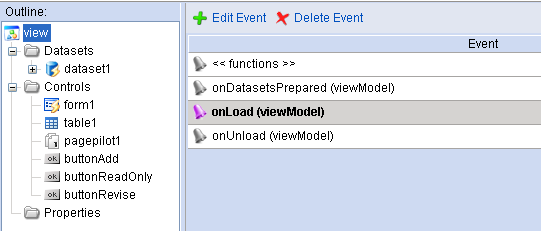
在ViewModel的实现类的onLoad方法中添加代码:
buttonReadOnly.disabled = dataset1.isReadOnly(); buttonRevise.disabled = !dataset1.isReadOnly(); //初始化时根据数据源的是否只读来设置只读按钮与编辑按钮的灰化与可用状态

第三步,将buttonReadOnly与buttonRevise添加到JSP中,浏览页面。

点击按钮buttonReadOnly将页面设为只读,点击按钮buttonRevise将页面设为可编辑。
删除记录
第一步,添加1个按钮buttonDelete。
第二步,在buttonDelete的onClick方法中添加代码:
if (confirm("确定删除该记录?"))
dataset1.deleteRecord()
第三步,将buttonDelete添加到JSP中,浏览页面。

点击按钮buttonDelete后,弹出对话框点击按钮"确定"后,删除当前记录。如果不需弹出对话框确认,在buttonDelete的onClick方法中添加的代码为:
dataset1.deleteRecord();
保存修改
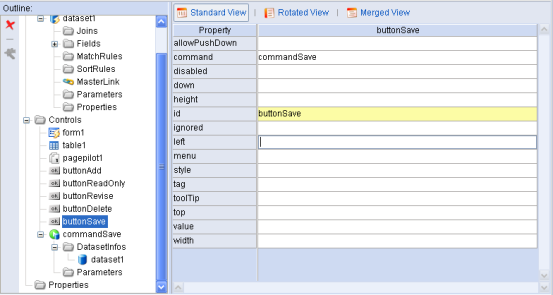
第一步,添加1个按钮buttonSave。
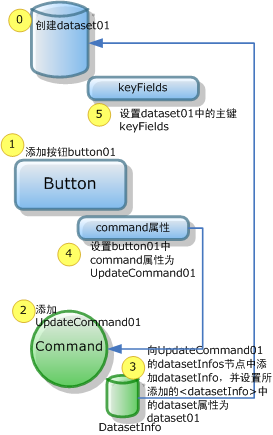
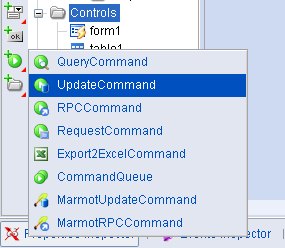
第二步,添加1个更新命令UpdateCommand,重命名为commandSave。

第三步,commandSave节点下有两个子项分别是DatasetInfos与Parameters。在DatasetInfos下添加一个DatasetInfo。

将添加的DatasetInfo的dataset属性设为dataset1。

第四步,在buttonSave的command属性中选择commandSave,实现按钮与命令的绑定。

第五步,将dataset1的keyFields属性设为EMPLOYEE_ID。

将buttonSave添加到JSP中,保存全部,浏览页面。

随意做几处修改,点击按钮buttonSave,会有一对话框一闪而过,这个过程即是保存过程。刷新页面,会看到所做的修改都做了保存了。
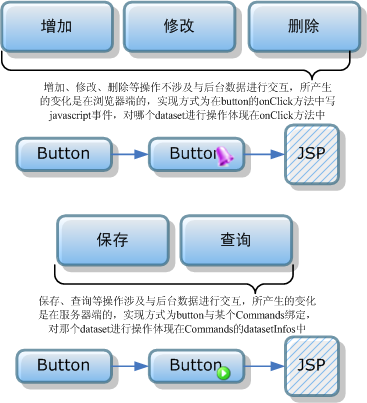
dorado原理:dorado中的commands
|
dorado中的commands用于浏览器与服务器进行数据交互,如提交数据等,需要与1个或多个dataset绑定。 |
dorado原理:dorado中的保存
|
Dorado中的保存或称之为向后台提交数据,是通过更新命令UpdateCommand来实现的。UpdateCommand需要设置的关键属性是其子项DatasetInfo中的dataset,即告诉UpdateCommand是作用于哪一个或几个dataset。UpdateCommand属于不可见控件,需要与一个可见控件相绑定,一般选用按钮Button。此外还要设置被提效的dataset中的主键(keyFields)属性。 |
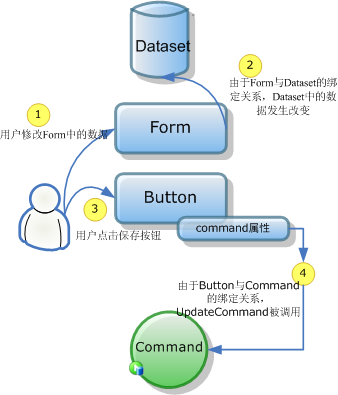
dorado原理:保存的运行时
|
|