简述
员工信息维护界面主要用于维护员工信息表,在HSQL数据库中其定义如下:
CREATE MEMORY TABLE EMPLOYEE( EMPLOYEE_ID VARCHAR(16) NOT NULL PRIMARY KEY, DEPT_ID VARCHAR(16),EMPLOYEE_NAME VARCHAR(16), SEX BOOLEAN NOT NULL, BIRTHDAY TIMESTAMP, MARRIED BOOLEAN NOT NULL, SALARY DECIMAL(10,2), DEGREE VARCHAR(30), EMAIL VARCHAR(50), WEB VARCHAR(50), CMNT VARCHAR(255), IMAGE VARCHAR(50) )
该界面代表了单表维护的典型界面展现风格,利用AJAX技术实现增删改查等四种逻辑操作。员工信息维护(对应为Employee表)的基本开发过程与部门信息维护模块基本一样。在实现对员工信息维护的基础上添加了一些新的功能:
- EXCEL数据导出功能;
- 树形结构的下拉框;
- 员工字段非空校验;
- 日期格式化显示为XXXX年XX月XX日;
- 薪水格式化为#,###.## 元显示;
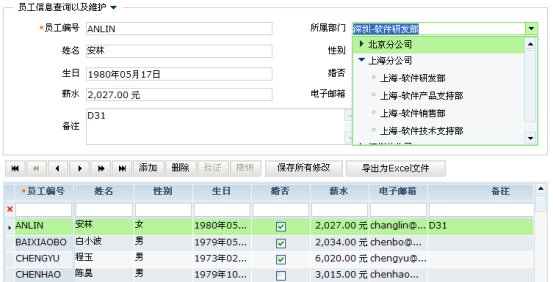
图例:

实现步骤如下:
步骤一:添加视图模型
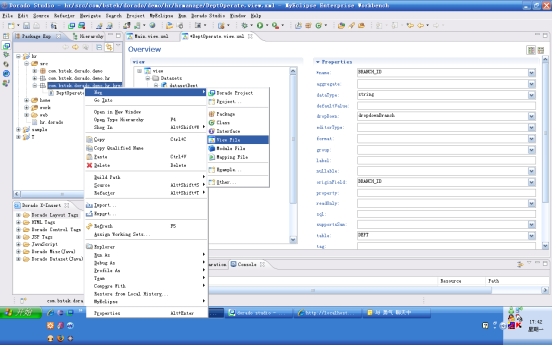
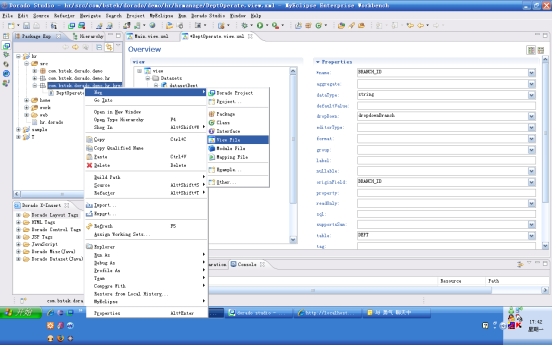
首先选择Source节点的com.bstek.droado.demo.hr.hrmanager,并利用快捷键添加View对象:

命名为EmployeeOperate。
步骤二:定义员工记录集
定义dataset
在新建的视图模型中选中Datasets节点,利用AutoSqlDataset向导选择该dataset关联数据库中的EMPLOYEE:

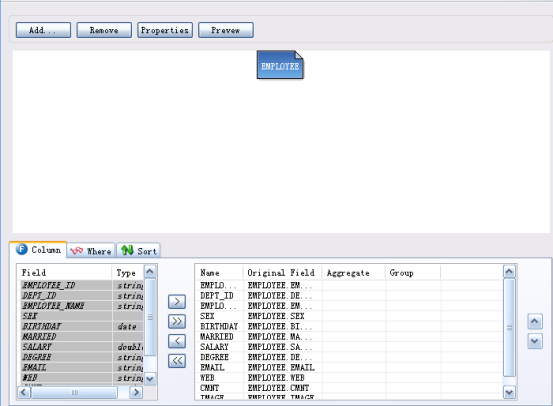
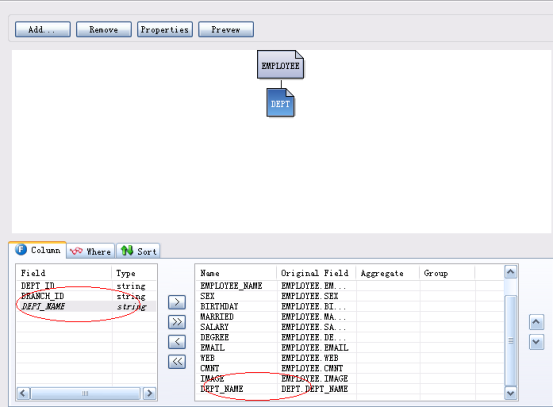
在AutoSqlDataset的向导视图中,将EMPLOYEE中的所有字段添加到右侧的列表中:

选择向导设计窗体顶部的的Add按钮,打开join设计向导窗体:

并在该窗口中的Join Table中选择DEPT表,之后在Fields from Source Table列表中选中DEPT_ID,Fields from Join Table中选中DEPT_ID,并单击Add按钮添加到Join Relations中,这表示EMPLOYEE与DEPT通过DEPT_ID字段建立Join关系。单击OK按钮确定Join设计。回到AutoSqlDataset设计的主向导界面。

激活上方的向导视图中的DEPT图标(激活后图表的背景变蓝),可以在Columns标签中看到DEPT表对应的字段列表,选中DEPT_NAME,并添加到右侧的列表中,并利用列表右侧的Move Up快捷按钮向上调整到EMPLOYEE_NAME字段前面。单击OK按钮,确定所有的设定。
将新增的dataset的id修改为datasetEmployee。
非空校验
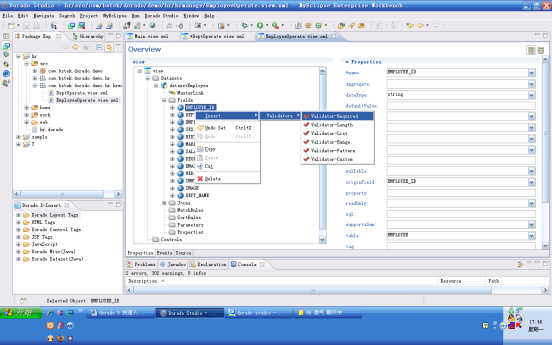
展开datasetEmployee的Fields节点,找到EMPLOYEE_ID字段,并利用快捷按钮,添加RequiredValidator对象:

图表 6 4
该对象用以给EMPLOYEE_ID字段加上非空校验器。提供非空校验处理。
格式化显示
并设置BIRTHDAY字段的format属性为:"yyyy年MM月dd日"

图表 6 5
该属性主要用于设定BIRTHDAY字段的格式化显示。
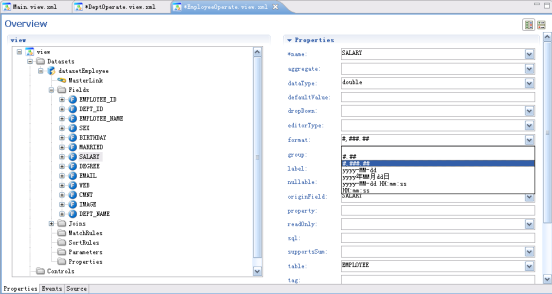
设置SALARY字段的format属性为:"#,###.## 元",可从下拉列表中选出"#,###.##",并在格式化字符串后添加" 元"
图表 6 6
步骤三:添加基本的组件
添加DataTable对象(参考创建数据表格),并修改id为tableEmployee设定其dataset属性为datasetEmployee;如下图:

添加AutoForm对象(参考创建AutoForm),并修改id为formEmployee设定其dataset属性为datasetEmployee;
并利用AutoForm的Auto create elements,导入datasetEmployee中的所有字段。
添加DataPilot对象(参考创建DataPilot),并修改id为datapilotEmployee设定其dataset属性为datasetEmployee;
添加PagePilot对象(参考创建PagePilot),并修改id为pagepilotEmployee设定其dataset属性为datasetEmployee;
添加UpdateCommand对象(参考创建UpdateCommand),并修改id属性为commandEmployee,展开commandEmployee对象,在datasetInfos节点中添加datasetInfo节点,并设定其dataset属性为datasetEmployee;
添加Button对象(参考创建Button),并修改id属性为buttonEmployee,该按钮用于实现数据保存功能,buttonEmployee的command属性设置为commandEmployee;
步骤四:添加自定义部门下拉框
为了实现部门下拉选择,该处我们使用了自定义下拉框(CustomDropDown),CustomDropDown是dorado中用以引用另一个dorado JSP页面的特殊下拉框,通过引用配置,该下拉框能够将另一个JSP页面在下拉框中展示,并通过CustomDropDown的数据处理机制,实现数据输入或数据选择,如下图所属部门字段维护时,通过选择下拉框中的树节点实现,而不是用户直接在编辑框中输入:

下拉框中的树,采用了二级树展现部门信息,其中树的一级节点为分公司信息,二级节点为部门信息,在数据库中它们的关联关系如下:
CREATE MEMORY TABLE BRANCH( BRANCH_ID VARCHAR(20) NOT NULL PRIMARY KEY, BRANCH_NAME VARCHAR(50) ) CREATE MEMORY TABLE DEPT( DEPT_ID VARCHAR(16) NOT NULL PRIMARY KEY, BRANCH_ID VARCHAR(16), DEPT_NAME VARCHAR(30) )
Dept表通过BRANCH_ID字段与BRANCH表建立关联关系。
实现部门树形下拉框的两个关键部分:
- 定义CustomDropDown并引用包含Tree的JSP;
- 创建包含Tree组件的JSP;
下面逐一说明其开发过程。
定义CustomDropDown
为了实现部门的树形下拉框,首先需要使用CustomDropDown实现。
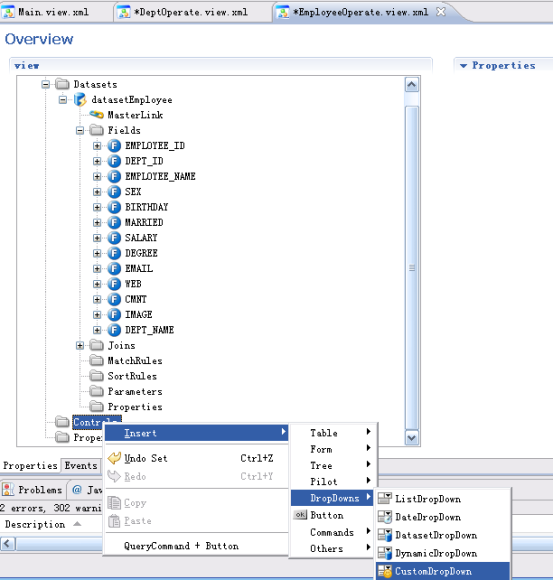
选中Controls节点,点左边工具栏中的图标(从上往下数第5个),在列表中选择CustomDropDown。

图 43
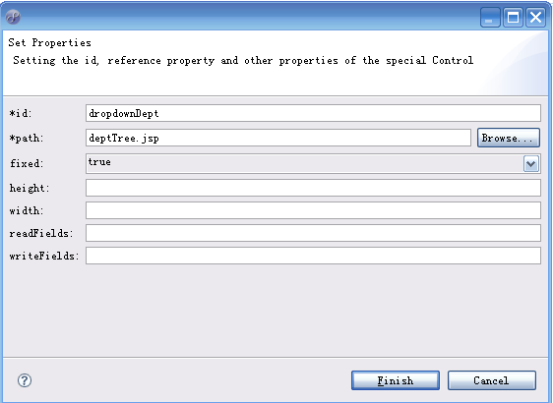
选中创建的CustomDropDown,修改其id属性为dropdownDept。并设置其他的属性:
属性 | 值 | 说明 |
path | 本例为:deptTree.jsp,该页面将在后面创建 | 定义下拉框中显示的内容,可以设置为指向一个页面的路径 |
autoDropDown | true | 决定下拉框得到焦点时是否自动触发 |
cachable | true | 是否缓存下拉框中的内容 |
fixed | true | 决定编辑框中的值是否可编辑 |
属性设置图示:

图 44
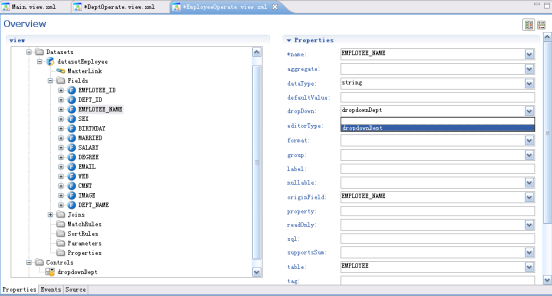
并设定datasetEmployee的dept_name字段的dropdown属性为dropdownDept:

图表 6 7
创建包含Tree的JSP
在本例中我们对部门列表信息采用树形结构的方式显示。
添加视图模型
参考步骤一中添加视图模型的方法,在Source的com.bstek.droado.demo.hr.hrmanager目录下创建一个视图模型,命名为DeptTree。
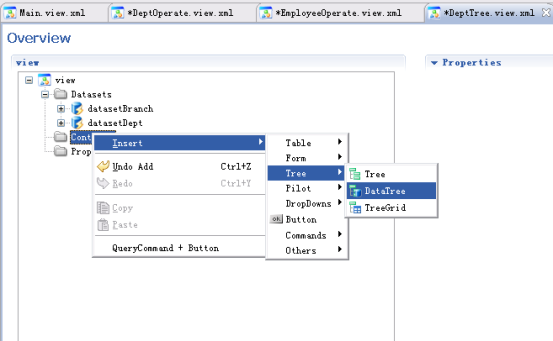
添加DataTree
选中Controls文件夹,点左边工具栏中的图标(从上往下数第3个),在列表中选择DataTree。

图 45
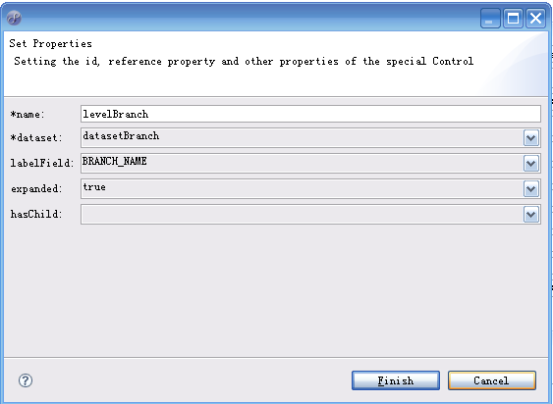
并修改id属性为TreeDept。选择TreeDept,并利用快捷按钮添加Tree中的Level对象:

并将name属性修改为levleBranch。选中levelBranch节点,并使用同样的方式在levleBranch上再添加一个子节点。并设置name属性为levelDept。如下图:


树的层设计为:树的第一层(level 1)显示分公司数据,第二层(level 2)显示部门数据。下面再作详细设计。
添加datasetBranch,datasetDept
因为treeDept的每一层都需要显示不同的信息:分公司信息或某个分公司下的部门信息。Tree提供的Level对象提供了dataset属性用于绑定Dataset,在系统运行时,Level会自动的根据dataset中的数据初始化Tree的节点。因此下一步我们首先创建这两个Level所对应的AutoSqlDataset,其id分别为datasetBranch和datasetDept。
创建过程与步骤二定义员工记录集的方式一样。datasetBranch对应关联数据库中的BRANCH表,datasetDept对应数据库中的DEPT表。(操作技巧可以参考步骤二)
设置datasetDept与datasetBranch的主从关联关系
设置datasetDept 的MatchRules。
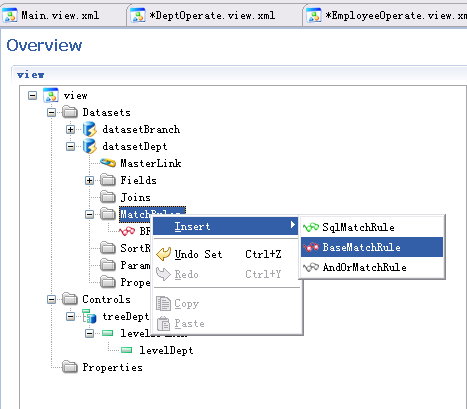
datasetBranch与datasetDept定义好之后,选中dataetDept的MatchRules,点左边工具栏的按钮BaseMatchRule,增加一个匹配规则:

图 49
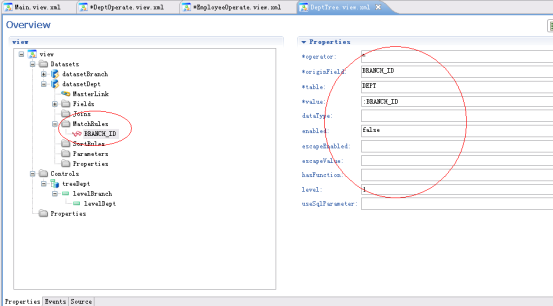
设置相关匹配属性:
- table属性,设置为这个Dataset的数据表DEPT。
- originField属性,设置为进行匹配的字段BRANCH_ID。
- value属性,设置为匹配参数":BRANCH_ID"。(冒号是参数声明,表示是一个参数)
- operator属性,设置匹配规则为"=",表示完全匹配。
- level属性,设置为1,表示此规则处于匹配规则的第一层。
- dataType属性,是originField的字段属性,是string类型。
- escapeEnabled属性,设置逃逸规则,当参数值为空时,是否使用此匹配规则。

图 50
以上参数的主要作用是确保AutoSqlDataset查询数据时根据参数:BRANCH_ID的值做过滤。
MasterLink属性
下面我们将datasetBranch与datasetDept建立关联,确保datasetDept中:BRANCH_ID的参数值来源于datasetBranch。在dorado中通过dataset的MasterLink对象建立这种关联关系。
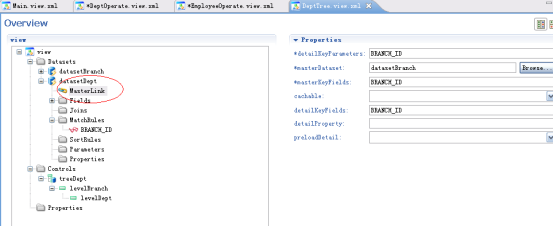
选中datasetDept的MasterLink,点属性masterDataset的编辑框,会出现一个按钮,点这个向导按钮。

图 46
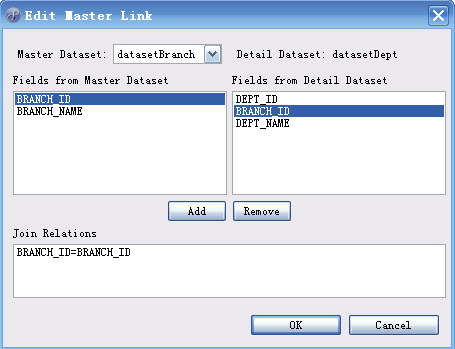
进入MasterLink编辑向导窗口

图 47
选择Fields from Master Dataset中的BRANCH_ID,以及Fields from Detial Dataset中的BRANCH_ID,点下面的Add按钮。
系统将会在Join Relations编辑框中出现 "BRANCH_ID=BRANCH_ID"数据行。
这样就通过MasterLink的配置给两个Dataset之间定义了一个主从关联关系。datasetDept会自动地通过MasterLink对象的配置动态地从datasetBranch中获取BRANCH_ID的值并作为datasetDept的参数:BRANCH_ID的值。
Level的dataset绑定设置
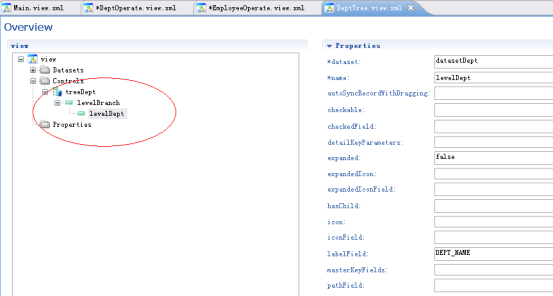
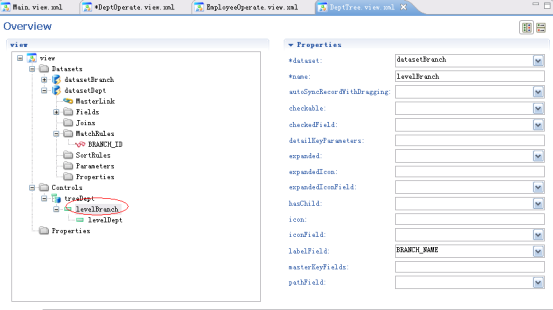
选中创建的treeDept,选中levelBranch:
- labelField属性设置为BRANCH_NAME,用于树节点的标题显示。
- dataset属性设置为datasetBranch。

图 52
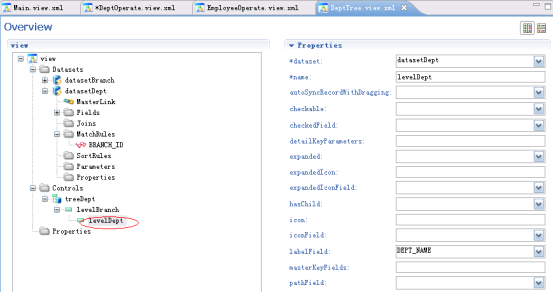
接下来,选中levelDept
- labelField属性设置为DEPT_NAME,用于树节点的标题显示。
- dataset属性设置为datasetDept。
- hasChild设置为false,表示无子节点,即本层是"叶子节点"。

图 54
创建下拉框JSP
在视图模型DeptTree中选择view根节点,并利用向导自动创建JSP页面,命名为deptTree.jsp,并保存在web/hr/hrmanage目录中(参考登录界面的JSP创建说明)。
JSP页面代码如下:
<%@ page contentType="text/html; charset=UTF-8" %> <%@ taglib uri="http://www.bstek.com/dorado" prefix="d" %> <html> <head> <title></title> </head> <body> <d:View config="com.bstek.dorado.demo.hr.hrmanage.DeptTree"> <d:DataTree id="treeDept" /> </d:View> </body> </html>
步骤五:创建员工维护界面的JSP
在视图模型EmployeeOperate中选择view根节点,并利用向导自动创建JSP页面,命名为employeeOperate.jsp,并保存在web/hr/hrmanage目录中(参考登录界面的JSP创建说明)。
JSP页面代码如下:
<%@ taglib uri="http://www.bstek.com/dorado" prefix="d" %> <html> <head> <title></title> </head> <body> <d:View config="com.bstek.dorado.demo.hr.hrmanage.EmployeeOperate"> <d:Layout type="vflow" height="100%"> <d:Pane> <d:AutoForm id="formEmployee" /> </d:Pane> <d:Pane> <d:Layout type="Hflow"> <d:Pane> <d:DataPilot id="datapilotEmployee" /> </d:Pane> <d:Pane> <d:Button id="buttonEmployee" /> </d:Pane> </d:Layout> </d:Pane> <d:Pane height="100%"> <d:DataTable id="tableEmployee" /> <d:DataTable id="tableTemplate" /> </d:Pane> <d:Pane align="right"> <d:PagePilot id="pagepilotEmployee" /> </d:Pane> </d:Layout> </d:View> </body> </html>
保存所有的修改,现在我们已经可以浏览基本的执行效果了,浏览器中重新输入:
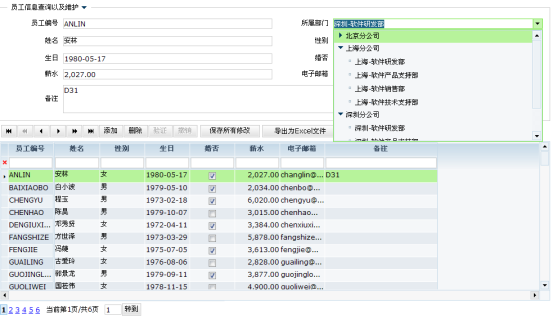
界面效果如下:

选择所属部门的下拉框,可以看到自定义的下拉框已经可以打开,并使用Tree展示数据。
步骤六:功能完善
以上的界面在操作上还存在一点问题,你不妨打开下拉框选择一个部门看看操作效果:
- 下拉框无法关闭;
- 下拉框只允许选择部门,分公司节点应该不允许选择;
接下来,我们继续完善界面功能,解决这两个问题:
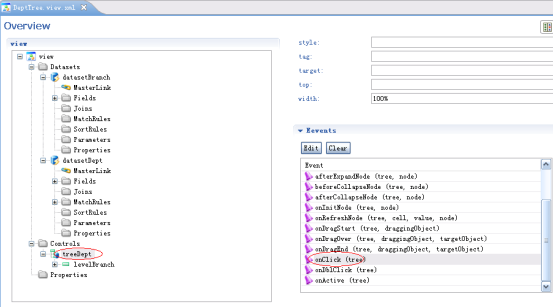
在视图模型DeptTree中,选中treeDept组件对象,切换到事件视图(选择窗口最下方的Events Inspector按钮),在treeDept的onClick事件中增加代码:

图 55
if(tree.getCurrentNode().getLevel() != 1) DropDown.closeFrame(tree.getCurrentNode().getRecord());
以上代码的意思是,当选择节点的层次不是第一层时,也就是说不是分公司节点时,返回选中节点的附属Record对象,并且通过DropDown的closeFrame函数关闭下拉框。由于在treeDept的设计中,我们规定了第一层节点显示分公司的信息,通过这样处理,就可以确保只有在用户选择了部门节点之后,下拉框才会关闭。
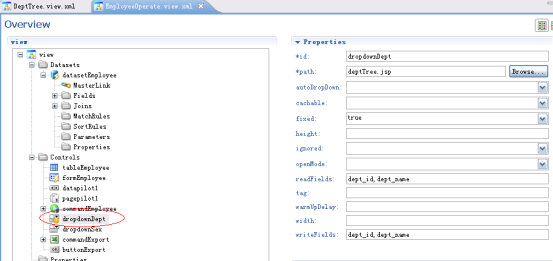
回到视图模型EmployeeOperate中,选中dropdownDept对象,设置其中的readFields和writerFields的属性都为dept_id,dept_name。两个属性保持一致。如下图:

这两个属性在用户选中下拉框的一个部门节点后使用,dropdownDept会自动的从下拉框中返回的record中获取dept_id,dept_name的信息并设置到主界面上。
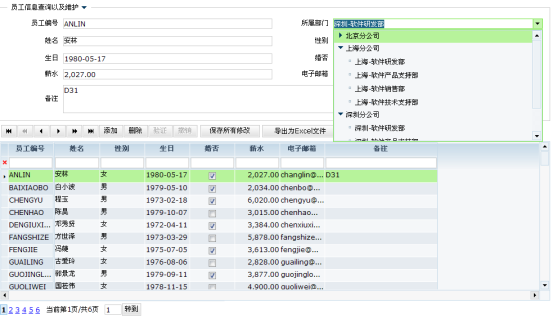
完成以上的设定之后,重新刷新employeeOperate.jsp页面,并打开下拉框操作,选择不同的部门后,可以看到主界面上的所属部门信息也发生了变化。
最终页面效果如图:

步骤七:Excel数据导出
下一步我们实现excel数据导出功能。
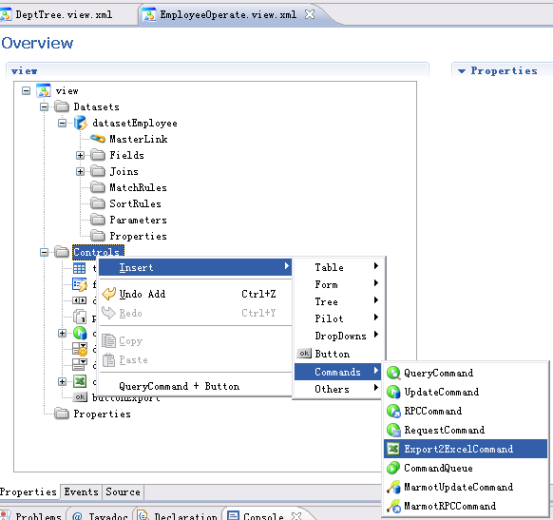
在EmployeeOperate视图模型中,选中Controls节点,点左边工具栏中的图标(从上往下数第7个),在列表中选择Export2ExcelCommand。

图 56
选中创建的Export2ExcelCommand,设置属性:
- id属性,修改为commandExport;
- dataset属性,与Dataset绑定,设置为datasetEmployee;
- templateTable属性,表示要导出的DataTable,设置为tableEmployee;
- exportMode属性,导出模式,设置为download,表示下载为Excel文件;

图 57
下面再创建一个Button对象(参考按钮对象的创建),重命名为buttonExport并设定buttonExport的command属性为commandExport,value属性设定为"导出为Excel文件",如下图:

图 58
最后在employeeOperate.jsp上添加如下蓝色代码:
<%@ page contentType="text/html; charset=UTF-8" %> |
保存所有的修改后,我们在浏览器中重新刷新employeeOperate.jsp,并单击"导出为Excel文件"按钮,就会自动的获得该表格的Excel数据导出。获得如下的效果图。

图 59
单击打开按钮看到如下的excel文件内容:

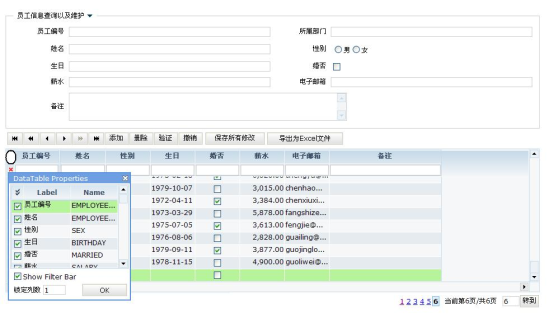
这样我们就利用dorado中自带的excel导出命令实现将数据导出到excel中的功能了。并且我们可以在客户端利用tableEmployee对象的tableProperties对象动态设定表格的格式。来设定excel的数据导出格式。tableProperties对象的打开方式如下图,单击表格左上角的单元格区域:

在DataTable Properties窗体,我们可以通过该窗体动态设定列的显示与否,以及列标题的修改等。另外我们也可以在利用表格本身提供的列顺序交换功能调整表格的数据列布局,调整之后再次单击excel数据导出按钮,实现excel数据导出,这时候你可以发现到excel的导出数据格式也会发生变化,它始终都与tableEmployee中的格式保持一致,通过这种方式我们可以比较灵活的控制excel的导出格式。