简述
部门维护界面主要用于维护部门信息表,在HSQL数据库中其定义如下:
CREATE MEMORY TABLE DEPT( DEPT_ID VARCHAR(16) NOT NULL PRIMARY KEY, BRANCH_ID VARCHAR(16), DEPT_NAME VARCHAR(30) )
该界面代表了单表维护的典型界面展现风格,利用AJAX技术实现增删改查等四种逻辑操作。界面效果如下:

界面的基本功能描述:
- 上方的AutoForm与DataTable保持联动同步关系;
- 利用中间的DataPilot可以对页面中的数据作增删改操作,并最终通过"保存所有修改按钮"实现页面无刷新的AJAX提交;
- 表格中的过滤栏提供了数据筛选功能;
- 最下方右侧的分页导航栏实现查询结果的数据分页显示功能;
实际上该例的功能也就是dorado提供的视频教程中helloworld的一部分,现在我们自己来实现一次吧。
通过该界面的学习可以通过dorado快速地实现业务系统中各种数据表的单表维护工作。
在开始之前,简单描述一下我们实现部门信息的维护所主要需要添加的主要对象列表:
添加一个视图模型,在其中添加如下的主要对象:
- 一个数据集(Dataset),存放部门数据;
- 一个支持字段级查询的表格(DataTable),显示部门数据;
- 一个自动表单(AutoForm),用表单显示记录,以进行编辑;
- 一个更新数据的命令(UpdateCommand),提交数据集;
添加一个JSP,引用该视图模型,并在JSP中设定好组件标签的页面位置。
新建视图模型
在项目中的hr目录下新增hrmanage文件夹:
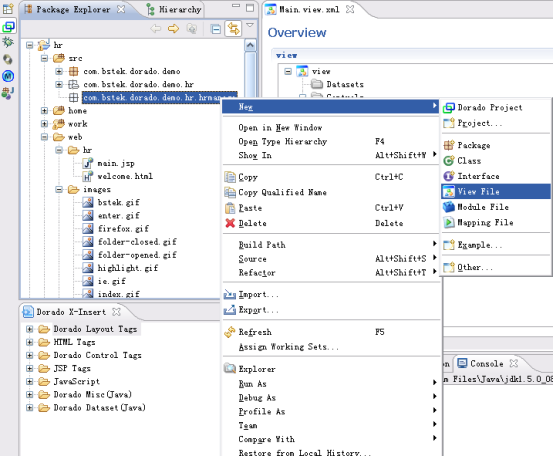
并选择hrmanage文件夹,同时新增一个View对象:

并命名为DeptOperate。
创建数据集(Dataset)
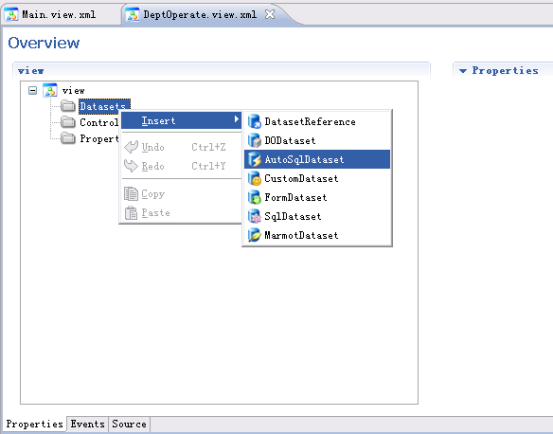
再视图模型上面新建autosqldataset

图 15
出现建立AutoSqlDataset的向导窗口:

图 16
DataSource选择hrJDBC,列表选中DEPT表,点OK。进入向导界面的下一步:

图 17
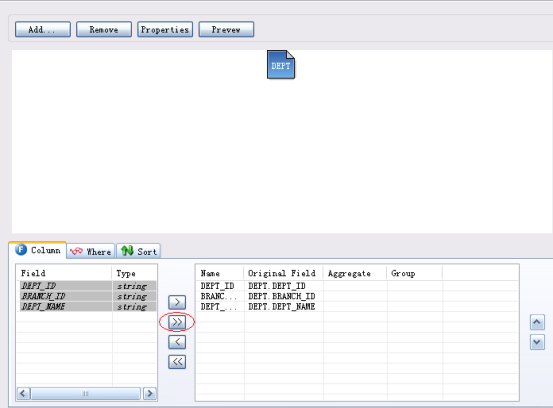
这是一个AutoSqlDataset的向导设计窗口,我们可以在左侧的Columns中看到DEPT表的所有字段,点向右的双箭头,则所有字段都被复制到右边的区域,表示这些字段将被用来创建dataset的字段。

图 18
添加好所有的字段后,点ok按钮,完成向导设计。
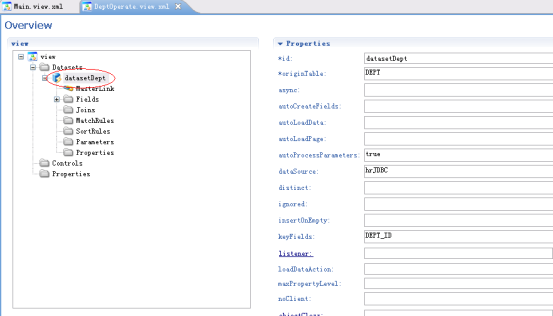
把默认生成的Dataset的id属性dataset1修改为datasetDept。

图表 6 1
设置Dataset的keyFields属性,值为DEPT_ID,该属性在dataset执行批量数据提交时被使用。
![]()
图表 6 2
设置pageSize属性,值为10,通过这个属性,Dataset可以按照每页10条记录来分页。
![]()
图 20
设置autoProcessParameters为true,以便AutoSqlDataset对象支持自动过滤功能。
到这里数据集datasetDept的设置就完成了。
创建数据表格(DataTable)
Dataset设定结束之后,我们再使用数据表格展示dataset的数据。以及通过数据表格的增删改等操作dataset的数据。
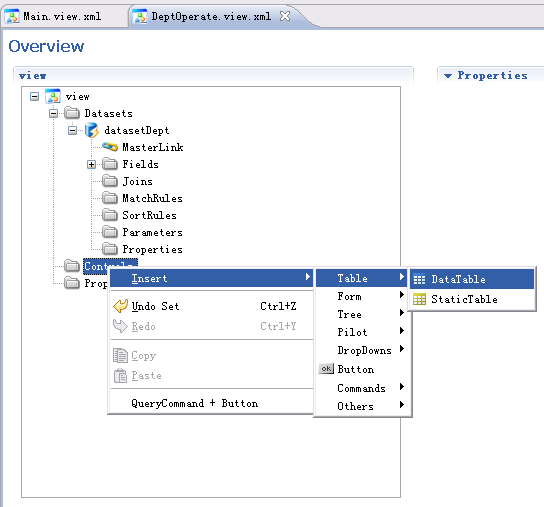
在当前的视图模型中选择Controls节点,点左边工具条中的第1个图标(表格),在列表中选择DataTable。

图 21
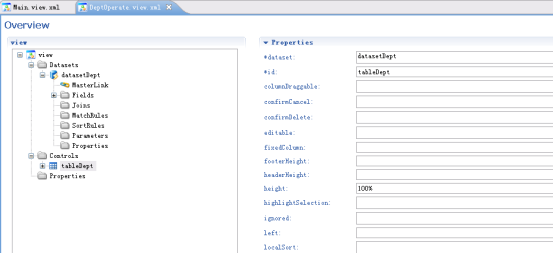
选中新建的DataTable(table1),来设置属性,属性修改后如下:

图 22
- 修改id为tableDept;
- 设置dataset属性为前面创建datasetDept;
- 设置高度height为100%;
- 设置宽度width为100%;
- 设置showHScrollBar为false,目的是使表中的各字段自动分配宽度,以适应整个表格宽度;
- 设置表格的showFilterBar属性为true,保证表格可以自动出现过滤栏;
下一步,让我们创建与datasetDept相关的2个组件:
创建分页导航条(PagePilot)
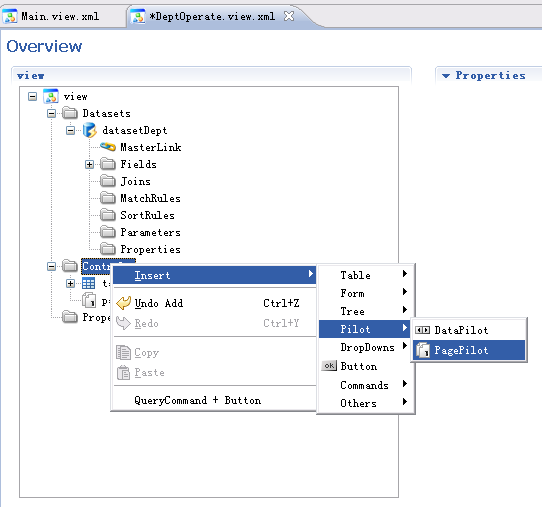
选中Controls节点,点左边工具栏中的图标(从上往下数第4个),在列表中选择PagePilot。

图 23
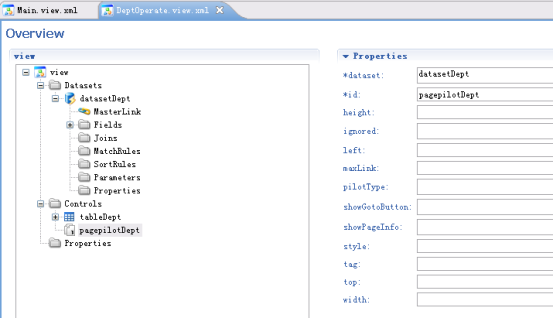
修改id名称为pagepilotDept,并在生成的PagePilot上绑定Dataset(设置dataset属性为datasetDept),如下:

图 24
创建数据导航条(DataPilot)
使用创建PagePilot创建的流程创建DataPilot
创建自动表单(AutoForm)
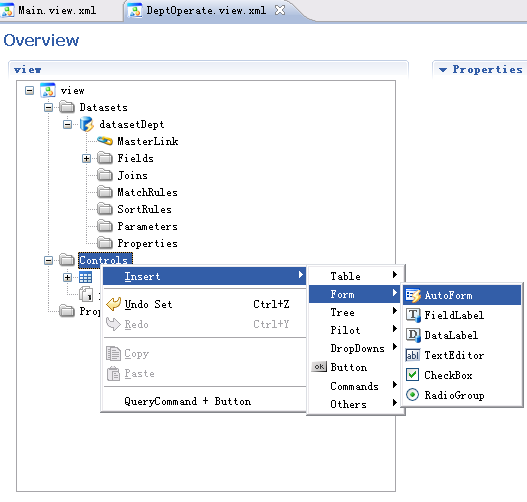
选中Controls节点,点右键在列表中选择新增的AutoForm对象form1。

图 27
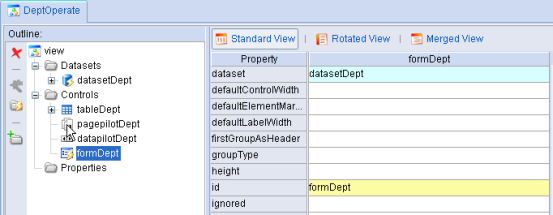
修改id为formDept,并绑定Dataset(设置dataset的属性为datasetDept),图例:

图 28
保存视图模型的设定之后,选择formDept节点,点左边工具栏中Auto create elements快捷按钮,该按钮会利用绑定的dataset中的字段信息自动生成AutoForm中的表单元素。

图 29
生成表单元素后,展开formDept节点,并选中自动生成的<FormGroup>节点,设置title属性为"部门信息"。

图 30
设定结束后保存视图模型的所有修改。
创建数据更新命令(UpdateCommand)
选中Controls节点,点左边工具栏中的图标(从上往下数第7个),在列表中选择UpdateCommand。

图 31
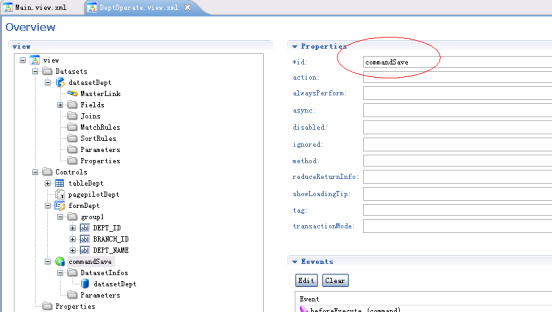
生成后,修改新建命令对象的id为commandSave。

图 32
展开commandSave节点,并选中DatasetInfos,点左边工具栏中的按钮DatasetInfo。
图 34
选中新增的DatasetInfo节点,并设置dataset属性,选择datasetDept。表示命令执行时自动地将DatasetInfos中包含的dataset对象提交到服务器,在该处是datasetDept。

图 35
创建按钮对象(Button)
设定好数据更新命令之后,由于数据更新命令是不可见对象,为了方便用户操作,我们,还需要添加一个按钮,使用户单击该按钮时自动执行commandSave的默认执行动作。
下面来新建一个保存按钮。
选中Controls节点,点左边工具栏中的按钮图标(从上往下数第6个)。

图 36
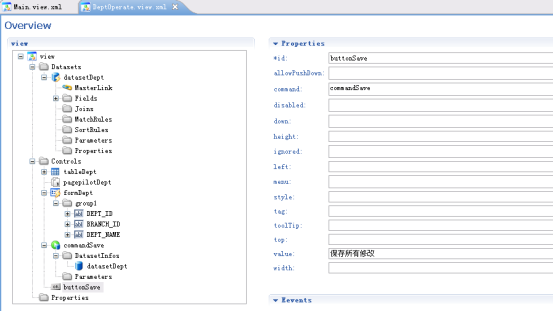
在新增的按钮对象中,修改id属性为buttonSave,并找到按钮的command属性,通过下拉框选择刚才建立的数据更新命令commandSave,保存修改,这样就把命令绑定到按钮上了。同时定义这个按钮的显示名称:设置value属性为"保存所有修改"。属性设定图例如下:

图 37
经过以上步骤,视图模型中的主要组件已经设置完成。
特别说明
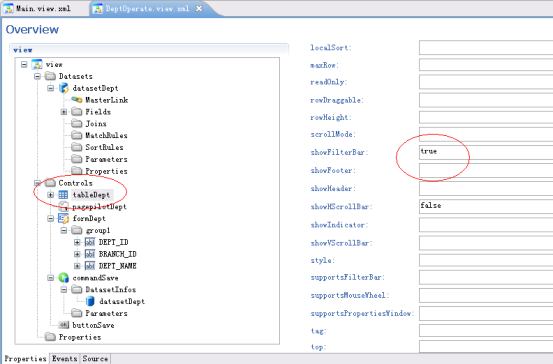
tableDept的showFilterBar属性说明
如果该属性设置为true:

图 38
则目的是使表格自动出现数据过滤栏位,该属性与AutoSqlDataset的autoProcessParameters属性配合使用,表格过滤栏的页面效果如下:

图表 6 3
在上图中表格的头部出现一组编辑框,这一组编辑框主要用于实现数据过滤处理功能,例如在部门名称列所属的编辑框中输入"北京",并敲回车键。系统自动将部门名称中包含北京的所有部门列出。
使用Dropdown来选择分公司
当编辑分公司字段时,我们希望看到分公司的名称信息,并可以通过选择分公司的下拉列表进行维护,这样可以避免用户的误输入。如下图维护部门所属分公司时,可以通过一个分公司下拉框列表供用户选择:

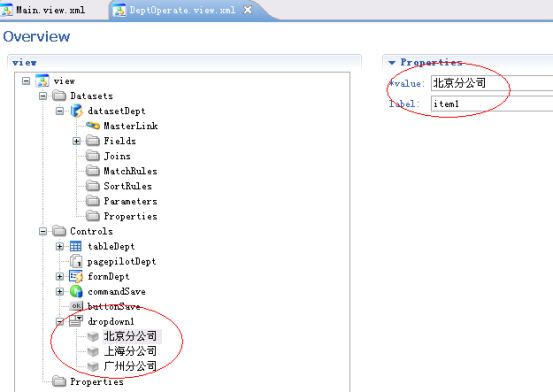
该处采用了dorado中的DropDown(下拉框)开发技术。通常情况下DropDown中的数据我们都可以比较方便的在View中的DropDown对象中直接配置,如:

通过第五章的学习我们已经知道DropDown对象我们也可以在视图模型中用Java代码中初始化。
下面我们学习另一种类型的DropDown对象,该对象其中的列表项来自与一个Dataset对象。使用时我们只要创建一个DatasetDropDown就可以实现这个功能,顾名思义,就是通过Dataset获取数据并作为下拉框的数据项使用。
在创建DatasetDropDown之前,首先要创建一个AutoSqlDataset(datasetBranch),该dataset对应数据库的branch表,具体设计步骤请参考前面的datasetDept创建过程,这里不再描述。
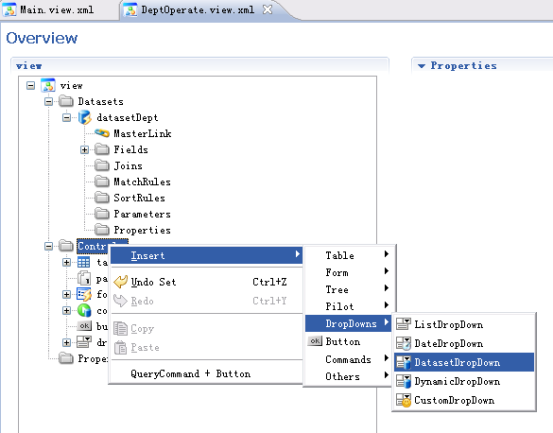
接下来,创建一个DatasetDropDown。
选中Controls文件夹,在列表中选择DatasetDropDown。

图 39
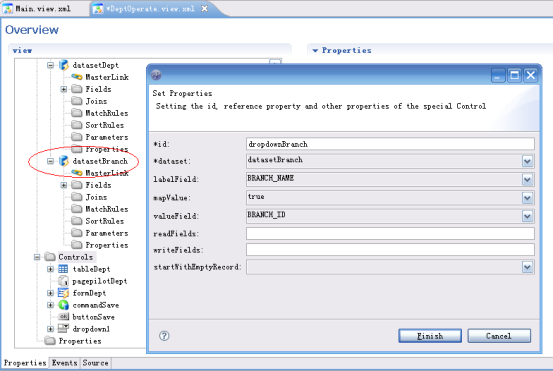
选中DropDown,设置几个属性:
属性 | 说明 |
|---|---|
dataset | 表示DropDown绑定的Dataset,这里选择datasetBranch |
labelField | 表示DropDown显示的Label项,设置为分公司的名称(BRANCH_NAME) |
valueField | 表示DropDown的值,设置为分公司的编号ID(BRANCH_ID) |
mapValue | 表示Label是否会自动匹配value来对应显示,设置为true |

图 40
最后,我们来设置DropDown的显示位置。
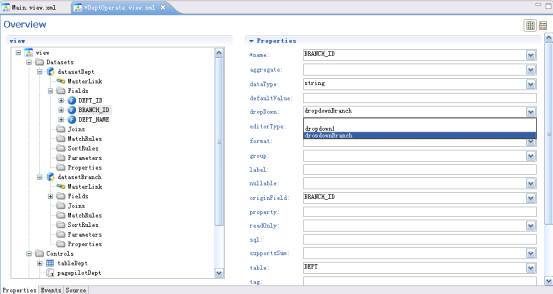
选中datasetDept的BRANCH_ID字段,设置dropDown属性,选择dropdownBranch。


图 41
好了,经过上面一系列步骤,基本完成了我们的设计。
创建JSP
之后利用View的JSP生成向导生成部门维护deptOperate.jsp页面。(参考登陆界面JSP的生成方式)。该页面所处的位置在web/hr/hrmanager/deptOperate.jsp。
调整deptOperate.jsp的布局设定,最终代码如下:
<d:View config="com.bstek.dorado.demo.hr.hrmanage.DeptOperate"> <d:Layout type="vflow" height="100%"> <d:Pane> <d:AutoForm id="formDept" /> </d:Pane> <d:Pane> <d:Layout type="Hflow"> <d:Pane> <d:DataPilot id="datapilotDept" /> </d:Pane> <d:Pane> <d:Button id="buttonSave" /> </d:Pane> </d:Layout> </d:Pane> <d:Pane height="100%"> <d:DataTable id="tableDept" /> </d:Pane> <d:Pane align="right"> <d:PagePilot id="pagepilotDept" /> </d:Pane> </d:Layout> </d:View>
在前面的菜单对象中我们已经设定好了相关菜单项的链接功能,如菜单中的该菜单项的定义:
<MenuItem label="部门信息查询以及维护" name="deptOperate" path="hrmanage/deptOperate.jsp" icon="../images/dept.gif" />
上面的菜单项的path属性定义为"hrmanage/deptOperate.jsp"。
查看运行效果
下面我们通过主框架查看效果。(根据你的喜好,调整JSP页面上各个标签的的布局到你满意为止),在主框架中选择部门信息查询以及维护菜单项。并且可以选择分公司编辑框,可以看到一个下拉列表。
最终效果:

图 42
现在让我们仔细验证一下部门维护界面的基本功能:
AutoForm与表格的数据联动功能:你可以选择表格中的不同行,注意观察AutoForm中的数据是否和表格中的当前行保持一致;你也可以修改表格中的数据并注意观察AutoForm中的数据是否能保持一致;
批量数据更新:利用DataPilot对表格进行增删改的操作,并最终单击保存所有修改按钮完成批量提交;提交后刷新页面验证提交是否成功;
表格过滤功能:在表格的部门编号过滤栏中输入"D1"并按回车键,注意查看效果;查询出结果后再在部门名称过滤栏中输入"研发部",再按回车键查看效果。
分页导航条的翻页功能