简述
AutoForm属于一种布局管理对象,通过它我们可以直接在视图模型中设置其内部元素的布局处理。
AutoForm中可以包含视图模型中所有类型的可视化组件对象,也可以通过渲染技术引用在JSP中定义而未在视图模型中定义的其他HTML元素的布局。
通过AutoForm的布局从而使得JSP中的布局代码大大降低,很多情况下我们只要一个<d:AutoForm id="XXX" />标签对象就可以完成JSP所有组件对象的布局工作。
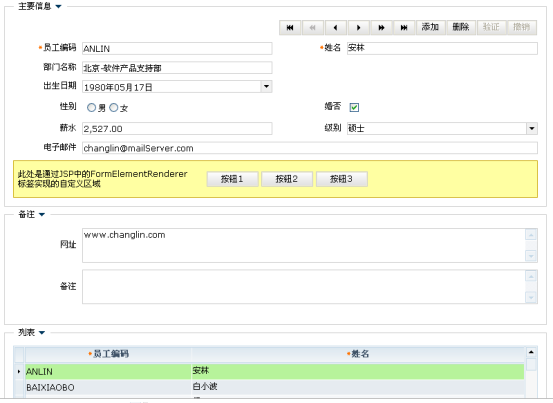
如下图就是只用了一个标签对象实现的复杂页面逻辑和布局的JSP视图:

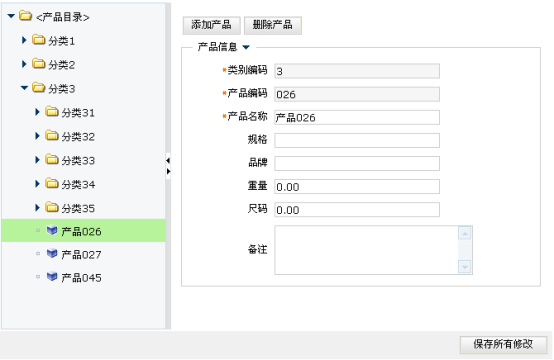
不过在大多数情况中我们把AutoForm当作一个数据编辑的表单来使用。如范例中产品数据的修改编辑工作:
http://www.bstek.com/dorado5/skills/tree/product-tree.jsp
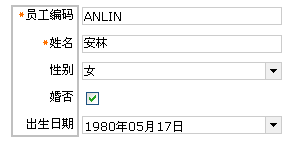
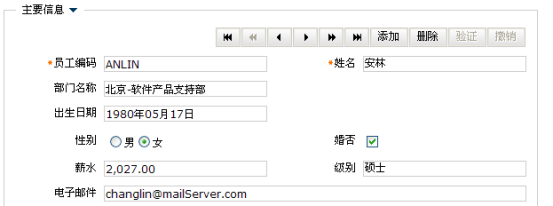
选择不同的产品,可以在右侧修改产品相关属性。图例如下:

使用
AutoForm在dorado中的作用类似html中的form表单,用来显示和编辑数据,一般情况下,在Studio中利用AutoForm实现快速的布局设计,在AutoForm中定义各种元素。而在JSP的定义中就显得非常简洁,如下的JSP定义:
<%@ page contentType="text/html; charset=UTF-8" %> |
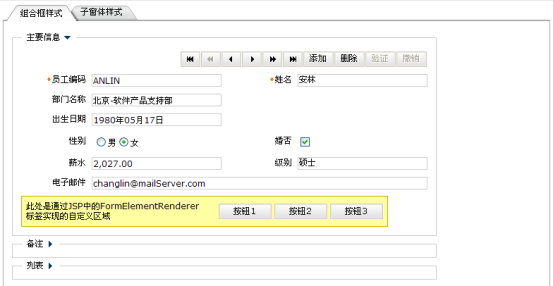
在该页面中我们只定义了一个AutoForm标签,但是最终它的运行效果却可以很复杂和多变,如下图:
风格一(组合框样式):

图表 31
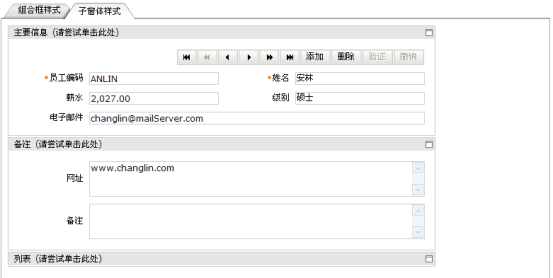
风格二(子窗口样式):

图表 32
上面的两种风格都包含了大量的页面组件,而在JSP的定义代码中我们只添加了一个标签对象。
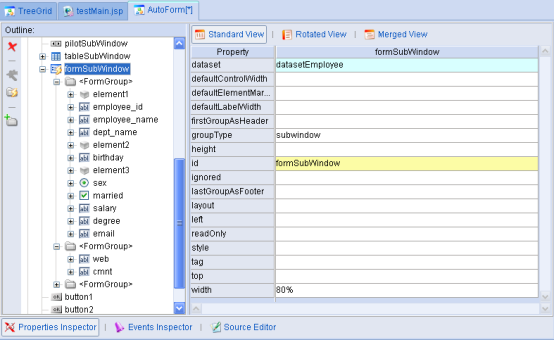
这两种风格是可以通过视图模型快速定制的,如下的AutoForm配置:

图表 33
另外,我们也可以通过组件的动态编程技术初始化AutoForm:
protected void initControls() throws Exception { |
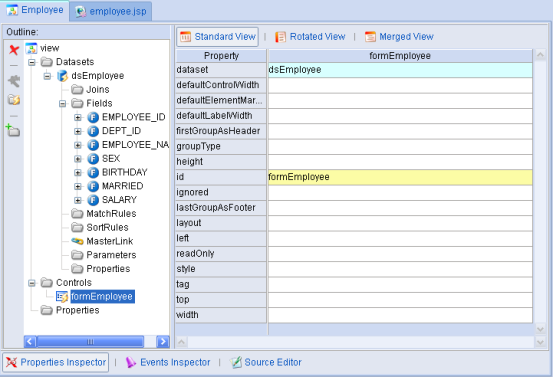
AutoForm在使用时有一个默认约定:对于一个新建的AutoForm对象,我们只要将它的dataset属性绑定到当前ViewModel中的一个Dataset,如下图:

图表 34
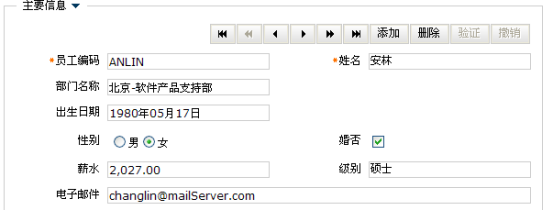
注意此时AutoForm中并未包含任何的子元素,但是AutoForm在运行时会自动的取出所绑定的dataset对象的所有字段并显示到页面上。如下图:

图表 35
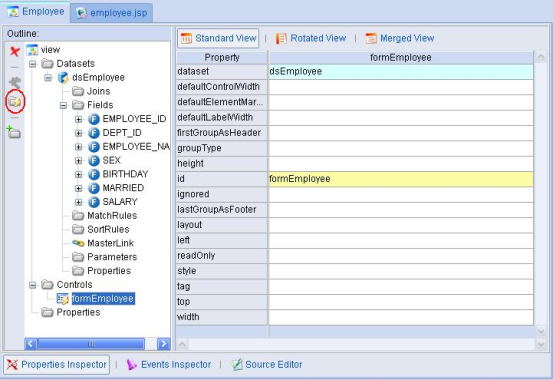
另外,我们也可以利用AutoForm中自定义的内部元素调整默认显示,选择formEmployee对象,并利用左侧红圈中的快捷按钮,该按钮可以自动的利用所绑定dataset的field信息生成内部元素。

图表 36
利用向导按钮生成内部元素后可以看到如下的内容:

图表 37
AutoForm节点下的子节点一共包含两层子节点:FormGroup,GroupElement.
一个AutoForm可以包含多个FormGroup对象,Group对象之间默认使用从上到下的布局处理方式,另外AutoForm也支持FormGroup的布局设定,例如AutoForm的layout属性。该属性可以设定为horizontal,vertical分别使不同的group从上到下竖向布局或从左到右横向布局。另外对于多个group,AutoForm还提供了firstGroupAsHeader以及lastGroupAsFooter属性。便于对多个Group实现如下的布局处理:
图表 38
一个Group可以包含多个Element元素,Element的形态可以是不一样的,例如RadioGroup,CheckBox,Text,TextArea以及图片,表格,下拉框等等。Element类型说明如下:
类型 |
说明 |
Label Element |
实现标题栏功能 |
TextEditor Element |
实现文本编辑框,也可以调整为TextArea |
CheckBox Element |
实现复选框功能 |
RadioGroup Element |
实现单选框功能 |
Custom Element |
用于引入其它的Dorado可视化组件,例如DataTable,AutoForm,Calendar等等 |
Element Renderer |
渲染器,便于开发人员可以在AutoForm中引入由JSP中定义的HTML元素。 |
以下详细说明常用元素,其中特别要注意的是Custom Element对象以及Element Renderer。
简单原子对象TextEditor, CheckBox, RadioGroup
这三种元素都具有一些相同的特征,例如都包含dataset,field属性用于绑定dataset的某个字段。另外在AutoFOrm中它们都包含了两个子节点,一个为FieldLabel对象,另一个是编辑框对象。
FieldLabel子元素用于显示字段标题。

上图的灰色方框中就有五个FieldLabel对象,通过绑定相关的Dataset得到Field的Label属性显示出来。
FieldLabel可以控制以下几种属性:
- 宽度:通过AutoForm的defaultLabelWidth属性设置AutoForm内部所有标题的默认宽度;通过Element所属的Group的labelWidth属性设定Group内部所有标题的默认宽度;通过Element中的FieldLabel对象本身的width设置对象的宽度。
- 对齐方式:通过Element的labelAlign,labelVAlign属性控制label的对其方式;
- 绝对位置:通过FieldLabel的top,left属性设定其绝对位置;
- 可见性:通过Element的showLabel设定是否要显示字段的标题信息
编辑框对象
- TextEditor Element:TextEditor类型对象,其使用方法参考TextEditor对象详细使用说明。
- CheckBox Element:CheckBox对象,其使用方法参考CheckBox对象详细使用说明。
- RadioGroup Element:RadioGroup对象,其使用方法参考RadioGroup对象详细使用说明。
Custom Element的使用
Custom Element是AutoForm提供的用于在AutoForm内部引入另外一个可见的Control对象,如下图范例:

图表 39
在上图AutoForm中我们可以看到一个数据导航条(DataPilot),定义方式如下:在AutoForm的声明中我们加入一个Custom Element对象,并将controlId属性设置为pilotGroupBox,表示引入本视图模型中另一个已经定义好的DataPilot对象。

图表 40
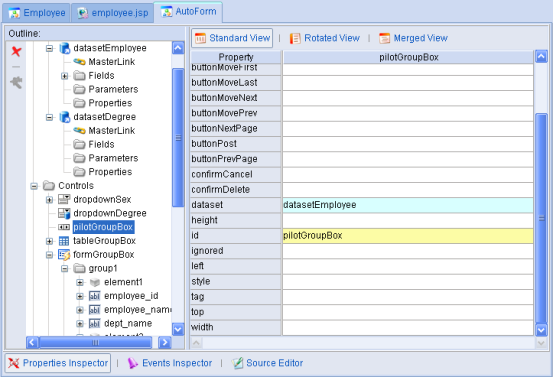
本例中pilotGroupBox的定义如下:

图表 41
以上设定中AutoForm对象通过CustomElement引用了另一个Control对象之后,在JSP的代码中就不需要再定义该Control对象的标签代码,如本例的pilotGroupBox。在JSP中只要包含一个AutoForm即可。如下的JSP代码:
<%@ page contentType="text/html; charset=UTF-8" %> |
Element Renderer的使用
Element Renderer用于使开发人员在AutoForm中内置一块区域,最终通过开发人员对JSP编码实现内部元素的排版处理。如下的JSP代码:
<d:AutoForm id="formGroupBox"> |
其中的<d:FormElementRenderer>标签的内部,开发人员可以加入各种HTML元素,或其他标签,在该区域内部开发人员可以任意的排版这些元素的布局。
如下的JSP代码:
<d:AutoForm id="formGroupBox"> |
我们在FormElementRenderer的内部加入了layout,并嵌套Button对象。这就是FormElementRenderer的一种灵活运用。
而FormElementRenderer在AutoForm中的位置是在AutoForm中该元素所处的位置来定义的。
Group中Element的位置设定
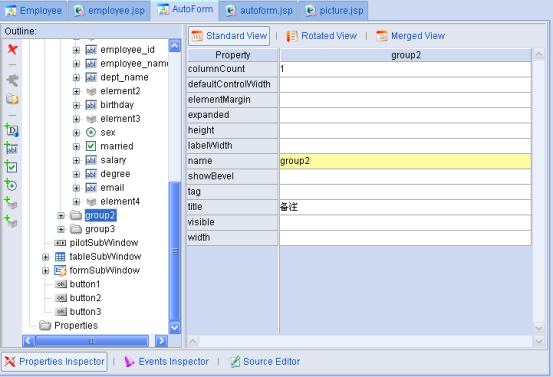
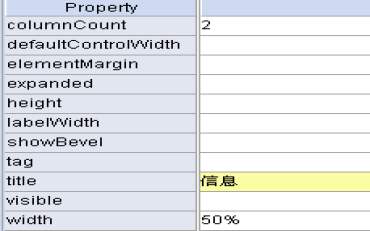
AutoForm中的Group对象,支持对内部元素的布局处理,Group的基本属性有:columnCount。该属性用于指定一个Group中默认一行允许出现的元素数量,系统默认为2.可以根据需要自行修改。如下的备注信息的Group:

图表 42
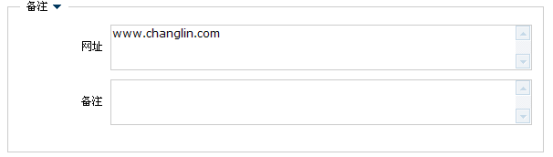
我们设定其columnCount为1,系统运行效果如下:

图表 43
每一行均只有一个元素。
除了通过columnCount设定每一行允许出现的元素个数管理Group的布局之外,我们还可以通过Element的两个重要属性设定布局:colSpan,rowSpan。分别用于设定跨行和跨列的功能。例如下图的Group的columnCount属性为2.但是我们可以看到数据导航条以及部门名称,出生日期等组件对象这些行上却只用一个元素对象:

图表 44
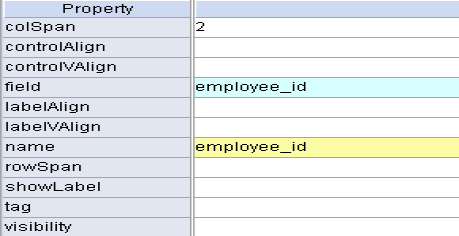
这种功能就是利用元素的colSpan实现的。数据导航条在AutoForm中的设置如下:

图表 45
在该例中我们设置Custom Elemet类型的element1对象的colSpan属性为2.实现前面的展示效果。同样的展示图中部门名称和出生日期也是利用这种技术实现布局处理的。
常用技巧
技巧一: Group的使用
利用AutoForm的向导自动生成内部元素,系统会自动地创建Group元素

图表 46
页面展现效果如下

图表 47
可以看到有个 ![]() 符号,如果单击它,则表单会收缩,效果如下:
符号,如果单击它,则表单会收缩,效果如下:
![]()
图表 48
可以看到,表单中的控件隐藏了。现在我们再新建一个group看看效果。

图表 49
如图可见,当同时存在多个Group时,默认状态下,第一个group是自动展开的,后面的group都是默认处于收缩状态的。对于字段元素较多的界面,我们可以通过多个Group将信息分类,从而使用户查看的时候一目了然。另外,group属性中的各种不同属性,可以使得group呈现出各种独具特色的表单风格。例如,可见性,是否展开等等。
visible设置group是否可见columnCount设置group的列数expanded设置group是否默认处于展开状态 
图表 50
默认情况下,AutoForm表单是100%显示的,如果控件少,控件的宽度就较大,极不美观,而且默认排列的布局可能也不符合开发者的要求。此时就可以用AutoForm和group的width进行组合设置处理AutoForm的布局。
在布局方面,利用group的columnCount属性和控件的colspan,rowspan属性配合设置,可以让表单内的控件井然有序。columnCount属性设置该group内控件共可占几列,colspan,rowspan属性设置该控件将占的行列数,,而AutoForm将会自动按照设定进行排列,如下图:
设置所占行数设置所占列数 
图表 51
运行结果如下
Group 的Width设为60%,AutoForm的columnCount设为2
AutoForm的Width设为80%,此处group未设置

图表 52
动态编程
AutoForm支持动态编程,由于AutoForm结构本身的复杂性以及与界面的布局紧密相关,因此如果要是现AutoForm的动态编程,在代码和逻辑上都会复杂一些。
AutoForm的动态编程涉及到AutoForm的定义;Group的定义以及Element的定义。以及各种不同类型的Element的细节设置。
以下帖出范例代码,仅供参考,详细使用不再具体说明,我们可以在视图模型实现类的initControls方法内添加AutoForm的初试化代码:
protected void initControls() throws Exception { |
TagLib标签属性列表
AutoForm的标签属性相对简单,只有一个dataset属性用于绑定dataset对象:
标签属性 |
说明 |
Id |
DataTable的id号,要求整个视图模型中惟一性,不能用中文或则特殊符号命名 |
Dataset |
与AutoForm绑定的dataset |
Left |
设定绝对位置,距离屏幕左侧距离 |
Top |
设定绝对位置,距离屏幕上方距离 |
Width |
AutoForm的宽度,支持%写法 |
Height |
AutoForm的高度,支持%写法 |
Style |
设定AutoForm的皮肤,详细内容参考CSS设置 |
主要属性说明
基本属性参考可视化对象的属性说明。
属性 |
说明 |
readOnly |
设置只读属性 |
Dataset |
与AutoForm绑定的dataset |
defaultControlWidth |
对于TextEditor Element来说就是指TextEditor的宽度 |
defaultElementMargin |
元素之间的间隔距离 |
defaultLabelWidth |
默认绑定字段的标题宽度(对于Texteditor Element,CheckBox Element, RadioGroup Element类型的内部元素才有效) |
firstGroupAsHeader |
多个Group布局时使用,用于指定一个Group位于布局中的顶部 |
groupType |
Group的展现风格,可支持Group与SubWindow两种方式。 |
lastGroupAsFooter |
多个Group布局时使用,用于指定一个Group位于布局中的底部 |
Layout |
多个Group布局时使用,用于设定Group之间是横向布局还是纵向布局 |
CSS说明
AutoForm的系统皮肤定义如下:
.AutoForm { |