简述
TextEditor被广泛的应用到dorado的界面中,用于显示和修改所绑定dataset中字段的值。绑定关系由TextEditor的dataset属性以及field属性确定。不过在通常的开发中我们却很少直接创建TextEditor对象。通常我们都通过AutoForm或DataTable对象自动的创建和使用。如在dorado提供的在线体验中的一个AutoForm范例:
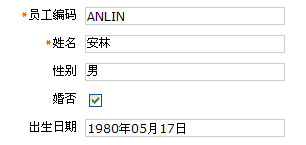
界面效果如下:

图表 105
该范例中的各种编辑框也就是我们说的TextEditor对象都是通过AutoForm的配置自动产生的。如果不使用AutoForm我们也可以直接在视图模型中定义TextEditor对象。并在JSP的页面输出中直接通过<d:TextEditor>标签输出组件对象。如下的JSP代码最终的界面显示效果,它与上面提到的在线范例是一样的:
<table> |
TextEditor对象的定义比较简单,只要在View中定义该组件对象时我们可以通过设定其dataset与field属性实现数据绑定功能。
TextEditor与HTML中的INPUT元素相比还是有较大差别的,主要是集成了一些功能,如下:
- 支持数据绑定(可以显示和修改dataset中的数据)
- 支持dataset事件处理机制
- 可以通过dataset控制其只读状态
- 支持下拉框绑定
- 支持数据校验(非空校验,长度校验,大小校验,正则表达式校验)
主要属性
属性 |
说明 |
dataType |
数据类型 |
Dataset |
绑定的记录集 |
dropDown |
绑定下拉框 |
editorType |
编辑框的类型 |
Field |
绑定的字段名 |
Name |
编辑框的名字 |
readOnly |
编辑框的只读属性,可选值为true/false |
toolTip |
编辑框的用户提示信息 |
Value |
设定编辑框的默认值,和记录集绑定的编辑框该属性无效,默认值需要通过绑定字段的defaultValue属性设定 |
编辑框事件
事件名称 |
说明 |
onPost |
当外界试图从编辑器中读取数值时触发的事件 |
onSetValue |
当该编辑器中的新录入的数据已被确认并已成功更新到绑定的数据集中时触发. |
onGetValue |
当外界试图将一个新的数值赋值给编辑器时触发的事件 |
系统css文件为
/编辑器的默认风格/ |