功能
效果如下图的性别复选框:

图表 106
用于与dataset中boolean类型的字段绑定,通过checkbox显示dataset中的值以及通过对checkbox的选中状态的修改自动的更新dataset中的值。
Checkbox的使用与TextEditor组件类似,CheckBox组件在大部分情况下我们也是通过AutoForm或DataTable对象自动生成的。我们也可以在视图模型中直接定义CheckBox组件,并直接在JSP代码中加入CheckBox标签声明完成开发。
<d:CheckBox id="editorSex" /> |
CheckBox的定义比较简单,只要在View中定义该组件对象时设定其dataset与field属性实现数据绑定功能。
默认情况下checkbox选中其值约定为1,未选则约定为0。该约定由dorado的setting.xml(工程的home文件夹下)配置文件设定。查看如下的xml配置:
<property name="view.smartweb2.checkbox.defaultOnValue" value="1"/> |
在很多信息维护系统中checkbox选中与否代表的含义可能有很大差别,如true/false;1/0;yes/no;open/close,则我们可以根据项目的需要修改setting.xml中的配置。
另外我们也可以在设定CheckBox组件本身的属性onValue与offValue来指定其选中或未选中情况下的默认值。方式如下:
<Control id="editorSex" type="CheckBox" dataset="datasetEmployee" field="sex" onValue="true" offValue="false" /> |
上述代码通过onValue以及offValue属性指定为true/false。
使用
JSP中直接通过CheckBox标签实现
利用CheckBox的标签声明在JSP加入代码直接实现:
<d:CheckBox id="editorSex" /> |
View中定义CheckBox时设置其相关的dataset以及field属性。范例代码如下:
<Control id="editorSex" type="CheckBox" dataset="datasetEmployee" field="sex" onValue="true" offValue="false" /> |
DataTable,AutoFrom集成实现CheckBox
这种使用方式可以不用直接创建CheckBox对象,Dorado会自动根据您的配置产生
使用方法如下:
DataTable的Column实现:
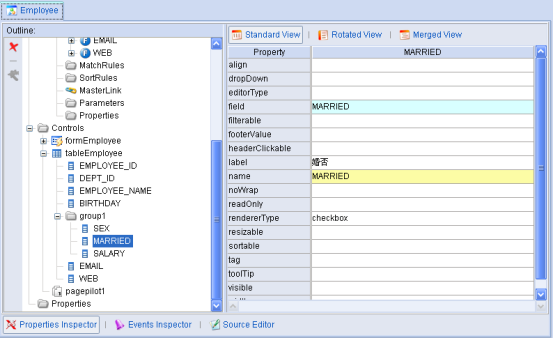
设定column的rendererType为checkbox,如下图的married列:

图表 107
Xml配置范例代码:
<Column name="MARRIED" field="MARRIED" label="婚否" rendererType="checkbox" /> |
AutoFrom实现:
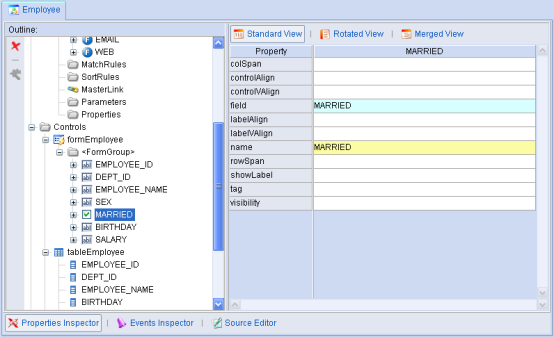
FormGroup下添加CheckBox Element并绑定到相关字段上,如下图的MARRIED:

图表 108
Xml配置范例代码:
<Element name="MARRIED" type="CheckBox" field="MARRIED"> |
详细属性
属性 |
说明 |
dataset |
CheckBox绑定的dataset对象 |
field |
CheckBox绑定的field对象 |
ignored |
是否需要忽略 |
name |
CheckBox的名称 |
offValue |
打勾取消时系统默认值(与dataset绑定后,checkbox会自动根据该处的默认值到dataset中匹配决定是否打勾) |
onValue |
打钩之后的默认值(与dataset绑定后,checkbox会自动根据该处的默认值到dataset中匹配决定是否打钩) |
readOnly |
是否可以编辑 |
toolTip |
系统提示信息 |
系统CSS文件
举例说明
自定义CheckBox的风格:
Dorado中通过home\smartweb\v2\skins\default中的skin.css文件同一设定CheckBox的风格,如下的代码就是设定CheckBox的风格:
.CheckBox { |
如果我们希望在对复选框操作时设定背景色为红色,加强提示信息,修改上面的css配置信息为:
.CheckBox { |
修改后,效果如图(上面的修改指示调整了ActiveCheckBox的设定,这个调整只有再我们鼠标激活性别复选框之后才能看到):

图表 109
Css说明
Class名称 |
说明 |
CheckBox |
当CheckBox处于可编辑状态下的风格设定 |
ActiveCheckBox |
当CheckBox激活时的风格设定 |
ReadOnlyCheckBox |
当CheckBox处于只读状态时的风格设定 |