下载
dorado 5产品白皮书V1.1.doc

产品白皮书
(dorado 展现中间件 V5.1)
上海锐道信息技术有限公司
Shanghai BSTEK Information Technology Co., Ltd.
www.bstek.com
© Copyright 上海锐道信息技术有限公司 V20061128
上海锐道信息技术有限公司
Shanghai BSTEK Information Technology Co., Ltd.
Website:http://www.bstek.com
Emaill:doradosales@bstek.com
Tel:(86)21-51088590
Fax:(86)21-64260838
内容目录
产品概述
前言
名称来历
产品简介
产品构成
dorado产品构成
富浏览器客户端与展现引擎
MVC开发框架
集成开发工具
应用框架
产品原理
Web开发技术的发展
dorado产品原理
产品场景
dorado产品架构典型场景
场景A 复杂的需求
场景B 数据浏览器的需求
场景C 复杂流程的需求
产品特点
提高工作效率,带来愉悦心境
扩大业务需求面
快速开发,避免风险
释放程序员的生产力,降低人力资源配置需求
简化架构,利于管理
充分利用技术积累
功能细腻完整、产品标准而开放
图表目录
图 1:dorado 5 产品构成图
图 2:dorado 5 产品原理图
图 3:场景A架构图
图 4:场景B架构图
图 5:场景C架构图
表格 1:开发效率对比表
表格 2:dorado所需技术储备表
产品概述
前言
提高品质、降低成本、带来更好的使用体验,这些主题是技术进步的永恒推动力。主机架构、客户端/服务器架构、浏览器/服务器架构,这些软件应用系统架构出现有先后,适用于不同的需求场景,无论何种架构,都需要通过持续的创新,带给客户更多价值。
从浏览器/服务器架构(Browser/Server)到客户端/服务器架构(Client/Server)有得有失,所得是提高系统稳定性与可部署性,所失是降低了系统可用性与开发效率。随着越来越多的管理信息系统(MIS)选择B/S架构,日益复杂的业务需求要求Web应用在保持系统稳定性与可部署性的前提下,同时提高系统可用性与开发效率。
同时提高系统可用性与开发效率表面看来似乎是一个两难选择。在提高Web应用的可用性时,如实现交互性稍强的用户界面等,往往需付出低效而重复的极其繁重的手工编码劳动,造成开发周期过长、开发成本过高、难以响应用户需求变化等问题。或者牺牲开发成本来维持用户满意度,或者牺牲用户满意度来维持开发成本,似乎只能取其一。而dorado展现中间件的推出带来了一个新解:系统可用性与开发效率实际上是互为表面的,以dorado作为Web应用基础平台,能够同时提高系统可用性与开发效率。
名称来历
dorado音[dә'rα:dәu],英文指旗鱼、剑鱼,天文学中为剑鱼座,是海洋里游得最快的大型鱼类,速度可达65节,是蓝色海洋中迅捷而优雅的"浏览者"(Browser)。用dorado来命名产品的寓意是: Web应用程序界面优雅而易用,Web应用开发迅速。
产品简介
dorado全称为BSTEK DORADO BROWSER RICH PRESENTATION MIDDLEWARE,锐道快鱼富浏览器展现中间件。dorado由上海锐道信息技术有限公司(SHANGHAI BSTEK INFORMATION TECHNOLOGY CO., LTD.)研发,官方网站为:www.bstek.com。
dorado展现中间件是Web应用表现层的运行平台与开发平台,提高了Web应用的系统可用性与开发效率。dorado带给Web应用使用者连贯、方便而友好的操作体验,提高了Web应用的业务效率与亲和力。dorado使Web应用表现层开发由手工模式晋升为平台模式,降低了B/S架构的复杂性。dorado的快速开发机制能够有效响应需求变化,避免了过长的开发期间需求变更而引入的项目验收风险。dorado将程序员从低效的重复劳动中解放出来,让编程精力更集中于实现业务需求而非技术细节,降低了人力配置的底线。dorado带给软件应用系统更为清晰的层次化架构,这使项目管理更为明确易行。dorado可以与各种J2EE后台业务逻辑框架配合使用,是基于标准技术的开放框架。
dorado 基于Java, XML, DHTML, Javascript等标准信息技术构建,是实现真正的"零客户端装载"。dorado通过"富浏览器"机制提高Web用户界面的信息承载量、表现力与操作性,在浏览器中实现了类似C/S应用的界面风格和操作习惯。通过"展现中间件"机制填补了J2EE架构中业务表现层的架构空白,提高对业务表现层的表述能力,由传统上人工代码为主的手工编程晋升为以配置为主的基于平台的自动化编程,以标准化自动化的作业方式,低成本、快速实现业务表现层(包括用户界面,人机交互,界面与后台交互等)的用户需求。提供以视图模型为核心的展现层MVC框架与数十种展现层统一构件,这些构件都有一组预定义的属性事件,由展现引擎驱动并统一管理。
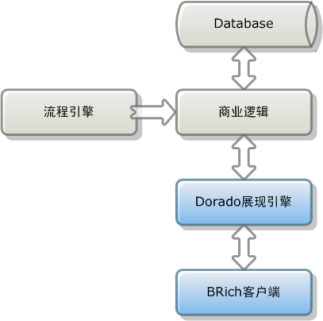
dorado的架构一般为多层架构:dorado + 后台业务逻辑框架 + 应用服务器 + 数据库,其中后台业务逻辑框架可以为数据访问层业务对象层或控制层的框架(如Struts、Webwork、Spring、Hibernate、iBatis等),可以为流程引擎(如WfMC标准、BPEL标准等)流程引擎,也可以为软件开发商自有框架,同样可以由上述框架的一种或数种组成。对于数据增查改删类的需求,可以简化为三层架构:dorado + 应用服务器 + 数据库,带来更高的开发效率。
dorado目前已广泛应用于金融、通信、政府、制造、流通、电力、专业服务等各行业,部署在各类管理信息系统(MIS)中,如定制的行业解决方案、企业资源规划(ERP)、人力资源管理系统(HRM)、客户关系管理系统(CRM)、供应链管理系统(SCM)、经销商管理系统(DRM)、企业资产管理系统(EAM)、电子政务(e-Government)、门户(Portal)、办公自动化(OA)等。
dorado 5版本提供更加丰富的表现层统一构件、更大数据量更复杂界面的支持能力、更具亲和力的操作体验,支持更多的后台业务逻辑框架,是支持AJAX的最好商业产品之一。
产品构成
dorado产品构成
dorado 5 产品由以下几部分构成:
- 富浏览器客户端与展现引擎,基于标准浏览器技术,增强web界面的信息承载量、表现力与操作性,填补J2EE架构空白,增强业务表现层的表述力,提供数据模型驱动。
- MVC开发框架,展现层的MVC开发框架,包括视图模型、统一构件、页面流程控制、展现层角色机制、国际化资源调用机制、自身配置管理与监控的控制台等。多层与三层开发架构,既可与各种开发模式与框架相结合,又可自成体系。
- 集成开发工具,提供XML配置机制,进一步提速开发。
- 应用框架,提供快速搭建应用系统的基本要素。

图 1:dorado 5 产品构成图
富浏览器客户端与展现引擎
- 零客户端技术。基于Javascript、DHTML、XML等标准技术,无需下载安装任何浏览器插件,即能实现类似C/S应用的界面风格和操作习惯。
- 支持CSS外观切换。
- 支持I18N国际化资源调用,实现多语言支持。
- 支持展现层的角色设置,灵活控制可见/不可见,可编辑/只读,可用/灰化等,与业务逻辑层的角色权限配合使用。
- 以视图模型为核心,增强业务表现层表述能力。
- 包括一组标准的Browser端 / Server端事件框架机制与构件属性设置。
- 包含各种常用的展现层构件,如:可单击列标题进行排序的全编辑表格、多选树、带模糊查询与分页功能的下拉框等,可轻松构造出令人耳目一新的,具有RIA(Rich Internet Application) 特征的Web应用界面。目前提供的构件包括:
- 表格 Table 包括全编辑表格、静态表格、自定义表格等
- 树Tree 包括常规树、数据树、树状表格TreeGrid、可编辑的树、多选树、分批下载数据的树、自定义树等
- 表单Form 包括标签Label、文本框TextEditor、复选框CheckBox、单选框RadioGroup、进度条ProgressBar、滚动条ScrollBar、日历Calendar等
- 导航Pilot 包括数据导航条、页码号翻页、按钮翻页等
- 下拉框Dropdown 包括一般下拉框、日历下拉框、记录集下拉框、动态数据下拉框、多选下拉框、联动下拉框、自定义下拉框等
- 按钮Button
- 菜单Menu 包括主菜单Main Menu、导航菜单OutlookBar、分组菜单OutlookBarGroup、右键菜单等
- 版面 Layout 包括包括组Group、分组器GroupBox、视图分割器SplitPanel、多页标签TabSet 、子窗体SunWindows、布局Position等
- 不可见控件 包括远程调用控件等
控件的交互操作性包括:
- 支持页面不刷新技术
- 支持多处修改一次性提交。
- 支持数据动态交互与懒加载(Lazy Load)。
- 支持用户自主通过鼠标调整展现层构件的位置、顺序、大小、可见与否等。
以表格为例具体的特性包括:
- 不刷新实现数据变化,大数据量加载时性能表现优异,支持懒加载(Lazy Load)。
- 灵活控制表格任意位置的只读与可编辑、列的可见与不可见;
- 支持客户端数据过滤与服务器端数据过滤;
- 支持客户端数据排序与服务器端数据排序;滚动条数据定位;
- 支持F2键、上下左右键、Tab键、Delete键、回车键等键盘操作;
- 支持表格上部与下部的行锁定,表格左部列锁定,锁定列数自由调整;支持多表头组合;
- 支持鼠标调整列宽与列顺序等;
- 提供表格多选列,提供表格多选列的快捷操作按钮(全选/反选/取消选择);
- 表格字段可以多种形式展现,复选框、单选框、下拉框、密码框、多文本编辑框、格式化输出、按钮等。
MVC开发框架
- 支持MVC开发模式,提供页面流程控制功能。
- 提供性能监控控制台, 可方便的对系统运行过程中各功能点的运行效率进行统计和分析。
- 支持多种数据源,数据库、Javabean、XML数据包、Message Queue以及自定义的数据格式等。
- 提供Module实现数据复用。
- 统一开发并管理视图模型、统一构件、页面流程控制、展现层角色机制、国际化资源调用机制等。
- 支持多层与三层开发架构,即可广泛结合即有框架,又能自成体系。
集成开发工具
- 全面支持基于dorado套件开发的各个环节的可视化配置、管理. 如界面设计、可视化数据连接配置、可视化数据层定义、可视化控制层配置、国际化资源配置等。
- 对Web应用以项目方式管理,同时可以完成对项目的编译、部署、测试的全过程。
- 提供多种向导帮助用户快速上手。
- 支持Java、JavaScript、XML、HTML、SQL的高亮编辑。
- 支持对数据视图进行预览同时提供可视化的SQL的查询向导。
- 主要定位于XML配置,可与Java开发工具配合使用。
应用框架
- 提供登录页面、主页面、典型界面、典型布局、典型功能、权限控制等的实用框架。
产品原理
Web开发技术的发展
Web的最大优势在于部署成本低,可以通过一个浏览器终端访问若干个后台应用,而无需为每个应用事先安装客户端程序。获得这种好处也付出了牺牲操作性和展现力的代价。不争的事实是,处理同样的业务,操作Web界面比客户端要慢很多,这实际上影响了工作效率。因而,Web开发技术从一开始就着力于解决用户体验这一问题。
CGI:通用网关接口(common gate interface),最早的Web应用技术。用于定Web服务器与外部程序之间通信方式的标准,使得外部程序能生成HTML、图像或者其他内容,因此CGI程序不仅能生成静态内容同时又能生成动态内容。
早期的CGI程序主要使用C或C++编写,由于开发太不方便,90年代末逐渐有了PHP、ASP、JSP这一类服务端动态脚本技术。
PHP、ASP、JSP相对于CGI的特点是将动态的逻辑代码嵌入在大量的输出文本中,而不是将大量的输出文本嵌入在逻辑代码中。大大减少了编程的工作量。PHP、ASP都是解释执行的脚本语言,而JSP是编译执行的。所以一般而言,JSP的执行期效率略高于前两者。
随着服务端逻辑复杂度的逐步提高PHP、ASP、JSP中的代码量开始急剧的增加,动态脚本不便于管理的弊端开始暴露。于是基于PHP、ASP、JSP的编程技术从以下两个方面开始分化。
1,数据与展现的分离:随着主流浏览器开始支持CSS(Cascading Style Sheet级联样式单),出现了HTML+CSS的页面定义方式,这实现了初步的数据与展现的分离。但是HTML本身是非严谨的标记语言,并不适合用于描述数据。所以后来又有了XML+XSLT的页面定义方式,XML用于描述纯粹的数据,而XSLT(eXtensible Stylesheet Language)用于定义数据展现方式。
2,展现与逻辑的分离:为了实现展现与逻辑分离,开始出现了ASP+COM、JSP+Bean的编程模式。其主旨是将主要的逻辑代码从页面中剥离出来,并封装为可重用的组件。这种开发模式也被成为Model1。随着Web应用复杂度的进一步提高,页面间的协作关系开始变得越来越复杂。于是又有了Model2的设计模式,Model2也被称为MVC,这期间涌现出了大量优秀的Web框架(Struts、WebWork等)。
以上这些技术都不能解决Web应用的交互性问题
Applet 和ActiveX是最早出现的用于改善Web应用交互性的技术。Java因Applet而一炮走红。但是Applet 和ActiveX与CS应用一样存在着部署和维护不便的弊端,因此在Web应用开发方面的使用并不普及。严格意义上讲也不算作Web应用的范畴。
JavaScript:最早由Netscape引入浏览器,并使用它来控制网页中的DHTML(Dynamic HTML)对象。模仿JavaScript创造的VBScript目前已很少看到。JavaScript诞生的早期一直只被用于开发一些网页特效,虽然应用很广,但并没有成为Web应用开发中举足轻重的技术。
Flash:随着Flash插件的普及。基于Flash的Web客户端开始出现,目前支持这一类开发的框架主要有Flex和Lazslo。尽管Flash Client的效果非常绚丽,但是Flash插件和浏览器在结合上不及JavaScript自然,因此在AJAX出现之后已经收到了强烈的冲击。
最初的Web应用是为内容发布服务的,很自然地采用了这样一种基本假设,并发展为基于Model2的MVC开发模式。该假设认为Web应用的运行逻辑是由一系列的页面切换构成的,每一个页面都不是特别复杂,往往有着非常特定的功能和目的,同时页面对于浏览器而言又是不可分割的最小单元,要更新页面中的数据必须对页面进行整体刷新。采用这种方案的应用中有着大量的页面流,我们需要一种有效的机制对它进行管理。同时由于表现层的功能相对非常薄弱,控制器往往还要承担起为表现层准备数据的工作。这些在控制器中准备好的数据一般都是利用上下文(如Request的Attributes)以推的方式交给表现层,即推模式(Push Mode)。
这种模式用来处理单向的信息发布,或者简单的互交式操作是可行的,但用来实现操作频繁的管理信息系统时,就显得力不从心,很难进一步提高系统可用性与开发效率。
AJAX强调的是减少页面的整体刷新,代之以局部数据刷新。当一个局部数据刷新的请求从客户端被发起时,表现层必须有能力主动的获得所需要的数据。这种操作类似于客户端通过表现层从后端的数据模型中的拉取数据,即拉模式(Pull Mode)。
狭义的AJAX是指通信机制,广议的AJAX至少还包括一套与AJAX通讯机制结合的Widget(UI组件)。这些产品大致分为两个大类:离散控件集型和数据模型驱动型。
离散控件集型 - 此类产品以提供一系列相对独立的界面控件为主要目的。控件的类型比较全面,例如搭建Web应用常见的各种Grid、Tree、Menu、ToolBar、Window等。不过此类产品一般不会过多的考虑界面中的数据和操作逻辑的封装,至多只会提供相对简单的静态数据绑定。此类产品的主要出发点是改善Web应用的界面表现能力,同时借助自带的SDK提供一种更加规范的开发模式。例如: backbase、qooxdoo、NetAdventage、bindows等。
数据模型驱动型 - 此类产品除了要提供一组比较好用的UI控件集之外,更会提供对界面中数据模型的管理功能。其UI控件以数据敏感控件为主。数据敏感控件可以通过于数据模型的绑定来实现对表现层中数据的展示和控制。这种数据绑定可成为动态数据绑定。可以说这一类产品的主要出发点除改善Web应用的界面表现能力外,也非常注重提供一种快速开发的模式。
[ 注:静态数据绑定 - 是指在控件可以根据指派给他的数据源(往往是XML数据源或简单的数组)自动的提取并展示其中的数据。这种提取过程是主动完成的,当提取过程结束后控件无法继续感知数据源中数据的变化。这事实上是从控件到数据源的拉模式(Pull Mode)。
动态数据绑定 - 是指将控件以观察者的角色注册到数据源(往往是经过封装的私有对象)中。数据源成为被观察者。当数据源中的数据或状态发生改变时会主动通知所有观察者(即绑定的控件),然后再由控件自动提取数据完成展现的更新。这样一旦绑定建立以后控件就可以实时的体现数据源中的最新变化。如果用户利用这些控件对数据或状态做了改变,那么这种改变自然也会通过数据源再实时的通知给所有其它相关的控件。这事实上是从数据源到控件的推模式(Push Mode)。]
好的数据模型驱动型的开发框架应该首先包含离散控件集中的各种功能,它事实上是一种相对于单纯的UI控件集而言更高层次的抽象。这种模式其实在以前C/S架构下非常常见,例如VB、Delphi等RAD开发工具提交数据库应用开发模式都属于这种类型。但在B/S架构下,由于展现层平台这一层次性平台的缺失,这种模式没有其依靠的基础。
dorado产品的设计理念吸取了Web开发技术发展中的技术精华,自主创新,以展现中间件的形态填补了原先缺失的Web表现层平台。dorado产品包括了广义AJAX的通讯机制、UI组件与数据模型驱动引擎等核心技术。
dorado产品原理

图 2:dorado 5 产品原理图
本图描述了dorado展现中间件的运行机制。其中全图可分为Server端和Client端两个区域。分别展示了dorado在Server端和Client端的实现机制。
对于图中出现的几个新的名词的解释如下:
- ViewModel:视图模型。一种用于封装界面逻辑和操作逻辑的对象。即视图中包含哪些数据、这些数据以什么方式展现、视图中包含哪些控件、这些控件会激发什么操作等等。 ViewModel一般不用于定义各种控件最终在显示的布局,控件布局应通过其它方式进行定义。例如JSP。
- Dataset: 数据集。 数据集是dorado架构的核心,用来管理一组数据。结构类似于关系型数据库中的表或视图。 Dataset在运行时会有Server端和Client端两种实例。 Dataset不可以直接显示,一般须通过数据控件来展示其中的数据。
- Control: 各种可视化的控件。 包含数据控件和非数据控件。 其中非数据控件一般与数据操作没有直接关系(例如:按钮,菜单等)。 而数据控件是指可以直接用于显示或编辑数据的控件(例如:数据表格,编辑框,树状列表等)。 数据控件可以直接与Dataset进行绑定并自动对Dataset中的数据进行展现。
- BRich客户端: 即Browser Rich Client。是指运行与纯浏览器环境中的具有富客户端表现能力的客户端。
图中的数字标示处的详细介绍如下:
- 首先dorado将根据用户的配置和定义创建ViewModel对象, ViewModel中包含了各种Control和Dataset并且将根据配置自动的建立其Control和Dataset之间的绑定关系。 ViewModel可通过两种途径将自己输出到客户端, 详见3和4。
- 此处的外部数据既可以是直接来自于数据中的数据,例如ResultSet; 也可以是来自于业务逻辑层的数据,例如DTO(Data Transfer Object)或VO(Value Object)。 这些数据将根据ViewModel的配置被填充中一个或多个Dataset当中。
- 由于ViewModel本身并不负责界面的布局,因此须利用JSP等技术等对各种Control进行排列和布局。在JSP中我们可以使用Taglib对布局方式进行定义。
- 利用JSP,ViewModel的界面模板将以HTML+XML的形式通过HttpResponse被输出到浏览器当中。 注意:此过程输出的内容只包含各种控件的定义和界面布局,并不包含真正的业务数据。 业务数据将通过步骤5、6输出至Client端。 这种实现方式符合AJAX的4个基本原则中的前两条(有关AJAX的4个基本原则请参考本文附录)。
- ViewModel中的数据部分将直接以Dataset的形式交付给Dorado Servlet。 Dorado Servlet是一个专门用于实现Dorado的Server端和BRich客户端进行数据交换的服务。它既可以实现由Server端向Client端输出数据,也可以接受从BRich客户端向Server端提交的数据,还可以独立地响应Client端发出的数据请求,以实现BRich客户端中的局部数据刷新等功能。
- Dorado Servlet将ViewModel交付的数据转化为XML并输出到BRich客户端中。 同时,如果接受到了BRich客户端以XML提交的数据时, Dorado Servlet也会将其解析为Dataset对象并交换给ViewModel。
- 当4和6的输出转递到浏览器中后,首先将由Dorado提供的BRich Engine对这些信息进行处理。 其中步骤6输出的XML数据将被BRich Engine还原为一个或多个Dataset。如果界面的操作需要对Dataset中的数据进行动态局部刷新(指不刷新整个页面,而只是对其中的数据进行刷新)或提交处理,那么这些数据也将由BRich Engine进行封装以XML的形式发送给Dorado Servlet。
- 步骤4输出的HTML/XML界面模板将被解析并还原为各种真正可见的Control。 例如: 数据表格,编辑框,树状列表,按钮,菜单等。同时根据这些Control在ViewModel中的定义,还原他们与Dataset之间的绑定关系,以便与最终将数据呈现给用户。
产品场景
dorado产品架构典型场景
根据不同需求,dorado的架构场景可分为
场景A:复杂的需求。数据库+应用中间件+后台框架+dorado,多层架构。
场景B:数据浏览器的需求,复杂需求的简化。数据库+应用中间件+dorado,三层架构。
场景C:复杂流程的需求,复杂需求的某种固化。数据库+应用中间件+流程平台+dorado,多层架构。
场景A 复杂的需求

图 3:场景A架构图
场景A:数据库+应用中间件+后台框架+DORADO的多层开发架构
在场景A中,DORADO是组成完整系统架构的一部分。这时业务逻辑已完全由后台框架承载,DORADO只负责用户界面与操作逻辑。这里的后台框架包括Hibernate, Spring, Struts等开源框架,以及开发商的自有后台等。
场景B 数据浏览器的需求

图 4:场景B架构图
场景B:数据库+应用中间件+dorado,三层开发架构。
在场景B中,dorado是一个完整的系统架构,用户界面与业务逻辑都由dorado承载,用户界面主要由视图模型实现,业务逻辑主要由视图模型的实现类实现,dorado中的Mapping(控制器)起到类似Struts的控制作用,dorado通过DBDataset借助应用服务器提供的JNDI或JDBC连接数据库。
场景C 复杂流程的需求

图 5:场景C架构图
场景C:数据库+应用中间件+流程引擎+ dorado 的多层开发架构,场景A的特例。
在场景C中用户需求多突出流程,这时在后台框架中会出现专门的流程平台,以增强对流程的模型能力等表述力。根据流程平台的标准不同,场景C1又可细分为:场景C1(基于WfMC标准的工作流引擎),场景C2(基于BPEL标准的流程引擎),场景C3(基于其它或自有标准的流程引擎)
产品特点
提高工作效率,带来愉悦心境
一般情况下Web应用受限于界面的数据承载量、交互操作度与表现力,往往采取简化界面拆分功能的做法。将一个完整的功能拆开,由几个页面实现。在此情况下,用户往往感到繁琐、困惑,不愿意使用该系统。在C/S架构下处理一笔业务5分钟内完成,在B/S架构下需要10-15分钟,影响了企业整体效率。
在dorado的富浏览器机制下,功能得以重新聚合,单个页面可以实现的操作更丰富,加之"不刷新"等技术,用户不必等待页面整体刷新即可获得新数据,操作变得流畅而连续。可以想象当每笔交易的操作效率都提升50%以上时,整个业务效率也必然随之大幅提升。同时优雅的界面与良好的操作体验也给使用者带来愉悦的工作心境。
扩大业务需求面
业务的复杂性在于数据、流程与交互。通过数据库、后台框架等可以有效支撑复杂数据与复杂流程,有些界面复杂、交互要求高的业务,就很难通过一般的B/S架构实现,即使付出高昂的开发成本、超长的开发周期,其性能也难以满足现实要求。Dorado完善了Web应用界面承载量、操作度与表现力的问题,提升了Web应用开发效率,因而将B/S架构所能实现的业务需求面,从内容发布简单操作类型扩大到大数据量展现、操作频繁的管理信息系统。
快速开发,避免风险
dorado通过剥离Web开发中可复用代码提供了一套完整而灵活的Web开发机制。基于这套机制,Web开发由手工作业为主晋升为配置作业为主,从这一点讲,提升效率是一个数量级的程度。这套机制包括构件、构件的属性设置与事件框架、对构件的统一管理、数据源接入与数据复用、页面流程、基于角色的展现控制、多语言国际化等,涵盖了Web开发的绝大部分需求。
快速开发的意义不仅在于缩短项目工期,更重要的是能够快速响应需求变化,有效避免工期过长需求变更引入的项目验收风险。在当前的经济生活节奏下,用户需求必然每隔一段时间就发生变化,在此情况下,要求用户固化需求必然带来客户满意度下降以及所做非所用的风险,如果按用户需求定制,就必需具备快速开发能力。否则,在过长的项目工期之中,用户需求已然变化,项目不能通过验收的风险急剧增加。
此外,项目上线后的用户变更也需要在最短时间内响应,dorado使Web应用表现层开发由手工模式晋升为平台模式,降低了B/S架构的复杂性,能够有效响应需求变化。
传统Web应用中,由于页面比较单薄,完成一个功能要几个页面流转才能完成,加之需要时时刷新,因而需专门机制控制其频繁发生的页面流转。基于DORADO的Web应用页面的信息承载量大,能够在一屏之中完成的功能较多,加之不刷新机制,页面流转的需求大大降低,系统设计更加游刃有余,这一点也有利于快速开发。
此外,dorado提供一个集成开发环境用于XML配置,这个针对dorado度身定制的开发工具大大提速开发。
对比项目 |
传统方式 |
dorado开发方式 |
结果说明 |
开发时间 |
至少1周/人 |
不超过0.5小时/人 |
|
开发速度 |
很慢 |
极其快速 |
dorado的开发,大部分工作是通过dorado可视化集成开发工具进行定义,不需编程 |
学习时间 |
很长(3-6个月) |
5天 |
|
维护时间 |
代码量大 |
代码量极小 |
组件属性通过dorado可视化集成开发工具修改XML |
页面效果 |
差 |
优 |
dorado开发效果得到了众多业界公司的广泛认可 |
表格 1:开发效率对比表
释放程序员的生产力,降低人力资源配置需求
dorado将程序员从低效的重复劳动中解放出来,编程精力更集中于实现业务需求而非技术细节,降低了人力配置的底线。
基于平台的配置操作与基于个人技术素养的手工开发的一个显著区别就在于,完成同样的工作,平台配置所需的人力资源配置要求低。一个初级程序员在初步学习dorado后就能够以更快的速度开发出高级程序员才能开发出的作品。而高级程序员更能灵活运用dorado,作品品质更上层楼。
在实践中,很多Delphi、VC技术储备为主的程序员基于dorado可以快速开发出合格的作品,而一般情况下实现同样品质,程序员需要2-3年J2EE Web编程经验。
技术 |
利用dorado开发的基本技术要求 |
|
|
|
普通功能,包括数据存储,复合查询 |
复杂功能,包括页面流转,业务逻辑 |
核心功能,包括业务核心,框架整合 |
JSP |
低 |
中 |
高 |
DataBase/Sql |
低 |
中 |
高 |
Web Server |
低 |
低 |
中 |
DHTML |
无 |
中 |
中 |
JavaScript |
无 |
中 |
中 |
Java |
无 |
低 |
中 |
XML |
无 |
无 |
低 |
MVC |
无 |
无 |
中 |
表格 2:dorado所需技术储备表
简化架构,利于管理
dorado带给软件应用系统更为清晰的层次化架构,这使项目管理更为明确易行。
J2EE Web应用表现层以手工开发为主,相当多的情况下,一个功能从后前业务逻辑到前台展现是由同一个程序员负责,前后台开发的解耦性很差,管理上也很难区分权责。dorado以平台产品的形式将前后台开发清晰分离,可以由不同的程序员协作完成,项目管理更为清晰可行。
充分利用技术积累
dorado的定位在于增强业务表现层的表述力。业务表现层包括用户界面、界面与用户的人机交互、界面与后台的交互等。dorado采用标准的MVC模式实现了模型与视图的分离,达到各分层间松散耦合的效果,便于系统的扩展以及与其他系统的集成,与业务流程层有很好的解耦性。因此dorado可以广泛地支持软件开发商的既有后台技术积累、开源框架与商业产品。开源产品Struts, Webwork, Spring, Hibernate, iBatis等,商业流程产品如基于WfMC标准与BPEL标准的流程平台等都可以与dorado配合使用。
功能细腻完整、产品标准而开放
经过多年研发与实践磨砺,dorado 5版本的功能更为细腻而完整,500个功能点使开发者使用dorado更得心应手,使用户操作起来更为体贴适意。
从功能性上,表现层需求分为三大类,第一类数据交互操作,第二类打印与另存为电子表格与文书文件,第三类富文本文书与图形动画。第二类需求以报表工具实现,第三类需求以Flash、Applet、ActiveX等插件,或 "office控件"等专用插件实现。而第一类需求是需求面最广泛要求最复杂且工作量最集中的,dorado着重为第一类需求提供了解决方案,因而获得了跨行业跨项目类型的广泛应用。
dorado采用标准技术,Javascript, XML, DHTML等都是标准浏览器技术,无需安装任何插件。无论是展现层构件还是视图模型都可以灵活扩展,使dorado成为真正的开放而标准的技术平台。