简述
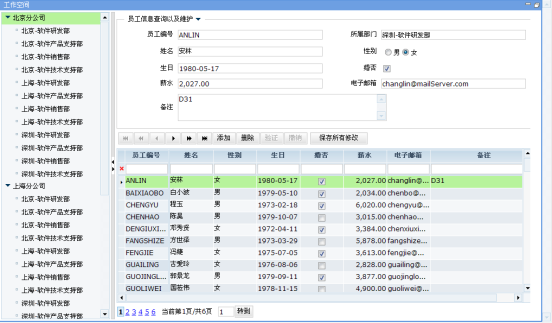
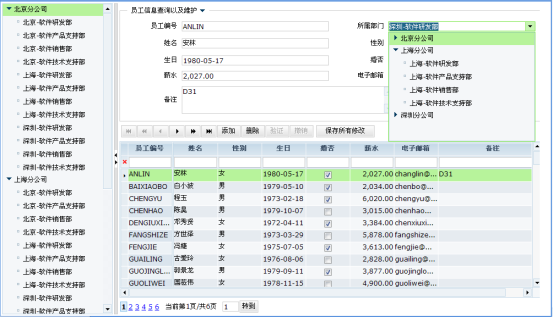
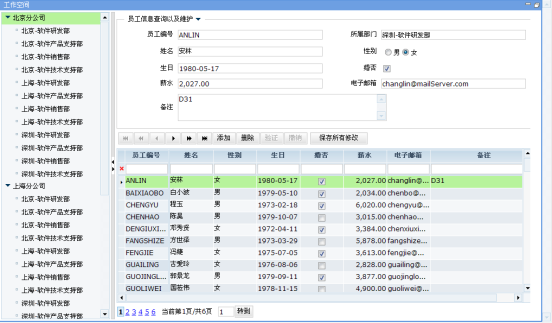
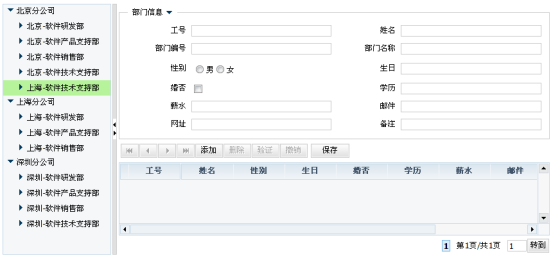
前面的页面功能实现,都相对比较简单。页面布局与元素也较为简单,下面我们通过一个综合管理界面展示本系统的HR信息,界面风格如下:

在综合管理中,用户可以选择树中的不同部门节点,可以在右侧的表格中显示相关部门的员工(利用AJAX的动态刷新技术实现)。以及我们可以通过右侧上方的编辑区域修改不同的员工信息。
本例的实现综合了树(DataTree),表格(DataTable),表单(AutoForm)的使用。各个组件之间可以形成很好的联动关系。
实现
该模块的开发过程与员工管理模块基本类似,相当于员工管理模块中员工信息维护界面和自定义部门下拉树两种开发技术,在部门维护模块中我们通过datasetDept的MasterLink的设置实现与datasetBranch的联动关系,实现了数据树的展示,在dorado的开发中经常会利用MasterLink技术实现联动关系(MasterLink技术的详细解释可以在<<dorado5 用户指南>>中找到)。在本模块综合管理中我们会在datasetDept与datasetBranch联动的基础上,增加了部门记录集datasetDept和员工记录集合datasetEmployee之间的MasterLink关系从而实现部门树中,选择不同的部门节点时,右侧员工列表动态联动变化的界面效果。
以下就是基本的实现方式:
步骤一:新增视图模型IntergrateOperate
参考员工信息维护中的新增视图模型过程,我们在com.bstek.dorado.demo.hr.hrmanager目录下添加一个新的视图模型对象IntergrateOperate。
步骤二:新增datasetBranch
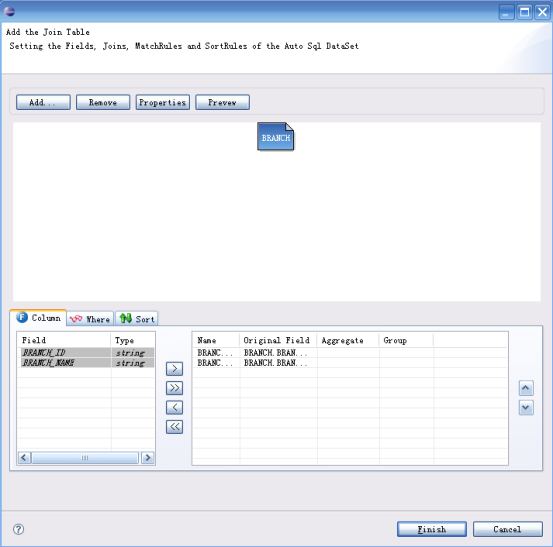
在视图模型IntergrateOperate中新增AutoSqlDataset,定义过程如下:

在Columns面板中将所有的字段添加到右边的列表中。选择OK按钮确定当前设置,并将新增dataset的id设置为datasetBranch。
步骤三:新增datasetDept
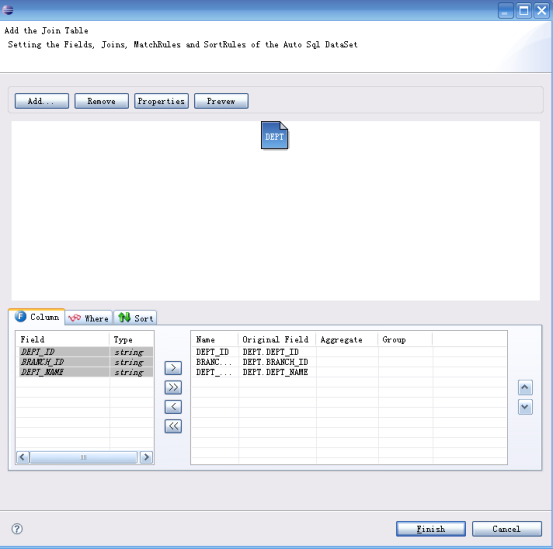
新增AutoSqlDataset,定义过程如下:
在Columns面板中将所有的Column添加到右侧的列表中,并且换到Where标签页:

将BRANCH_ID添加到右侧的列表中,设定Op.为等于符号,并设定Value为":BRANCH_ID",这样我们就给datasetDept添加了一个动态参数BRANCH_ID。选择OK按钮确定当前设置,并将新增dataset的id设置为datasetDept。
步骤四:新增datasetEmployee
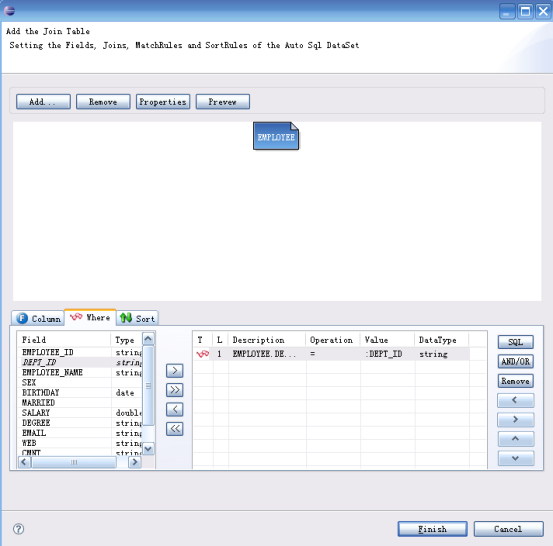
新增AutoSqlDataset,定义过程如下:

在Columns面板中将所有的Columns添加到右侧的列表中,并且换到Where标签页:

将DEPT_ID添加到右侧的列表中,设定Op.为等于符号,并设定Value为":DEPT_ID",这样我们就给datasetEmployee添加了一个动态参数DEPT_ID。
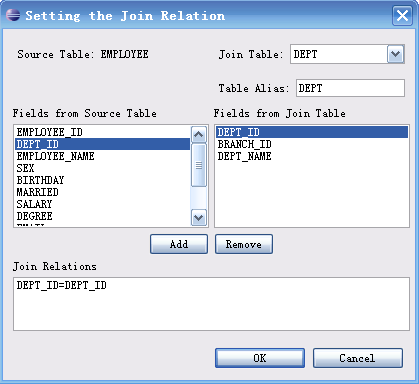
同时单击该向导界面上方的Add按钮,打开如下的Join设置向导界面:

设定Join Table为DEPT,并选中Fields from Source Table的DEPT_ID字段和Fields from Join Table的DEPT_ID字段,两个字段都选中之后,单击Add按钮添加到下方的Join Relation中。效果如上图。选择OK按钮,确定修改。
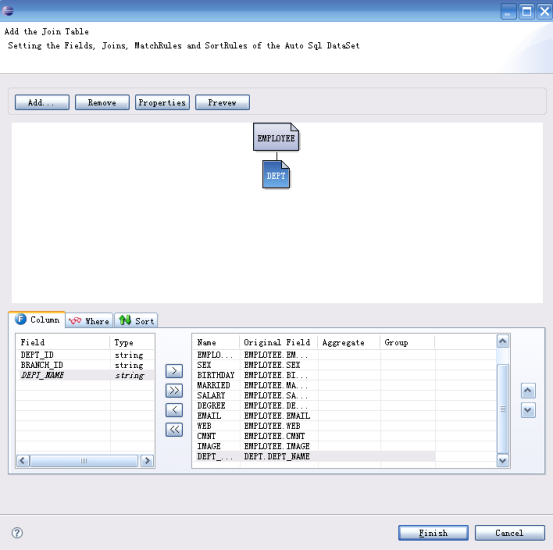
回到向导主界面,选中上方图形界面中的DEPT图标,并在左侧找到DEPT_NAME字段,添加到右侧的列表中,并利用列表右侧的Move Up快捷按钮调整DEPT_NAME字段的位置如下图:

修改好之后,选择OK按钮确定当前设置,并将新增dataset的id设置为datasetEmployee。
步骤五:设置datasetDept,datasetEmployee的masterLink属性
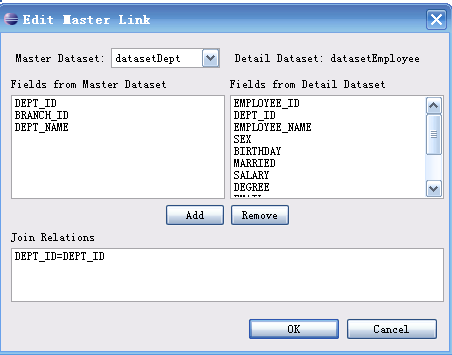
之后选择datasetDept,并选择其子节点MasterLink,设置如下属性:

设定detailKeyParameters为前面AutoSqlDataset设计向导中设定的BRANCH_ID参数名。并设定masterDataset属性为datasetBranch,masterKeyFields属性为BRANCH_ID。表示datasetDept动态参数的值来自于datasetBranch的BRANCH_ID的值。
同样设定datasetEmployee的MasterLink属性使其与datasetDept实现联动关系:

设定detailKeyParameters为前面AutoSqlDataset设计向导中设定的DEPT_ID参数名。并设定masterDataset属性为datasetDept,masterKeyFields属性为DEPT_ID。表示datasetEmployee动态参数的值来自于datasetDept的DEPT_ID的值。
组件添加
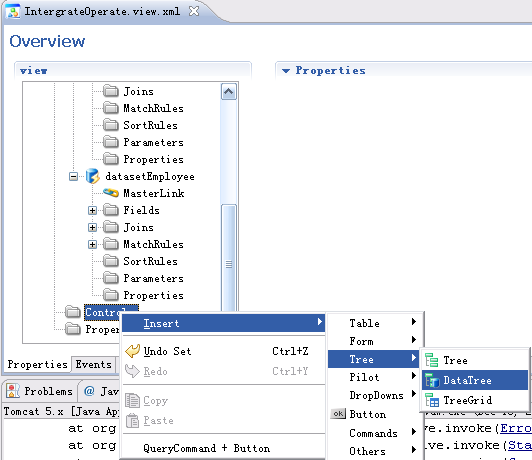
步骤六:添加DataTree对象treeHR。
定义如下:

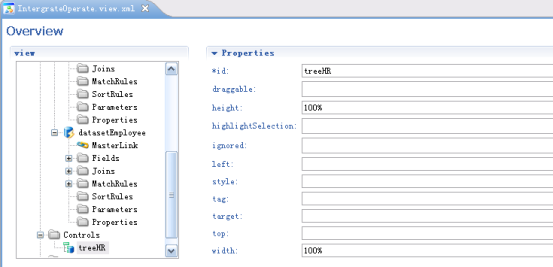
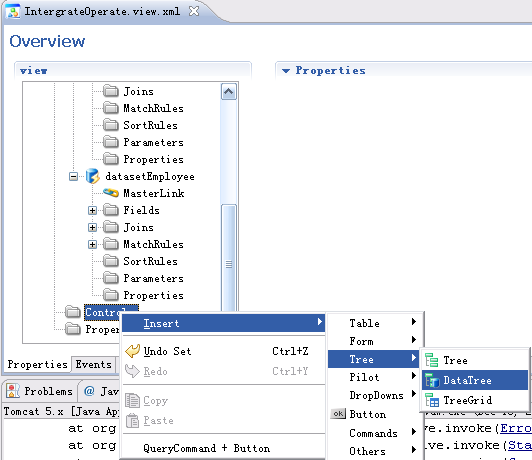
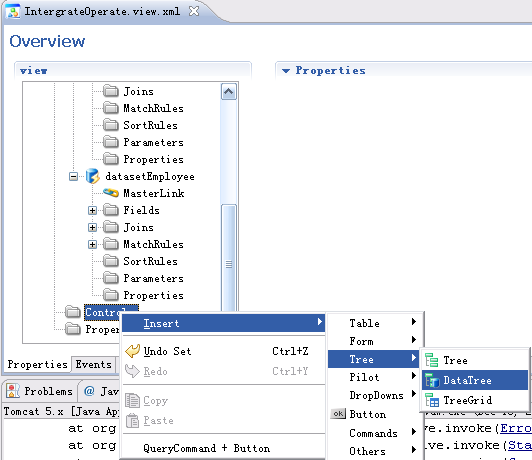
选择Controls节点,单击左侧快捷按钮打开上图快捷按钮,并选择DataTree,同时命名为treeHR。

设定treeHR的height为100%,width为100%。
选择treeHR并利用左侧快捷按钮中的第一个按钮 ![]() 给treeHR添加一个Simple TreeLevel对象。并设定如下:
给treeHR添加一个Simple TreeLevel对象。并设定如下:

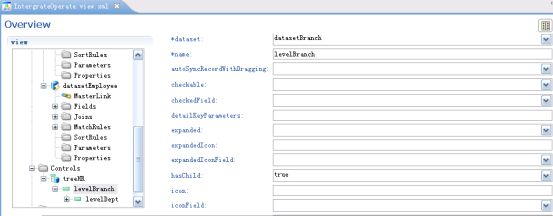
设定name属性为levelBranch,expanded属性为true,表示该节点自动展开。dataset属性为datasetBranch,labelField属性为BRANCH_NAME。表示该对象自动绑定datasetBranch,并在节点中显示分公司名称信息。
选择新增的levelBranch节点对象,并利用左侧快捷按钮中的第一个 ![]() 继续添加一个Simple TreeLevel,命名为levelDept。定义如下:
继续添加一个Simple TreeLevel,命名为levelDept。定义如下:

设定dataset属性为datasetDept,labelField属性为DEPT_NAME。表示该对象自动绑定datasetDept,并在节点中显示部门名称信息。设定hasChild属性为false。表示该节点为叶子节点。
步骤七:利用快捷按钮添加DataTable对象tableEmployee

设定属性如下:

设定dataset属性为datasetEmployee。fixedColumn属性为1,表示表格的锁定列为1个。设定height和width都为100%。设定showFilterBar属性为true,表示表格显示过滤栏。
步骤八:添加AutoForm对象formEmployee
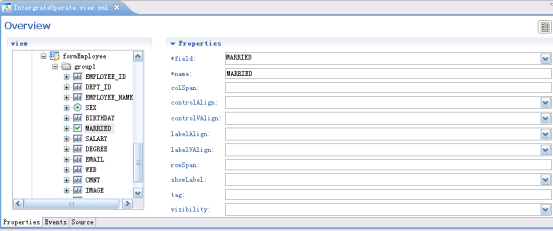
在Controls节点下新增AutoForm对象,并设定id为formEmployee。dataset属性设置为datasetEmployee。保存修改后利用右键菜单找到Auto create elements自动导入所有的字段信息。如下图:

自动产生的Element默认都是TextEditor的编辑风格。我们也可以修改它,例如我们删除SEX以及MARRIED元素,并选择<FormGroup>节点,在左侧的快捷按钮中分别添加:CheckBox Element ![]() 和RadioGroup Element
和RadioGroup Element ![]() 。Checkbox元素的name设置为MARRIED,field属性设置为MARRIED:
。Checkbox元素的name设置为MARRIED,field属性设置为MARRIED:

RadioGroup的NAME设置为SEX,field设置为SEX:

其中sex元素希望用RadioGroup显示,RadioGroup是一个多选一的组件对象,如下图:
![]()
RadioGroup中的单选框对象的定义我们同通过如下方式实现:
在Controls中添加一个ListDropDown组件对象:
设定新增ListDropDown组件的id为,其他属性设定如下:

其中autoDropDown属性表示当绑定该下拉框的编辑框聚焦时,下拉框自动打开。mapValue属性设置为true。之后就可以在dropdownSex对象中添加dropdownItem对象 ![]() 。定义如下:
。定义如下:


新增的两个dropdownItem对象,分别设定其label为男,value为true,以及label为女,value为false。设定好dropdownSex对象之后,选择视图模型中datasetEmployee的SEX字段,并设定其dropdown属性为:dropdownSex,以及dataType属性为boolean。如下图:

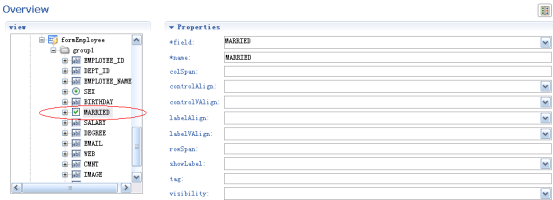
同时设定datasetEmployee的MARRIED字段的dataType为boolean(由于formEmployee中的MARRIED使用checkbox Element显示)如下图:

步骤九:添加两个导航条对象
添加DataPilot ![]() 以及PagePilot
以及PagePilot ![]() ,并分别设定他们的dataset属性为datasetEmployee。
,并分别设定他们的dataset属性为datasetEmployee。
步骤十:添加数据保存功能
添加一个UpdateCommand对象 ![]() 。
。

将UpdateCommand命名为commandEmployee。并添加datasetInfo子节点,使其绑定到datasetEmployee对象上,设置如下:

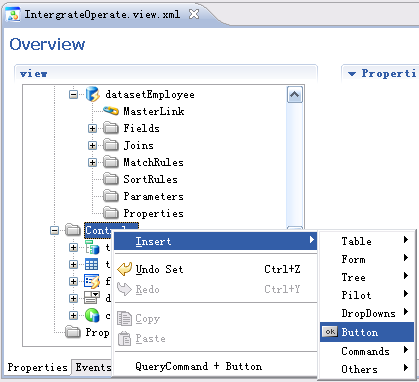
之后再新建Button对象 ![]() 并将id命名为buttonEmployee。
并将id命名为buttonEmployee。

设定command属性为刚才新建的commandEmployee,以及设定value属性为"保存所有修改"。
步骤十一:部门下拉框的实现
该页面中的部门设定也决定采用下拉框的方式实现,如下图:

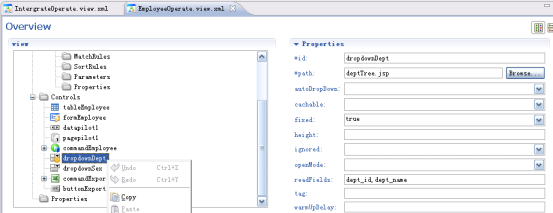
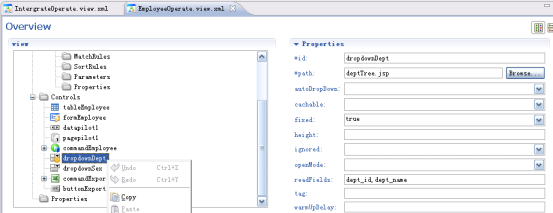
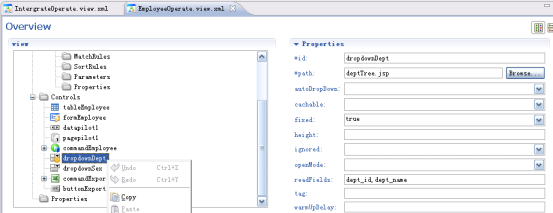
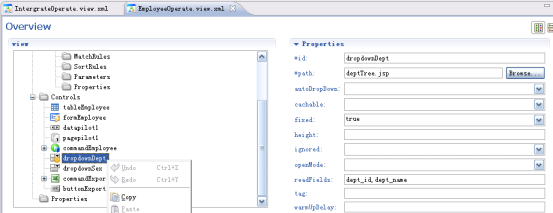
该下拉框的使用方式与员工维护界面中的下拉框是一样的,我们可以重用原来的下拉框界面。设定方式如下,打开视图模型EmployeeOperate,并选择dropdownDept节点。

在dropdownDept节点上右键打开快捷菜单,并使用copy菜单项copy该元素(注意保证当前视图模型正处与Properties Inspector标签页上)。将当前标签页切换到IntegrateOperate视图模型,并选择Controls节点,在键盘上按ctrl+v,Studio会自动的将刚才的dropdownDept对象拷贝过来。得到如下的视图:

新增dropdownDept组件对象之后,我们就可以在IntegrateOperate视图模型的datasetEmployee对象的DEPT_NAME字段上设定dropdown属性,如下图:

步骤十二:创建JSP
选择view根节点,并利用快捷按钮Generate a sample JSP创建jsp,命名为integrateOperate.jsp,保存在web/hrmanager目录下。
调整页面布局后,页面代码如下:
<%@ page contentType="text/html; charset=UTF-8" %> <%@ taglib uri="http://www.bstek.com/dorado" prefix="d" %> <html> <head> <title></title> </head> <body leftmargin="0" topmargin="0"> <d:View config="com.bstek.dorado.demo.hr.hrManage.IntegrateOperate"> <d:SplitPanel padding="0" id="splitLeft" orientation="horizontal" position="20%" width="100%" height="100%" showButtons="true"> <d:DataTree id="treeHR" /> <d:Splitter /> <d:Layout type="vflow" width="100%" height="100%"> <d:Pane> <d:AutoForm id="formEmployee" /> </d:Pane> <d:Pane> <d:Layout type="Hflow"> <d:Pane> <d:DataPilot id="datapilotEmployee" /> </d:Pane> <d:Pane> <d:Button id="buttonEmployee" /> </d:Pane> </d:Layout> </d:Pane> <d:Pane height="100%"> <d:DataTable id="tableEmployee" /> </d:Pane> <d:Pane> <d:PagePilot id="pagepilotEmployee" /> </d:Pane> </d:Layout> </d:SplitPanel> </d:View> </body> </html>
保存所有的修改。
浏览页面效果
在浏览器中输入:
页面效果如下:

图 60
功能增强:实现部门移动功能
在综合管理中我们通过treeDept显示公司的组织结构。在treeDept的基础上,我们再实现一个功能,就是实现树节点的拖拽功能。并且在节点拖拽之后,同时修改部门的所属分公司信息。
实现步骤如下:
步骤一:设定treeDept的draggable属性为"true":

图表 6 8
Dorado5中的tree通过该属性draggable作为树节点是否可以拖拽的开关。因此首先设置改属性为"true"。
保存修改之后现在就可以重新刷新页面之后。现在就可以在树中作节点拖拽操作。

图表 6 9
上图中我们将上海分公司的"上海-软件技术支持部"拖拽到北京分公司。
步骤二:修改"上海-软件技术支持部"的所属分公司信息
当"上海-软件技术支持部"节点被移动到北京分公司后,我们应该修改"上海-软件技术支持部"记录的分公司信息,由于DataTree中的节点与record对象绑定的特征,我们可以在treeDept的onDraggingEnd事件中,加入如下的代码:
var deptRecord = draggingObject.getRecord(); var branchRecord = targetObject.getRecord();
onDragingEnd事件是在节点移动结束之后触发的事件,以上代码通过被移动节点对象draggingObject获得所绑定的record对象。通过接受该节点移入的节点targetObject所绑定的record对象。
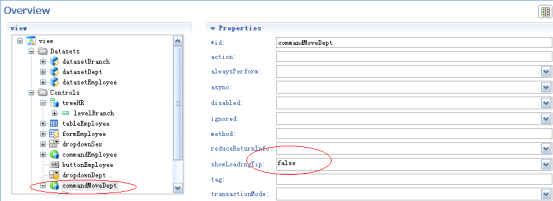
下一步我们用UpdateCommand提交部门信息和分公司信息,由DeptService完成部门所属分公司变动业务逻辑操作。在Controls中新增UpdateCommand对象,并将id属性设置为"commandMoveDept"。并设置showLoadingTip属性为"false"。

图表 6 10
并在其中的DatasetInfos中添加datasetInfo节点,并设置dataset属性为datasetDept.
设置好commandMoveDept之后,我们回到treeDept的onDragingEnd事件中修改代码如下:
var deptRecord = draggingObject.getRecord();
var branchRecord = targetObject.getRecord();
deptRecord.setValue("BRANCH_ID", branchRecord.getValue("BRANCH_ID"));
deptRecord.post();
commandMoveDept.execute();
return true;
通过deptRecord修改部门的BRANCH_ID信息,并通过commandMoveDept完成数据库的保存。
步骤三:查看运行效果
重新编译整个项目,并刷新当前页面,并将上海分公司的"上海-软件技术支持部"节点移动到"北京分公司"节点,为了看到持久化操作的效果,你可以在移动操作结束之后,重新刷新页面。就可以在"北京分公司"节点下看到"上海-软件技术支持部"节点。
步骤四:控制节点移动
在本例中我们对节点的移动作如下的控制:
只允许部门节点可以移动;
部门节点只能被移动到分公司节点下;
控制实现如下:
只允许部门节点可以移动:设置treeDept的onDragStart事件中加入如下的代码:
return (draggingObject.getTreeLevel().getName()=="levelDept");
部门节点只能被移动到分公司节点下:设置treeDept的onDragOver事件中加入如下的代码:
return (targetObject.getTreeLevel().getName()=="levelBranch");