Dorado Demo Maker
使用说明书
上海锐道信息技术有限公司
2010年12月
目 录
1. 前言
2. 功能简介
3. 使用说明
3.1. 安装、启动
3.2. 开始使用
3.3. 工程创建
3.4. 页面设计界面
3.5. 表单、表格设计
3.6. 树、图片及菜单设计
3.7. 自定义数据及图片
3.8. 用户管理
4. 高级应用
4.1. 如何导入、导出工程
4.2. 如何导入、导出页面
4.3. Label(标签)的高级功能
4.4. Text Editor(文本框)的多种表现形式
4.5. 如何通过CheckBox(复选框)更新表格
4.6. RadioGroup(单选框)详细用法
4.7. Button(按钮)的另类用法
4.8. DataTable(表格)的详细用法
4.9. Pilot(导航条)
4.10. Tree(树)的详细用法
4.11. MenuBar(菜单栏)与OutlookBar
4.12. TabSet(标签集)与iFrame
4.13. 自定义组件类型
4.14. 如何快速修改控件相互间的布局与形态
4.15. 通过Excel导入页面
4.16. 控件被遮挡的解决办法
4.17. 查询页面ID
4.18. 如何使用跳转语句
4.19. 如何创建系统框架
5. 应用实例
5.1. 案例一、状态查询页面
5.2. 案例二、新增方案页面
6. 附录:版本控制
图表目录
图 3.11页面设计视图
图 3.12实际页面效果
图 3.11安装程序
图 3.12 DemoMaker图标
图 3.13 Dorado Demo Maker启动
图 3.14启动完毕
图 3.15任务栏工具条
图 3.16修改端口
图 3.21登录界面
图 3.22工程管理
图 3.31输入工程名称
图 3.32页面管理视图
图 3.33建立页面、子页面
图 3.34快捷菜单
图 3.41进入设计页面
图 3.42设计视图
图 3.43工具栏
图 3.44组件类型菜单
图 3.45控件组视图一
图 3.46控件组视图二
图 3.51新建页面
图 3.52创建标签、文本框
图 3.53创建表格
图 3.54保存、浏览
图 3.55标签、文本框、表格页面效果
图 3.61创建树
图 3.62创建导航条
图 3.63插入图片
图 3.64插入菜单栏
图 3.65保存、浏览
图 3.66树、菜单、图片页面效果
图 3.71修改标签
图 3.72标签属性
图 3.73修改文本框
图 3.74文本框属性
图 3.75联动页面效果
图 3.76导入图片
图 3.77上传图片
图 3.78最终页面效果
图 3.81登陆界面
图 3.82管理用户登陆界面
图 3.83添加、修改用户信息
图 3.84解除用户登陆状态
图 4.11导入页面工程数据
图 4.12选择要导入的文件
图 4.13完成导入
图 4.14导入图片数据
图 4.15选择要导入的文件
图 4.16完成导入
图 4.17导出页面工程数据
图 4.18选择保存路径
图 4.19完成的对话框
图 4.110导出用户图片
图 4.111选择要导出的图片
图 4.112选择保存路径
图 4.113选择需要导出的工程
图 4.114选择保存路径
图 4.115解压打包文件
图 4.21导入页面
图 4.22上传数据
图 4.23目录树更新
图 4.24导出页面
图 4.25选择保存路径
图 4.26完成的对话框
图 4.31 Label右键菜单
图 4.32编辑器界面
图 4.41 Text Editor各种表现形式
图 4.42 Editor快捷菜单
图 4.43文本框属性
图 4.44下拉列表的操作
图 4.45添加、删除列表值
图 4.46 dropdown的效果
图 4.47文本框绑定效果
图 4.48指定数据对象
图 4.49完成绑定
图 4.51 CheckBox更新表格数据
图 4.52 CheckBox快捷菜单
图 4.53复选框属性
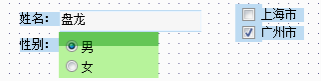
图 4.54数据更新效果
图 4.61 RadioGroup更新表格数据
图 4.62 RadioGroup快捷菜单
图 4.63单选框属性
图 4.64数据更新效果
图 4.65修改方式1
图 4.66修改方式2
图 4.67添加、删除列表值
图 4.68单选框属性
图 4.69保存、刷新
图 4.610竖直布局效果
图 4.71使用HTML代码的Button
图 4.72设定样式
图 4.73复制HTML代码
图 4.74按钮属性
图 4.81下载对应的模板
图 4.82模板样式
图 4.83表格快捷菜单
图 4.84选择模板
图 4.85数据导入完毕
图 4.86组合列效果
图 4.87编辑表格列
图 4.88设置为子列
图 4.89设为顶层列
图 4.810控件效果
图 4.811编辑表格列
图 4.812修改列表属性
图 4.813选择对象
图 4.91导航条的效果
图 4.92数据导航条快捷菜单
图 4.93数据导航条属性
图 4.94导航条快捷菜单
图 4.95分页导航条属性
图 4.96连接方式
图 4.97按钮方式
图 4.101 Tree(树)的效果
图 4.102指定位置添加树节点
图 4.103新增树节点属性
图 4.104下载树节点导入模板
图 4.105模板格式
图 4.106导入Excel
图 4.107数据导入完毕
图 4.108导入系统页面菜单
图 4.109调整树节点结构
图 4.1010往上层拖放
图 4.1011树的表现形式
图 4.1012树的快捷菜单
图 4.1013修改所有树节点属性
图 4.1014上传自定义图片
图 4.1015树节点加入图片
图 4.111菜单的表现形式
图 4.112 MenuBar(菜单栏)快捷菜单
图 4.113菜单栏属性
图 4.114菜单属性
图 4.115下载菜单导入模板
图 4.116模板格式
图 4.117导入Excel
图 4.118数据导入完毕
图 4.121标签集的表现形式
图 4.122标签集快捷菜单
图 4.123标签集属性
图 4.124标签集快捷菜单
图 4.125新增FrameTab
图 4.126多个标签集
图 4.131选择控件
图 4.132创建组件
图 4.133创建组件分类
图 4.134选择我的组件类型
图 4.135使用自定义组件
图 4.141不同形态的按钮
图 4.142快捷菜单
图 4.143选择的技巧
图 4.144修改对齐方式
图 4.151下载菜单导入模板
图 4.152模板格式
图 4.153各种方式的导入
图 4.154数据导入完毕
图 4.161控件重叠的应用
图 4.162控件置底
图 4.171显示页面ID
图 4.172页面路径链接
图 4.181定义跳转页面
图 4.191系统框架
图 4.192连接iFrame
图 5.11状态查询页面
图 5.12创建标签
图 5.13Excel中的表单
图 5.14列宽、行高
图 5.15设置单元格格式
图 5.16复制表单
图 5.17编辑标签
图 5.18粘贴表单
图 5.19添加样式
图 5.110表单效果
图 5.111添加文本框、按钮
图 5.112控件被遮挡
图 5.113创建表格
图 5.114导入数据
图 5.115进入编辑表格列
图 5.116修改表格列属性
图 5.117进入DataTable属性
图 5.118修改数据表格属性
图 5.2 1新增方案页面
图 5.22建立页面
图 5.23加入控件
图 5.24修改Tab属性
图 5.25定义新增方案内页
图 5.26水平分隔线
图 5.27评估期间与匹配精度
图 5.28设置条件
图 5.29保存方案
图 5.210添加点击事件
图 5.211添加自定义动作
前言
Dorado Demo Maker简称【Demo Maker】是上海锐道信息技术有限公司的原型工具设计产品,具有以下几个特色:
可基于互联网使用的原型设计工具。
Demo Maker是基于Web应用的协同原型工具,在浏览器上实现类似于MicrosoftVisio的制图功能,并且可以直接发布到浏览器上浏览页面效果。
提高需求传递的准确性
IT系统建设的需求报告一般由系统一线操作人员根据各自岗位需求发起,按部门汇总后,整理成部门需求,并进一步向上一级部门或机构申报,在系统中,分工明细,岗位、部门众多,上下级单位层次亦多,最终,系统整体需求报告所涉及的环节众多。毋庸置疑,沟通要点越多,沟通传递的准确性、完整性越低;沟通环节越多,沟通异化的可能性和程度也越高。例如:需求发起者100%的真实需求,经过4个环节后,按照IT业内统计的专业人士之间高效沟通准确率80%计算,最终需求接收者只能获得40%的真实需求。
Demo Maker协同原型工具设计内容呈现效果是基于Web的,与基于Web的系统在开发交付后呈现的效果是高度一致的,达到"所见即所得"的效果。而一般传统方式原型设计效果不够直观。
Demo Maker协同原型工具通过"鼠标拖动控件元素"方式进行快速构建页面,使用"鼠标拖拽或对齐快捷键"方式进行布局调整,使得原型设计者可以随心按照自己的构想把页面"画"出来,达到"所思即所见"的效果。
Demo Maker原型工具可基于项目建立工程,业务部门领导通过浏览器可直接访问原型工程,实时了解到需求分析的进度,更早观摩到系统预演的效果,并及时给予指导。
支持Excel导入数据与模板
IT系统建设的需求往往来自于已使用Excel软件进行管理的业务,已存在大量的Excel文件业务数据,Demo Maker工具支持以"Excel导入"的方式,直接把Excel文件中的数据与模板自动生成页面原型。一方面,大大提高了制作原型的效率,另一方面也使得原型页面更富有实际的业务含义。
支持模板库功能
IT系统建设的需求可以分两类:一类是对原有系统的修改,一类是新需求的开发。针对第一类需求,Demo Maker提供模板库功能,可以把历史系统的页面通过"鼠标拖动"的方式,把相关历史页面原型调出来,在此基础上进行修改;对于新需求的开发,在模板库中寻找类似页面调用,避免原型设计从无到有的过程,大大提高了原型设计的效率,降低了原型工具使用难度。
打破需求沟通空间上的局限性
IT系统建设的业务需求分析可分两大类,一类为业务流程需求分析,一类为页面原型需求分析;业务流程类需求大都逻辑性强,侧重于流程,数学公式、模型等,文档较易表达到位;页面原型需求侧重于感性效果,仅用文档难于描述到位,所以,针对原型的沟通一般采用面对面会议式交流。
Demo Maker可以创造在Web应用上即时设计即时发布的条件,需求沟通双方可以不受任何地域限制,在网络条件下,一方提出原型修改意见,另一方即时修改设计、发布浏览效果,双方则迅速达成共识。
功能简介
Dorado Demo Maker简称【Demo Maker】以所见即所得的方式,在Web上通过鼠标Drag & Drop直接进行页面设计,零代码编写获得形象逼真且具动态操作效果的Web原型系统。
Demo Maker包括工程管理、页面管理、页面设计、公共资源管理等功能模块,提供列宽可调的全编辑表格、节点可以拖动的树等开箱即用的丰富的页面组件,在此基础上轻松快捷地制作自定义组件,通过属性配置实现按钮事件、数据翻页、菜单选择、页面跳转等 Web应用典型操作效果,表格、树等大量数据与页面初始设计可以通过Excel导入。

图 3.1 1页面设计视图

图 3.1 2实际页面效果
使用说明
通过使用说明,用最短的时间对Demo Maker特性进行了解,并掌握Demo Maker的基本使用方法。
安装、启动
进入Demo Maker安装光盘,在【DemoMaker安装文件】目录下找到DemoMaker_2.1.7.exe,双击运行。

图 3.1 1安装程序
根据提示完成安装程序,此时程序会在桌面生成DemoMaker图标,双击运行DemoMaker启动程序。

图 3.1 2 DemoMaker图标
弹出Dorado Demo Maker启动程序界面,点击【Startup】完成启动步骤。

图 3.1 3 Dorado Demo Maker启动
启动完成之后,程序自动打开浏览器,并跳转到Demo Maker的登录界面,同时启动程序界面显示如下图。(【Startup】启动、【Shutdown】停止、【Restart】重启)

图 3.1 4启动完毕
在任务栏图标上进行右键操作,弹出提示菜单(如下图),在菜单中可以对Demo Maker服务程序的详细功能进行操作。
【Help】:查看帮助;
【startup】:启动;
【shutdown】:停止;
【restart】:重启;
【Hide window(H)】:隐藏控制面板;
【Settings】:设置;
【Log Console】:系统日志;
【Exit![]() 】:退出服务。
】:退出服务。

图 3.1 5任务栏工具条
通过选择【Settings】可以进入服务端口修改,缺省为:8282端口。
【Open Browser After Startup】用于设置启动工具启动完毕后自动打开浏览器,并转到Demo Maker的登录界面。

图 3.1 6修改端口
开始使用
启动:
鼠标双击桌面的IE浏览器,在地址栏中输入服务器地址:http://localhost:8282/
出现Demo Maker的登录界面如图所示,输入用户名,口令等信息登陆系统。

图 3.2 1登录界面
用户名:"bstek"或者"BSTEK"+你的英文名 (比如:bstekRex);
密码:任意(可不输入)。
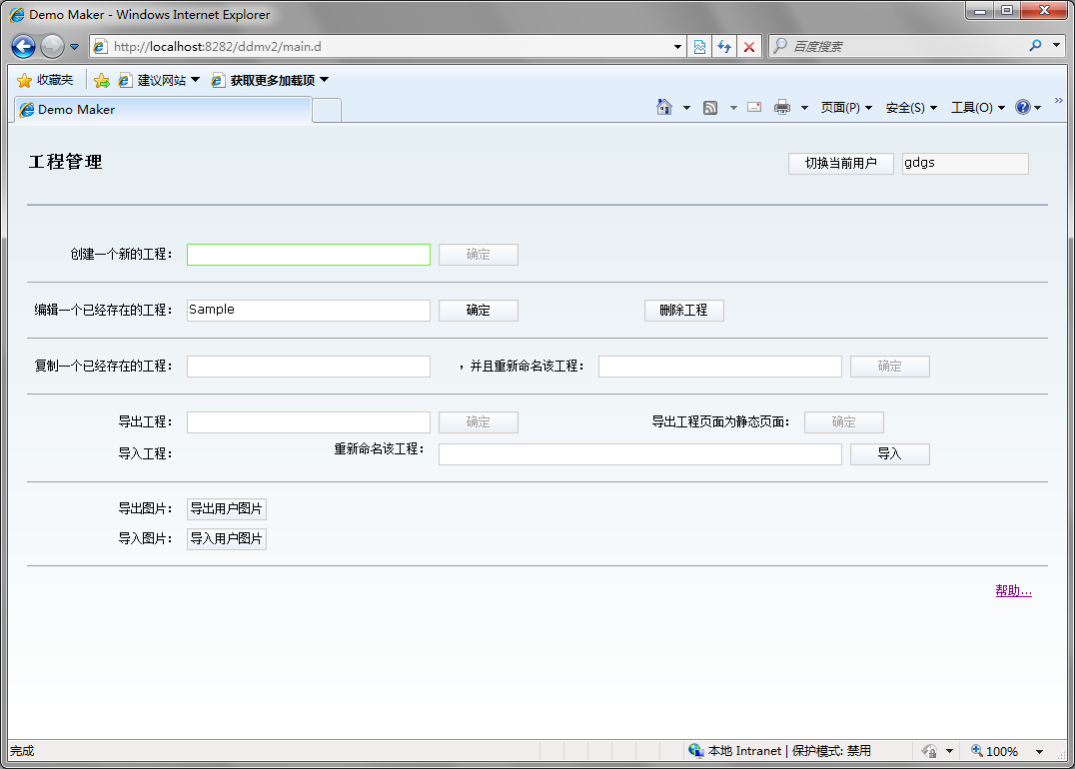
工程管理:
根据工作的需要,选择创建一个新的工程或者修改现有的工程,通过【导出工程】可以将已经做好的工程输出打包文件,同时也可以通过【导入工程】接收其他人员输出的工程打包文件,自定义的图片可以通过【导出用户图片】与【导入用户图片】的方式传输。

图 3.2 2工程管理
工程创建
在程管理界面下输入创建工程的名称,点击【确定】进入。

图 3.3 1输入工程名称
进入【页面管理视图】之后,通过【新增页面】、【新增子页面】等工具进行,进行工程总的架构进行设计。

图 3.3 2页面管理视图
点击【新增子页面】输入页面名称,点击【保存页面信息】完成页面的创建,与此同时左边的目录树更新当前保存的信息。

图 3.3 3建立页面、子页面
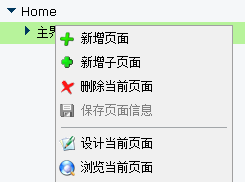
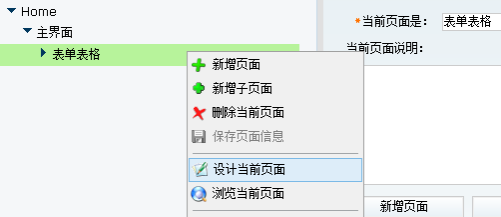
在目录树中选择相应的页面,点击鼠标【右键】,通过快捷菜单能更快捷的创建工程所需的目标结构,点击设计当前页面。

图 3.3 4快捷菜单
页面设计界面
完成项目的新建,选择要进行设计的页面,点击【设计当前页面】进入页面设计界面。

图 3.4 1进入设计页面
此时的设计界面如下图,我们需要将Demo Maker的控件元素引入到页面,以便我们来进行页面设计。

图 3.4 2设计视图
![]()
图 3.4 3工具栏
在工具栏中点击【组件类型】菜单可以展开一个控件加载的菜单,可通过点击鼠标【左键】的方式将所有应用的控件都加载到控件区域。

图 3.4 4组件类型菜单
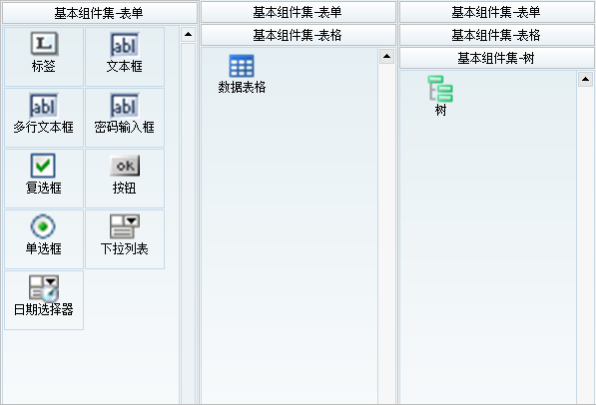
通过本菜单可以将Demo Maker默认的控件加载到设计界面,选择了要加载的控件组,会在设计界面的左方控件区域看到加载后的控件组。

图 3.4 5控件组视图一

图 3.4 6控件组视图二
表单、表格设计
前期准备工作完成后我们开始进行Demo Maker页面的制作,创建一个新的页面,并命名为表单表格。

图 3.5 1新建页面
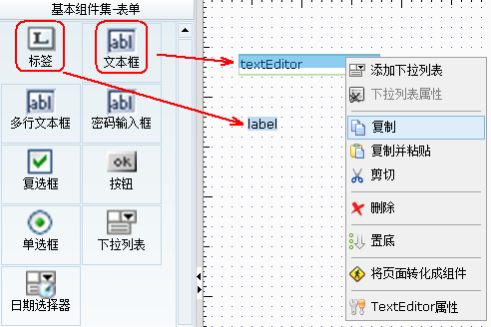
页面创建完成,在【基本组件集-表单】中找到【标签】和【文本框】控件,通过鼠标【左键】将其分别拖拽至右边的设计区域中,重复上述操作也可通过选中控件,使用鼠标右键在弹出菜单中选择【复制】和【粘贴】或键盘快捷键Ctrl+C和Ctrl+V分别将标签和文本框控件进行复制操作并排版,如下图所示。

图 3.5 2创建标签、文本框
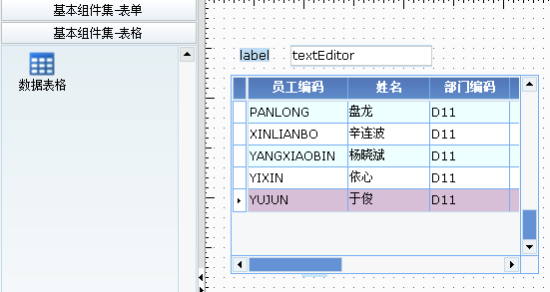
布置好两个编辑框,接下来添加一个数据表格,打开左边的【基本组件集-表格】,将【数据表格】拖拽至右边的设计区域中并调整位置及大小,控件大小的调整可以使用鼠标在控件的四周通过拖拽的方式完成,也可以通过键盘的【Ctrl键】组合【←、↑、↓、→】键完成控件增大的调整,【Shift键】组合【←、↑、↓、→】键完成控件减小的调整。

图 3.5 3创建表格
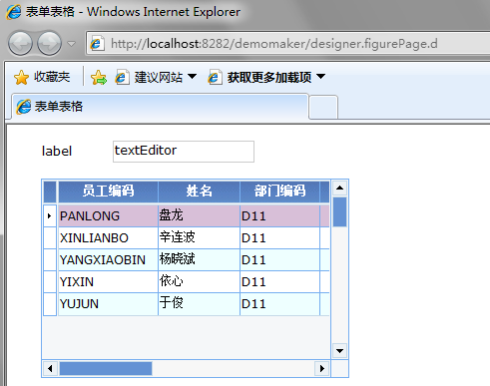
完成以上操作之后,点击菜单的【保存】按钮,文件保存完毕后点击【浏览页面】查看设计效果。
![]()
图 3.5 4保存、浏览

图 3.5 5标签、文本框、表格页面效果
树、图片及菜单设计
树控件的添加也和前面一样,打开界面左边的【基本组件集-树】,选中【树】拖拽至右面的编辑区中,将其放置在编辑区的左边调整好大小。

图 3.6 1创建树
做到这里一个页面的基本雏形已经呈现出来,还缺少数据操作栏和分页栏。
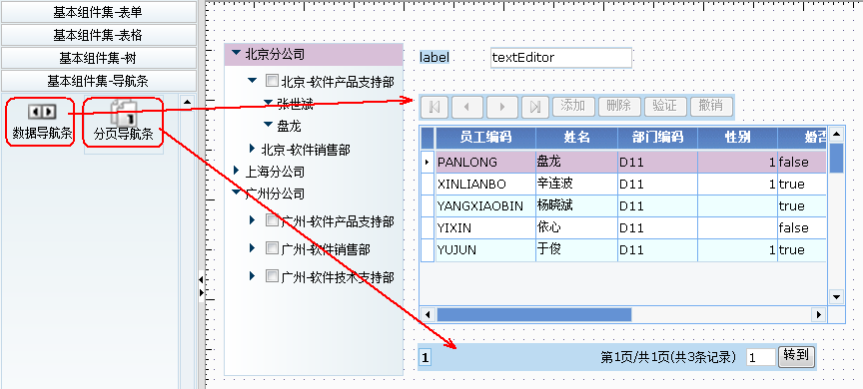
打开【基本组件集-导航条】,找到【数据导航条】和【分页导航条】两个控件,分别将其放置在表格的左上方和正下方并进行调整,完成后如下图。

图 3.6 2创建导航条
现在还缺少图片,选择打开【基本组件集-其他】找到其中的【图片】控件,也将其拖至右边的编辑区放在表格的右上方,调整大小效果如下图。

图 3.6 3插入图片
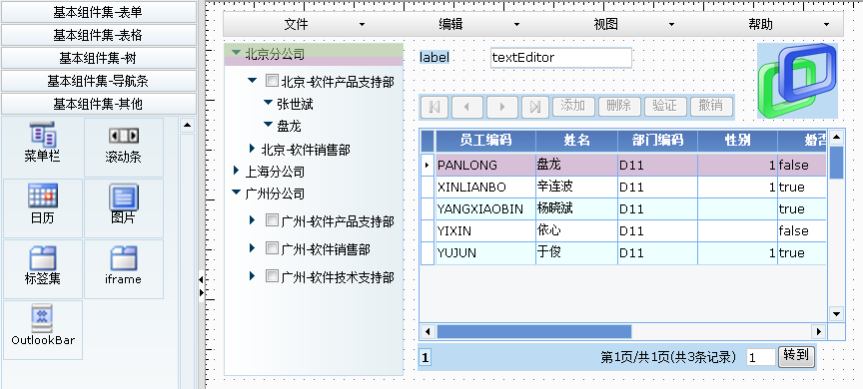
最后加上一个菜单工具条,还是在【基本组件集-其他】中找到【菜单栏】控件将其拖入到设计区域,调整大小效果如下图。

图 3.6 4插入菜单栏
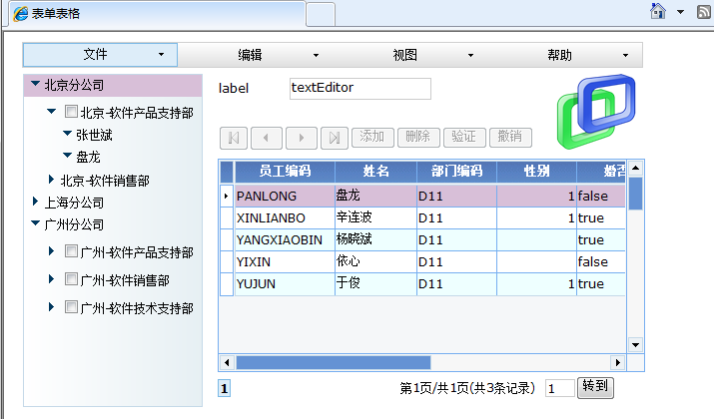
完成以上操作之后,点击菜单的【保存】按钮,文件保存完毕后点击【浏览页面】查看设计效果。
![]()
图 3.6 5保存、浏览

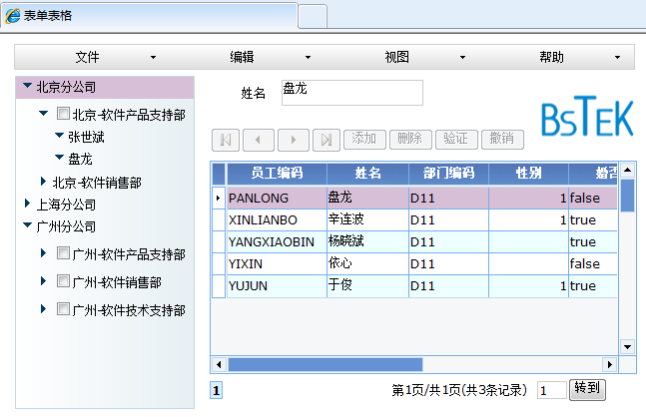
图 3.6 6树、菜单、图片页面效果
保存完后的界面已经呈现出最终页面的框架,但是该如何更改控件中的数据呢?
自定义数据及图片
首先将【标签】的默认值"label"更改为 "姓名"。
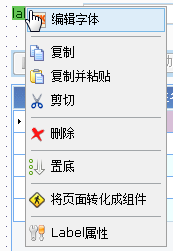
将鼠标移至设计区域中的【标签】控件时,控件上会出现控件操作菜单,点击鼠标【右键】弹出控件菜单,如下图所示。

图 3.7 1修改标签
点击【Label属性】选项,进入到控件属性菜单。

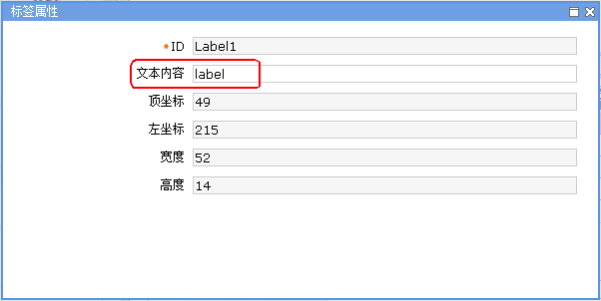
图 3.7 2标签属性
将【标签】控件的【文本内容】属性值由"label"更改为"部门编码"。
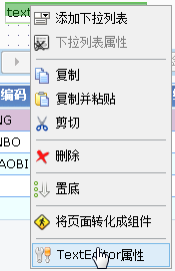
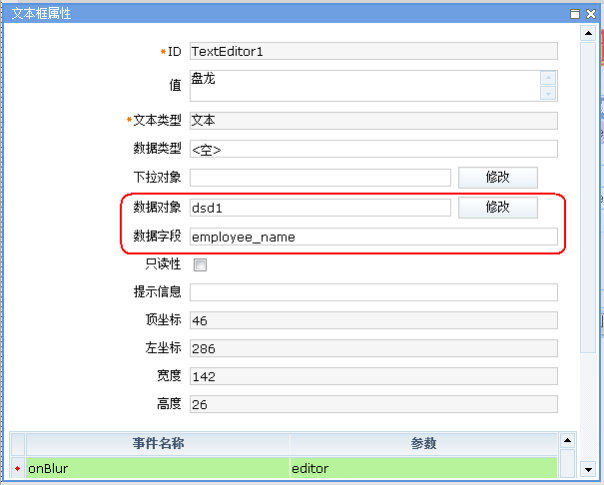
【文本框】控件的数据则要实现与【表格】控件中的数据联动,如【标签】控件一样,打开控件右键菜单,选择【TextEditor属性】选项,进入属性菜单。

图 3.7 3修改文本框
找到【数据对象】并通过下拉框选择dsd1(同联动的表格此属性值),在【数据字段】同样通过下拉框选择对应的字段,此处我们选择对应的姓名字段employee_name。

图 3.7 4文本框属性
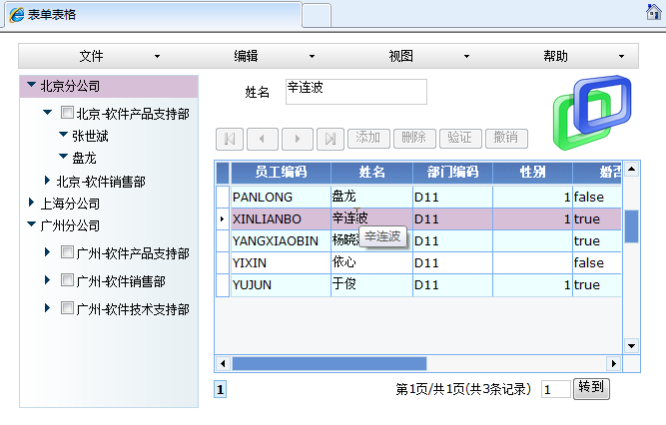
保存发布,可以看到页面效果图,文本框和数据表格的数据已经完成联动。

图 3.7 5联动页面效果
如何将图片更改为自定义的图片而非系统默认的图片呢?打开图片控件的右键菜单,选择【导入图片】,如下图。

图 3.7 6导入图片
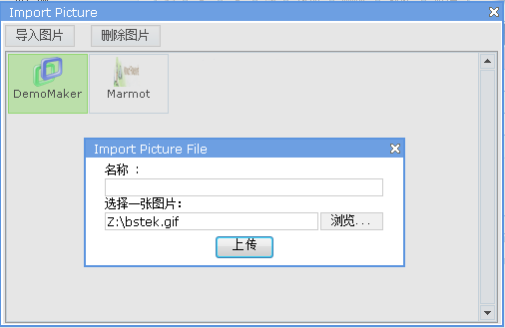
点击【上传】将合适的图片上传进系统,完成后我们将在图片的选择池中看到此图片,双击刚刚上传的图片后,将看到设计区域内的图片更改为所选图片。

图 3.7 7上传图片
保存发布,一张包含了数据表格、树、表单、菜单工具栏、图片并且实现了页面数据的联动的Demo Maker sample页面就完成了。

图 3.7 8最终页面效果
用户管理
添加删除用户
鼠标双击桌面的IE浏览器,在地址栏中输入服务器地址:http://localhost:8282/,出现DemoMaker的登录界面。

图 3.8 1登陆界面
点击右下角【管理】进入用户管理界面,输入用户名,口令等信息登陆系统。

图 3.8 2管理用户登陆界面
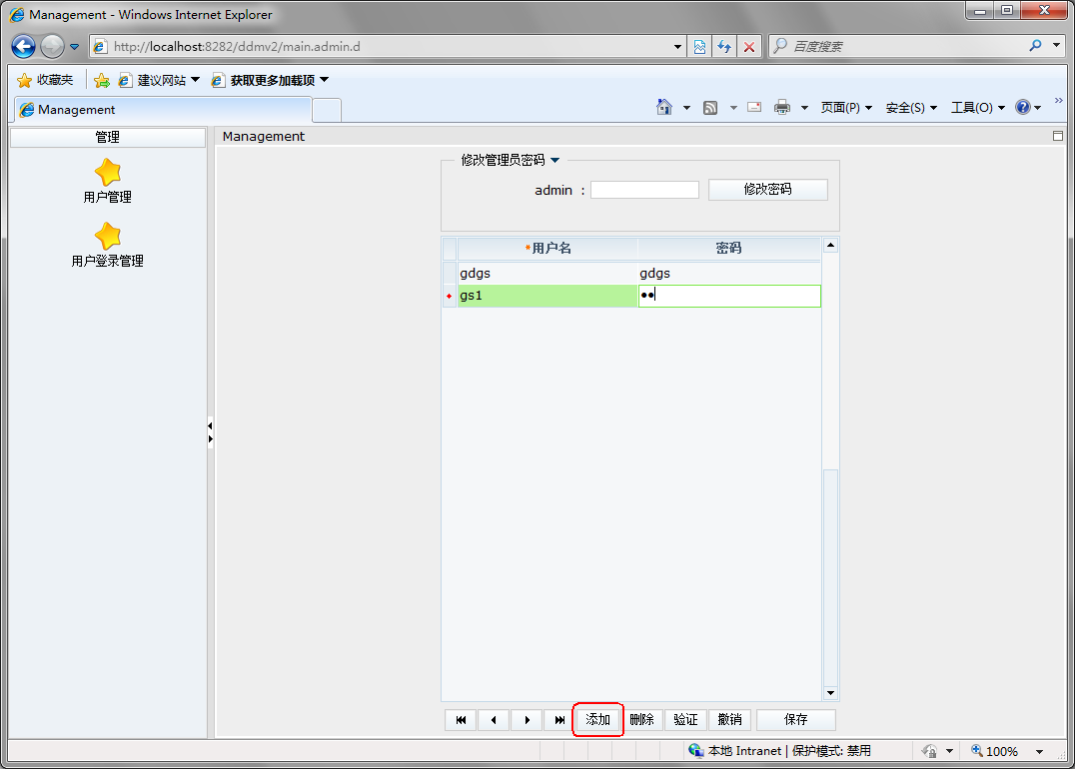
点击【添加】按钮,输入要设定的用户名、密码,在未保存之前可输入多个用户信息,输入完毕之后点击【保存】;如要修改管理员密码,请在【修改管理员密码】下输入您要修改的密码信息,点击【修改密码】即可。

图 3.8 3添加、修改用户信息
解除用户登陆状态
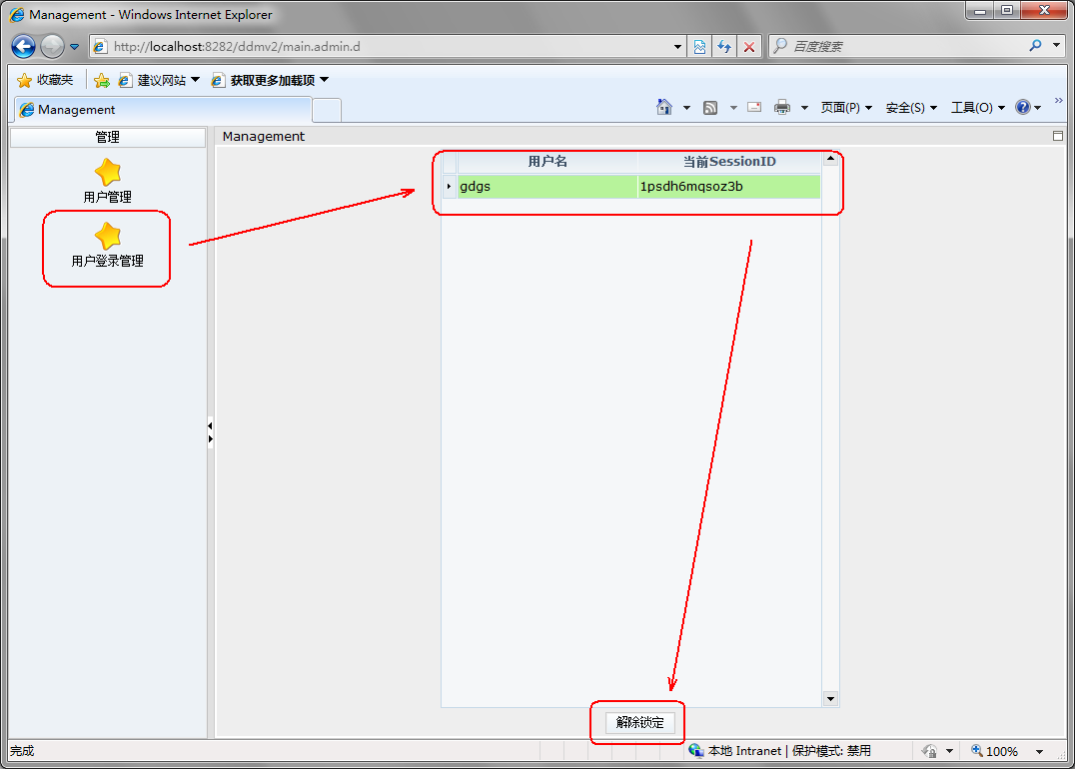
在【用户管理】页面下点击左边目录树中的【用户登陆管理】,出现已登陆用户信息,选择要解除锁定的用户,点击下方的【解除锁定】即可解除用户的登陆状态。

图 3.8 4解除用户登陆状态
高级应用
通过高级应用教程,更深入的了解Demo Maker的特性,掌握Demo Maker的所有工具的具体使用方法以及其属性。
如何导入、导出工程
在工程的开始,互相的协同工作就正在进行着,掌握此工具有助于团队之间的信息交互,提高工程的效率。
注意: |
导入工程
导入页面工程数据
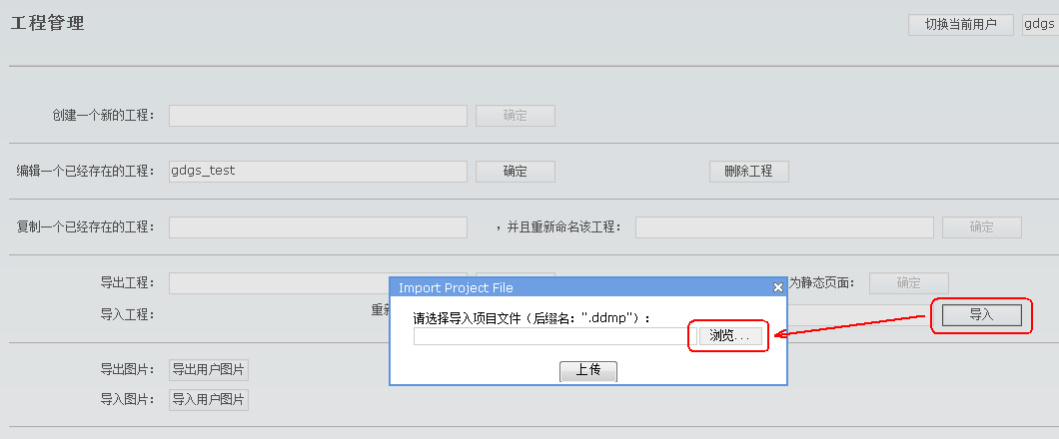
输入用户信息登陆之后,进入到工程管理页面,点击【导入】,出现选择导入项目文件对话框。

图 4.1 1导入页面工程数据
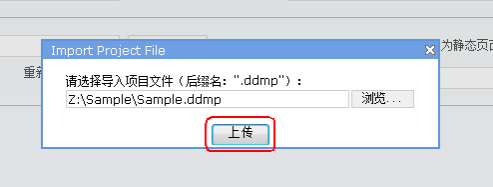
点击【浏览】,选择已经存在的工程数据文件(后缀名为ddmp),再点击【打开】。

图 4.1 2选择要导入的文件
选择完毕要导入的工程数据文件后,出现如下图对话框,点击【上传】即可完成操作。

图 4.1 3完成导入
导入图片数据
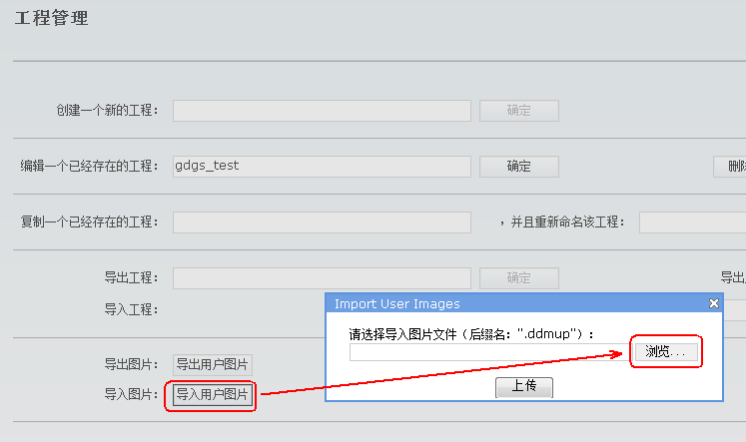
输入用户信息登陆之后,进入到工程管理页面,点击【导出用户图片】。

图 4.1 4导入图片数据
点击【浏览】,选择已经存在的图片数据文件(后缀名为ddmup),再点击【打开】。

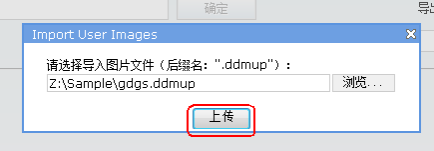
图 4.1 5选择要导入的文件
选择完毕要导入的图片数据文件后,出现如下图对话框,点击【上传】即可完成操作。

图 4.1 6完成导入
导出工程
导出页面工程数据
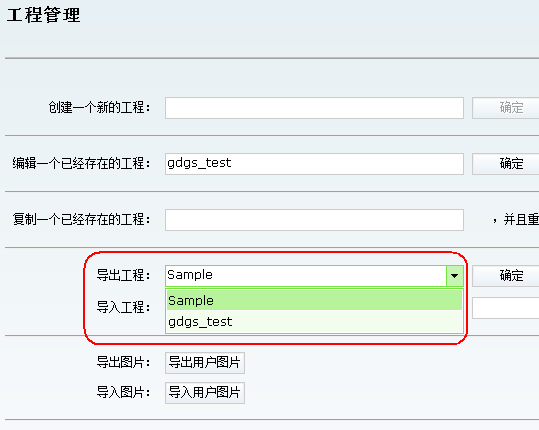
输入用户信息登陆之后,进入到工程管理页面,选择要导出的工程之后,按【确定】。

图 4.1 7导出页面工程数据
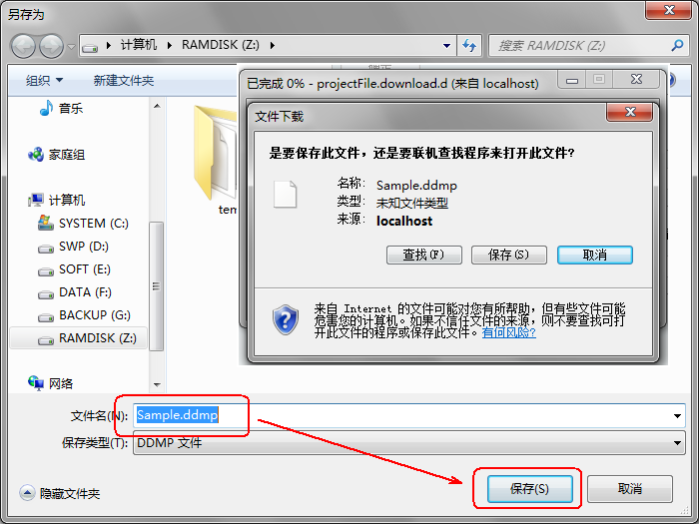
点击【保存】,然后在指定要保存文件的路径,指定后缀为ddmp的文件名,最后点击【保存】;如果放弃导出请点击【取消】。

图 4.1 8选择保存路径
输出完毕之后会出现以下对话框,点击【关闭】即可,可以通过【打开文件夹】的方式让计算机自动打开刚才导出的文件保存的位置。

图 4.1 9完成的对话框
导出图片数据
输入用户信息登陆之后,进入到工程管理页面,点击【导出用户图片】。

图 4.1 10导出用户图片
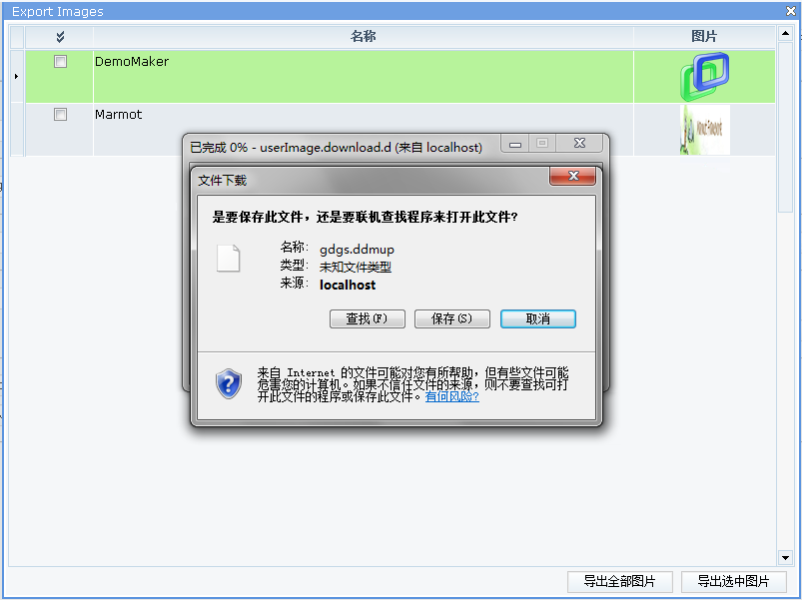
根据工程项目的需要,选择指定要导出的图片或者导出全部,点击【导出全部图片】或者【导出选中图片】,然后在指定要保存文件的路径,指定后缀为ddmp的文件名,最后点击【保存】;如果放弃导出请点击【取消】。

图 4.1 11选择要导出的图片
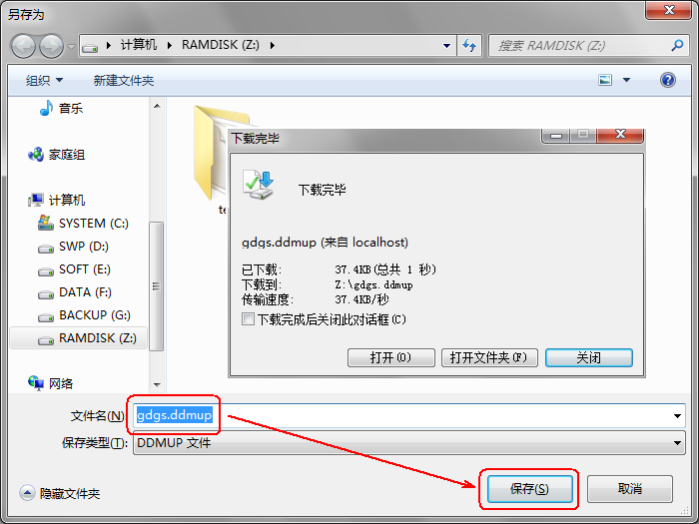
点击【保存】,然后在指定要保存文件的路径,指定后缀为ddmup的文件名,最后点击【保存】;如果放弃导出请点击【取消】。
输出完毕之后会出现以下对话框,点击【关闭】即可,可以通过【打开文件夹】的方式让计算机自动打开刚才导出的文件保存的位置。

图 4.1 12选择保存路径
导出静态页面
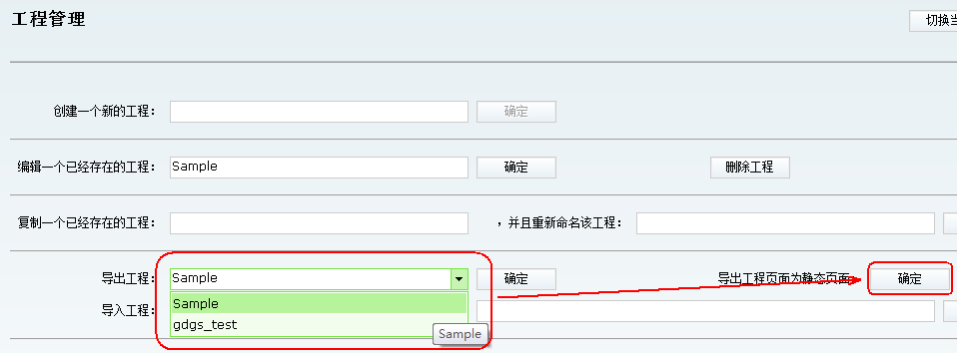
如果要脱离Demo Maker进行演示时,需要将已经设计好的页面数据输出为静态的HTML页面数据,具体操作如图所示:

图 4.1 13选择需要导出的工程
点击【保存】后,选择文件的保存位置即可完成导出工作。

图 4.1 14选择保存路径
将压缩包解压缩之后,双击运行解压目录下的主页面HTML文件(如:Hmoe_0.html),使用浏览器浏览其页面效果。

图 4.1 15解压打包文件
如何导入、导出页面
在工程的开始,互相的协同工作就正在进行着,掌握此工具有助于团队之间的信息交互,提高工程的效率。
注意: |
导入页面
编辑现有的工程进入【页面管理视图】,在左手边目录树上选择导入页面要放置的层次,点击【导入页面】(可以通过【右键】快捷菜单进行操作)。


图 4.2 1导入页面
出现下图对话框,点击【浏览】指定要导入的页面文件(后缀名为ddmpg),点击【上传】完成上传操作。

图 4.2 2上传数据
这时候我们会发现左手边上的目录树已经显示出刚才导入的页面,接着可以对其进行编辑、预览等工作。

图 4.2 3目录树更新
导出页面
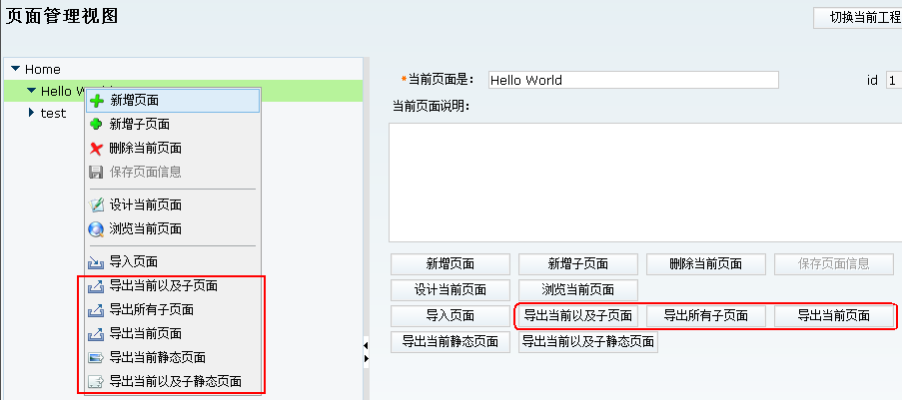
编辑现有的工程进入【页面管理视图】,在左手边目录树上选择需要导出的页面,根据个人的需要可以选择【导出当前以及子页面】、【导出所有子页面】、【导出当前页面】等操作(可以通过【右键】快捷菜单进行操作)。

图 4.2 4导出页面
如:点击【导出当前页面】,然后在指定要保存文件的路径,指定后缀为ddmpg的文件名,最后点击【保存】;如果放弃导出请点击【取消】。

图 4.2 5选择保存路径
输出完毕之后会出现以下对话框,点击【关闭】即可,可以通过【打开文件夹】的方式让计算机自动打开刚才导出的文件保存的位置。

图 4.2 6完成的对话框
Label(标签)的高级功能
Label在Demo Maker的应用非常广,除了一般的文字显示功能以外,Label控件还支持HTML代码,并且有良好的应用界面,同时支持MS Word、MS EXCEL等软件的文字排版、表格等元素的样式,无需转换直接粘贴,不需要懂得编写HTML代码也能做出合适并且美观的样式。
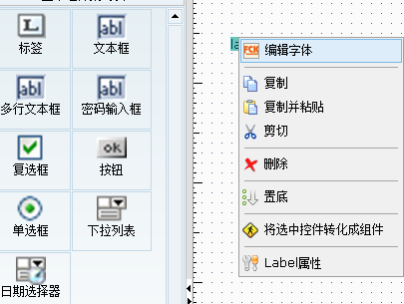
从创建好的Label控件【右键】弹出快捷菜单,选择【编辑字体】进入高级编辑界面。

图 4.3 1 Label右键菜单
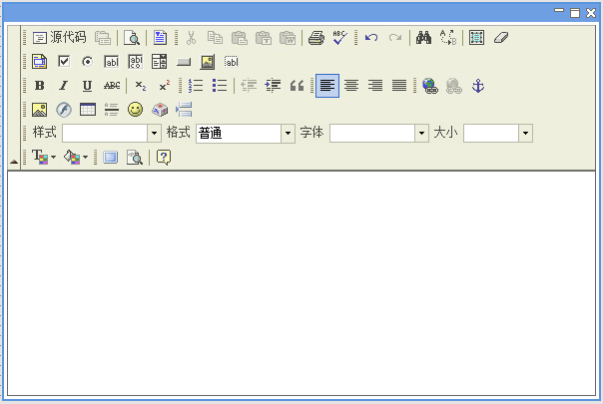
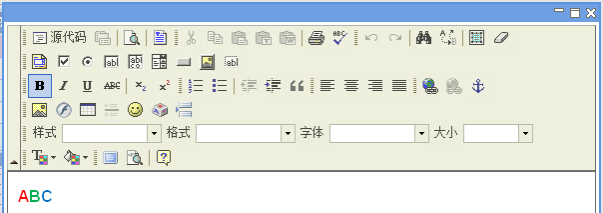
编辑器是一款功能强大的文本编辑器,使用者在web上可以使用类似MS Word的桌面文本编辑器的许多强大功能。
注意: |

图 4.3 2编辑器界面
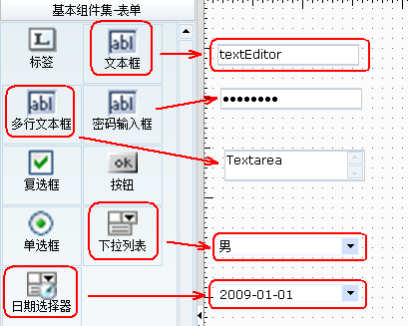
Text Editor(文本框)的多种表现形式
Demo Maker中TextEditor(文本框)、dropdown(下拉列表)、datedropdown(日期选择器)三种页面元素是Text Editor控件不同的表现形式,所以我们在设计页面时,可以使用三种元素其中任何一种元素来布局,其绑定的对象就决定了它的表现形式。
在Demo Maker中还有另外两种特别类型的文本框:Textarea(多行文本框)、password(密码输入框),这两种类型的文本框其基本属性与上面三种类型文本框一致,区别还是在于表现的形式上的不同。

图 4.4 1 Text Editor各种表现形式
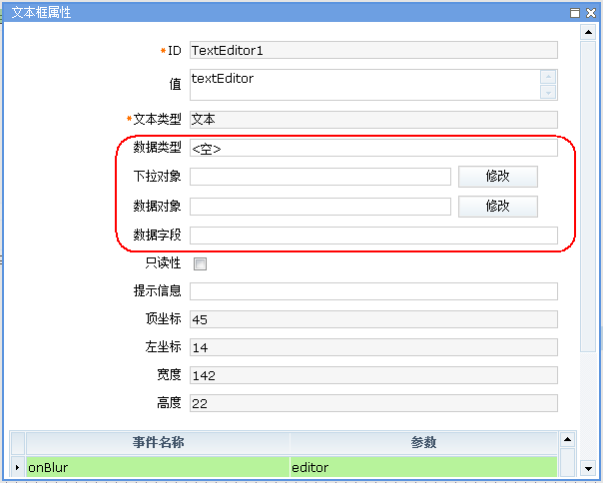
通过Text Editor属性,我们更容易理解Text Editor组成的元素。选中Editor(文本框)【右键】,选择【TextEditor属性】进入属性管理界面。

图 4.4 2 Editor快捷菜单
下图中红色方框中的内容是影响文本框各种表现形式的对象,分别为:
【数据类型】:指定文本的数据类型,如:string、date(日期)。(可以为空)
【下拉对象】:指定下拉列表。(可以为空)
【数据对象】:指定关联的dataset(数据集)。(可以为空)
【数据字段】:指定关联dataset(数据集)的字段。(指定dataset后不能为空)

图 4.4 3文本框属性
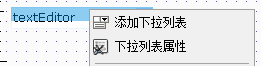
绑定下拉对象
添加【下拉对象】可以通过快捷菜单下的选择来【添加下拉列表】,如要修改请选择【下拉列表属性】。

图 4.4 4下拉列表的操作
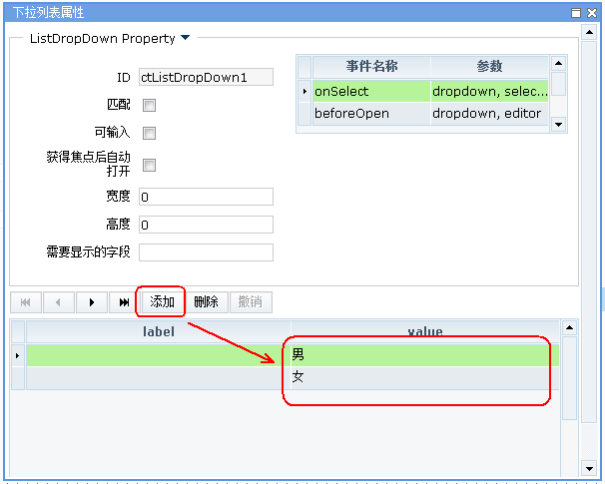
添加下拉列表的列表值,按下图所示步骤操作即可完成添加操作。

图 4.4 5添加、删除列表值
完成列表值添加后,这时候文本框的表现形式就为dropdown(下拉列表),点击小三角出现刚才添加的列表值,绑定完成。

图 4.4 6 dropdown的效果
绑定数据对象
通过文本框显示在表格上指定的数值或者通过文本框修改表格上的数值时,在绑定的文本框可以直接修改表格中的数值,也可以以只读的方式作为数值的显示,这时就需要将文本框绑定数据对象,具体的表现形式如下图所示。

图 4.4 7文本框绑定效果
选中Editor(文本框)【右键】,选择【TextEditor属性】进入属性管理界面。在【数据对象】中指定dataset(数据集),然后在【数据字段】中选择dataset(数据集)中相应的字段值,如果要使文本框不能进行,请将【只读性】打勾。

图 4.4 8指定数据对象
点击表格中不同的行,文本框会根据其绑定的字段来显示字段的内容,如果文本框没有设定只读属性,则可以通过修改文本框上的内容从而更新表格上的对应字段的内容。

图 4.4 9完成绑定
如何通过CheckBox(复选框)更新表格
注意: |
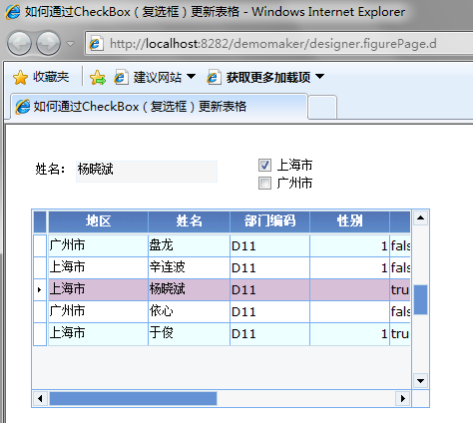
通过CheckBox(复选框)更新表格的字段内容,使表格资料更快速的得到的完善。

图 4.5 1 CheckBox更新表格数据
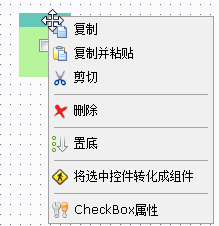
CheckBox(复选框)更新表格中相应的字段,需要对其基本属性进行设定,出现如下图中的十字光标【双击】CheckBox,或者【右键】快捷菜单中选择【CheckBox属性】。

图 4.5 2 CheckBox快捷菜单
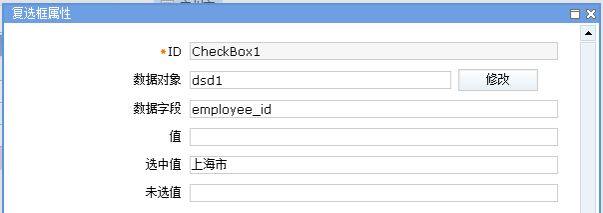
在【数据对象】中指定dataset(数据集),然后在【数据字段】中选择dataset(数据集)中相应的字段,指定【选中值】、【未选值】中输入所需的内容。

图 4.5 3复选框属性
建立两个CheckBox(复选框),分别指定不同的【选中值】,保存后预览页面,点选复选框,查看表格中被绑定的字段的内容是否已经发现改变。

图 4.5 4数据更新效果
RadioGroup(单选框)详细用法
如何通过RadioGroup(单选框)更新表格
通过RadioGroup(单选框)更新表格的字段内容,使表格更新的数据更加规范化。

图 4.6 1 RadioGroup更新表格数据
RadioGroup(单选框)更新表格中相应的字段,需要对其基本属性进行设定,出现如下图中的十字光标【双击】CheckBox,或者【右键】快捷菜单中选择【RadioGroup属性】。

图 4.6 2 RadioGroup快捷菜单
在【数据对象】中指定dataset(数据集),然后在【数据字段】中选择dataset(数据集)中相应的字段。

图 4.6 3单选框属性
保存后预览页面,点选单选框,查看表格中被绑定的字段的内容是否已经发现改变。

图 4.6 4数据更新效果
如何添加、修改选择的内容
通过修改【下拉对象】中的【下拉列表属性】中的数值就可以实现,下面来看看如何修改呢?
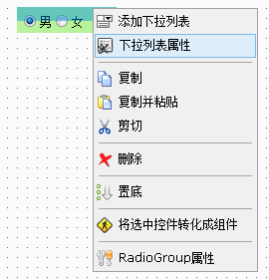
方式1:从快捷菜单直接进入【下拉列表属性】,如果要创建新的下拉列表,请选择【添加下拉列表】。

图 4.6 5修改方式1
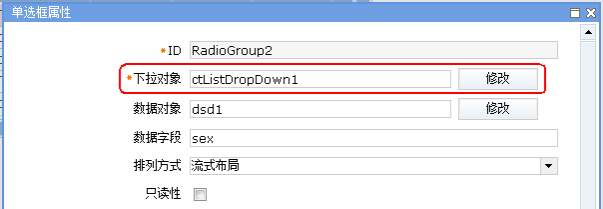
方式2:从单选框属性中选择【修改】,通过属性的方式可以指定其它已经设定好的下拉对象。

图 4.6 6修改方式2
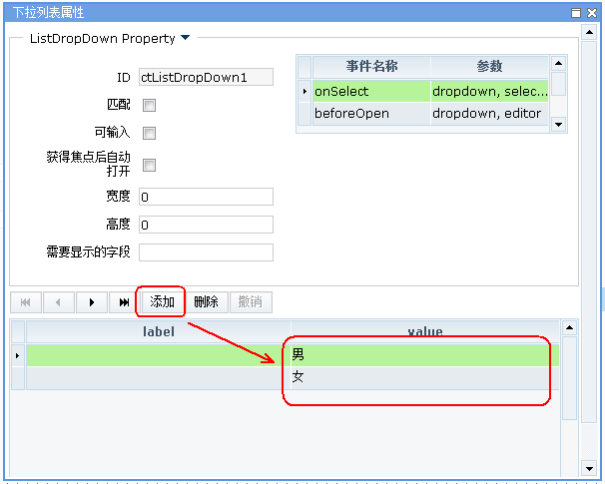
添加下拉列表的列表值,按下图所示步骤操作即可完成添加操作。

图 4.6 7添加、删除列表值
如何改变RadioGroup(单选框)的排列方式
从单选框属性中选择【排列方式】可以改变单选框的排列方式。

图 4.6 8单选框属性
完成设定后,保存页面,再刷新一下设计区域,就可以看到单选框排列的方式发生改变,通过对排列方式的修改,使得RadioGroup(单选框)在页面布局上更加的灵活、合理。
![]()
图 4.6 9保存、刷新

图 4.6 10竖直布局效果
Button(按钮)的另类用法
Button(按钮)的用法比较简单,在Demo Maker中的Button(按钮)控件上的文字内容具有与Label(标签)同样的功能,可以支持HTML代码,如果觉得写代码烦琐,可以先使用Label(标签)的高级编辑器做出您想要的样式,再通过Label(标签)属性值复制到Button(按钮)的属性值。


图 4.7 1使用HTML代码的Button
创建Label(标签),并在高级编辑器下做出如下图的效果或者自定义一个样式,也可以利用MS Word创建样式再复制到Label(标签)的编辑器中。

图 4.7 2设定样式
完成后打开Label(标签)的属性,将文本内容【全选】之后再选择【复制】。

图 4.7 3复制HTML代码
打开Button(按钮)的属性,在【值】的一栏中【粘贴】,将标签的HTML代码复制过来,这样我们就可以得到上面效果图中的效果。

图 4.7 4按钮属性
DataTable(表格)的详细用法
如何导入数据
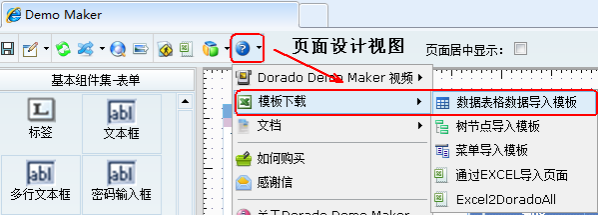
向表格导入新的数据,需要编辑Demo Maker提供的EXCEL标准模板,根据模板的格式完成数据的添加。

图 4.8 1下载对应的模板
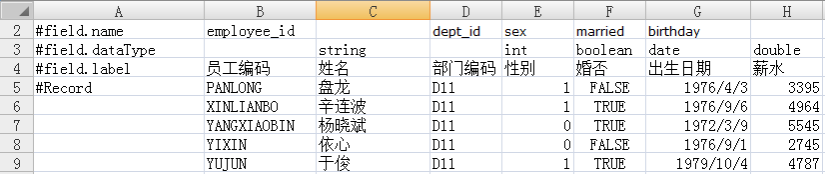
打开下载后的EXCEL模板,在相应的字段输入所需的数据。
#field.name:字段ID的名称(可为空,不可以为中文);
#field.dataType:指定列的数据类型(可为空);
#field.label:表头的标签(可为空);
#Record:填充数据行。

图 4.8 2模板样式
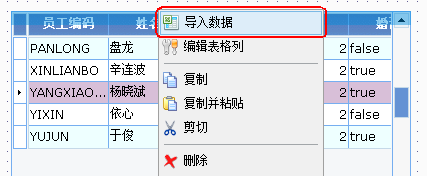
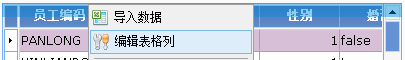
在表格表头的位置【右键】出现快捷菜单,选择【导入数据】,选择模板。

图 4.8 3表格快捷菜单
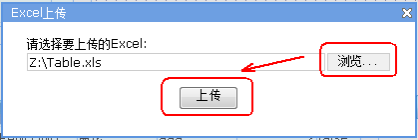
点击【浏览】后找到对应的表格模板,最后点击【上传】即可完成操作。

图 4.8 4选择模板
这里我们就可以看到模板中的数据已经导入到表格当中,在数据导入完毕之后,系统会自动为导入的数据创建一个新的DataSet(数据集)。

图 4.8 5数据导入完毕
编辑表格列
使用在Demo Maker表格功能,列可以有多种的表现形式,那我们如何去设定呢?下面进行列的属性讲解。
组合列效果
为了更合理区分表格中的各种数据的分类,将会利用大类、小类(父类、子类)等的表现形式。

图 4.8 6组合列效果
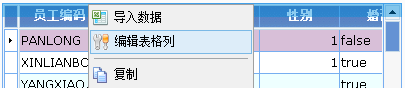
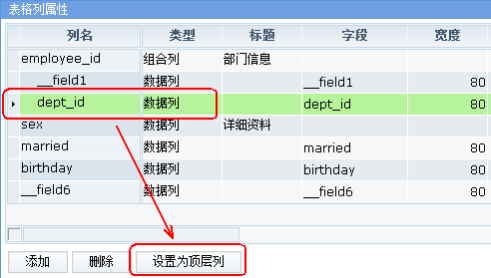
通过【右键】快捷菜单中的【编辑表格列】进入表格列属性。

图 4.8 7编辑表格列
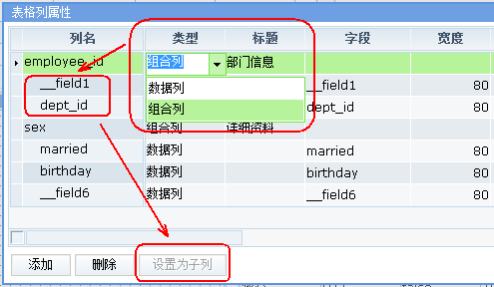
将【类型】中的数据列修改为组合列,修改后将需要组合的其它列选中后,点击【设置为了列】设定,之后就可以看到设定的列出现有层次的排列,组合列产生以后会以列名作为其默认标题,所以要指定标题,请在【标题】下输入标题信息。

图 4.8 8设置为子列
如果要从子列变回顶层列,可以选择要设定的列名,点击【设置为顶层列】即可实现。

图 4.8 9设为顶层列
小技巧: |
单选框、复选框效果
丰富和规范表格中的各种内容数据类型,使用的表现形式也要做到多样化,如:单选框、复选框等,下面我们介绍如何使用Demo Maker的表格功能来做到这一点呢。

图 4.8 10控件效果
通过【右键】快捷菜单中的【编辑表格列】进入表格列属性。

图 4.8 11编辑表格列
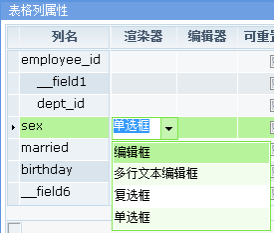
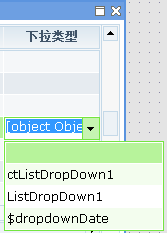
在【渲染器】一栏中选择对应的控件类型,再通过【下拉类型】选择相应的下拉列表对象。

图 4.8 12修改列表属性
【渲染器】有多种控件选择,而【下拉类型】当中下拉列表对象如果不能满足要求,可以通过Text Editor(文本框)预先创建好所需的列表值(请参考4.4.1绑定下拉对象)。


图 4.8 13选择对象
注意: |
Pilot(导航条)
导航条与表格是依靠表格而存在,所以导航条的重点就在于绑定DataSet(数据集),导航条分为:DataPilot(数据导航条)、PagePilot(分页导航条),绑定DataSet(数据集)的属性设定方式相同。

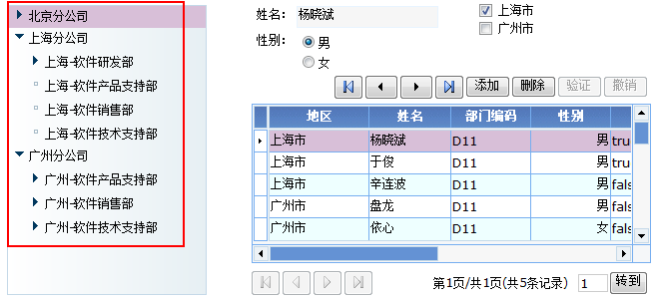
图 4.9 1导航条的效果
DataPilot(数据导航条)
在DataPilot(数据导航条)上【右键】出现快捷菜单,选择【DataPilot属性】进入数据导航条属性,或者双击DataPilot(数据导航条)。

图 4.9 2数据导航条快捷菜单
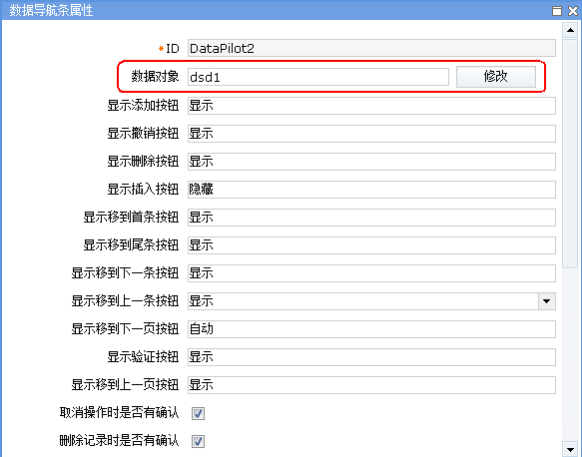
【数据对象】中可以选择当前页面存在的DataSet(数据集),指定表格所使用的数据对象就可以与表格关联起来,实现数据操作的效果。其它的选项可以对导航条上按钮进行显示、隐藏的操作,优化导航条显示的形式。

图 4.9 3数据导航条属性
PagePilot(分页导航条)
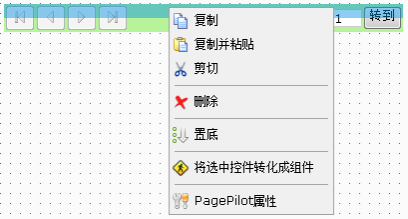
在PagePilot(分页导航条)上【右键】出现快捷菜单,选择【PagePilot属性】进入分页导航条属性,或者双击PagePilot(分页导航条)。

图 4.9 4导航条快捷菜单
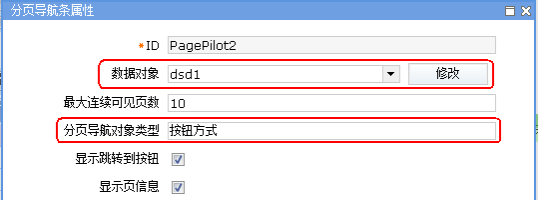
【数据对象】中可以选择当前页面存在的DataSet(数据集),指定表格所使用的数据对象就可以与表格关联起来,实现页面操作的效果。

图 4.9 5分页导航条属性
【分页导航对象类型】分两种表现形式,分别是:连接方式、按钮方式。
![]()
图 4.9 6连接方式
![]()
图 4.9 7按钮方式
Tree(树)的详细用法
系统有大量的功能或者数据需要展示,什么元素可以以简洁、易用的方式展示呢?什么元素能让用户最快的找到他所需要的功能或数据呢?这时我们就需要到Tree树。

图 4.10 1 Tree(树)的效果
创建树节点的多种方式
在设计区域产生了树的元素之后,如果缺省的字段不符合要求,可以通过快捷菜单中各种方式来建立树。
标准方式创建
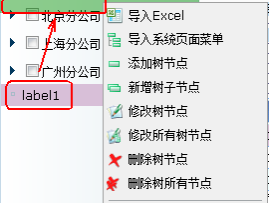
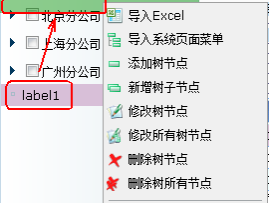
如果要在指定的位置插入新的树节点或树子节点,请选中要放置的树节点位置(加亮表示的位置),然后再将鼠标移动到树控件的顶端(图中绿色的部分),点击鼠标【右键】,出现快捷菜单。

图 4.10 2指定位置添加树节点
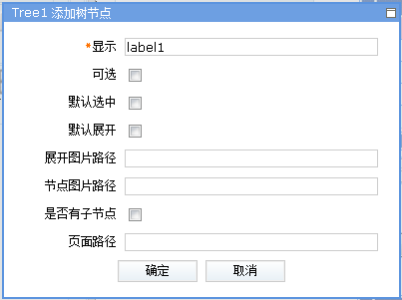
选择【添加树节点】或者【新增树子节点】进入添加树节点属性对话框,在【显示】左边的文本框输入要显示的内容后按【确定】完成。如果需要将树节点链接到其它的页面,可在【页面路径】中选择系统中存在的页面。

图 4.10 3新增树节点属性
通过Excel导入方式创建
下载【树节点导入模板】的Excel文件。

图 4.10 4下载树节点导入模板
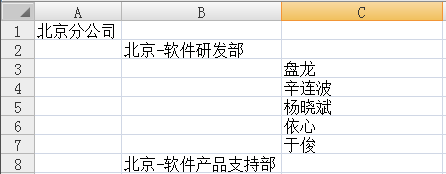
Excel模板中树的层次跟导入系统后树的层次一致,按表格的格式输入您所需要的数据。

图 4.10 5模板格式
如果要在指定的位置导入新的树节点或树子节点,请选中要放置的树节点位置(加亮表示的位置),然后再将鼠标移动到树控件的顶端(图中绿色的部分),点击鼠标【右键】,出现快捷菜单,点击【导入Excel】。
注意: |

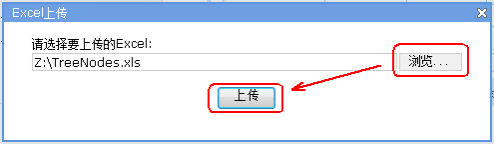
图 4.10 6导入Excel
通过【浏览】按钮,选择刚才保存的Excel模板,再点击【上传】即可完成操作。

图 4.10 7数据导入完毕
通过导入页面系统菜单方式创建
如果页面的数据都已经完成,我们有更快捷的办法一次性地把树建立起来,并且所有的链接都自动完成。
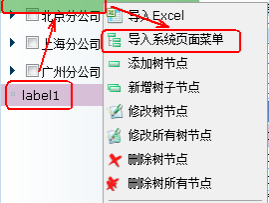
如果要在指定的位置导入新的树节点或树子节点,请选中要放置的树节点位置(加亮表示的位置),然后再将鼠标移动到树控件的顶端(图中绿色的部分),点击鼠标【右键】,出现快捷菜单,点击【导入页面系统菜单】。
注意: |


图 4.10 8导入系统页面菜单
树的修改
树结构的整理
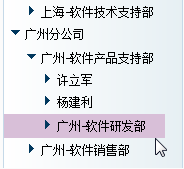
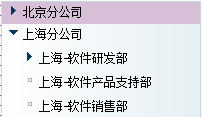
如图中树的结构,我们可以通过拖拽方式来完成其实结构的调整,方便快捷。


图 4.10 9调整树节点结构
如果要从较底层的位置往上层拖放时,请注意下图中红色框部分,在按住鼠标【左键】拖动树子节点后,在两树节点之间松开鼠标【左键】即可(注意:不能拖到节点加亮的位置)。

图 4.10 10往上层拖放
修改树的表现形式
在DomeMaker中的Tree(树)控件,提供了修改图片、添加复选框等元素的设定,如下图中不同的两种样式。


图 4.10 11树的表现形式
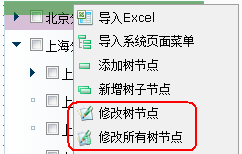
选中要修改的树节点位置(加亮表示的位置),然后再将鼠标移动到树控件的顶端(图中绿色的部分),点击鼠标【右键】,出现快捷菜单,点击【修改树节点】,如果要修改全部的节点请选择【修改所有树节点】。

图 4.10 12树的快捷菜单
下图中【可选】的设定是用以修改图 4.10 11中不同的两种效果。

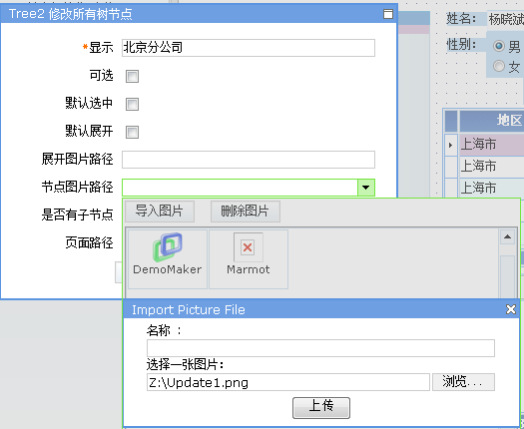
图 4.10 13修改所有树节点属性
通过【展开图片路径】、【节点图片路径】的设定,可以在树节点前加上图片如:文件夹图标,如果系统中没有合适的图片素材,可以从外部导入到系统中,形成素材库。

图 4.10 14上传自定义图片
完成以上步骤后,保存页面设计,点击浏览查看效果图。

图 4.10 15树节点加入图片
MenuBar(菜单栏)与OutlookBar
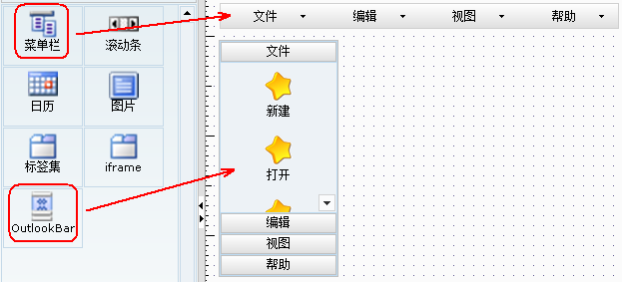
MenuBar(菜单栏)与OutlookBar绑定的均为Menu对象,所以两者具有相同的功能,只是在表现的形式上有区别,可以简单的理解为:MenuBar(菜单栏)是横向的菜单;OutlookBar是纵向的菜单。

图 4.11 1菜单的表现形式
修改Menu对象
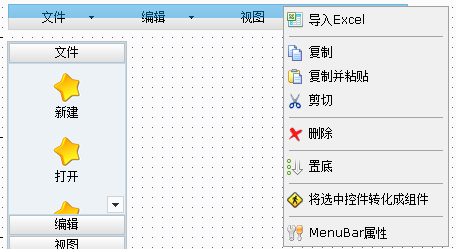
修改Menu对象需要通过MenuBar(菜单栏)或OutlookBar属性进行操作,创建MenuBar(菜单栏)后,点击鼠标【右键】弹出快捷菜单,选择【MenuBar属性】进入。

图 4.11 2 MenuBar(菜单栏)快捷菜单
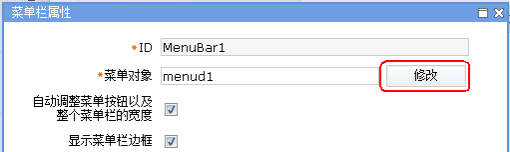
进入菜单栏属性之后,在【菜单对象】中可以选择不同的Menu对象,点击【修改】。

图 4.11 3菜单栏属性
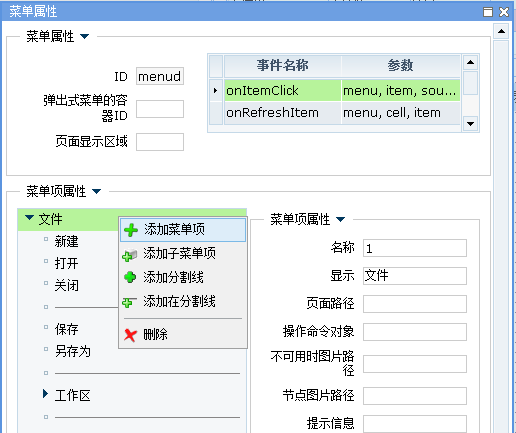
进入菜单属性后,根据属性框上的功能进行设定,同时在【菜单项属性】中,菜单的部分可以通过鼠标【右键】进行不同元素的添加。
【显示】:菜单显示的内容;
【页面路径】:如果需要将菜单链接到其它的页面,请选择系统中存在的页面;
【节点图片路径】:通过【不可用时图片路径】、【节点图片路径】的设定,可以在菜单前加上图片,如果系统中没有合适的图片素材,可以从外部导入到系统中,形成素材库。

图 4.11 4菜单属性
通过Excel导入
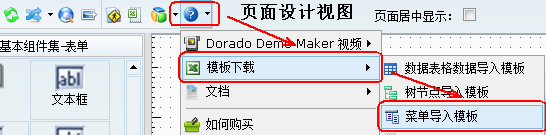
下载【菜单导入模板】的Excel文件。

图 4.11 5下载菜单导入模板
Excel模板中树的层次跟导入系统后树的层次一致,按表格的格式输入您所需要的数据。

图 4.11 6模板格式
注意: |
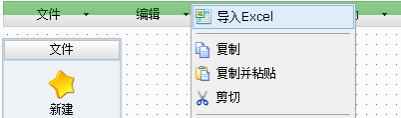
选中MenuBar(菜单栏)或OutlookBar,然后再将鼠标移动到树控件的顶端(图中绿色的部分),点击鼠标【右键】,出现快捷菜单,点击【导入Excel】。

图 4.11 7导入Excel
通过【浏览】按钮,选择刚才保存的Excel模板,再点击【上传】即可完成操作。

图 4.11 8数据导入完毕
TabSet(标签集)与iFrame
TabSet(标签集)与iFrame绑定的均为TabSet对象,所以两者具有相同的功能。可以理解为:TabSet(标签集)是默认情况下带一个标签,iFrame默认情况下不带标签。

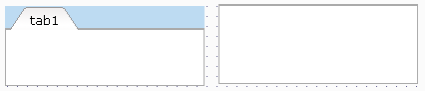
图 4.12 1标签集的表现形式
修改标签集外观属性
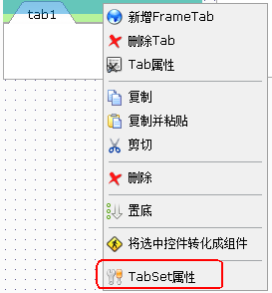
点击鼠标【右键】弹出快捷菜单,点击【TabSet】属性

图 4.12 2标签集快捷菜单
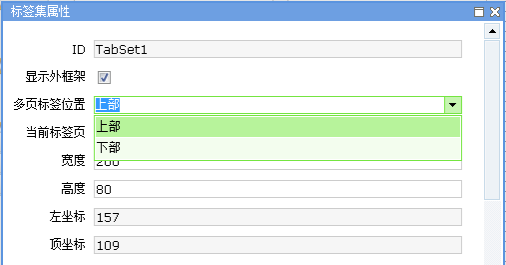
进入【标签集属性】后,在【多页标签位置】中可以设定标签的位置,在【当前标签页】可以指定位于首位的标签。

图 4.12 3标签集属性
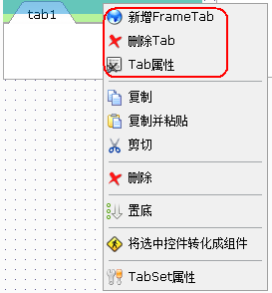
增加FrameTab及修改FrameTab属性
点击鼠标【右键】弹出快捷菜单,选择【新增FrameTab】,如果是修改Tab的属性请选择【Tab】属性。

图 4.12 4标签集快捷菜单
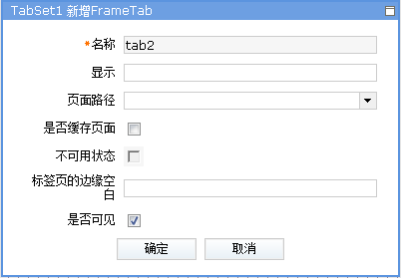
【新增FrameTab】的属性页面与【Tab属性】一致。
【显示】:标签显示的内容(名称);
【页面路径】:如果需要将菜单链接到其它的页面,请选择系统中存在的页面。

图 4.12 5新增FrameTab
注意: |
通过以上步骤可以增加更多的Tab,设定不同的Tab之间链接不同应用的页面,形成一个完整的业务流程,最终完成以下效果。

图 4.12 6多个标签集
自定义组件类型
在不同的页面设计当中,使用的控件的形式尽管不完全一致,但却有大部分的形式是非常接近,提高我们在原型设计当中控件的重用率,方可提高我们在做原型的工作效率。
Demo Maker中可以为多个不同的或相同的控件转化成自定义组件,提高我们在原型设计当中控件的重用率,形成组件库之后,原型设计工作便会事半功倍。
如何创建自定义组件
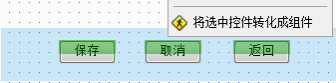
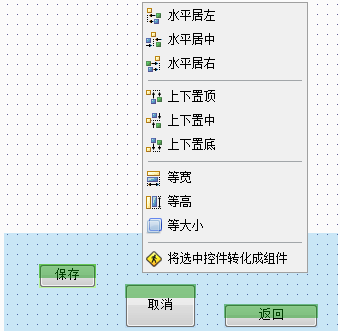
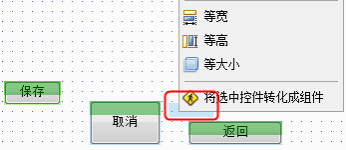
在设计区域创建完所需的控件后,如:创建三个Button(按钮)控件,鼠标按住【左键】拖动,通过框选的方式选择创建好的三个按钮,点击鼠标【右键】出现快捷菜单,选择【将选中控件转化成组件】。

图 4.13 1选择控件
小技巧: |
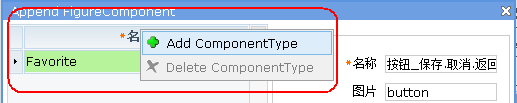
出现创建组件的对话框,通过红色框部分可以创建不同的分类,在下图显示的位置,点击鼠标【右键】出现快捷菜单,选择【Add ComponentType】创建新的组件类型,也可以选择系统默认的【Favorite】。

图 4.13 2创建组件
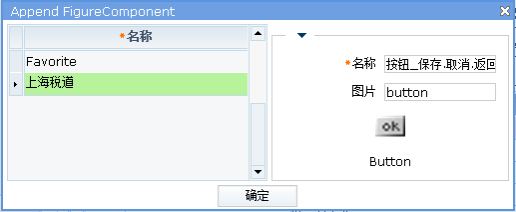
输入分类名称后,在【名称】中修改创建组件的名称,在【图片】中选择组件显示的图标,最后按【确定】完成操作。

图 4.13 3创建组件分类
如何使用自定义组件
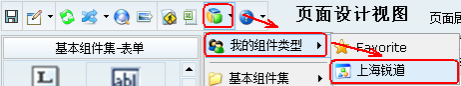
如果之前没有任何的自定义组件,请按4.13.1如何创建自定义组件的方法创建自定义组件,如果已经创建好一系列的自定义组件,我们可以先将组件类型的菜单显示出来,请按下图显示操作。

图 4.13 4选择我的组件类型
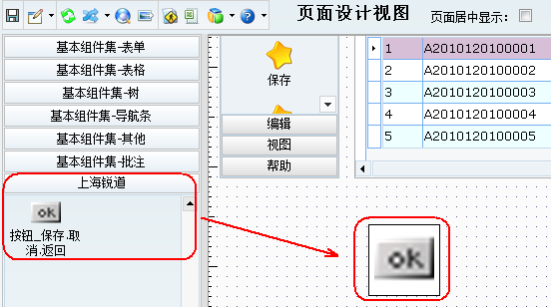
在【上海锐道】中找到【按钮_保存.取消.返回】控件,通过鼠标【左键】将其拖拽至右边的设计区域中,如下图所示。

图 4.13 5使用自定义组件
如何快速修改控件相互间的布局与形态
修改控件相互间的布局与形态一般我们是通过鼠标拖拉的方式来完成,但是如果有两个控件或多个控件需要对齐,或者要高度相等时,我们基本上无法通过拖拉的方式就达到理想的效果,下面我们介绍Demo Maker中专用于解决此问题的功能。
如下图所示,我们希望能将三个按钮都做到与左边第一个按钮的形态一致,同时三个按钮要置于同一水平线上对齐。

图 4.14 1不同形态的按钮
鼠标按住【左键】拖动,通过框选的方式选择创建好的三个按钮,点击鼠标【右键】出现快捷菜单。

图 4.14 2快捷菜单
注意: |

图 4.14 3选择的技巧
在快捷菜单中选择【等大小】,这时选择的控件就会变得与参照控件同样大小,之后再通过快捷菜单选择【上下置中】等方式就可以使控件对齐。

图 4.14 4修改对齐方式
快捷菜单中各功能的具体使用效果,大家可能通过学习完这一节的内容分另去尝试。
通过Excel导入页面
利用Demo Maker设计页面的布局,通过鼠标的拖放的方式,得到了非常大的便利,但同时在某些比较规整的页面时就显得约束性不够强,另外如果有比较在量的控件需要创建、布局的时候,我们如何才能做到更便利,更快捷呢?
下面我们通过Demo Maker的提供的模板来完成页面的布局设计。
下载【菜单导入模板】的Excel文件。

图 4.15 1下载菜单导入模板
Excel模板中的布局跟导入系统后页面的布局一致,按表格的格式输入您所需要的控件代码,导入时系统对表格的宽高(像素)是敏感的,表格上控件的间距会在导入系统后,在页面上直接反应出来。

图 4.15 2模板格式
注意: |
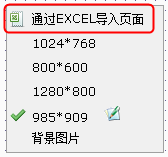
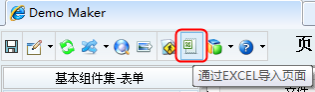
在设计区域空白的地方,点击鼠标【右键】,出现快捷菜单,点击【通过EXCEL导入页面】或者在菜单条中选择对应的图标。


图 4.15 3各种方式的导入
通过【浏览】按钮,选择刚才保存的Excel模板,再点击【上传】即可完成操作。

图 4.15 4数据导入完毕
注意: |
控件被遮挡的解决办法
在页面设计当中,控件与控件之间会存在重叠的情况,底层的控件比顶层的控件较大,在完成下图效果后,如果对底层的控件(图片)进行编辑,此时较大的底层控件就会遮挡较小的顶层控件。

图 4.16 1控件重叠的应用
从下图可以看到图片控件已经将按钮控件遮挡起来,这时我们通过鼠标【右键】的快捷菜单,选择【置底】的功能,使图片控件再次置于底层,按钮控件再次浮现出来。

图 4.16 2控件置底
查询页面ID
在做页面的连接或者页面的跳转操作时,往往会需要知道页面的ID,这时我们就需要查找页面的ID。
方法1:
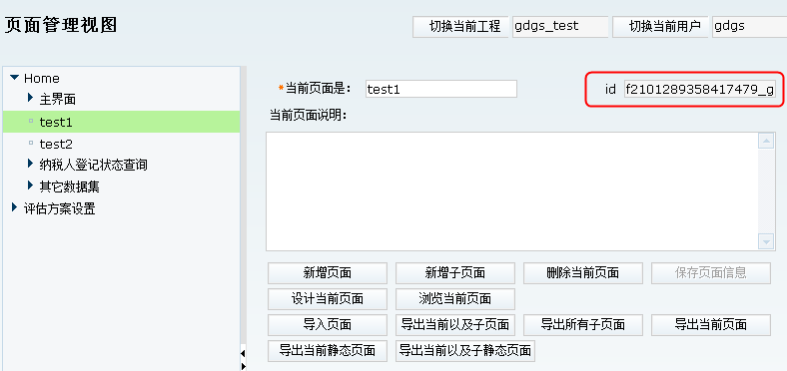
进入【页面管理视图】可以看到【id】的文本框,如下图中的红色框。

图 4.17 1显示页面ID
方法2:
通过控件对页面进行链接设定,从链接中查看ID,如:树、标签集等。

图 4.17 2页面路径链接
如何使用跳转语句
在原型开发中经常需要在不同的页面做跳转操作,在Demo Maker中提供了一些方法来完成此操作。
具体代码:
ddm.openDdmPage(pageId,pageName,target,width,height,method) |
pageId:输入页面ID(查询页面的ID,请参考4.17查询页面ID)。
pageName:输入页面名称(可为空)。
target具体的参数如下:
注意: |
_subwindow:dorado中的子窗体;
_exclusive_subwindow:dorado中的排他式子窗体;
_self:自身页面;
_blank:空白的浏览器窗口;
_parent:当前页面所处的框架的直接父框架;
_top:当前页面所处的框架的最顶层的框架;
_modal_dialog:模态对话框窗口;
_modeless_dialog:非模态对话框窗口;
width:弹出页面的宽度。
height:弹出页面的高度。
method:包含get和post方法。
例如:在【按钮】控件中上方,点击【右键】出现快捷菜单,选择【按钮单击事件】。

图 4.18 1定义跳转页面
如何创建系统框架
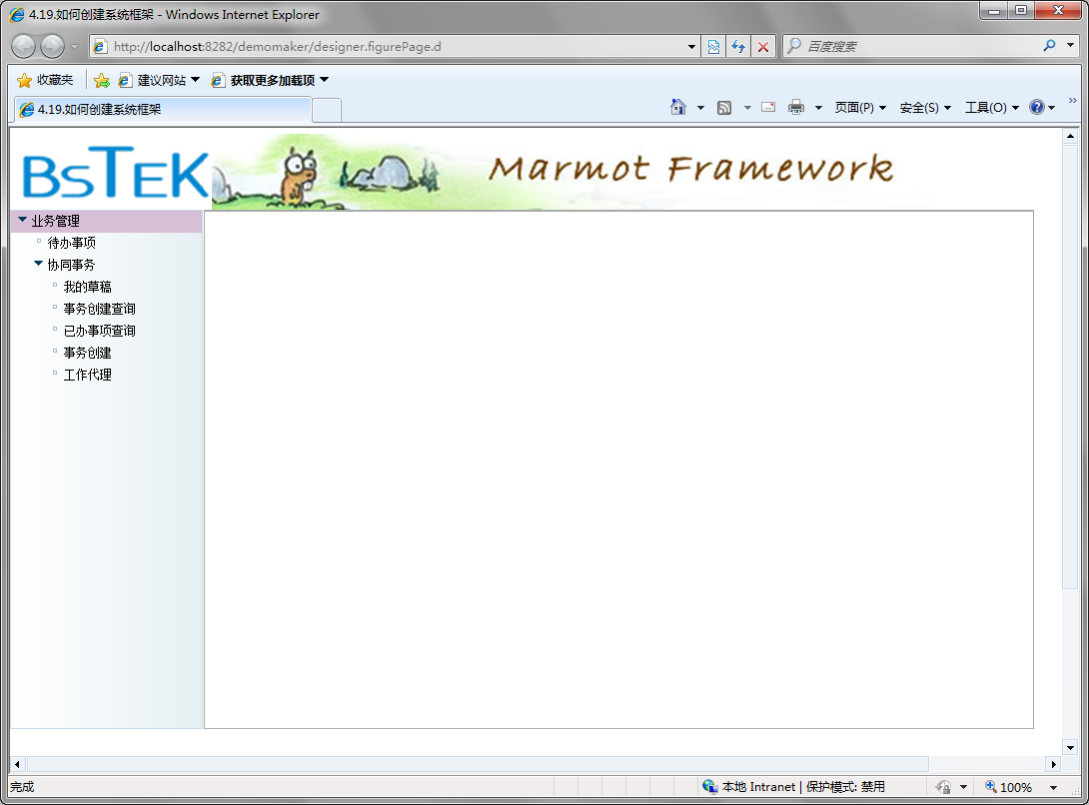
在系统的设计中经常使用的框架模式是,顶端为应用单位的图示,最左端为功能的目录树,中间和右端的的区域一般为功能表现区域,具体效果如下图:

图 4.19 1系统框架
功能区域用树控件(具体请参考4.10Tree(树)的详细用法),表现区域用iFrame控件(具体请参考4.12TabSet(标签集)与iFrame),接着用树控件连接iFrame控件便可以实现系统框架的制作,从【树属性】中修改【页面显示区域】中选择对应的iFrameTab。

图 4.19 2连接iFrame
应用实例
下面介绍Demo Maker在实际例子当中的具体使用方式,结合实例让大家可以深入理解如何使用Demo Maker做原型开发。
案例一、状态查询页面
【技术要点】:页面的控件布局,表格的样式定义,表单的制作处理等。

图 5.1 1状态查询页面
创建表单
表单的形式我们要通过标签的高级功能来完成,所以我们首先在设计区域创标签。

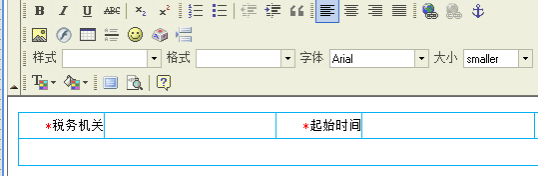
图 5.1 2创建标签
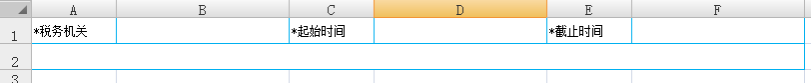
对于表单的样式我们可以利用Excel制作表格的方式完成,通过这种方式能更直观、快捷地制作出理想的效果。

图 5.1 3Excel中的表单
使用Excel软件本身的一些功能如:列宽、行高等方式调整表单更加规整;

图 5.1 4列宽、行高
通过【设置单元格格式】修改边框样式设置,设置是否显示边框;修改颜色;设定填充等样式。

图 5.1 5设置单元格格式
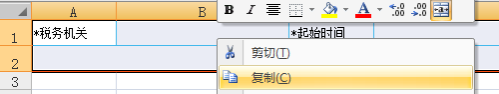
完成以上步骤之后,这时选择已经制作好的表单,通过【复制】或者键盘【Ctrl】+【C】。

图 5.1 6复制表单
回到页面设计的界面,通过快捷菜单进入标签的高级属性。
![]()
图 5.1 7编辑标签
在编辑区域中粘贴刚才在Excel中制作好的表单。

图 5.1 8粘贴表单
对文字进行样式设定,如:大小、颜色等,由于对齐方式无法从模板直接粘贴过来,所以在编辑器中需要对文字重新做对齐操作,如:左对齐、右对齐等。

图 5.1 9添加样式
设定完毕后,完成操作,保存后预览查看完成效果。

图 5.1 10表单效果
添加文本框、按钮
在相应的地方创建按钮和文本框,修改按钮的标签,为文本框填充相应的内容。

图 5.1 11添加文本框、按钮
如果出现下图中控件被遮挡的问题,请参照4.16控件被遮挡的解决办法来操作。

图 5.1 12控件被遮挡
创建表格
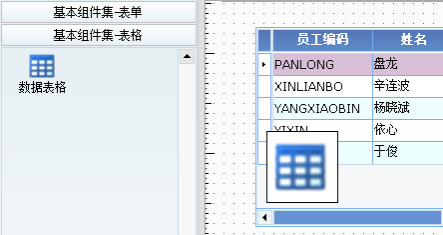
通过左边的数据表格控件在设计区域创建表格。

图 5.1 13创建表格
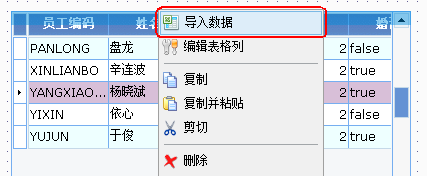
通过快捷菜单导入在Excel模板中完成的数据。(详细请参照:4.8.1如何导入数据)

图 5.1 14导入数据
完成数据的导入之后,接着我们需要对【表格列】进行设定。

图 5.1 15进入编辑表格列
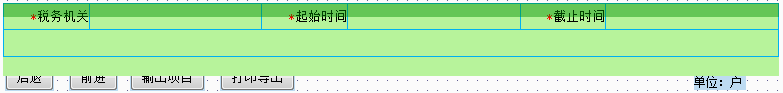
按下图所示,对类型、标题、宽度等进行设定操作如:设定组合列类型、定义组合列标题等。(详细请按照4.8.2编辑表格列)

图 5.1 16修改表格列属性
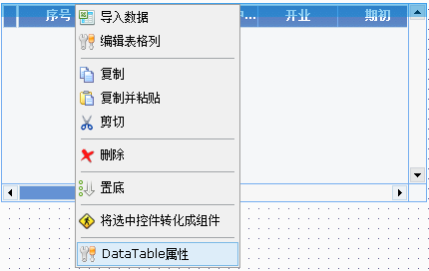
完成了表格列属性的修改后,下面对表格的样式进行调整。通过表格中的【右键】快捷菜单或【双击】表格顶端进入【数据表格属性】。

图 5.1 17进入DataTable属性
根据要表现的表格形式,在数据表格属性中修改相应属性如下:
【锁定行数】:2
【显示列脚栏】:选中

图 5.1 18修改数据表格属性
完成以上三大步骤的内容,保存页面,状态查询页面的原型设计便可完成,预览其效果。
案例二、新增方案页面
【技术要点】:标签集的使用,跳转语句的应用,页面的控件布局,表格的样式定义,表单的制作处理等。
此章节我们更多的说明是多个页面之间的链接,按钮跳转等应用,使得页面与页面之间产生链接,使其页面效果更加接近真实系统的运作。

图 5.2 1新增方案页面
建立页面结构
通过页面管理产生页面的树结构,要根据页面的层次分别创建。

图 5.2 2建立页面
定义新增方案页面
设计【新增方案1】页面,在设计区域中创建【标签集】、【按钮】等控件。

图 5.2 3加入控件
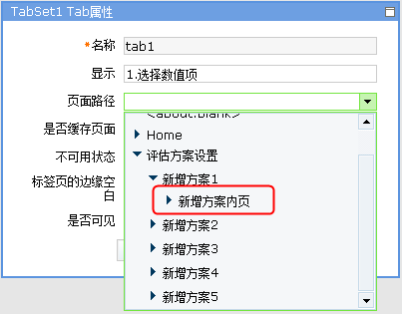
进入【Tab属性】,定义其【名称】、【页面路径】等信息,在【页面路径】我们选择刚才创建的【新增方案内页】。(具体细节问题请参照4.12.2增加FrameTab及修改FrameTab属性)

图 5.2 4修改Tab属性
注意: |
按以上操作方法将其余的这一层的页面完成,如:新增方案2、新增方案3等,根据其不同的页面层次,对标签集中的页面路径的链接进行设定。如:"新增方案2"链接"评估期间与匹配精度","新增方案3"链接"设置条件"等。
定义新增方案内页
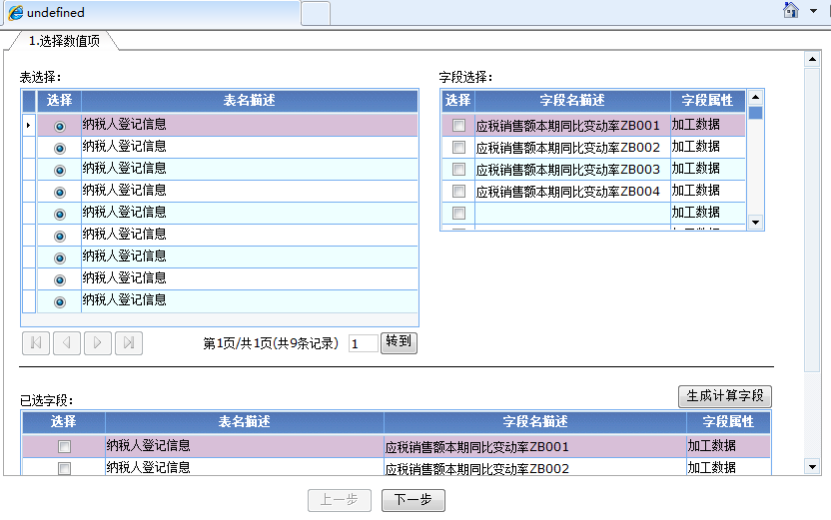
在设计区域中添加相应的控件,如:表格,设定表格各属性(详细请参照4.8.2.2单选框、复选框效果)。

图 5.2 5定义新增方案内页
中间的水平分隔线是如何得到的呢?我们通过Label控件可以做到其效果。在文本内容加入:"<DIV style="BORDER-TOP: #000000 1px solid"></DIV><P></P>"。

图 5.2 6水平分隔线
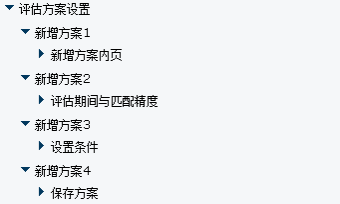
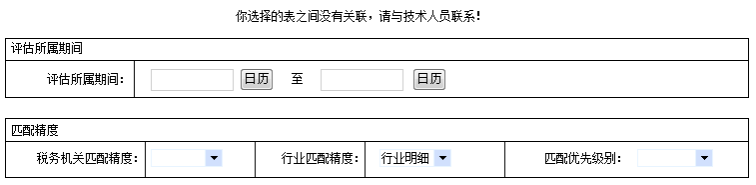
按以上操作方法将其余的这一层的页面完成,如:评估期间与匹配精度、设置条件等、保存方案等。

图 5.2 7评估期间与匹配精度

图 5.2 8设置条件

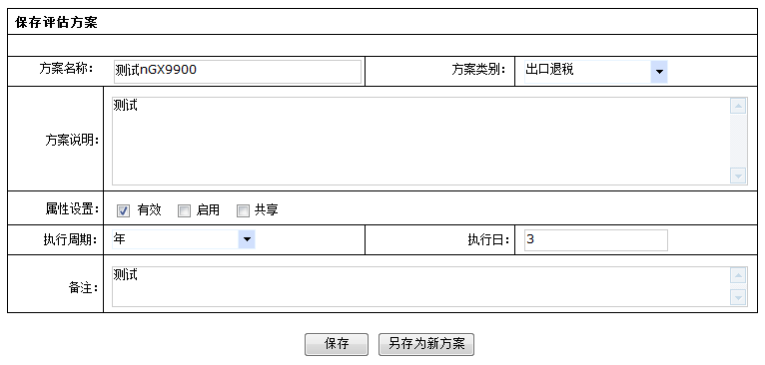
图 5.2 9保存方案
页面的跳转
在设计新增方案页面中,放置了按钮控件,此时我们可以利用【按钮】的动作,加入跳转语句,从而达到页面跳转的效果。
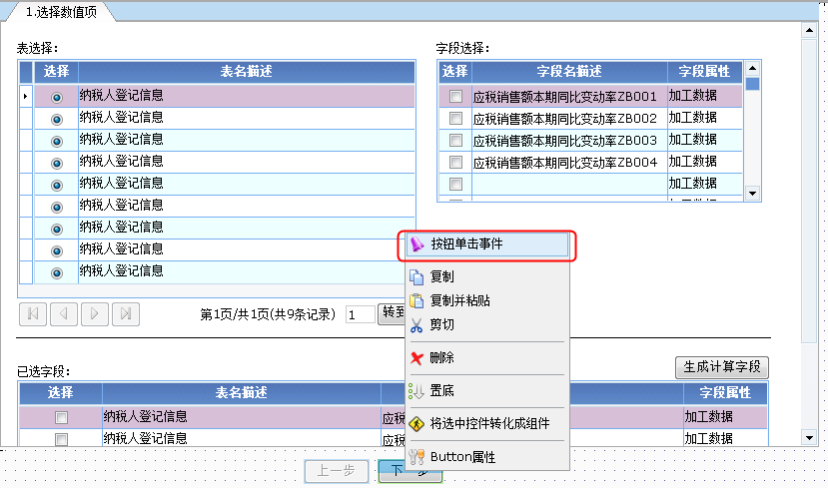
回到【新增方案1】的页面,这时可以看到之前已经完成的【新增方案内页】,通过【按钮】控件的快捷菜单选择【按钮单击事件】,进入【自定义事件】。

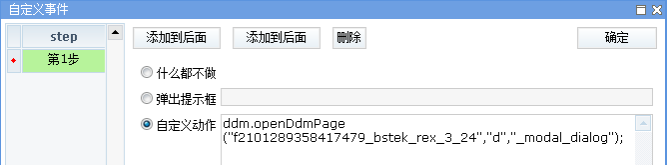
图 5.2 10添加点击事件
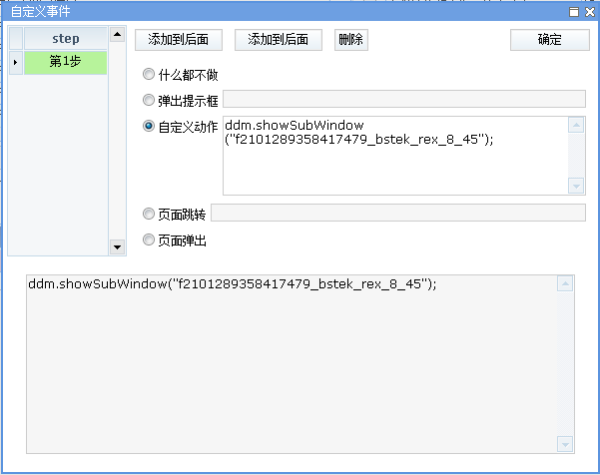
在【自定义动作】当中输入跳转语句,格式为:ddm.showSubWindow("ID");
如:ddm.showSubWindow("f2101289358417479_bstek_rex_8_45");
(正确使用跳转语句请参考4.18如何使用跳转语句。)
(要查询页面ID,请参照4.17查询页面ID。)

图 5.2 11添加自定义动作
按以上操作方法将其余的这一层的页面完成,如:新增方案2、新增方案3等,根据其不同的链接页面,对按钮中要跳转的页面ID进行变换。如:"新增方案2"【上一步】链接"新增方案1",【下一步】链接"新增方案3"等。
附录:版本控制
时间 |
版本号 |
参与者 |
说明 |
20101201-1800 |
V1.0 |
rex.chen@bstek.com |
创建 |
20101206-1800 |
V1.1 |
rex.chen@bstek.com |
完成第三章 |
20101215-1800 |
V1.2 |
rex.chen@bstek.com |
更新至第四章4.15小节 |
20101222-1800 |
V1.3 |
rex.chen@bstek.com |
完成,并生成CHM版本 |
20101231-1800 |
V1.4 |
rex.chen@bstek.com |
添加了3.8用户管理、4.18如何使用跳转语句、4.19如何创建系统框架,并生成CHM版本 |
|
|
|
|