![]()
DEMO MAKER
产品白皮书
上海锐道信息技术有限公司
目录
1. 研发背景
2. 产品介绍
2.1. 产品简介
2.2. 产品套路
3. 特色功能
3.1. 鼠标Drag & Drop与快捷键
3.2. 整体导入初始设计
3.3. 批量导入数据
3.4. 事件配置
3.5. 自定义组件
3.6. 数据联动
4. 平台特色
4.1. 逼真(Vivid)
4.2. 简单(Simple)
4.3. 动态(Live)
5. 增值服务
5.1. 组件交换
5.2. 第三方开发平台OEM
研发背景
软件系统的用户群体大致可分为ABC三类:
- A类用户指不会编程只使用软件的最终用户,如使用财务软件的财务经理。
- C类用户指具备编程能力的开发者,如使用eclipse开发Java 程序的程序员。
- B类用户指项目经理、需求经理等。B类用户的编程技能在A类用户与C类用户之间,有的有编程经历,现在已经脱离具体编码工作,使用Word、PowerPoint与Visio编写业务需求等。
一般情况下,最终用户(A类用户)与项目经理(B类用户)通过草图与程序员(C类用户)进行沟通Web页面设计,后者在想象的基础上完成页面开发。看到真实页面,最终用户往往才会更进一步地表达自己的想法,甚至激发出新的需求,程序员再加以实现,如此迭代往复,需求没有边界,工期延展绵长。如果最终用户与项目经理能够自己把脑海中的需求做出原型,程序员按图开发,项目可控度必然大幅提高。但Web编程需要储备多种技能(如JavaScript、DHTML、XML、Java、SQL等),不是最终用户与项目经理短期所能掌握的。
DemoMaker就是为解决上述矛盾而研发的,通过一系列的封装,将JavaScript、DHTML、XML、Java、SQL等等技能要求降为0,使最终用户(A类用户)与项目经理(B类用户)轻松表达自己的Web页面设计意图。

产品介绍
产品简介
DemoMaker是一款供最终用户与项目经理使用的Web应用系统页面原型设计工具,由BSTEK研发。
DemoMaker以所见即所得的方式,在Web上通过鼠标Drag & Drop直接进行页面设计,零代码编写获得形象逼真且具动态操作效果的Web原型系统。
DemoMaker包括工程管理、页面管理、页面设计、公共资源管理等功能模块,提供列宽可调的全编辑表格、节点可以拖动的树等开箱即用的丰富的页面组件,在此基础上轻松快捷地制作自定义组件,通过属性配置实现按钮事件、数据翻页、菜单选择、页面跳转等 Web应用典型操作效果,表格、树等大量数据与页面初始设计可以通过Excel导入。

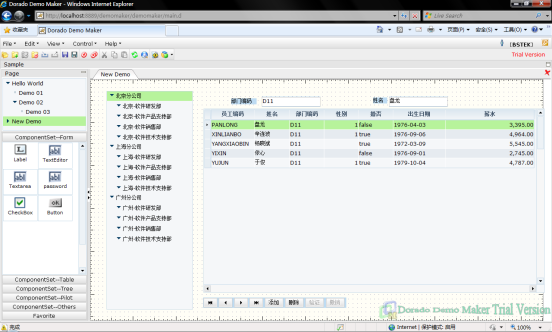
(图:DemoMaker页面设计视图)

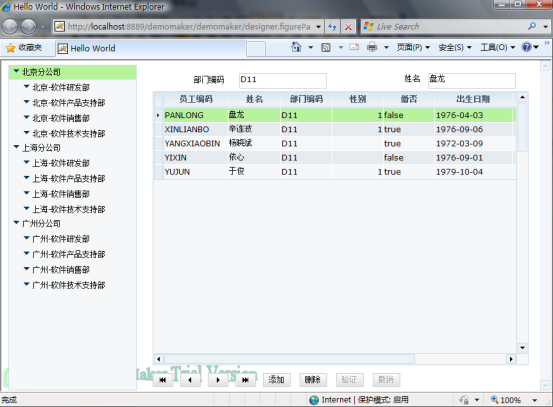
(图:实际页面效果)


产品套路
类似于武术套路,DemeMaker也有自己的产品套路。

- 新建工程。如果使用工程模版可以默认生成一个主页面与若干个子页面,子页面嵌在主页面的工作区内,点击主页面中的菜单可以控制工作区内子页面的跳转与刷新。
- 编辑子页面。
- 通过Excel将初始的页面整体布局导入。当然也可以将组件一个一个通过鼠标拖放到页面中。
- 添加表格、树、文本编辑框、按钮等基础组件,调整组件位置与组件大小,设置组件属性。
- 添加自定义组件。自定义组件可以是单个组件,也可以是一组组件。
- 通过Excel快速批量导入表格、树、菜单等所包含的数据。也可以在组件的属性设置对话框中修改数据。
- 设置按钮、菜单等的事件,如单击某个按钮,页面跳转等。
- 保存子页面之后,浏览该页面的效果。
- 通过主页面的菜单事件将主页面与子页面关联起来。
- 保存主页面之后,浏览Demo系统的整体效果。

特色功能
鼠标Drag & Drop与快捷键
通过鼠标Drag & Drop摆放组件位置,调整组件大小。Ctrl+C与Ctrl+V实现组件的快速复制。
整体导入初始设计
在Excel中设计页面的初始布局,导入DemoMaker后再进行局部微调。

(图:Excel中的设计草图)

(图:导入DemoMaker后直接生成页面设计)
DemoMaker对Excel设计稿中的组件是尺寸敏感的。Excel中合并单元格后形成的[table:#table1]多大,DemoMaker中的表格就有多大。
DemoMaker对Excel设计稿中的组件同时是数据敏感的。[editor:ANLIN]表示文本编辑框组件,其中包含的数据为"ANLIN"。[table:#table1]表示表格组件,包含的数据在名为"table1"的Sheet中(注意table1之前有"#"符号)。

(图:Excel中的表格数据批量导入)
批量导入数据
表格、树、菜单等一般都包含大量数据,如果手工一个个添加是费时费力的重复劳动,通过Excel批量导入数据,可以节约大量时间。
(图:Excel中树的数据)
(图:导入后效果图)
事件配置
通过配置方式,给按钮等组件添加事件,使整个Demo具有Live效果。
(图:配置按钮的单击事件)
(图:执行效果图)
自定义组件
一个组件或者整个页面都可以做为一个自定义组件放进组件库之中,随着积累的自定义组件越来越多,制作一个Demo也变得越来越容易。
数据联动
将不同组件绑定到同一数据源上,可以实现联动效果,如数据翻页,表格当前记录与表单联动等。

平台特色
逼真(Vivid)
使用DemoMaker制作的原型即是Web系统,比文字描述与示意图片更加直观形象。
简单(Simple)
不需要掌握编程技能,就能使用DemoMaker,以所见即所得的方式进行设计,操作简单,即学即会。
动态(Live)
按钮点击、数据翻页、菜单选择、页面跳转,是可以实现操作体现的Web系统。

增值服务
组件交换
DemoMaker的研发商BSTEK将不断提供新组件,同时提供组件交换服务,通过搭建一个组件交换平台,让DemoMaker的用户交换各自的组件。
第三方开发平台OEM
DemoMaker可以内嵌到第三方开发平台之中,针对这种研发级别合作,BSTEK将提DemoMaker的产品供源代码。
