概述
本示例用来演示OutLook的布局管理功能。本示例链接如下:
准备工作
新建一工程outlookbar,并且配置好数据库,具体步骤参考3.1.2节。
开发步骤
添加Dataset、DataTable和AutoForm
步骤1:添加一Common ViewModel,文件名为OutLookBar。
步骤2:添加一AutoSqlDataset,选择Employee表格,选择除了image以外的所有字段。AutoSqlDataset属性设置如下:
属性 | 值 |
|---|---|
id | datasetEmployee |
originTable | EMPLOYEE |
async | true |
步骤2:添加一DataTable,属性设置如下:
属性 | 值 |
|---|---|
id | tableEmployee |
dataset | datasetEmployee |
width | 100% |
readOnly | true |
showHScrollBar | false |
选中tableEmployee,点击生成字段按钮。
步骤3:添加一DataPolit,属性设置如下:
属性 | 值 |
|---|---|
id | datapilotEmployee |
dataset | datasetEmployee |
步骤4:添加一AutoForm,属性设置如下:
属性 | 值 |
|---|---|
id | formEmployee |
dataset | datasetEmployee |
选中formEmployee,点击生成字段按钮。
为formEmployee添加3个GroupBox,属性设置如下:
Name | Title |
|---|---|
group1 | 主要信息 |
group2 | 备注 |
group3 | 表格 |
移动生成的字段所在的GroupBox,只需拖动要移动的节点到相应的GroupBox即可。 最后的结果如下:
为group1添加一Custom Element,属性设置如下:
属性 | 值 |
|---|---|
name | element1 |
showLabel | false |
controlId | datapilotEmployee |
colSpan | 2 |
为group3添加一Custom Element,属性设置如下:
属性 | 值 |
|---|---|
name | element1 |
showLabel | false |
controlId | tableEmployee |
添加OutlookBar和Tree
步骤1:添加一OutLookBar,属性设置如下:
属性 | 值 |
id | outlookbar1 |
width | 100% |
height | 100% |
步骤2:添加一Tree,添加位置如下图所示:

Tree的属性如下:
属性 | 值 |
|---|---|
id | tree1 |
width | 100% |
height | 100% |
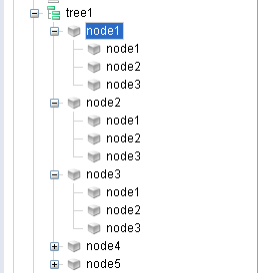
Tree添加如下图所示节点:

提示:添加树只是为了演示OutLookBar的布局功能,只需随意添加一些节点即可。 |
添加Calendar
添加一Calendar,属性设置如下:
属性 | 值 |
|---|---|
id | calendar1 |
width | 400 |
height | 300 |
创建Jsp页面
生成Jsp页面以后再编辑一下布局,最后结果如下:
<%@ page contentType="text/html; charset=UTF-8" %> <%@ taglib uri="http://www.bstek.com/dorado" prefix="d" %> <html> <head> <title></title> </head> <body style="overflow: hidden"> <d:View config="OutlookBar"> <d:OutlookBar id="outlookbar1"> <d:OutlookBarGroup name="group1" label="第一个组"> <d:Tree id="tree1" /> </d:OutlookBarGroup> <d:OutlookBarGroup name="group2" label="第二个组" padding="12"> <d:AutoForm id="formEmployee" /> </d:OutlookBarGroup> <d:OutlookBarGroup name="group3" label="第三个组" padding="12"> <d:Calendar id="calendar1" /> </d:OutlookBarGroup> <d:OutlookBarGroup name="group4" label="第四个组"> <div style="width: 100%; height: 100%; background-color: #FFDDFF"></div> </d:OutlookBarGroup> <d:OutlookBarGroup name="group5" label="第五个组"> <div style="width: 100%; height: 100%; background-color: #FFFFB3"></div> </d:OutlookBarGroup> <d:OutlookBarGroup name="group6" label="第六个组"> <div style="width: 100%; height: 100%; background-color: #CCFFFF"></div> </d:OutlookBarGroup> </d:OutlookBar> </d:View> </body> </html>
查看运行效果
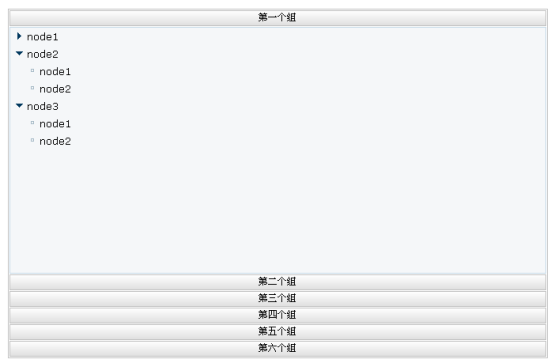
启动服务器后,浏览效果如下:

点击不同的组,可以看到不同的组件。
知识点
本示例的知识点为OutLookBar。关于OutLookBar,可以参见《dorado 5组件详解 1.1》第二部分的E部分的第三节。