概述
本例是第一个Step By Step教程,会穿插一部分Dorado Studio的使用,所以会有相当多的截图。第二章介绍过的Dorado Studio的使用方法在本章节不会再有重复截图,同样,下一章节也不会有本章节介绍过的Dorado Studio的使用方法的截图。
本章节讲述如何开发Dorado Sample Center中的BRich(Client端的MVC),目前在示例中心->分类示例->架构目录下面。示例链接如下:
在本例中你可以看到对于同样一份由Dataset 进行管理的数据可以有表单、表格等多种表现形式,他们之间可以自然的形成连动的关系。如果在一种数据控件中对数据作了调整就可以立刻在其它的数据控件中看到相应的变化。
准备工作
开发本页面之前,需要安装配置好Dorado Studio,具体参考第2.2节。下面把开发本页面要做的数据库准备好。步骤如下:
步骤1:新建工程brich,并且启动服务器。如果有疑问,参考2.3.1和2.3.2节。
步骤2:拷贝hsqldb.jar到新建工程的WEB-INF的lib目录下面。可以参考2.3.3节。
步骤3:在WEB-INF建立data文件夹,在data目录下面建立runServer.bat,内容如下:
java -cp ../lib/hsqldb.jar org.hsqldb.Server -database.0 mydb -dbname.0 demoDB
步骤4:同步骤3,建立runManager.bat,内容如下:
Java -cp ../lib/hsqldb.jar org.hsqldb.util.DatabaseManager
步骤5:打开Dorado Studio自带的doradosample工程文件夹,打开data目录,拷贝data目录下所有文件到WEB-INF下的data目录。并把所有文件名改为mydb,后缀名不变,更改文件名后data文件夹内容如图所示:

步骤6:运行runServer.bat,确保没有出现异常。
步骤7:若需要对数据库进行管理,则运行runManager.bat。
步骤8:下面配置一下数据源。具体配置方法参考2.3.3节。下面仅给出需要配置的属性的值:
属性 | 值 |
|---|---|
Type | HSQL Database Engine Server |
Driver | org.hsqldb.jdbcDriver |
URL | jdbc:hsqldb:hsql://localhost/ demoDB |
User | sa |
步骤9:为了方便以后的开发,需要把demo数据源配置到项目树的configures节点下的setting配置文件中。双击setting节点,在Dorado Studio右侧会出现一标签页,编辑common.defaultDataSource属性的值为demo,如下面代码所示:
<property name="common.defaultDataSource" value="demo"/>
开发步骤
添加Dataset
步骤1:新建一Common ViewModel,文件名为BRich,具体创建方法参考2.3.4节。
步骤2:首先在组件选择区域选择Datasets节点,然后在组件添加区域点击从上往下第二个按钮,即AutoSqlDataset,位置如图所示:

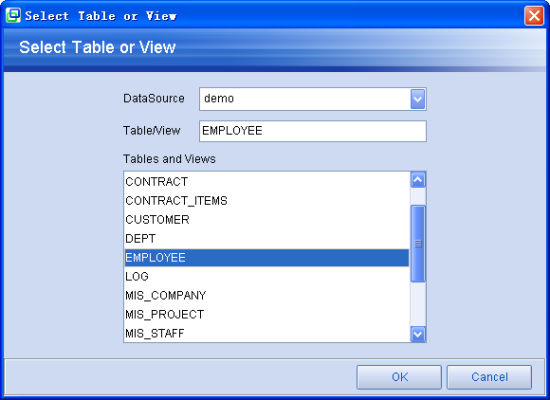
步骤3:弹出对话框如下,我们选择Employee表:

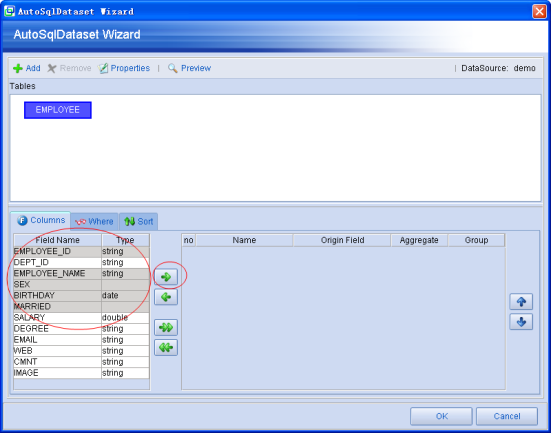
步骤4:点击OK按钮,弹出对话框如下,选中Columns中的EMPLOYEE_ID,EMPLOYEE_NAME,SEX,BIRTHDAY,MARRIED字段,然后单击向左箭头,单击下方的OK按钮,如下图所示。

步骤5:添加的Dataset的属性设置如下:
属性 | 值 |
|---|---|
id | datasetEmployee |
originTable | EMPLOYEE |
pageSize | 10 |
添加组件
下面进行页面组件的添加以及属性设置。
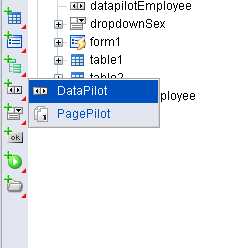
步骤1:添加datapolit组件,位置如下图所示,

设置添加的datapolit的属性如下:
属性 | 值 |
|---|---|
id | datapilotEmployee |
dataset | datasetEmployee |
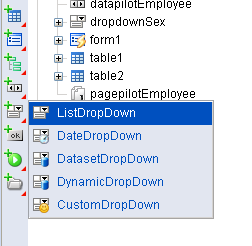
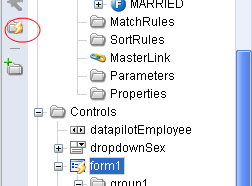
步骤2:添加ListDropdown,ListDropdown的位置如下图所示:

设置添加的ListDropDown的属性如下:
属性 | 值 |
|---|---|
id | dropdownSex |
mapValue | true |
在dropdownSex上单击右键,选择Insert->DropDownItem,添加两个DropDownItem。第一个DropDownItem的label为男,value为true。第二个DropDownItem的label为女,value为false。
步骤3:添加PagePolit,添加PagePolit的按钮位置如下:

设置添加的PagePolit属性如下:
属性 | 值 |
|---|---|
id | pagepilotEmployee |
dataset | datasetEmployee |
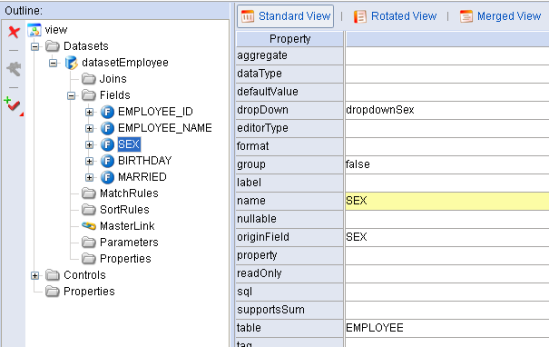
步骤4:设置datasetEmployee的sex字段的dropdown属性为dropdownSex,如下图所示:

步骤5:添加两个DataTable,分别为table1,table2。DataTable所在的位置如下:

分别设置table1,table2的属性如下:
属性 | 值 |
|---|---|
id | table1 |
dataset | datasetEmployee |
showHScrollBar | false |
width | 100% |
height | 100% |
属性 | 值 |
id | table2 |
dataset | datasetEmployee |
showHScrollBar | false |
width | 100% |
height | 100% |
步骤6:给table1,table2添加字段,添加字段的按钮位置如图所示:


给table1,table2添加字段以后,发现都有五个字段。对于table1,保留前3个字段,对于table2,保留EMPLOYEE_NAME,BIRTHDAY,MARRIED三个字段。
步骤7:添加组件AutoForm,AutoForm所在的位置如下:

设置添加的AutoForm的属性如下:
属性 | 值 |
|---|---|
id | form1 |
dataset | datasetEmployee |
width | 100% |
设置AutoForm的FormGroup的属性如下:
属性 | 值 |
|---|---|
Name | group1 |
columnCount | 1 |
Title | 表单 |
步骤8:给AutoForm添加字段,添加字段的按钮位置如下:

步骤9:把生成的MARRIED字段删除,然后在group1上点击右键,选择Insert->Checkbox Element。然后设置添加的Checkbox Element属性如下:
属性 | 值 |
|---|---|
name | MARRIED |
field | MARRIED |
创建Jsp页面
下面进行一下Jsp页面的生成以及Jsp页面中布局的编辑。
步骤1:生成Brich视图模型的Jsp页面,具体参考2.3.8节。
生成的页面内容为:
<%@ page contentType="text/html; charset=UTF-8" %> <%@ taglib uri="http://www.bstek.com/dorado" prefix="d" %> <html> <head> <title></title> </head> <body> <d:View config="BRich"> <d:DataPilot id="datapilotEmployee" /> <d:AutoForm id="form1" /> <d:DataTable id="table1" /> <d:DataTable id="table2" /> <d:PagePilot id="pagepilotEmployee" /> </d:View> </body> </html>
步骤2:介绍一下Jsp编辑器的结构,可以分为内容编辑区和模板选择区,如下图:

步骤3:双击模板选择区域中的"Layout(Border)",会在内容编辑器插入如下内容:
<d:Layout type="border"> <d:Pane position="top"> </d:Pane> <d:Pane position="left"> </d:Pane> <d:Pane position="center"> </d:Pane> <d:Pane position="right"> </d:Pane> <d:Pane position="bottom"> </d:Pane> </d:Layout>
因为我们不需要left和right的布局,所以把position为left和right的d:Pane标签给删除掉。有一点需要注意,top、left、center、right、bottom的顺序不能改变的。
步骤4:把datapilotEmployee和form1放入<d:Pane position="top">中,把table1和table2放入<d:Pane position="center">中,把pagepilotEmployee放入<d:Pane position="bottom">中,可得修改后的layout标签内的内容如下:
<d:Pane position="top"> <d:DataPilot id="datapilotEmployee" /> <d:AutoForm id="form1" /> </d:Pane> <d:Pane position="center"> <d:DataTable id="table1" /> <d:DataTable id="table2" /> </d:Pane> <d:Pane position="bottom"> <d:PagePilot id="pagepilotEmployee" /> </d:Pane>
步骤5:修改table1和table2的显示位置。双击模板选择区域上的"SplitPanel",修改<d:Pane position="center">内的内容如下:
<d:SplitPanel id="sp1" orientation="horizontal" position="50%" width="100%" showButtons="true"> <d:DataTable id="table1" /> <d:Splitter /> <d:DataTable id="table2" /> </d:SplitPanel>
步骤6:其余细节布局略过,最后得到的页面内容如下:
<%@ page contentType="text/html; charset=UTF-8" %> <%@ taglib uri="http://www.bstek.com/dorado" prefix="d" %> <html> <head> <title>BRich(Client端的MVC)</title> </head> <body> <d:View config="BRich"> <d:Layout type="border"> <d:Pane position="top"> <d:PagePilot id="datapilotEmployee" /> <d:Layout type="Hflow" height="auto" width="100%"> <d:Pane align="left" width="auto"> <d:AutoForm id="form1" /> </d:Pane> <d:Pane width="200px"> <p style="border-width: 1px;border-color: #caa700;border-style: solid;background-color: #ffffa2;padding: 4;margin: 0;" > MVC的主要特征就是数据模型与表现形式的松耦合和任意绑定. 在本例中你可以看到对于同样一份由Dataset 进行管理的数据可以有表单、表格等多种表现形式, 他们之间可以自然的形成连动的关系. <br> 如果我们在一种数据控件中对数据作了调整就可以立刻在其它的数据控件中看到相应的变化. </p> </d:Pane> </d:Layout> </d:Pane> <d:Pane position="center"> <d:SplitPanel id="sp1" orientation="horizontal" position="50%" width="100%" showButtons="false"> <d:DataTable id="table1" /> <d:Splitter /> <d:DataTable id="table2" /> </d:SplitPanel> </d:Pane> <d:Pane position="bottom" align="right" height="1"> <d:PagePilot id="pagepilotEmployee" /> </d:Pane> </d:Layout> </d:View> </body> </html>
查看运行效果
最后查看一下运行效果(关于如何查看,参考本文档2.3.9节。),效果如下图所示:

知识点
本章节为第一个开发示例,所以知识点较多。知识点主要有AutoSqlDataset、PagePolit、AutoForm、ListDropDown、DataPolit以及页面布局等。关于Dataset的使用,可以参考《dorado 5 用户指南 v1.1》的第五章。关于组件的使用和页面布局,可以参考《dorado 5组件详解v1.1》第二部分的C部分的第2节。