概述
dorado中的数据树可以自动监听绑定的Dataset中记录的数据变化和删除等事件, 但不能自动处理新增的操作(包括利用flushData()等操作从服务端新下载的记录)。 因此当用户希望在数据树中能够出现与新增记录绑定的节点时必须手工进行添加。本示例用来展示树来处理新增字段的操作。本示例链接如下:
准备工作
新建一工程dynadatatree,并且配置好数据库,具体步骤参考3.1.2节。
开发步骤
添加Dataset
步骤1:新建一Common ViewModel,文件名为DynaDatatree。
步骤2:添加一AutoSqlDataset,选择Branch表,选择Branch表的所有字段,Dataset的设置如下:
属性 | 值 |
|---|---|
id | datasetBranch |
originTable | BRANCH |
步骤3:添加一AutoSqlDataset,选择Dept表,选择Dept表的所有字段,Dataset的设置如下:
属性 | 值 |
|---|---|
id | datasetDept |
originTable | DEPT |
步骤4:为datasetDept添加一BaseMatchRule,BaseMatchRule的属性设置如下:
属性 | 值 |
|---|---|
level | 1 |
operator | = |
originField | BRANCH_ID |
table | DEPT |
value | :BRANCH_ID |
步骤5:为datasetDept添加一Parameter,Parameter设置如下:
属性 | 值 |
|---|---|
name | BRANCH_ID |
value | D1 |
步骤6:添加一AutoSqlDataset,选择Employee表,选择Employee表的如下字段:
Employee表的设置如下:
属性 | 值 |
|---|---|
id | datasetEmployee |
originTable | EMPLOYEE |
步骤7:为datasetEmployee添加一BaseMatchRule (具体步骤参见4.1.3.1节),BaseMatchRule的属性设置如下:
属性 | 值 |
|---|---|
level | 1 |
operator | = |
originField | DEPT_ID |
table | EMPLOYEE |
value | :DEPT_ID |
步骤8:为datasetEmployee设置MasterLink, MasterLink的属性设置如下:
属性 | 值 |
|---|---|
masterDataset | datasetDept |
detailKeyParameters | DEPT_ID |
masterKeyFields | DEPT_ID |
detailKeyFields | DEPT_ID |
添加DataTree
步骤1:添加一DataTree,属性设置如下:
属性 | 值 |
|---|---|
id | treeEmployee |
width | 50% |
步骤2:为treeEmployee添加一Simple TreeLevel,属性设置如下:
属性 | 值 |
|---|---|
name | levelDept |
dataset | datasetDept |
labelField | DEPT_NAME |
步骤3:为levelDept添加一Simple TreeLevel,属性设置如下:
属性 | 值 |
|---|---|
name | levelEmployee |
dataset | datasetEmployee |
labelField | EMPLOYEE_NAME |
hasChild | false |
添加DropDown和TextEditor
步骤1:添加一DatasetDropdown,属性设置如下:
属性 | 值 |
|---|---|
id | dropdownBranch |
dataset | datasetBranch |
valueField | BRANCH_ID |
mapValue | true |
autoDropDown | true |
labelField | BRANCH_NAME |
步骤2:添加一TextEditor, 属性设置如下:
属性 | 值 |
|---|---|
id | editorBranch |
dropDown | dropdownBranch |
dataset | datasetBranch |
field | BRANCH_ID |
添加Button
步骤1:添加一Buton,id设置为buttonQuery
步骤2:为buttonQuery的OnClick事件添加如下代码:
datasetDept.parameters().setValue("branch_id", datasetBranch.getValue("branch_id"));
datasetDept.setShowLoadingTip(true);
datasetDept.flushDataAsync(function(succeed) {
if (!succeed) return;
datasetDept.disableControls();
try {
datasetDept.moveFirst();
while (!datasetDept.isLast()) {
var node = new RecordTreeNode(datasetDept.getCurrent(), treeEmployee.getTreeLevel("dept"));
treeEmployee.addRootNode(node);
datasetDept.moveNext();
}
}
finally {
datasetDept.enableControls();
}
});
创建Jsp页面
生成Jsp页面以后再编辑一下布局,最后结果如下:
<%@ page contentType="text/html; charset=UTF-8" %> <%@ taglib uri="http://www.bstek.com/dorado" prefix="d" %> <html> <head> <title>动态数据树</title> </head> <body> <d:View config="DynaDatatree"> <d:Layout type="vflow"> <d:Pane> <d:Layout type="hflow"> <d:Pane> 请选择一个分公司: </d:Pane> <d:Pane> <d:TextEditor id="editorBranch" /> </d:Pane> <d:Pane> <d:Button id="buttonQuery" /> </d:Pane> </d:Layout> </d:Pane> <d:Pane> <d:DataTree id="treeEmployee" /> </d:Pane> </d:Layout> </d:View> </body> </html>
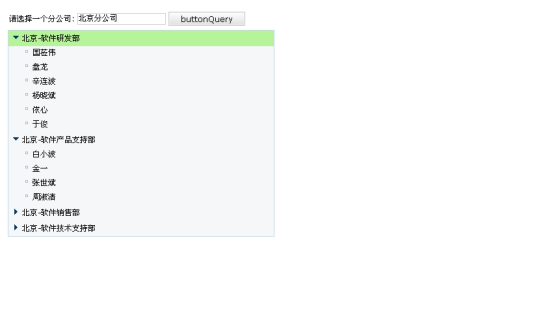
查看运行效果
启动服务器后,浏览效果如下:

选择了分公司以后,点击上面的buttonQuery,就可以动态改变数据树的内容了。
知识点
本示例的知识点主要是Dataset的flushData以及DataTree的灵活使用。关于Dataset的flushData,建议参考《dorado 5用户指南1.1》的5.2节。关于DataTree的使用,可以参考《dorado 5组件详解 1.1》的第二部分B部分的第2节。