概述
树形表格主要是用于项目管理一类的软件之中,除了树形表格以外,本例还会演示ProgressBar的使用。本例示例链接如下:
准备工作
新建一工程treegrid,并且配置好数据库,具体步骤参考3.1.2节。
开发步骤
添加Dataset
步骤1:添加一Common ViewModel,文件名为TreeGrid。添加一AutoSqlDataset,选择Project表,选择所有字段。AutoSqlDataset属性设置如下:
属性 | 值 |
|---|---|
id | datasetProject |
originTable | PROJECT |
步骤2:为datasetProject添加一BaseMatchRule,属性设置如下:
属性 | 值 |
|---|---|
level | 1 |
operator | = |
originField | PARENT_ID |
table | PROJECT |
value | :PARENT_ID |
escapeEnabled | true |
步骤3:为datasetProject添加一Parameter,属性设置如下:
属性 | 值 |
|---|---|
name | PARENT_ID |
value | $null |
添加TreeGrid
步骤1:添加一TreeGrid,添加TreeGrid的Button位置如下:

TreeGrid属性设置如下:
属性 | 值 |
|---|---|
id | treegridProject |
dataset | datasetProject |
recursiveKeyFields | ID |
width | 100% |
height | 100% |
showHScrollBar | false |
treeColumn | TASK_NAME |
recursiveKeyParameters | PARENT_ID |
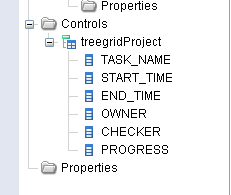
步骤2:选中treegridProject,点击字段生成按钮。删除一些不用的字段,最终剩余字段如下:

步骤3:选中treegridProject的PROGRESS字段,为treegridProject的onCreateCellRenderer事件添加如下代码:
var bar = DoradoFactory.create("ProgressBar");
bar.style.width = "100%";
bar.style.height = "18";
bar.setTextPattern("\${position}%");
bar.setValue = function(value) {
this.setPosition(parseInt(value));
};
return bar;
创建Jsp页面
生成Jsp页面以后再编辑一下布局,最后结果如下:
<%@ page contentType="text/html; charset=UTF-8" %> <%@ taglib uri="http://www.bstek.com/dorado" prefix="d" %> <html> <head> <title>树形表格</title> </head> <body> <d:View config="TreeGrid"> <d:TreeGrid id="treegridProject" /> </d:View> </body> </html>
查看运行效果
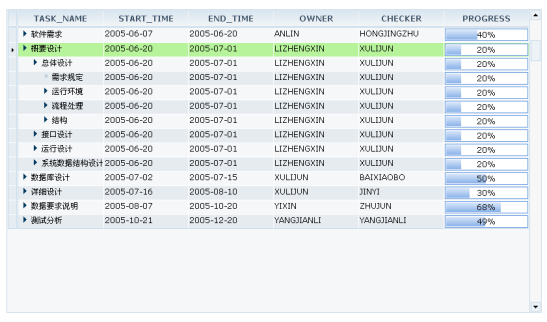
启动服务器后,浏览效果如下:

可以看到TASK_NAME为一可以展开的节点的列,PROGRESS是采用ProgressBar实现的一个进度条。
知识点
本节的知识点主要是DataTree的使用。关于DataTree建议参考《dorado 5组件详解 1.1》的第二部分B部分的第三节。