概述
Dorado提供了一个更容易使用的树组件,可以使用简单节点,也可以使用递归节点,本示例是树组件简单节点的使用。本示例链接如下:
准备工作
新建一工程newtree,并且配置好数据库,具体步骤参考3.1.2节。
开发步骤
添加Dataset
步骤1:新建一Common ViewModel,文件名为NewTree。
步骤2:添加一AutoSqlDataset,选择Branch表,选择Branch表的所有字段,Dataset的设置如下:
属性 | 值 |
|---|---|
id | datasetBranch |
originTable | BRANCH |
步骤3:添加一AutoSqlDataset,选择Dept表,选择Dept表的所有字段,Dataset的设置如下:
属性 | 值 |
|---|---|
id | datasetDept |
originTable | DEPT |
步骤4:为datasetDept添加一BaseMatchRule,BaseMatchRule的属性设置如下:
属性 | 值 |
|---|---|
level | 1 |
operator | = |
originField | BRANCH_ID |
table | DEPT |
value | :BRANCH_ID |
步骤5:为datasetDept设置MasterLink, MasterLink的属性设置如下:
属性 | 值 |
|---|---|
masterDataset | datasetBranch |
masterKeyFields | BRANCH_ID |
detailKeyFields | BRANCH_ID |
detailKeyParameters | BRANCH_ID |
步骤6:添加一AutoSqlDataset,选择Employee表,选择Employee表的如下字段:
datasetEmployee的设置如下:
属性 | 值 |
|---|---|
id | datasetEmployee |
originTable | EMPLOYEE |
步骤7:为datasetEmployee添加一BaseMatchRule,BaseMatchRule的属性设置如下:
属性 | 值 |
|---|---|
level | 1 |
operator | = |
originField | DEPT_ID |
table | EMPLOYEE |
value | :DEPT_ID |
步骤8:为datasetEmployee设置MasterLink, MasterLink设置如下:
属性 | 值 |
|---|---|
masterDataset | datasetDept |
detailKeyParameters | DEPT_ID |
masterKeyFields | DEPT_ID |
detailKeyFields | DEPT_ID |
添加DataTree
步骤1:添加一DataTree,添加DataTree所在Button位置如下:
DataTree的id设置为treeDept。
步骤2:为DataTree添加一Simple TreeLevel,属性设置如下:
属性 | 值 |
|---|---|
name | levelBranch |
dataset | datasetBranch |
labelField | BRANCH_NAME |
expanded | true |
步骤3:为levelBranch添加一Simple TreeLevel,属性设置如下:
属性 | 值 |
|---|---|
name | levelDept |
dataset | datasetDept |
labelField | DEPT_NAME |
hasChild | false |
步骤4:为DataTree的beforeCurrentChange事件添加如下代码:
if (node.getLevel() != 2) {
return "abort";
}
添加DataTable和AutoForm
步骤1:添加一DataTable,属性设置如下:
属性 | 值 |
|---|---|
id | tableEmployee |
dataset | datasetEmployee |
width | 100% |
showHScrollBar | false |
步骤2:选中tableEmployee,点击生成字段按钮。
步骤3:添加一AutoForm,属性设置如下:
属性 | 值 |
|---|---|
id | formDept |
dataset | datasetDept |
groupType | subwindow |
步骤4:选中formDept,点击生成字段按钮。
创建Jsp页面
生成Jsp页面以后再编辑一下内容,最后结果如下:
<%@ page contentType="text/html; charset=UTF-8" %> <%@ taglib uri="http://www.bstek.com/dorado" prefix="d" %> <html> <head> <title>更易用的树</title> </head> <body> <d:View config="NewTree"> <d:SplitPanel id="sp1" orientation="horizontal" position="20%" width="100%" height="100%" showButtons="true"> <d:DataTree id="treeDept" /> <d:Splitter /> <d:Layout type="vflow"> <d:Pane> <d:AutoForm id="formDept" /> </d:Pane> <d:Pane> <d:SubWindow id="sb1" title="员工信息" width="100%" height="auto" draggable="true" resizable="true" status="" showMinimizeButton="true" showMaximizeButton="true" showCloseButton="false"> <d:DataTable id="tableEmployee" /> </d:SubWindow> </d:Pane> </d:Layout> </d:SplitPanel> </d:View> </body> </html>
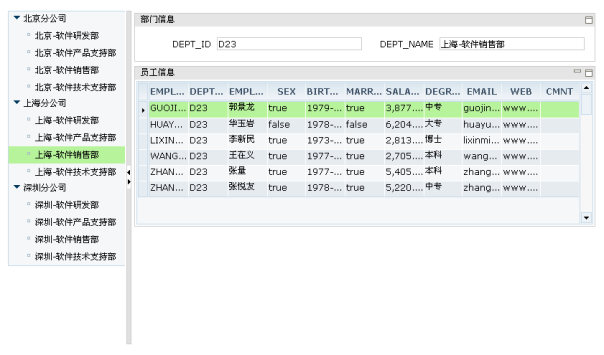
查看运行效果
启动服务器后,浏览效果如下:

点击左边的树的节点,可以看到右边的表格会不断变化。
知识点
本节的主要的知识点为DataTree的使用。关于DataTree可以参考《dorado 5组件详解 1.1》的第二部分B部分的第二节。