概述
dorado提供了多种类型的下拉框来辅助录入辅助。本示例链接如下:
准备工作
新建一工程inputassist,并且配置好数据库,具体步骤参考3.1.2节。
开发步骤
添加Dataset
步骤1:添加一Common ViewModel,文件名为InputAssist。
步骤2: 添加一AutoSqlDataset,选择Dept表,选择所有字段,id设置为datasetDept。
为datasetDept添加一Parameter,name设置为branch_id,value设置为D2。
步骤3:添加一AutoSqlDataset,选择Employee表,选择除image以外的所有字段,属性设置如下:
属性 | 值 |
|---|---|
autoLoadData | false |
id | datasetEmployee |
pageSize | 5 |
orignTable | employee |
为datasetEmployee添加一Parameter,name设置为branch_id,value设置为D2。
添加性别编辑部分
步骤1:添加一ListDropDown,属性设置如下:
属性 | 值 |
|---|---|
autoLoadData | true |
fixed | true |
id | dropdownSex |
mapValue | true |
为dropdownSex添加两个Item,第一个Item的label设置为男,value设置为true。第二个Item的label设置为女,value设置为false。
设置datasetEmployee的sex字段的dropdown为dropdownSex。
步骤2:添加一个TextEditor,属性设置如下:
属性 | 值 |
|---|---|
dataset | datasetEmployee |
field | sex |
id | editorSex |
步骤3:添加一个RadioGroup,属性设置如下:
属性 | 值 |
|---|---|
dataset | datasetEmployee |
field | sex |
id | radioGroupSex |
添加部门选择部分
步骤1:添加一个DatasetDropdown,属性设置如下:
属性 | 值 |
|---|---|
autoDropdown | true |
dataset | datasetDept |
fixed | true |
id | dropdownDept |
label_field | dept_name |
mapValue | true |
startWithEmptyRecord | true |
valueField | dept_id |
步骤2:添加一个TextEditor,属性设置如下:
属性 | 值 |
|---|---|
dataset | datasetEmployee |
dropDown | dropdownDept |
field | dept_id |
id | editorDept |
步骤3:添加一RadioGroup,属性设置如下:
属性 | 值 |
|---|---|
dataset | datasetEmployee |
dropDown | dropdownDept |
field | dept_id |
id | radioGroupDept |
添加员工选择部分
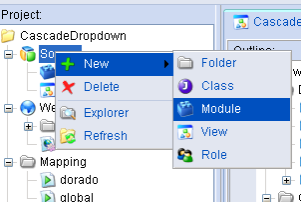
步骤1:在Source上点击右键,在弹出的菜单中选中New->Module,如图所示:

在弹出的对话框中输入HR,点击OK。
选中刚才建立的datasetEmployee、datasetDept,按Ctrl+C键复制。打开刚才创建的Module,按Ctrl+V键粘贴。如下图所示:

步骤2:添加一个DynamicDropdown,属性设置如下:
属性 | 值 |
|---|---|
filterParameter | employee_name |
fixed | true |
id | dropdownEmployee |
readFields | employee_id,employee_name |
visibleFields | employee_name |
width | 200 |
writeFields | employee_id,employee_name |
为dropdownEmployee的Dataset的节点的属性设置如下:
属性 | 值 |
|---|---|
pageSize | 20 |
sourceDataset | datasetEmployee |
sourceModule | HR |
步骤3:为dropdownEmployee的Dataset的节点添加两个Field,分别为employee_id,employee_name。
步骤4:添加一TextEditor,属性设置如下:
属性 | 值 |
|---|---|
dataset | datasetEmployee |
field | employee_name |
id | editorEmployee |
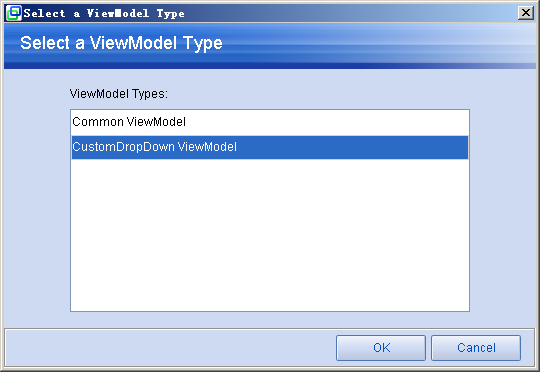
步骤5:在Source上点击右键,选择New->View,在弹出的对话框中选择CustomDropDown ViewModel。如下图所示:

点击OK,在弹出的对话框中输入名字"DropDownEmployeeTree"。
在DropDownEmployeeTree中添加一AutoSqlDataset,选择Branch表,选择Branch表的所有字段,Dataset的设置如下:
属性 | 值 |
|---|---|
id | datasetBranch |
originTable | BRANCH |
在DropDownEmployeeTree中添加一AutoSqlDataset,选择Dept表,选择Dept表的所有字段,Dataset的设置如下:
属性 | 值 |
|---|---|
id | datasetDept |
originTable | DEPT |
在DropDownEmployeeTree中为datasetDept添加一BaseMatchRule,BaseMatchRule的属性设置如下:
属性 | 值 |
level | 1 |
operator | = |
originField | BRANCH_ID |
table | DEPT |
value | :BRANCH_ID |
在DropDownEmployeeTree中为datasetDept设置MasterLink, MasterLink的属性设置如下:
属性 | 值 |
|---|---|
masterDataset | datasetBranch |
masterKeyFields | BRANCH_ID |
detailKeyFields | BRANCH_ID |
detailKeyParameters | BRANCH_ID |
在DropDownEmployeeTree中添加一AutoSqlDataset,选择Employee表,选择Employee表的如下字段:
datasetEmployee表的设置如下:
属性 | 值 |
|---|---|
id | datasetEmployee |
originTable | EMPLOYEE |
在DropDownEmployeeTree中为datasetEmployee添加一BaseMatchRule,BaseMatchRule的属性设置如下:
属性 | 值 |
|---|---|
level | 1 |
operator | = |
originField | DEPT_ID |
table | EMPLOYEE |
value | :DEPT_ID |
在DropDownEmployeeTree中为datasetEmployee设置MasterLink, MasterLink的属性设置如下:
属性 | 值 |
|---|---|
masterDataset | datasetDept |
detailKeyParameters | DEPT_ID |
masterKeyFields | DEPT_ID |
detailKeyFields | DEPT_ID |
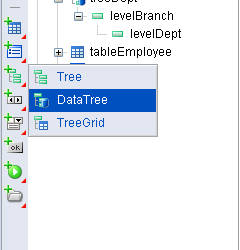
在DropDownEmployeeTree中添加一DataTree,添加DataTree所在Button位置如下:

DataTree的id设置为treeDept。
在DropDownEmployeeTree中为DataTree添加一Simple TreeLevel,属性设置如下:
属性 | 值 |
|---|---|
name | levelBranch |
dataset | datasetBranch |
labelField | BRANCH_NAME |
expanded | true |
在DropDownEmployeeTree中为levelBranch添加一Simple TreeLevel,属性设置如下:
属性 | 值 |
|---|---|
name | levelDept |
dataset | datasetDept |
labelField | DEPT_NAME |
在DropDownEmployeeTree中为levelDept添加一Simple TreeLevel,属性设置如下:
属性 | 值 |
|---|---|
name | levelEmployee |
dataset | datasetEmployee |
labelField | EMPLOYEE_NAME |
hasChild | false |
在DropDownEmployeeTree中为DataTree的onClick事件添加如下代码:
var node = treeHR.getCurrentNode();
if (node != null && node.getLevel() == 3) {
DropDown.closeFrame(node.getRecord());
}
为DropDownEmployeeTree生成Jsp页面,Jsp页面内容见6.2.3.7节。
步骤6:添加一CustomDropDown,属性设置如下:
属性 | 值 |
|---|---|
fixed | true |
height | 250 |
id | dropdownCustom |
path | dropdown-employee-tree.jsp |
readFields | employee_id,employee_name |
warmUpDelay | 20 |
width | 200 |
writeFields | employee_id,employee_name |
步骤7:添加一TextEditor,属性设置如下:
属性 | 值 |
|---|---|
dataset | datasetEmployee |
dropdown | dropdownCustom |
field | employee_name |
id | editorCustom |
添加多选下拉部分
步骤1:添加一CustomDropDown ViewModel,文件名为DropDownDegreeMultiSel。
为DropDownDegreeMultiSel添加一Custom Dataset,id设置为datasetDegree。添加两个字段,select和degree。select为boolean类型,degree为string类型。
为datasetDegree添加一DatasetListener,代码如下:
import com.bstek.dorado.data.AbstractDatasetListener;
import com.bstek.dorado.data.Dataset;
public class DropDownDegreeMultiSel_datasetDegreeListener extends
AbstractDatasetListener {
public void afterLoadData(Dataset dataset) throws Exception {
dataset.insertRecord();
dataset.setString("degree", "高中");
dataset.insertRecord();
dataset.setString("degree", "大专");
dataset.insertRecord();
dataset.setString("degree", "大学");
dataset.insertRecord();
dataset.setString("degree", "硕士");
dataset.insertRecord();
dataset.setString("degree", "博士");
dataset.insertRecord();
dataset.setString("degree", "其它");
}
}
为DropDownDegreeMultiSel添加一DataTable,属性设置如下:
属性 | 值 |
|---|---|
dataset | datasetDegree |
height | 100% |
id | tableDegree |
showHScrollBar | false |
showIndicator | false |
width | 100% |
选中tableDegree,点击字段生成按钮。
为DropDownDegreeMultiSel添加一Button,属性设置如下:
属性 | 值 |
|---|---|
id | buttonOK |
value | 确定 |
width | 80 |
为buttonOK的onClick事件添加如下代码:
var records = new Array();
var record = datasetDegree.getFirstRecord();
while (record != null) {
if (record.getValue("select")) {
records.push(record);
}
record = record.getNextRecord();
}
DropDown.closeFrame(records);
为DropDownDegreeMultiSel生成Jsp页面,Jsp页面内容见6.2.3.7节。
步骤2:添加一CustomDropDown,属性设置如下:
属性 | 值 |
|---|---|
height | 200 |
id | dropdownDegreeMultiSel |
path | dropdown-degree-multisel.jsp |
tag | 15 |
warmUpDelay | 30 |
width | 200 |
为dropdownDegreeMultiSel的onSelect事件添加如下代码:
var text = "";
var records = selectedObject;
for (var i = 0; i < records.length; i++) {
var record = records[i];
if (i > 0) text += ",";
text += record.getValue("degree");
}
datasetEmployee.setValue("degree", text);
return false;
步骤3:添加一TextEditor,属性设置如下:
属性 | 值 |
|---|---|
dataset | datasetEmployee |
dropdown | dropdownDegreeMultiSel |
field | degree |
id | editorDegreeMultiSel |
添加其他部分
步骤1:添加一CustomDropDown ViewModel,文件名为DropDownEmployeeMultiSel。
为DropDownEmployeeMultiSel添加一AutoSqlDataset,选择Employee表,选择除image以外的所有字段。AutoSqlDataset属性设置如下:
属性 | 值 |
|---|---|
id | datasetEmployee |
pageSize | 20 |
readOnly | true |
为datasetEmployee添加一Parameter,name设置为branch_id,value设置为D2。
选中datasetEmployee,点击生成字段按钮。为datasetEmployee添加一dummy field,name设置为select,dataType设置为boolean。
为DropDownEmployeeMultiSel添加一DataTable,属性设置如下:
属性 | 值 |
|---|---|
dataset | datasetEmployee |
height | 100% |
id | tableEmployee |
showHScrollBar | false |
showIndicator | false |
width | 100% |
选中tableEmployee,点击生成字段按钮。并且对tableEmployee的列进行调整,最后结果如下图所示:

为DropDownEmployeeMultiSel添加一Button,属性设置如下:
属性 | 值 |
|---|---|
id | buttonOK |
value | 确定 |
width | 80 |
为buttonOK的onClick事件添加如下代码:
var records = new Array();
var record = datasetEmployee.getFirstRecord();
while (record != null) {
if (record.getValue("select")) {
records.push(record);
}
record = record.getNextRecord();
}
DropDown.closeFrame(records);
为DropDownEmployeeMultiSel生成Jsp页面,Jsp页面内容见6.2.3.7节。
步骤2:添加一CustomDropDown,属性设置如下:
属性 | 值 |
|---|---|
fixed | true |
height | 200 |
id | dropdownEmployeeMultiSel1 |
path | dropdown-employee-multisel.jsp |
warmUpDelay | 40 |
width | 350 |
为dropdownEmployeeMultiSel1的onSelect事件添加如下代码:
var records = selectedObject;
datasetEmployee.disableControls();
for (var i = 0; i < records.length; i++) {
var record = records[i];
datasetEmployee.insertRecord();
datasetEmployee.copyRecord(record);
datasetEmployee.postRecord();
}
datasetEmployee.enableControls();
datasetEmployee.refreshControls();
editor.setValue("选择了" + records.length + "位员工!");
return false;
步骤3:添加一TextEditor,属性设置如下:
属性 | 值 |
|---|---|
dropdown | dropdownEmployeeMultiSel1 |
id | editorEmployeeMultiSel1 |
value | 批量添加员工 |
步骤4:添加一CustomDropDown,属性设置如下:
属性 | 值 |
|---|---|
fixed | true |
height | 350 |
id | dropdownEmployeeMultiSel2 |
openMode | subwindow |
path | dropdown-employee-multisel.jsp |
width | 350 |
为dropdownEmployeeMultiSel2的onSelect事件添加如下代码:
var map = new HashList();
var record = datasetEmployee.getFirstRecord();
while (record != null) {
map.put(record.getValue("employee_id"), record);
record = record.getNextRecord();
}
var count = 0;
var records = selectedObject;
datasetEmployee.disableControls();
for (var i = 0; i < records.length; i++) {
var record = records[i];
if (map.get(record.getValue("employee_id")) == null) {
datasetEmployee.insertRecord();
datasetEmployee.copyRecord(record);
datasetEmployee.postRecord();
count++;
}
}
datasetEmployee.enableControls();
datasetEmployee.refreshControls();
editor.setValue("添加了" + count + "位员工!");
return false;
步骤5:添加一TextEditor,属性设置如下:
属性 | 值 |
|---|---|
dropDown | dropdownEmployeeMultiSel2 |
id | editorEmployeeMultiSel2 |
value | 批量添加员工 |
步骤6:添加一DataTable,属性设置如下:
属性 | 值 |
|---|---|
dropDown | datasetEmployee |
height | 100% |
id | tableEmployee |
width | 100% |
选中tableEmployee,点击生成字段按钮。
步骤7:添加一DynamicDropDown,属性设置如下:
属性 | 值 |
|---|---|
filterParamter | dept_name |
fixed | true |
id | dropdown1 |
width | 200 |
为dropdown1的Dataset节点设置属性如下:
属性 | 值 |
|---|---|
pageSize | 20 |
sourceDataset | datasetDept |
sourceModule | HR |
创建Jsp页面
生成Jsp页面以后再编辑一下布局,最后结果如下:
input-assist.jsp:
<%@ page contentType="text/html; charset=UTF-8" %> <%@ taglib uri="http://www.bstek.com/dorado" prefix="d" %> <html> <head> </head> <body style="overflow: hidden"> <d:View config="InputAssist"> <d:Layout type="border"> <d:Pane position="top"> <table> <tr height="30"> <td nowrap>性别编辑:</td> <td><d:TextEditor id="editorSex" /></td> <td><d:RadioGroup id="radioGroupSex" /></td> <td></td> </tr> <tr height="30"> <td nowrap>部门选择:</td> <td><d:TextEditor id="editorDept" /></td> <td><d:RadioGroup id="radioGroupDept" /></td> <td></td> </tr> <tr height="30"> <td nowrap>员工选择:</td> <td><d:TextEditor id="editorEmployee" /></td> <td><d:TextEditor id="editorCustom" /> (树型自定义下拉框)</td> <td></td> </tr> <tr height="30"> <td nowrap>多选下拉:</td> <td><d:TextEditor id="editorDegreeMultiSel" /></td> <td></td> <td></td> </tr> <tr height="30"> <td nowrap>其它:</td> <td><d:TextEditor id="editorEmployeeMultiSel1" /></td> <td><d:TextEditor id="editorEmployeeMultiSel2" /> (子窗体式选择, 并可避免插入重复记录)</td> <td></td> </tr> </table> </d:Pane> <d:Pane position="center"> <d:DataTable id="tableEmployee" /> </d:Pane> </d:Layout> </d:View> </body> </html>
dropdown-employee-tree.jsp:
<%@ page contentType="text/html; charset=UTF-8" %> <%@ taglib uri="http://www.bstek.com/dorado" prefix="d" %> <html> <head> <title></title> </head> <body> <d:DropDownView config="DropDownEmployeeTree"> <d:DataTree id="treeHR" /> </d:DropDownView> </body> </html>
dropdown-degree-multisel.jsp:
<%@ page contentType="text/html; charset=UTF-8" %> <%@ taglib uri="http://www.bstek.com/dorado" prefix="d" %> <html> <head> <title></title> </head> <body> <d:DropDownView config="DropDownDegreeMultiSel"> <d:Layout type="border"> <d:Pane position="center"> <d:DataTable id="tableDegree" /> </d:Pane> <d:Pane position="bottom" align="right"> <d:Button id="buttonOK" /> </d:Pane> </d:Layout> </d:DropDownView> </body> </html>
dropdown-employee-multisel.jsp:
<%@ page contentType="text/html; charset=UTF-8" %> <%@ taglib uri="http://www.bstek.com/dorado" prefix="d" %> <html> <head> <title>选择员工</title> </head> <body> <d:DropDownView config="DropDownEmployeeMultiSel"> <d:Layout type="border"> <d:Pane position="center"> <d:DataTable id="tableEmployee" /> </d:Pane> <d:Pane position="bottom" align="right"> <d:Button id="buttonOK" /> </d:Pane> </d:Layout> </d:DropDownView> </body> </html>
查看运行效果
启动服务器后,浏览效果如下:

知识点
本节知识点为DynamicDropDown和CustomDropDown的使用。关于DynamicDropDown和CustomDropDown,可以参考《dorado 5 组件详解 v1.1》第一部分的B部分。