概述
本示例主要来展示如何在客户端对DataTable的属性进行更改。本示例链接如下:
准备工作
新建一工程tableproperty,并且配置好数据库,具体步骤参考3.1.2节。
开发步骤
添加ListDropDown
步骤1:添加一Common ViewModel,文件名为TableProperties。
为TableProperties的<<function>>中添加如下代码:
function initDatasetTable(){
datasetTable.insertRecord();
datasetTable.disableEvents();
datasetTable.setValue("confirmCancel", tableEmployee.isConfirmCancel());
datasetTable.setValue("confirmDelete", tableEmployee.isConfirmDelete());
datasetTable.setValue("editable", tableEmployee.isEditable());
datasetTable.setValue("fixedColumn", tableEmployee.getFixedColumn());
datasetTable.setValue("footerHeight", tableEmployee.getFooterHeight());
datasetTable.setValue("headerHeight", tableEmployee.getHeaderHeight());
datasetTable.setValue("highlightSelection", tableEmployee.isHighlightSelection());
datasetTable.setValue("maxRow", tableEmployee.getMaxRow());
datasetTable.setValue("readOnly", tableEmployee.isReadOnly());
datasetTable.setValue("rowHeight", tableEmployee.getRowHeight());
datasetTable.setValue("showFooter", tableEmployee.isReadOnly());
datasetTable.setValue("showHeader", tableEmployee.isShowHeader());
datasetTable.setValue("scrollMode", tableEmployee.getScrollMode());
datasetTable.setValue("showHScrollBar", tableEmployee.isShowHScrollBar());
datasetTable.setValue("showIndicator", tableEmployee.isShowIndicator());
datasetTable.enableEvents();
}
function initDatasetColumn(){
var dataset = datasetColumn;
dataset.disableEvents();
try {
var colCount = tableEmployee.getColumnCount();
for (var i = 0; i < colCount; i++) {
var column = tableEmployee.getColumn(i);
dataset.insertRecord();
//dataset.setValue("select", column.isVisible());
var name = column.getName();
dataset.setValue("name", name);
var label = column.getLabel();
if (!label) {
var field = datasetEmployee.getField(name);
if (field != null) {
label = field.getLabel();
}
}
dataset.setValue("label", label);
dataset.setValue("align", column.getAlign());
dataset.setValue("width", column.getWidth());
dataset.setValue("toolTip", column.getToolTip());
dataset.setValue("visible", column.isVisible());
dataset.setValue("sortable", column.isSortable());
dataset.setValue("resizable", column.isResizable());
dataset.setValue("rendererType", column.getRendererType());
//dataset.setValue("headClickable", column.isHeadClickable());
dataset.setValue("footerValue", column.getFooterValue());
dataset.setValue("field", column.getField());
dataset.postRecord();
}
dataset.moveFirst();
}
finally {
dataset.enableEvents();
}
}
为TableProperties的onLoad事件添加如下代码:
initDatasetTable(); initDatasetColumn();
步骤2:添加一ListDropDown,属性设置如下:
属性 | 值 |
|---|---|
fixed | true |
id | dropdownBoolean |
mapValue | true |
为dropdownBoolean添加2个DropDownItem,如下所示:
label | value |
|---|---|
是 | true |
否 | false |
步骤3:添加一ListDropDown,属性设置如下:
属性 | 值 |
|---|---|
fixed | true |
id | dropdownAlign |
mapValue | true |
为dropdownAlign添加3个DropDownItem,如下所示:
label | value |
|---|---|
居左 | left |
居中 | center |
居右 | right |
步骤4:添加一ListDropDown,id设置为dropdownNum。添加9个DropDownItem,value为从0到8。
步骤5:添加一ListDropDown,属性设置如下:
属性 | 值 |
|---|---|
fixed | true |
id | dropdownRendererType |
为dropdownRendererType添加4个DropDownItem,label都设置为空,value分别设置为text、textarea、checkbox、radiogroup。
步骤6:添加一ListDropDown,属性设置如下:
属性 | 值 |
|---|---|
fixed | true |
id | dropdownField |
mapValue | true |
为dropdownField添加11个DropDownItem,如下所示:
label | value |
|---|---|
工号 | EMPLOYEE_ID |
部门编号 | DEPT_ID |
姓名 | EMPLOYEE_NAME |
性别 | SEX |
生日 | BIRTHDAY |
婚否 | MARRIED |
薪水 | SALARY |
学历 | DEGREE |
邮件 | |
网址 | WEB |
备注 | CMNT |
步骤7:添加一ListDropDown,属性设置如下:
属性 | 值 |
|---|---|
fixed | true |
id | dropdownScrollMode |
为dropdownScrollMode添加2个DropDownItem,如下所示:
label | value |
|---|---|
record | record |
simple | simple |
步骤8:添加一ListDropDown,属性设置如下:
属性 | 值 |
|---|---|
fixed | true |
id | dropdownSex |
mapValue | true |
为dropdownSex添加2个DropDownItem,如下所示:
label | value |
|---|---|
男 | true |
女 | false |
添加Dataset
步骤1:添加一AutoSqlDataset,选择Employee表格,选择所有字段。id设置为datasetEmployee。
步骤2:添加一CustomDataset,id设置为datasetTable。
为datasetTable添加16个字段,如下所示:
dataType | dropDown | label | name | toolTip |
|---|---|---|---|---|
boolean | dropdownBoolean | 取消提示 | confirmCancel | 是否在取消时添加确认框 |
boolean | dropdownBoolean | 删除提示 | confirmDelete | 是否在删除时添加确认框 |
boolean | dropdownBoolean | 可编辑 | editable | 设置为true时,表格还可以新增和删除操作 |
int | dropdownNum | 锁定列数目 | fixedColumn |
|
int |
| 统计栏高度 | footerHeight |
|
int |
| 表格头高度 | headerHeight |
|
boolean | dropdownBoolean | 行高亮显示 | highlightSelection |
|
int |
| 最大记录条数 | maxRow | 数据表格能够显示的最大记录条数 |
boolean | dropdownBoolean | 只读 | readOnly | 设置为true时,表格无法新增和删除行 |
int |
| 数据行行高 | rowHeight |
|
boolean | dropdownBoolean | 显示统计栏 | showFooter |
|
| dropdownScrollMode | 滚动方式 | scrollMode |
|
boolean | dropdownBoolean | 横向滚动栏 | showHScrollBar |
|
boolean | dropdownBoolean | 显示表格头 | showHeader |
|
boolean | dropdownBoolean | 显示行指示器 | showIndicator |
|
boolean | dropdownBoolean | 纵向滚动栏 | showVScrollBar |
|
为datasetTable的afterChange事件添加如下代码:
switch (field.getName()) {
case "confirmCancel":
tableEmployee.setConfirmCancel(record.getValue("confirmCancel"));
tableEmployee.refresh();
break;
case "confirmDelete":
tableEmployee.setConfirmDelete(record.getValue("confirmDelete"));
tableEmployee.refresh();
break;
case "editable":
tableEmployee.setEditable(record.getValue("editable"));
tableEmployee.refresh();
break;
case "fixedColumn":
tableEmployee.setFixedColumn(record.getValue("fixedColumn"));
tableEmployee.refresh();
break;
case "footerHeight":
tableEmployee.setFooterHeight(record.getValue("footerHeight"));
tableEmployee.rebuild();
tableEmployee.refresh();
break;
case "headerHeight":
tableEmployee.setHeaderHeight(record.getValue("headerHeight"));
tableEmployee.rebuild();
tableEmployee.refresh();
break;
case "highlightSelection":
tableEmployee.setHighlightSelection(record.getValue("highlightSelection"));
tableEmployee.refresh();
break;
case "maxRow":
tableEmployee.setMaxRow(record.getValue("maxRow"));
tableEmployee.rebuild();
tableEmployee.refresh();
break;
case "readOnly":
tableEmployee.setReadOnly(record.getValue("readOnly"));
tableEmployee.refresh();
break;
case "rowHeight":
tableEmployee.setRowHeight(record.getValue("rowHeight"));
tableEmployee.rebuild();
tableEmployee.refresh();
break;
case "showFooter":
tableEmployee.setShowFooter(record.getValue("showFooter"));
tableEmployee.rebuild();
tableEmployee.refresh();
break;
case "showHScrollBar":
tableEmployee.setShowHScrollBar(record.getValue("showHScrollBar"));
tableEmployee.rebuild();
tableEmployee.refresh();
break;
case "showHeader":
tableEmployee.setShowHeader(record.getValue("showHeader"));
tableEmployee.rebuild();
tableEmployee.refresh();
break;
case "showIndicator":
tableEmployee.setShowIndicator(record.getValue("showIndicator"));
tableEmployee.refresh();
break;
}
步骤3:添加一CustomDataset,id设置为datasetColumn。
为datasetColumn添加12个字段,如下所示:
datatype | dropDown | label | name |
|---|---|---|---|
|
| 列名称 | name |
string | dropdownField | 绑定字段 | field |
|
| 列标题 | label |
string | dropdownAlign | 列对齐方式 | align |
int |
| 列宽度 | width |
boolean | dropdownBoolean | 可见 | visible |
|
| 提示信息 | toolTip |
boolean | dropdownBoolean | 排序 | sortable |
boolean | dropdownBoolean | 列宽度可变 | resizable |
string | dropdownRendererType | 渲染器类型 | rendererType |
boolean | dropdownBoolean | 允许表格头单击 | headClickable |
string |
| 统计栏的值 | footerValue |
为datasetColumn的afterChange事件添加如下代码:
if (dataset.getCurrent()){
var columnName = record.getValue("name");
var newValue = record.getValue(field.getName());
switch (field.getName()) {
case "align":
tableEmployee.getColumn(columnName).setAlign(newValue);
tableEmployee.rebuild();
break;
case "label":
tableEmployee.getColumn(columnName).setLabel(newValue);
break;
case "width":
tableEmployee.getColumn(columnName).setWidth(newValue);
break;
case "toolTip":
tableEmployee.getColumn(columnName).setToolTip(newValue);
tableEmployee.rebuild();
break;
case "visible":
tableEmployee.getColumn(columnName).setVisible(newValue);
break;
case "sortable":
tableEmployee.getColumn(columnName).setSortable(newValue);
break;
case "resizable":
tableEmployee.getColumn(columnName).setResizable(newValue);
break;
case "rendererType":
tableEmployee.getColumn(columnName).setRendererType(newValue);
tableEmployee.rebuild();
break;
case "headClickable":
tableEmployee.getColumn(columnName).setHeaderClickable(newValue);
break;
case "footerValue":
tableEmployee.getColumn(columnName).setFooterValue(newValue);
break;
case "field":
tableEmployee.getColumn(columnName).setField(newValue);
tableEmployee.rebuild();
break;
}
tableEmployee.refresh();
}
添加属性设置窗口部分
步骤1:添加一AutoForm,属性设置如下:
属性 | 值 |
|---|---|
dataset | datasetTable |
id | formTable |
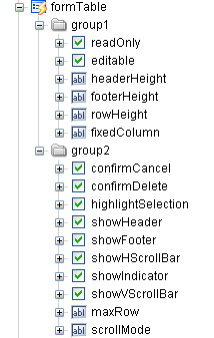
步骤2:选中datasetTable,点击字段生成按钮。并且对datasetTable的FormGroup进行调整,最后结果如下:

设置group1、group2的columnCount为1。
步骤3:添加一AutoForm,属性设置如下:
属性 | 值 |
|---|---|
dataset | datasetColumn |
id | formColumn |
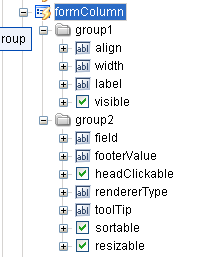
选中datasetColumn,点击字段生成按钮。并对datasetColumn的FormGroup进行调整,最后结果如下:

设置group1、group2的columnCount为1。
步骤4:添加一DataTable,属性设置如下:
属性 | 值 |
|---|---|
dataset | datasetColumn |
height | 100% |
id | tableColumn |
readOnly | true |
showHScrollBar | false |
showIndicator | false |
width | 100% |
选中tableColumn,点击字段生成按钮。并对其字段进行调整,最后结果如下:

为tableColumn的onHeaderClick事件添加如下代码:
alert("click column. name:"+column.getName());
添加预览窗口部分
步骤1:添加一DataTable,属性设置如下:
属性 | 值 |
|---|---|
dataset | datasetEmployee |
fixedColumn | 1 |
height | 100% |
id | tableEmployee |
maxRow | 20 |
showFooter | true |
width | 100% |
选中tableEmployee,点击字段生成按钮。
创建Jsp页面
为TableProperties生成Jsp页面并进行编辑,最后结果如下:
<%@ page contentType="text/html; charset=UTF-8" %> <%@ taglib uri="http://www.bstek.com/dorado" prefix="d" %> <html> <head> <title>表格属性设置</title> </head> <body style="margin: 0; overflow: hidden"> <d:View config="sample.skills.table.test.TableProperties"> <d:SplitPanel id="sp1" orientation="horizontal" position="350" width="100%" height="100%" showButtons="true"> <d:SubWindow id="subwindow1" title="属性设置窗口" width="100%" height="100%" draggable="false" resizable="false" status="normal" showMinimizeButton="false" showMaximizeButton="true" showCloseButton="false"> <d:OutlookBar id="outlookBar1" width="100%" height="100%"> <d:OutlookBarGroup name="group1" label="表格属性设置"> <div style="padding: 4; width: 100%; height: 100%; overflow: auto"> <d:AutoForm id="formTable"/> </div> </d:OutlookBarGroup> <d:OutlookBarGroup name="group2" label="列属性设置"> <d:Layout type="border"> <d:Pane position="center"> <d:DataTable id="tableColumn"/> </d:Pane> <d:Pane position="bottom"> <d:AutoForm id="formColumn"/> </d:Pane> </d:Layout> </d:OutlookBarGroup> </d:OutlookBar> </d:SubWindow> <d:Splitter/> <d:SubWindow id="subwindow3" title="预览窗口" width="100%" height="100%" draggable="false" resizable="false" status="normal" showMinimizeButton="false" showMaximizeButton="true" showCloseButton="false"> <d:DataTable id="tableEmployee"/> </d:SubWindow> </d:SplitPanel> </d:View> </body> </html>
查看运行效果
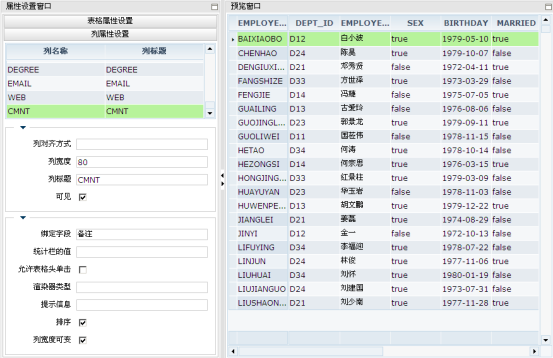
启动服务器以后,对页面进行浏览,效果如下:

更改左侧的表格属性和列属性,可以看到右侧的表格发生相应的变化。
知识点
本示例知识点主要是DataTable的属性设置,关于DataTable可以参考《dorado 5组件详解 v1.1》的第二部分的D部分的第一节。