概述
开发人员可以通过DataTable提供的各种属性和事件对表格的显示方式进行定制。本示例展示DataTable强大的自定义功能。示例链接如下:
准备工作
新建一工程customtable,并且配置好数据库,具体步骤参考3.1.2节。
开发步骤
添加Dataset
步骤1:添加一Common ViewModel,文件名为CustomTable。添加一AutoSqlDataset,选择Employee表格,选择除了image以外的所有字段。AutoSqlDataset属性设置如下:
属性 | 值 |
|---|---|
id | datasetEmployee |
originTable | EMPLOYEE |
keyFields | employee_id |
添加ListDropDown
步骤1:添加一ListDropDown,属性设置如下:
属性 | 值 |
|---|---|
id | dropdownSex |
mapValue | true |
autoDropDown | true |
步骤2:为dropdownSex添加2个字段,第一个字段name为"男",value为"true",第二个字段name为"女",value为"false"。
步骤3:设置datasetEmployee的字段sex的DropDown属性为dropdownSex。
添加DataTable
步骤1:添加一DataTable,属性设置如下:
属性 | 值 |
|---|---|
id | tableEmployee |
dataset | datasetEmployee |
width | 100% |
showHScrollBar | false |
步骤2:选中tableEmployee,点击生成字段按钮。
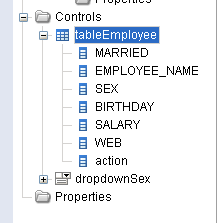
步骤3:删除多余字段,最后剩余的字段如下:

步骤4:选中当前View根节点,切换到事件添加视图,为View的<<functions>>事件添加如下代码:
function raiseSalary(adjust) {
var record = event.srcElement.parentElement.record;
datasetEmployee.setCurrent(record);
datasetEmployee.setValue("salary", datasetEmployee.getValue("salary") + adjust);
}
步骤5:选中tableEmployee的EMPLOYEE_NAME字段,为其onRefresh 事件添加如下代码:
cell.innerHTML = value+"("datasetEmployee.getValue("employee_id")")";
return false;
步骤6:同步骤5,为SALARY字段的onRefresh 事件添加如下代码:
var salary = record.getValue("salary");
if( salary > 5000){
cell.style.color = "red";
}
else{
cell.style.color = "";
}
cell.innerHTML="$"value"/month";
return false;
步骤7:同步骤5,为WEB字段的onRefresh 事件添加如下代码:
cell.innerHTML = "<a href=\"http://"value"\" target=\"_blank\""">"+value"</a>"; return false;
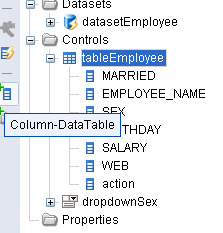
步骤8:选中tableEmployee,为tableEmployee添加一column,name设置为action。添加按钮位置如下:

步骤9:同步骤5,为action字段的onRefresh 事件添加如下代码:
var html = "<button onclick=\"raiseSalary(1000);\" style=\"border-width:1px\">加薪</button> " + "<button onclick=\"raiseSalary(-1000);\" style=\"border-width:1px\">减薪</button>"; cell.innerHTML = html; cell.record = record; return false;
创建Jsp页面
创建Jsp页面并进行编辑,最后Jsp页面代码如下:
<%@ page contentType="text/html; charset=UTF-8" %> <%@ taglib uri="http://www.bstek.com/dorado" prefix="d" %> <html> <head> <title>自定义表格</title> </head> <body> <d:View config="CustomTable"> <d:DataTable id="tableEmployee" /> </d:View> </body> </html>
查看运行效果
效果如下:

可以对当前记录进行加薪和减薪操作,当薪金超过4000的时候,会显示为红色。
知识点
本节知识点是DataTable的column的事件,可以参考《dorado 5 组件详解 1.1》的第二部分的D部分的第一节。