概述
Dorado的表格是经过全新设计的,具有以下特性:
- 全新的表格操作方式,可支持对超大数据集的动态分批下载.让用户告别分页的浏览方式.
- 可支持表格列的动态大小调整和列拖动.
- 可锁定的表格标题栏和合计栏.
- 可锁定的表格左边列. 并可通过拖拽动态改变锁定列.
- 支持对表格行进行拖动换序.
- 支持组合表头.
- 全新定义的表格模型可支持动态增删列等高级功能. 请尝试单击表格的左上角按钮或在激活表格后按下CTRL+T.
- 支持自定义CellRenderer和CellEditor.
- 支持的通过键盘操作完成对表格数据的编辑.
- 支持数据过滤
- 支持服务器段排序
本例主要用来演示Dorado表格的新特性,示例连接如下:
准备工作
新建一工程newtable,并且配置好数据库,具体步骤参考3.1.2节。
开发步骤
添加Dataset
步骤1:添加一Common ViewModel,文件名为NewTable。
步骤2:添加一AutoSqlDataset,选择Employee表格,选择除image以外的所有字段。AutoSqlDataset属性设置如下:
属性 | 值 |
|---|---|
id | datasetEmployee |
originTable | EMPLOYEE |
keyFields | employee_id |
async | true |
insertOnEmpty | true |
autoLoadPage | ${Request.autoLoadPage} |
autoProcessParameters | true |
pageSize | ${Request.pageSize} |
步骤3:添加一FormDataset,设置id为datasetOption。 FormDataset的字段设置如下:
name | dataType | label |
|---|---|---|
autoLoadPage | boolean | 自动下载数据 |
pageSize | int | 每页数据量 |
添加DropDown
步骤1:添加一ListDropDown,属性设置如下:
属性 | 值 |
|---|---|
id | dropdownSex |
mapValue | true |
autoDropDown | true |
步骤2:为dropdownSex添加2个DropDownItem,第一个字段name为"男",value为"true",第二个字段name为"女",value为"false"。
步骤3:设置datasetEmployee的字段sex的DropDown为dropdownSex。
添加AutoForm和DataTable
步骤1:添加一AutoForm,属性设置如下:
属性 | 值 |
|---|---|
id | formOption |
dataset | datasetOption |
width | 50% |
步骤2:选中formOption,单击字段生成按钮。
步骤3:设置formOption的FormGroup的属性如下:
属性 | 值 |
|---|---|
name | option |
columnCount | 1 |
title | 选项 |
步骤4:添加一DataTable,属性设置如下:
属性 | 值 |
|---|---|
id | tableEmployee |
dataset | datasetEmployee |
width | 100% |
showFilterBar | true |
fixedColumn | 2 |
height | 100% |
步骤5:选中tableEmployee,点击生成字段按钮。
添加Command和Button
步骤1:添加一QueryCommand,属性设置如下:
属性 | 值 |
|---|---|
id | commandRefresh |
conditionDataset | datasetOption |
queryDataset | datasetEmployee |
queryMode | form-get |
步骤2:添加一Button,属性设置如下:
属性 | 值 |
id | buttonRefresh |
command | commandRefresh |
value | 刷新 |
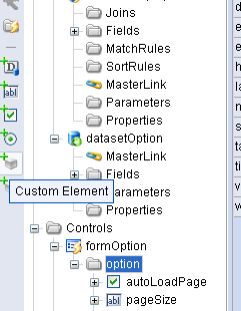
步骤3:为formOption的option添加一Custom Element。添加Custom Element位置如下:

步骤4:Custom Element属性设置如下:
属性 | 值 |
|---|---|
name | elementButton |
showLabel | false |
controlId | buttonRefresh |
controlAlign | left |
添加View和Dataset事件
步骤1:为View的onDatasetsPrepared事件添加如下代码:
datasetOption.getField("pageSize").setReadOnly(!parseBoolean(datasetOption.getValue("autoLoadPage")));
步骤2:为datasetOption的afterChange事件添加如下代码:
switch (field.getName()) {
case "autoLoadPage":
datasetOption.getField("pageSize").setReadOnly(!parseBoolean(datasetOption.getValue("autoLoadPage")));
dataset.refreshControls();
break;
}
添加ViewModel实现
为当前View添加一ViewModel实现,覆写initDatasets方法,代码如下:
import com.bstek.dorado.common.*;
import com.bstek.dorado.data.*;
import com.bstek.dorado.view.*;
import com.bstek.dorado.view.data.*;
import com.bstek.dorado.view.control.*;
import com.bstek.dorado.utils.variant.VariantHelper;
/**
* NewTableViewModel
*/
public class NewTableViewModel extends DefaultViewModel {
protected void initDatasets() throws Exception {
super.initDatasets();
DoradoContext context = DoradoContext.getContext();
if (getState() == STATE_VIEW
&& VariantHelper.parseBoolean(context
.getParameter("autoLoadPage"))) {
Dataset dataset = getDataset("datasetEmployee");
dataset.setPageSize(VariantHelper.parseInt(context
.getParameter("pageSize")));
}
}
}
创建Jsp页面
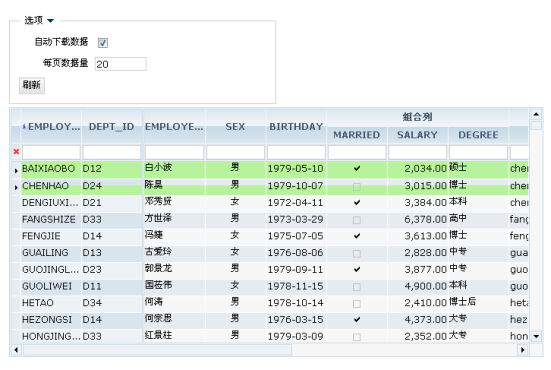
生成Jsp页面以后再编辑一下布局,最后结果如下:
<%@ page contentType="text/html; charset=UTF-8" %> <%@ taglib uri="http://www.bstek.com/dorado" prefix="d" %> <html> <head> <title>全新设计的表格</title> </head> <body> <d:View config="NewTable"> <d:Layout type="border"> <d:Pane position="top"> <d:AutoForm id="formOption" /> </d:Pane> <d:Pane position="center"> <d:DataTable id="tableEmployee" /> </d:Pane> </d:Layout> </d:View> </body> </html>
查看运行效果
启动服务器后,浏览效果如下:

在上方的AutoForm中可以选中每页的记录数进行刷新,在下方的表格中可以通过filterBar进行数据过滤。
知识点
本示例知识点主要是DataTable的属性设置,关于DataTable可以参考《dorado 5组件详解 v1.1》的第二部分的D部分的第一节。