概述
上一个示例仅仅用了数据库中的Employee表,本例将使用Branch、Dept、Employee三个表格来演示VO数据交换。本例演示了如何从较复杂的带有多层级联关系的VO中获取展现数据。示例链接如下:
准备工作
同4.7.2。建议采用4.7的工程来做本示例,否则有大量重复工作。
开发步骤
添加POJO和Hibernate映射文件
同4.7.3.1。建议采用4.7的工程继续来做本示例。
添加Dataset
步骤1:新建一Common ViewModel,文件名为VO2。
步骤2:添加一DODataset,添加DODataset的位置如下:

DODataset的属性设置如下:
属性 | 值 |
|---|---|
id | datasetBranch |
objectClazz | Branch |
选中datasetBranch,点击生成字段按钮。
步骤3:添加一DODataset,属性设置如下:
属性 | 值 |
|---|---|
id | datasetDept |
objectClazz | Dept |
选中datasetDept,点击生成字段按钮。
步骤4:为datasetDept添加MasterLink设置,设置属性如下:
属性 | 值 |
|---|---|
masterDataset | datasetBranch |
masterKeyFields | id |
detailProperty | depts |
步骤5:添加一DODataset,属性设置如下:
属性 | 值 |
|---|---|
id | datasetEmployee |
objectClazz | Employee |
选中datasetEmployee,点击生成字段按钮。
步骤6:为datasetEmployee添加MasterLink设置,设置属性如下:
属性 | 值 |
|---|---|
masterDataset | datasetDept |
masterKeyFields | id |
detailProperty | employees |
添加TabSet和DataTree
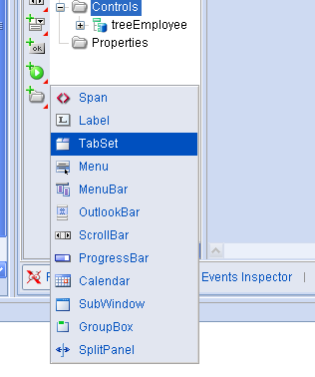
步骤1:添加一TabSet,添加TabSet的位置如下:

TabSet的属性设置如下:
属性 | 值 |
|---|---|
id | tabsetContent |
showFrame | false |
步骤2:为TabSet添加3个Tab,添加Tab位置如下:

三个Tab的name分别为tabBranch、tabDept、tabEmployee,visible都设为false。
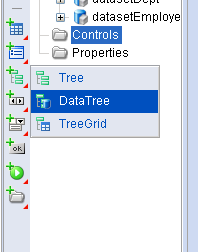
步骤3:添加一DataTree,添加DataTree的位置如下:

DataTree属性添加如下:
属性 | 值 |
|---|---|
id | treeEmployee |
width | 100% |
height | 100% |
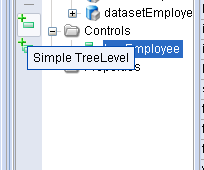
步骤4:选中treeEmployee,为DataTree添加一Simple TreeLevel,添加位置如下:

Simple TreeLevel属性设置如下:
属性 | 值 |
|---|---|
name | branch |
dataset | datasetBranch |
labelField | name |
expanded | true |
步骤5:为branch添加一Simple TreeLevel,属性设置如下:
属性 | 值 |
name | dept |
dataset | datasetDept |
labelField | name |
expanded | true |
步骤6:为dept添加一Simple TreeLevel,属性设置如下:
属性 | 值 |
|---|---|
name | employee |
dataset | datasetEmployee |
labelField | name |
hasChild | false |
步骤7:为treeEmployee的afterCurrentChange事件添加如下代码:
var currentTab;
switch (node.getLevel()) {
case 1: {
currentTab = "tabBranch";
break;
}
case 2: {
currentTab = "tabDept";
break;
}
default: {
currentTab = "tabEmployee";
break;
}
}
tabsetContent.setCurrentTab(currentTab);
添加AutoForm
步骤1:添加一AutoForm,属性设置如下:
属性 | 值 |
|---|---|
id | formBranch |
dataset | datasetBranch |
选中formBranch,点击生成字段按钮。
步骤2:添加一AutoForm,属性设置如下:
属性 | 值 |
|---|---|
id | formDept |
dataset | datasetDept |
选中formDept,点击生成字段按钮。
步骤3:添加一AutoForm,属性设置如下:
属性 | 值 |
|---|---|
id | formEmployee |
dataset | datasetEmployee |
选中formEmployee,点击生成字段按钮。
添加ViewModel实现
添加ViewModel实现,选中doLoadData方法。ViewModel代码如下:
import java.util.List;
import org.hibernate.Query;
import org.hibernate.Session;
import com.bstek.dorado.data.Dataset;
import com.bstek.dorado.view.DefaultViewModel;
/**
* VO2ViewModel
*/
public class VO2ViewModel extends DefaultViewModel {
protected void doLoadData() throws Exception {
super.doLoadData();
Session session = HibernateUtils.openSession();
try {
Query query = session.createQuery("from Branch");
List branchs = query.list();
Dataset datasetBranch = getDataset("datasetBranch");
datasetBranch.fromDO(branchs); // 将branchs中的数据反射到datasetBranch中
} finally {
HibernateUtils.closeSession();
}
}
}
创建Jsp页面
生成Jsp页面以后再编辑一下内容,最后结果如下:
<%@ page contentType="text/html; charset=UTF-8" %> <%@ taglib uri="http://www.bstek.com/dorado" prefix="d" %> <html> <head> </head> <body style="margin: 0; overflow: hidden"> <d:View config="VO2"> <d:SplitPanel id="splitpanel1" orientation="horizontal" position="200" width="100%" height="100%" showButtons="true"> <d:DataTree id="treeEmployee" /> <d:Splitter /> <d:Layout type="border"> <d:Pane position="center" padding="10"> <d:TabSet id="tabsetContent"> <d:Tab name="tabBranch"> <d:AutoForm id="formBranch" /> </d:Tab> <d:Tab name="tabDept"> <d:AutoForm id="formDept" /> </d:Tab> <d:Tab name="tabEmployee"> <d:AutoForm id="formEmployee" /> </d:Tab> </d:TabSet> </d:Pane> </d:Layout> </d:SplitPanel> </d:View> </body> </html>
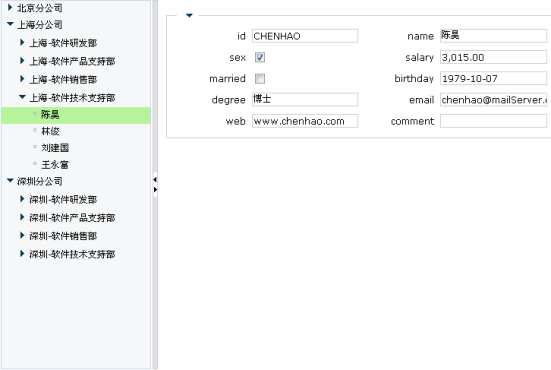
查看运行效果

当选中分公司、部门和员工三种不同的节点的时候,右侧的AutoForm会不断变化。
知识点
本节的知识点主要是DataTree和DODataset。关于DataTree,建议参考《Dorado 5组件详解 v1.1》。关于DODataset,建议参考《Dorado 5用户指南 v1.1》5.7节。