概述
主从绑定的概念在Dorado中是这么定义的,存在两个Dataset,有一个为主Dataset,有一个为从Dataset。当主Dataset进行变化的时候,从Dataset会根据主Dataset的变化来变化。
本示例用来展示Dataset中主从绑定,这一章节介绍如何进行主从表的同时更新。本示例链接如下:
准备工作
新建一工程MasterDetail,并且配置好数据库,具体步骤参考3.1.2节。
开发步骤
添加Dataset
步骤1:新建一Common ViewModel,文件名为MasterDetail。
步骤2:添加一AutoSqlDataset,选择TEST_MASTER,选择所有字段,AutoSqlDataset属性设置如下:
属性 | 值 |
|---|---|
id | datasetMaster |
originTable | TEST_MASTER |
keyFields | ID |
步骤3:添加一AutoSqlDataset,选择TEST_DETAIL表格,选择所有字段,AutoSqlDataset的属性设置如下:
属性 | 值 |
|---|---|
id | datasetDetail |
originTable | TEST_DETAIL |
keyFields | ID |
步骤4:为datasetDetail设置MasterLink如下:
属性 | 值 |
|---|---|
masterDataset | datasetMaster |
masterKeyFields | ID |
detailKeyFields | FK_ID |
detailKeyParameters | FK_ID |
添加DataTable
步骤1:添加一DataTable,属性设置如下:
属性 | 值 |
|---|---|
id | tableMaster |
dataset | datasetMaster |
width | 100% |
showHScrollBar | false |
步骤2:选中tableMaster,点击自动生成字段按钮。
步骤3:添加一DataTable,属性设置如下:
属性 | 值 |
|---|---|
id | tableDetail |
dataset | datasetDetail |
showHScrollBar | false |
width | 100% |
步骤4:选中tableDept,点击自动生成字段按钮。
步骤5:添加一DataPolit,属性设置如下:
属性 | 值 |
|---|---|
id | datapilotMaster |
dataset | datasetMaster |
步骤6:添加一DataPolit,属性设置如下:
属性 | 值 |
|---|---|
id | datapilotDetail |
dataset | datasetDetail |
添加Command和Button
步骤1:添加一UpdateCommand,id设置为commandSaveMasterAndDetail。为UpdateCommand添加2个DatasetInfo,Dataset分别设置为datasetMaster和datasetDetail。
步骤2:添加一Button,属性设置如下:
属性 | 值 |
|---|---|
id | buttonSave |
value | 主从表同时更新 |
command | commandSaveMasterAndDetail |
添加ViewModel实现
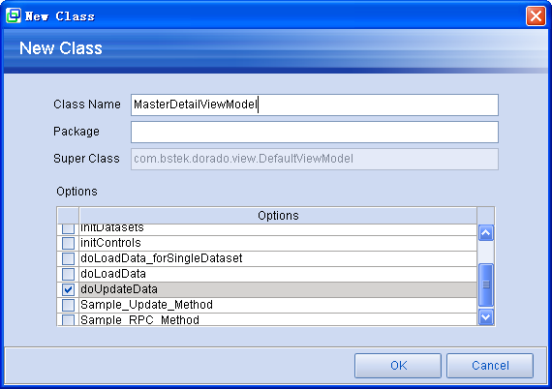
步骤1:添加一ViewModel实现,选择弹出对话框中的doUpdata方法,如图所示:

步骤2:实现doUpate方法,最后生成的MasterDetailViewModel的代码如下:
import java.util.Date;
import com.bstek.dorado.common.*;
import com.bstek.dorado.data.*;
import com.bstek.dorado.view.*;
import com.bstek.dorado.view.data.*;
import com.bstek.dorado.view.control.*;
import com.bstek.dorado.data.db.DBStatement;
import com.bstek.dorado.utils.variant.VariantSet;
/**
* MasterDetailViewModel
*/
public class MasterDetailViewModel extends DefaultViewModel {
protected void doUpdateData(ParameterSet parameters,
ParameterSet outParameters) throws Exception {
ViewDataset datasetMaster = getDataset("datasetMaster");
ViewDataset datasetDetail = getDataset("datasetDetail");
// 注意: 本例中使用的新建主键值的方法仅用于演示, 在实际应用中并不可取.
VariantSet varSet;
DBStatement st = new DBStatement();
try {
st.setSql("SELECT MAX(id) FROM TEST_MASTER");
varSet = st.query();
long masterId = varSet.getLong(0);
st.setSql("SELECT MAX(id) FROM TEST_DETAIL");
varSet = st.query();
long detailId = varSet.getLong(0);
datasetMaster.moveFirst();
while (!datasetMaster.isLast()) {
if (datasetMaster.getRecordState() == Record.STATE_NEW) {
datasetMaster.setLong("id", ++masterId);
}
datasetMaster.setDouble("field2", Math.random() * 10000);
datasetMaster.setDate("field3",
new Date(System.currentTimeMillis()));
datasetDetail.moveFirst();
while (!datasetDetail.isLast()) {
if (datasetDetail.getRecordState() == Record.STATE_NEW) {
datasetDetail.setLong("id", ++detailId);
}
datasetDetail.setDouble("field2", Math.random() * 10000);
datasetDetail.moveNext();
}
datasetMaster.moveNext();
}
super.doUpdateData(parameters, outParameters);
} finally {
st.close();
}
}
}
创建Jsp页面
生成Jsp页面以后再编辑一下布局,最后结果如下:
<%@ page contentType="text/html; charset=UTF-8" %> <%@ taglib uri="http://www.bstek.com/dorado" prefix="d" %> <html> <head> <title>主从绑定2</title> </head> <body> <d:View config="MasterDetail"> <d:Layout type="border"> <d:Pane position="top"> <d:Layout type="vflow"> <d:Pane> <d:Layout type="Hflow" width="100%" padding="0"> <d:Pane> <d:DataPilot id="datapilotMaster" /> </d:Pane> <d:Pane align="right"> <d:Button id="buttonSave" /> </d:Pane> </d:Layout> </d:Pane> <d:Pane> <d:DataTable id="tableMaster" /> </d:Pane> </d:Layout> </d:Pane> <d:Pane position="center"> <d:Layout type="vflow"> <d:Pane> <d:DataPilot id="datapilotDetail" /> </d:Pane> <d:Pane> <d:DataTable id="tableDetail" /> </d:Pane> </d:Layout> </d:Pane> </d:Layout> </d:View> </body> </html>
查看运行效果
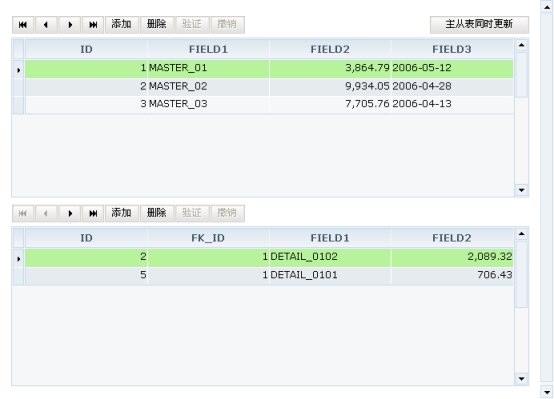
启动服务器后,浏览效果如下:

在上图中,为上面的表格添加一条记录,为下面的表格添加多条记录,然后点击"主从表同时更新",就可以把主从表中的数据同时更新。
知识点
本例通过MasterLink和ViewModel实现来实现主从表的同时更新。关于MasterLink可以参考《Dorado 5用户指南 v1.1》的5.3.4.3节。关于ViewModel实现可以参考《Dorado 5用户指南 v1.1》的第六章。