新建工程
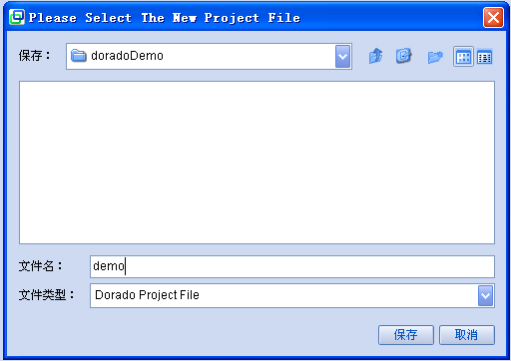
步骤1:选择菜单File->Create New Project,会弹出一个对话框,该对话框是选择Project保存的路径,如下图所示:

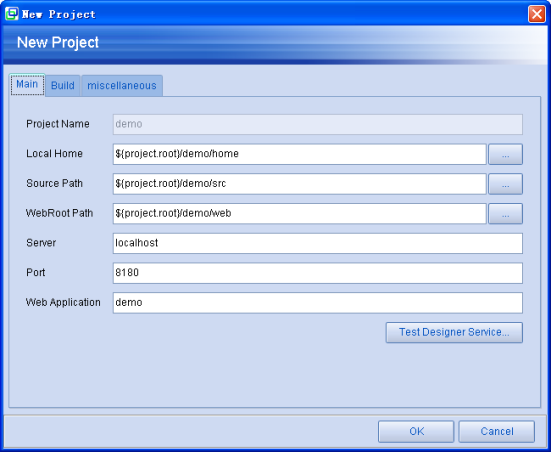
步骤2:选择要保存的路径,会弹出项目属性的对话框,如下图所示:

一般情况下不需要更改默认配置,单击OK即可。
启动服务器
浏览页面、使用Dorado Studio中提供的SqlPad以及配置数据源,都需要启动服务器才可以。
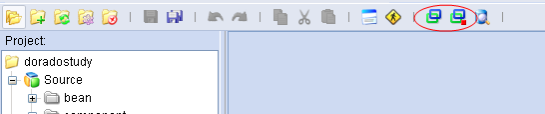
步骤1:运行工程可以单击工具栏上的按钮,左边的按钮是Start Up Service,右边的按钮是Shut Down Service,如下图红色圆圈内的所示:

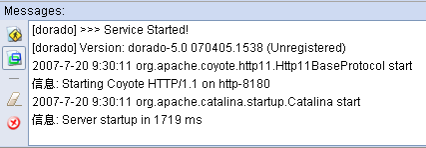
步骤2:单击Start Up Service工程按钮之后,可以在Dorado Studio的最下方看到服务器输入的日志。若出现"[dorado]>>>Service Started!",则说明运行成功。如下图所示:

配置Data Source
Dorado Sample Center中为了方便演示,使用的数据库是HSqlDB。首先讲一下如何启动HsqlDB,步骤如下:
步骤1:先去下载HSqlDB,下载链接为: http://prdownloads.sourceforge.net/hsqldb/。解压下载的文件到任意文件夹。目录结构如下图所示:

复制HSqlDB解压文件夹中lib目录下面的hsqldb.jar文件。
步骤2:在Dorado Studio左边导航树的Web->WEB-INF上单击右键,出来的右键菜单上点击Explorer,如下图所示:

步骤3:出来的窗口有个lib目录,进入lib目录,粘贴刚刚复制的hsqldb.jar。如图所示:

下面开始启动以Server模式运行的HSqlDB。
步骤4:在WEB-INF目录下面建立一data文件夹,在data文件夹下面建立一文本文件,改名为runServer.bat文件,内容如下:
java -cp ../lib/hsqldb.jar org.hsqldb.Server -database.0 mydb -dbname.0 demoDB
步骤5:运行runServer.bat,若hsqldb.jar路径没有错误,则出来窗口如下:
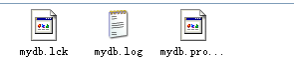
若没有报任何异常,则HSqlDB以Server模式运行成功。运行成功后会在data文件夹下面产生如下图所示的3个文件:

步骤6:同样建立runManager.bat文件,内容如下:
Java -cp . ./lib/hsqldb.jar org.hsqldb.util.DatabaseManager
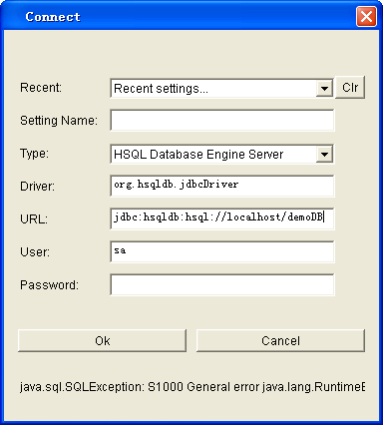
步骤7:运行runManager.bat,若hsqldb.jar路径没有错误,则出来如下窗口:

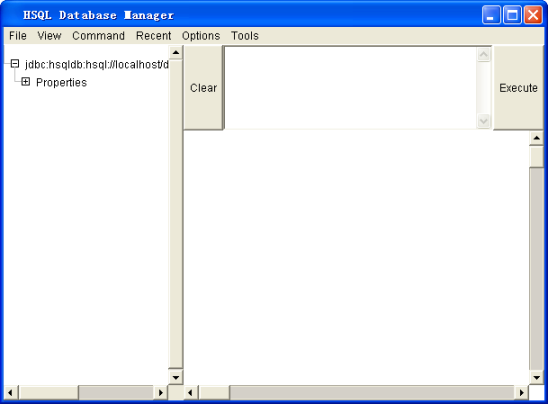
步骤8:在Type中选择HSQL Database Engine Server,在url中输入jdbc:hsqldb:hsql://localhost/ demoDB,点击OK按钮,就可以进入到DatabaseManager管理工具了。运行成功后界面如下:

步骤9:最后配置一下数据源,在Dorado Studio左边的导航树上找到Configures->datasource,双击该节点。在Dorado Studio右侧会弹出一标签页,在标签页上单击Add按钮,出来如下窗口:

步骤10:在Name所指的文本框中输入数据源的名字,比如demo,点击OK,出来如下窗口:

步骤11:如上图所示,Dialect上选择com.bstek.dorado.data.db.dialect.HSQLDBDialect,在Driver上选择org.hsqldb.jdbcDriver,Url中输入jdbc:hsqldb:hsql://localhost/demoDB,User输入sa,单击OK按钮。
步骤12:在标签页上Add按钮的旁边,有一个Validate按钮,可以用来测试数据源是否配置成功,若运行成功,则出现如下对话框:

步骤13:为了方便以后的开发,需要把demo数据源配置到项目树的configures节点下的setting配置文件中。双击setting节点,在Dorado Studio右侧会出现一标签页,编辑common.defaultDataSource属性的值为demo,如下面代码所示:
<property name="common.defaultDataSource" value="demo"/>
新建ViewModel
步骤1:在Source上单击右键,选择New->View,如图所示:

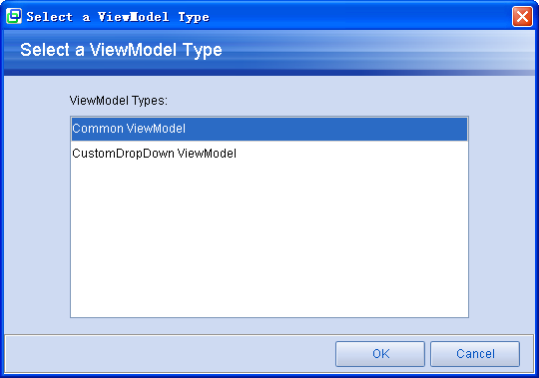
步骤2:出现如下对话框,选择Common ViewModel,如图所示:

步骤3:单击OK,出现输入文件名称对话框,如图所示:

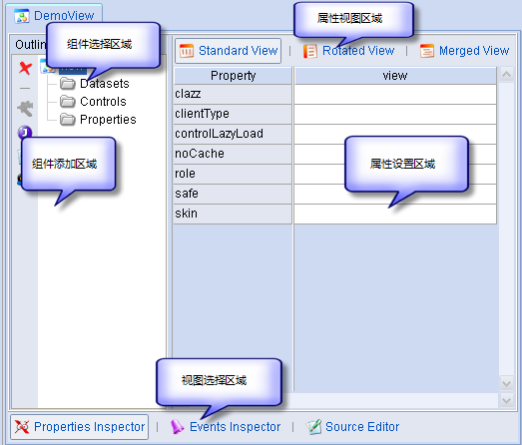
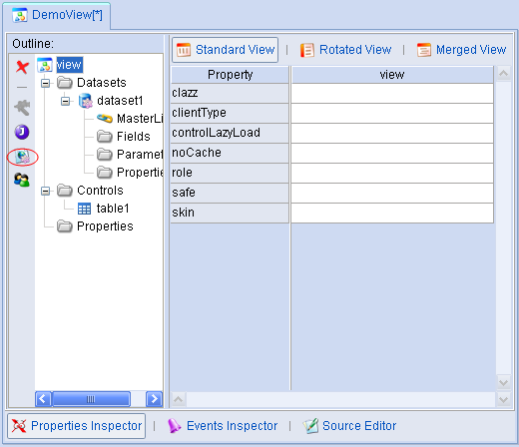
步骤4:输入"DemoView",单击"确定"按钮。成功后出现如下界面:

这样添加View就成功了。每个区域的说明如下表所示:
区域 | 说明 |
|---|---|
组件添加区域 | 在这个区域选择要添加的组件类型,还可以选择生成Jsp页面等命令 |
组件选择区域 | 在这个区域会列出所有的组件,在这里选择,可以在属性设置区域设置组件的属性 |
属性视图区域 | 在这里选择属性查看视图,属性查看视图包括3个,Standard View、Rotated View、Merged View。 |
属性设置区域 | 在这个区域设置组件的属性。 |
视图选择区域 | 在这里选择View配置的视图,包括Properties Inspector,Events Inspector、Source Editor。 |
新建DataSet
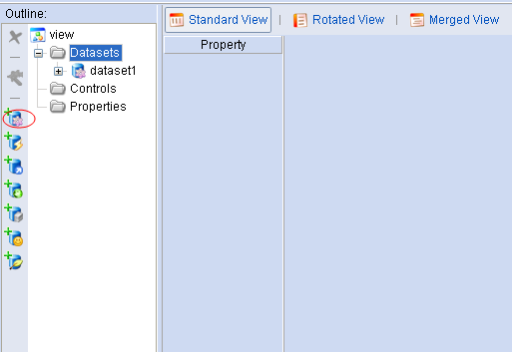
步骤1:点击组件选择区域上的Datasets节点,如下图所示:

步骤2:在组件添加区域选择要添加的Dataset类型,这里选择第一个,即SqlDataset,如下图所示:

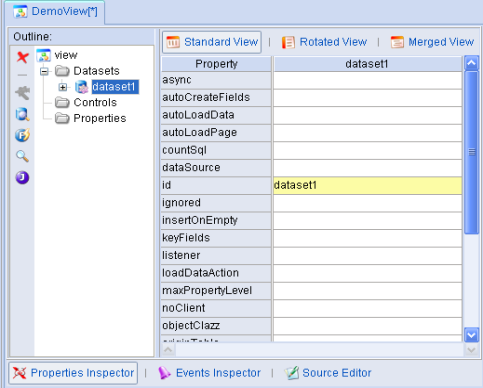
步骤3:在组件选择区域选择刚刚添加的dataset1,设置dataset1的属性,如下图所示:

新建Controls
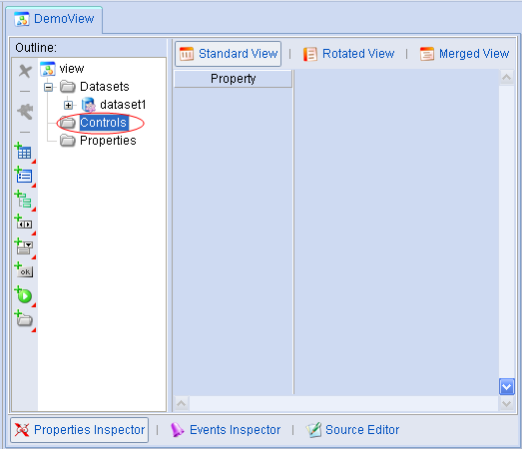
步骤1:点击组件选择区域上的Controls节点,如下图所示:

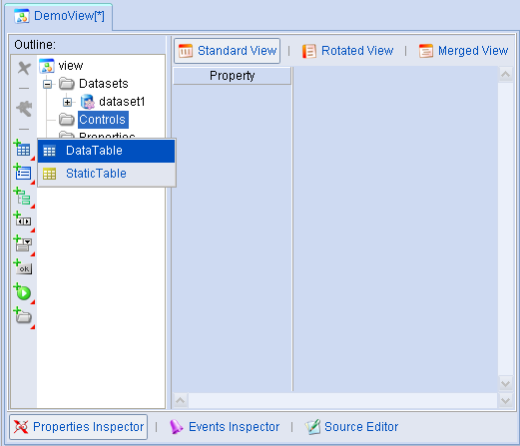
步骤2:在组件添加区域选择要添加的Controls类型,这里选择第一个,即DataTable,如下图所示:

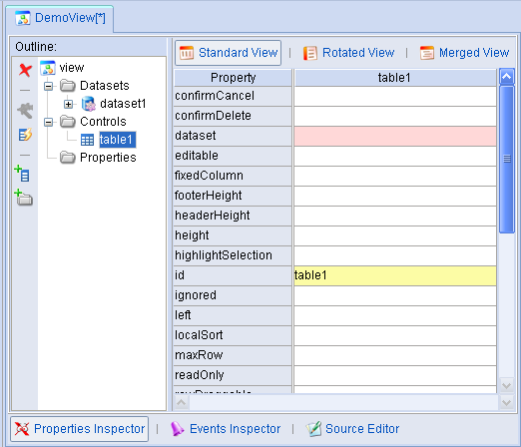
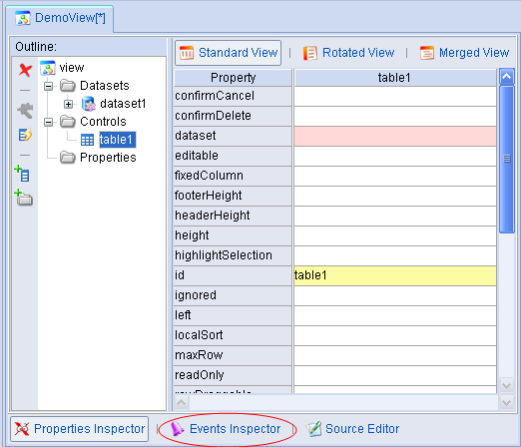
步骤3:在组件选择区域选择刚刚添加的table1,设置table1的属性,如下图所示:

Controls事件编写
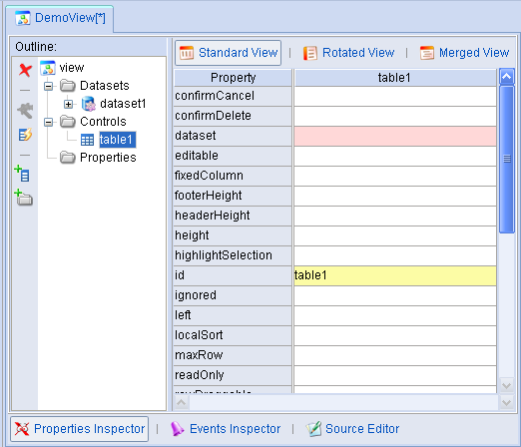
步骤1:选择组件选择区域上的刚刚添加的table1节点,如下图所示:

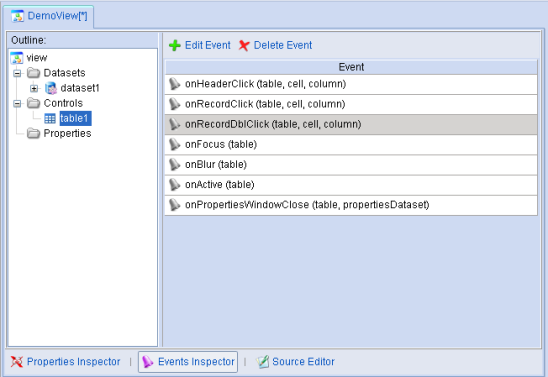
步骤2:点击视图选择区域的Events Inspector,点击以后如下图所示:

步骤3:双击右边面板上面的onRecordDblClick(table,cell,column),如下图所示:

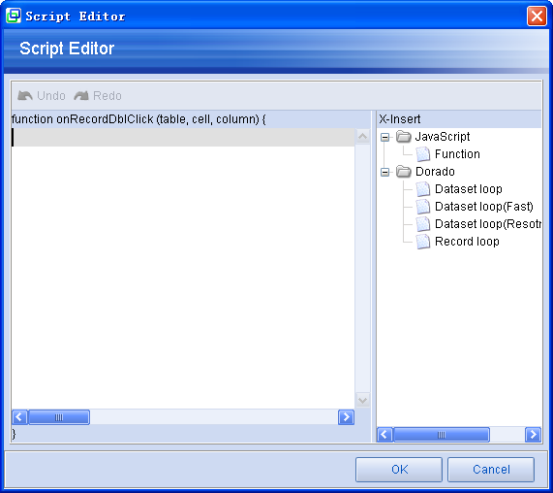
步骤4:在弹出的对话框中编写JavaScript代码,如下图所示:

创建Jsp页面
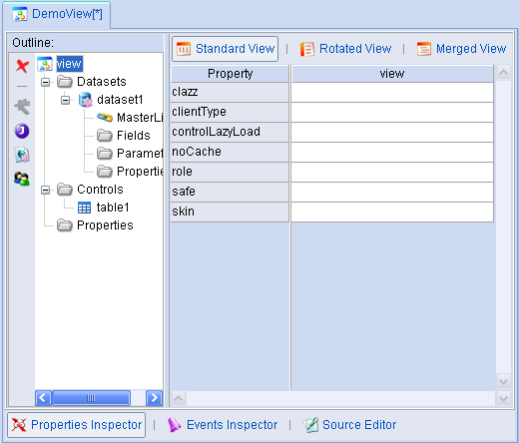
步骤1:选择组件选择区域上的根节点View,如下图所示:

步骤2:点击组件添加区域上面的Generate JSP按钮,如下图所示:

步骤3:出现如下对话框,输入生成的Jsp文件的文件名,选择存储目录,如下图所示:

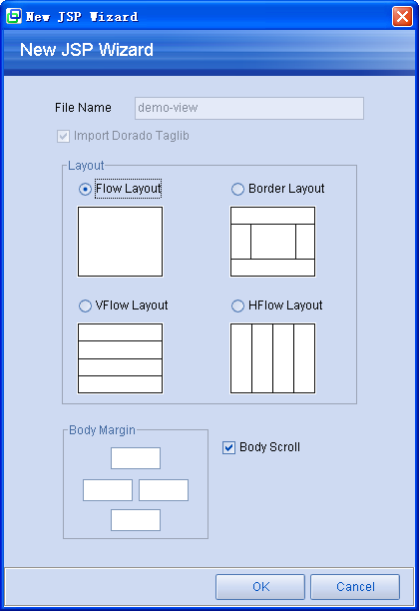
步骤4: 选择要生成的Jsp页面的Layout,如下图所示:

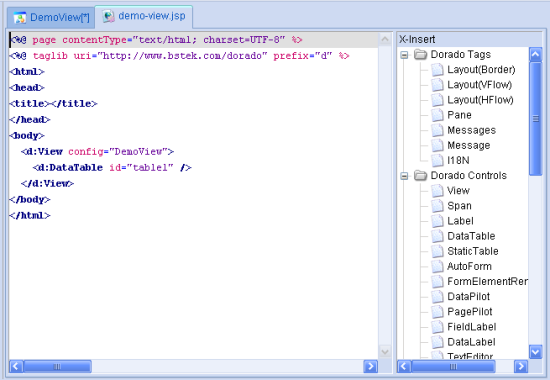
步骤5:Dorado Studio自动打开生成的Jsp文件,可以对生成的Jsp页面内容进行编辑,如下图所示:

查看运行效果
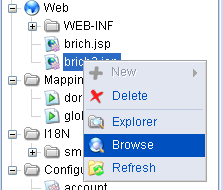
步骤1:在要打算浏览的Jsp页面上点击右键,出现如下菜单:

步骤2:单击右键菜单上的Browse按钮,则可以启动浏览器,并访问此页面。