概述
dorado为表现层的框架,与持久层与业务逻辑层耦合性相当小,可以方便的与其他的框架进行结合。本示例用来展示dorado与JfreeChart的结合,用来展示JfreeChart的柱状图。除了JFreeChart,本示例还采用了Cewolf,可以看知识点部分。本示例链接如下:
准备工作
步骤1:新建一工程bar,并且配置好数据库,具体步骤参考3.1.2节。
步骤2:下载cewolf。下载链接如下:
步骤3:解压下载的cewolf-1.0-bin-src.zip,拷贝cewolf/lib文件夹下面的如下文件到您web工程的web-inf/lib目录下面:jfreechart-.jar、jcommon-.jar、commons-logging.jar、cewolf.jar、batik-xml.jar、batik-util.jar、batik-svggen.jar、batik-dom.jar、batik-awt-util.jar。
如果需要在基于mozilla的浏览器下面使用image maps的功能的话,必须拷贝/etc/overlib.js到web根目录下面。
另外,拷贝/etc/cewolf.tld拷贝到工程的web-inf里面。
步骤4:在web-inf的web.xml文件下面添加如下代码:
<servlet> <servlet-name>CewolfServlet</servlet-name> <servlet-class>de.laures.cewolf.CewolfRenderer</servlet-class> <!-- sets storage implementation --> <init-param> <param-name>storage</param-name> <param-value>de.laures.cewolf.storage.TransientSessionStorage</param-value> </init-param> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>CewolfServlet</servlet-name> <url-pattern>/cewolf/*</url-pattern> </servlet-mapping>
开发步骤
添加Dataset和ListDropDown
步骤1:先添加一文件夹,名为bar,然后在文件夹bar下面新建一Common ViewModel,文件名为BarView。
步骤2:添加一AutoSqlDataset,选择Branch表,选择Branch表的所有字段,Dataset的设置如下:
属性 | 值 |
|---|---|
id | datasetBranch |
originTable | BRANCH |
步骤3:添加一AutoSqlDataset,选择Dept表,选择Dept表的所有字段,Dataset的设置如下:
属性 | 值 |
|---|---|
id | datasetDept |
originTable | DEPT |
步骤4:为datasetDept添加一BaseMatchRule,BaseMatchRule的属性设置如下:
属性 | 值 |
|---|---|
level | 1 |
operator | = |
originField | BRANCH_ID |
table | DEPT |
value | :BRANCH_ID |
步骤5:为datasetDept设置MasterLink, MasterLink的属性设置如下:
属性 | 值 |
|---|---|
masterDataset | datasetBranch |
masterKeyFields | BRANCH_ID |
detailKeyFields | BRANCH_ID |
detailKeyParameters | BRANCH_ID |
步骤6:添加一AutoSqlDataset,选择Employee表,选择Employee表的如下字段:
datasetEmployee的设置如下:
属性 | 值 |
|---|---|
id | datasetEmployee |
originTable | EMPLOYEE |
步骤7:为datasetEmployee添加一BaseMatchRule,BaseMatchRule的属性设置如下:
属性 | 值 |
|---|---|
level | 1 |
operator | = |
originField | DEPT_ID |
table | EMPLOYEE |
value | :DEPT_ID |
步骤8:为datasetEmployee设置MasterLink, MasterLink设置如下:
属性 | 值 |
|---|---|
masterDataset | datasetDept |
detailKeyParameters | DEPT_ID |
masterKeyFields | DEPT_ID |
detailKeyFields | DEPT_ID |
步骤9:添加一ListDropDown,属性设置如下:
属性 | 值 |
|---|---|
id | dropdownSex |
mapValue | true |
autoDropDown | true |
步骤10:为dropdownSex添加2个DropDownItem,第一个字段name为"男",value为"true",第二个字段name为"女",value为"false"。
步骤11:设置datasetEmployee的字段sex的DropDown为dropdownSex。
添加DataTree
步骤1:添加一DataTree,DataTree的属性设置如下:
属性 | 值 |
|---|---|
height | 100% |
id | treeNav |
width | 100% |
步骤2:为DataTree添加一Simple TreeLevel,属性设置如下:
属性 | 值 |
|---|---|
name | branch |
dataset | datasetBranch |
labelField | BRANCH_NAME |
expanded | true |
步骤3:为levelBranch添加一Simple TreeLevel,属性设置如下:
属性 | 值 |
|---|---|
name | dept |
dataset | datasetDept |
labelField | DEPT_NAME |
hasChild | false |
步骤4:为treeNav的beforeCurrentChange事件添加如下代码:
if (node.getLevel() != 2) {
return "abort";
}
步骤5:为treeNav的onDragStart事件添加如下代码:
return (draggingObject.getLevel() == 2);
添加DataTable和AutoForm
步骤1:添加一DataTable,属性设置如下:
属性 | 值 |
|---|---|
dataset | datasetEmployee |
fixedColumn | 1 |
height | 100% |
id | tableEmployee |
showHScrollBar | false |
width | 100% |
选中tableEmployee,点击字段生成按钮。
步骤2:为tableEmployee的onRecordDblClick事件添加如下代码:
subwindowDetail.show(true,true);
步骤3:添加一AutoForm,属性设置如下:
属性 | 值 |
|---|---|
dataset | datasetEmployee |
id | formEmployeeDetail |
选中formEmployeeDetail,点击字段生成按钮。
添加SubWindow和Button
步骤1:添加一SubWindow,属性设置如下:
属性 | 值 |
|---|---|
height | 300 |
id | subwindowDetail |
resizable | false |
showCloseButton | true |
status | hidden |
title | 详细信息 |
width | 500 |
步骤2:添加一Button,属性设置如下:
属性 | 值 |
|---|---|
id | buttonClose |
value | 关闭窗口 |
为buttonClose的onClick事件添加如下代码:
subwindowDetail.hide();
添加DatasetProducer和显示图表的Jsp
步骤1:在bar文件夹下面添加一Simple Class,类名为BarDatasetProducer,代码如下:
import java.util.Date;
import java.util.List;
import java.util.Map;
import org.jfree.data.category.CategoryDataset;
import org.jfree.data.category.DefaultCategoryDataset;
import com.bstek.dorado.common.DoradoContext;
import com.bstek.dorado.data.db.DBStatement;
import com.bstek.dorado.utils.variant.VariantSet;
import de.laures.cewolf.DatasetProduceException;
import de.laures.cewolf.DatasetProducer;
import de.laures.cewolf.links.CategoryItemLinkGenerator;
import de.laures.cewolf.tooltips.CategoryToolTipGenerator;
public class BarDatasetProducer implements DatasetProducer,
CategoryToolTipGenerator, CategoryItemLinkGenerator {
public String getProducerId() {
return null;
}
public boolean hasExpired(Map params, Date since) {
return true;
}
public Object produceDataset(Map params) throws DatasetProduceException {
DefaultCategoryDataset dataset = new DefaultCategoryDataset();
DoradoContext context = DoradoContext.getContext();
String deptId = context.getParameter("deptId");
if (deptId != null) {
DBStatement stmt = new DBStatement();
stmt.setDataSource("doradosample");
String sql = "select employee_id,employee_name,salary from employee where dept_id='"
+ deptId + "'";
stmt.setSql(sql);
try {
List ls = stmt.queryForList();
for (int i = 0; i < ls.size(); i++) {
VariantSet vs = (VariantSet) ls.get(i);
String employee_id = vs.getString("employee_id");
String employee_name = vs.getString("employee_name");
double salary = vs.getDouble("salary");
dataset.addValue(salary, employee_name + "-" + employee_id,
employee_name);
}
} catch (Exception e) {
e.printStackTrace();
throw new IllegalArgumentException("数据处理异常.");
} finally {
stmt.close();
}
}
return dataset;
}
public String generateLink(Object dataset, int series, Object category) {
DefaultCategoryDataset ds = (DefaultCategoryDataset) dataset;
String employeeId = ds.getRowKey(series).toString();
employeeId = employeeId.substring(employeeId.indexOf("-") + 1,
employeeId.length());
StringBuffer sb = new StringBuffer();
sb.append("javascript:");
sb.append("var d=parent.datasetEmployee;");
sb.append("var record = d.getFirstRecord();");
sb.append("while (record) {");
sb.append("var employeeId=record.getValue('employee_id');");
sb.append("if(employeeId=='" + employeeId + "'){");
sb.append("d.setCurrent(record);");
sb
.append("parent.document.getElementById('subwindowDetail').show(true,true);");
sb.append("break;");
sb.append("}");
sb.append("record = record.getNextRecord();");
sb.append("}");
return sb.toString();
}
public String generateToolTip(CategoryDataset data, int series, int item) {
return null;
}
}
步骤2:添加一Jsp文件,文件名为bar-chart.jsp,代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ taglib uri='/WEB-INF/cewolf.tld' prefix='cewolf'%> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> </head> <body> <jsp:useBean id="barDatasetProducer" class="bar.BarDatasetProducer" /> <cewolf:chart id="barChart" type="verticalBar3D"> <cewolf:data> <cewolf:producer id="barDatasetProducer" /> </cewolf:data> </cewolf:chart> <cewolf:img chartid="barChart" height="300" width="750" renderer="/cewolf"> <cewolf:map linkgeneratorid="barDatasetProducer" /> </cewolf:img> </body> </html>
步骤3:为BarView的onLoad事件里面写下如下代码:
var d=datasetDept;
if(d.getCurrent()){
var dept_id=d.getValue("dept_id");
var url="bar-chart.jsp?deptId="dept_id"";
window.open(url,"barFrame");
}
步骤4:为treeNav的onClick事件添加如下代码:
var d=datasetDept;
if(d.getCurrent()){
var dept_id=d.getValue("dept_id");
var url="bar-chart.jsp?deptId="dept_id"";
window.open(url,"barFrame");
}
创建Jsp页面
为BarView生成Jsp页面以后,对布局进行编辑,最后结果如下:
<%@ page contentType="text/html; charset=UTF-8"%> <%@ taglib uri="http://www.bstek.com/dorado" prefix="d"%> <html> <body style="margin: 0; overflow: hidden"> <d:View config="bar.BarView"> <d:SplitPanel id="splitpanel1" position="200" width="100%" height="100%" showButtons="false"> <d:DataTree id="treeNav" /> <d:Splitter /> <d:SplitPanel id="splitpanel2" orientation="vertical" position="200" width="100%" height="100%" showButtons="true"> <d:DataTable id="tableEmployee" /> <d:Splitter /> <iframe name="barFrame" src="" width="100%" height="100%" marginheight="0" marginwidth="0" frameborder="0"></iframe> </d:SplitPanel> </d:SplitPanel> <d:SubWindow id="subwindowDetail"> <d:AutoForm id="formEmployeeDetail" /> </d:SubWindow> </d:View> </body> </html>
查看运行效果
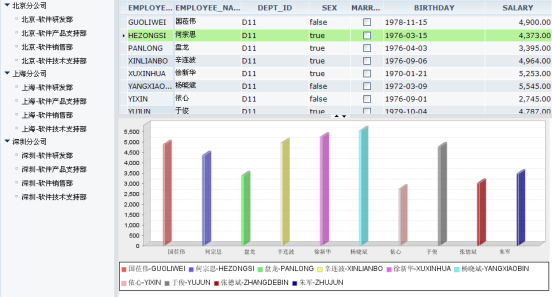
启动服务器后,查看bar-view.jsp文件,运行效果如下:

点击左边的树节点,可以看到右下方的图表的变化。当点击图表上的柱状物的时候,会弹出该员工的信息对话框。
知识点
本节知识点主要在于JFreeChart与Cewolf的相关知识。关于JFreeChart,可以查看如下链接:
关于Cewolf,可以查看如下链接: