概述
本示例用来演示dorado与GoogleMap的集成。本文档与示例中心上的相比有所简化。本示例链接如下:
准备工作
新建一工程googlemap,并且配置好数据源和数据库,具体步骤参考3.1.2节。
开发步骤
添加Dataset
步骤1:添加一Common ViewModel,文件名为GoogleMap。
为GoogleMap的<<function>>添加如下代码:
var filterValue="";
function load() {
if (GBrowserIsCompatible()) {
var map = new GMap2(document.getElementById("map"));
map.clearOverlays();
map.setCenter(new GLatLng(39.095962936305476, 104.765625), 3);
map.addControl(new GMapTypeControl());
map.addControl(new GLargeMapControl());
// map.openInfoWindow(map.getCenter(), document.createTextNode("客户分布图"));
// Creates a marker at the given point with the given number label
function createMarker(point, number) {
var marker = new GMarker(point);
GEvent.addListener(marker, "click", function() {
filterValue = number;
showCompanys(marker, number);
makeDoradoInfo(number);
filterValue = "";
});
return marker;
}
// Add province markers to the map at locations
var dataset = datasetMarker;
dataset.disableControls();
try {
dataset.moveFirst();
while (!dataset.isLast()) {
var point = new GLatLng(dataset.getValue("xpoint"), dataset.getValue("ypoint"));
map.addOverlay(createMarker(point, dataset.getValue("name")));
dataset.moveNext();
}
}
finally {
dataset.enableControls();
}
}
}
function unload() {
GUnload();
}
function makeDoradoInfo(number){
datasetCondition.setValue("province", number);
}
function showCompanys(marker, number){
if (number){
var innerHTML = "";
innerHTML += "<br><br><font color='red'>重点客户:</font>";
var i=0;
var dataset = datasetInfo;
dataset.disableControls();
try {
dataset.moveFirst();
while (!dataset.isLast()) {
i++;
innerHTML += "<br><a href='javascript:showCompany(\""+dataset.getValue("companyId")+"\")'>"+dataset.getValue("name")+"</a>";
dataset.moveNext();
}
}
finally {
dataset.enableControls();
}
innerHTML = "《"+number+"》共有客户 <b>"+i+" 家</b>"+innerHTML;
marker.openInfoWindowHtml(innerHTML);
}
}
function showCompany(companyId){
openPage("company.jsp?companyId="+companyId);
subwindow1.show(false,true);
}
function hideCovering() {
// hide the covering
var frameCovering = document.getElementById("frameCovering");
frameCovering.style.display = "none";
}
function openPage(path) {
// show the covering
var frameCovering = document.getElementById("frameCovering");
frameCovering.style.display = "";
var frameSample = document.getElementById("frameSample");
setTimeout("document.getElementById(\"frameSample\").contentWindow.location.href = unescape(\"" +
escape(path) + "\")", 0);
}
为GoogleMap的onLoad事件添加如下代码:
load();
为GoogleMap的unLoad事件添加如下代码:
unload();
步骤2:添加一FormDataset,属性设置如下:
属性 | 值 |
|---|---|
id | datasetCondition |
insertOnEmpty | true |
为datasetCondition添加7个字段,如下所示:
label | name |
|---|---|
编号 | companyId |
名称 | name |
地址 | address |
传真 | fax |
电话 | phone |
网址 | web |
省份 | province |
步骤3:添加一AutoSqlDataset,选择MIS_COMPANY表格,选择所有字段,属性设置如下:
属性 | 值 |
|---|---|
id | datasetCompany |
keyFields | companyId |
originTable | mis_company |
pageSize | 5 |
readOnly | true |
为datasetCompany添加一Dummy Field,name设置为select。
为datasetCompany添加BaseMatchRule,如下所示:
dataType | escapeEnabled | operator | originField | table | value |
|---|---|---|---|---|---|
string | true | like | companyId | mis_company | :companyId |
string | true | like | name | mis_company | :name |
string | true | like | address | mis_company | :address |
string | true | = | fax | mis_company | :fax |
string | true | = | phone | mis_company | :phone |
string | true | like | web | mis_company | :web |
string | true | like | province | mis_company | :province |
步骤4:选中刚刚添加的datasetCompany,按键盘上的Ctrl+C,即复制该Dataset。选中Datasets节点,按Ctrl+V节点,即添加一新的Dataset,修改该Dataset的id为datasetInfo,pageSize为20。
为datasetInfo的onFilterRecord事件添加如下代码:
if (filterValue!="")
return (record.getString("province")==filterValue);
else
return true;
步骤5:添加一Custom Dataset,id设置为datasetMarker。为datasetMarker添加如下字段:
dataType | name |
|---|---|
double | xpoint |
double | ypoint |
string | name |
为datasetMarker添加一DatasetListener,代码如下:
import com.bstek.dorado.data.AbstractDatasetListener;
import com.bstek.dorado.data.Dataset;
/**
* CompanyQuery_datasetMarkerListener
*/
public class GoogleMap_datasetMarkerListener extends AbstractDatasetListener {
public void afterLoadData(Dataset dataset) throws Exception {
// 上海
dataset.insertRecord();
dataset.setDouble("xpoint", 31.02544756511612);
dataset.setDouble("ypoint", 121.45546875);
dataset.setString("name", "上海");
// 北京
dataset.insertRecord();
dataset.setDouble("xpoint", 39.50404070558415);
dataset.setDouble("ypoint", 115.77216796875);
dataset.setString("name", "北京");
// 浙江
dataset.insertRecord();
dataset.setDouble("xpoint", 29.20365531807151);
dataset.setDouble("ypoint", 120.359375);
dataset.setString("name", "浙江");
// 河北
dataset.insertRecord();
dataset.setDouble("xpoint", 38.37268853598097);
dataset.setDouble("ypoint", 114.33203125);
dataset.setString("name", "河北");
// 南京
dataset.insertRecord();
dataset.setDouble("xpoint", 32.00298618122413);
dataset.setDouble("ypoint", 119.41064453125);
dataset.setString("name", "南京");
// 山东
dataset.insertRecord();
dataset.setDouble("xpoint", 36.813476231041935);
dataset.setDouble("ypoint", 118.8505859375);
dataset.setString("name", "山东");
// 山西
dataset.insertRecord();
dataset.setDouble("xpoint", 36.74498466889473);
dataset.setDouble("ypoint", 111.8408203125);
dataset.setString("name", "山西");
// 陕西
dataset.insertRecord();
dataset.setDouble("xpoint", 34.77071473849608);
dataset.setDouble("ypoint", 108.40185546875);
dataset.setString("name", "陕西");
// 广东
dataset.insertRecord();
dataset.setDouble("xpoint", 22.926294766395592);
dataset.setDouble("ypoint", 113.1923828125);
dataset.setString("name", "广东");
// 云南
dataset.insertRecord();
dataset.setDouble("xpoint", 24.287026865376436);
dataset.setDouble("ypoint", 99.755859375);
dataset.setString("name", "云南");
// 湖南
dataset.insertRecord();
dataset.setDouble("xpoint", 28.632746799225852);
dataset.setDouble("ypoint", 115.20625);
dataset.setString("name", "湖南");
// 四川
dataset.insertRecord();
dataset.setDouble("xpoint", 31.27083595165);
dataset.setDouble("ypoint", 100.8994140625);
dataset.setString("name", "四川");
// 重庆
dataset.insertRecord();
dataset.setDouble("xpoint", 30.003449456820605);
dataset.setDouble("ypoint", 105.5107421875);
dataset.setString("name", "重庆");
// 新疆
dataset.insertRecord();
dataset.setDouble("xpoint", 41.244772343082076);
dataset.setDouble("ypoint", 87.626953125);
dataset.setString("name", "新疆");
// 辽宁
dataset.insertRecord();
dataset.setDouble("xpoint", 40.94671366508002);
dataset.setDouble("ypoint", 123.5537109375);
dataset.setString("name", "辽宁");
// 江苏
dataset.insertRecord();
dataset.setDouble("xpoint", 34.50298618122413);
dataset.setDouble("ypoint", 118.01064453125);
dataset.setString("name", "江苏");
// 湖北
dataset.insertRecord();
dataset.setDouble("xpoint", 30.60365531807151);
dataset.setDouble("ypoint", 114.359375);
dataset.setString("name", "湖北");
// 天津
dataset.insertRecord();
dataset.setDouble("xpoint", 38.85682013474361);
dataset.setDouble("ypoint", 117.076171875);
dataset.setString("name", "天津");
}
}
添加查询条件部分
步骤1:添加一AutoFrom,属性设置如下:
属性 | 值 |
|---|---|
dataset | datasetCondition |
id | formQuery |
width | 300 |
选中formQuery,点击自动生成字段按钮,并且设置FormGroup的columnCount为1。
步骤2:添加一QueryCommand,属性设置如下:
属性 | 值 |
|---|---|
async | true |
conditionDataset | datasetCondition |
id | commandQuery |
queryDataset | datasetCompany |
步骤3:添加一Button,属性设置如下:
属性 | 值 |
|---|---|
command | commandQuery |
id | buttonQuery |
value | 查询 |
为formQuery添加一Custom Element,属性设置如下:
属性 | 值 |
|---|---|
controlId | buttonQuery |
name | elementButtonQuery |
showLabel | false |
colSpan | 2 |
controlAlign | center |
添加查询列表部分
步骤1:添加一DataTable,属性设置如下:
属性 | 值 |
|---|---|
dataset | datasetCompany |
fixedColumn | 2 |
height | 100% |
id | tableCompany |
width | 100% |
为tableCompany的onRecordDblClick事件添加如下代码:
buttonEdit.click();
选中tableCompany,点击字段生成按钮。
步骤2:添加一UpdateCommand,id设置为commandDelete。为commandDelete的DatasetInfos节点添加一DatasetInfo,属性设置如下:
属性 | 值 |
|---|---|
dataset | datasetCompany |
submitScope | selected |
步骤3:添加一PagePolit,属性设置如下:
属性 | 值 |
|---|---|
dataset | datasetCompany |
id | pagepilotCompany |
步骤4:添加一Button,属性设置如下:
属性 | 值 |
|---|---|
id | buttonAdd |
value | 新增 |
为buttonAdd的onClick事件添加如下代码:
showCompany("");
步骤5:添加一Button,属性设置如下:
属性 | 值 |
|---|---|
id | buttonEdit |
value | 修改 |
为buttonEdit的onClick事件添加如下代码:
showCompany(datasetCompany.getValue("companyId"));
步骤6:添加一Button,属性设置如下:
属性 | 值 |
|---|---|
id | buttonDelete |
value | 删除 |
command | commandDelete |
添加公司详细信息部分
步骤1:添加一Common ViewModel,文件名为Commpany。
步骤2:添加一AutoSqlDataset,选择MIS_COMPANY表格,选择所有字段,属性设置如下:
属性 | 值 |
|---|---|
id | datasetCompany |
keyFields | companyId |
originTable | mis_company |
pageSize | 1 |
为datasetCompany添加一BaseMatchRule,属性设置如下:
属性 | 值 |
|---|---|
dataType | string |
escapeEnabled | false |
level | 1 |
operator | like |
originField | companyId |
table | MIS_COMPANY |
value | :companyId |
添加一Parameter,属性设置如下:
属性 | 值 |
|---|---|
dataType | string |
name | companyId |
value | ${Request.companyId} |
步骤3:添加一AutoForm,属性设置如下:
属性 | 值 |
|---|---|
dataset | datasetCompany |
id | formCompany |
选中formCompany,点击字段生成按钮。
创建Jsp页面
为GoogleMap生成Jsp页面,文件名为google-map.jsp,代码如下:
<%@ page contentType="text/html; charset=UTF-8" %> <%@ page errorPage="/dorado/exception.d" %> <%@ taglib uri="http://www.bstek.com/dorado" prefix="d" %> <html> <head> <title></title> <script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAAJNaKrkNRuQehZUwYjhNgIxQA99y78qKclH0fyofjC85RdXomiRTTxOZdb8sV8sBi-afzHpQFNdGI1w"> </script> </head> <body style="overflow: hidden"> <d:View config="GoogleMap"> <d:Layout type="border"> <d:Pane position="center"> <div id="map" style="width: 100%; height: 100%" border="1"></div> <d:SubWindow id="subwindow1" title="公司详细信息" width="700px" height="100%" draggable="true" resizable="true" status="hidden" showMinimizeButton="true" showMaximizeButton="true" showCloseButton="true"> <div style="width: 100%; height: 100%; position: relative"> <iframe id="frameSample" name="sample" frameborder="0" style="width: 100%; height: 100%" onload="hideCovering()"></iframe> <div id="frameCovering" style="left: 0; top: 0; width: 100%; height: 100%; position: absolute; background-color: white; padding: 12; display: none"> <table> <tr> <td><img src="../../images/loading.gif"></td> <td><b>Loading ... ...</b></td> </tr> </table> </div> </div> </d:SubWindow> </d:Pane> <d:Pane position="right"> <d:Layout type="border"> <d:Pane position="top"> <p class="hint" style="width: 300;"> 选择左边的省份并输入查询条件搜索您要的数据。 </p> <d:AutoForm id="formQuery" /> </d:Pane> <d:Pane position="center"> <d:SubWindow id="subwindow2" title="查询列表" width="100%" height="100%" draggable="true" resizable="true" status="normal" showMinimizeButton="false" showMaximizeButton="true" showCloseButton="false"> <d:Layout type="border"> <d:Pane position="center"> <d:Layout type="border"> <d:Pane position="top" align="right"> <d:Button id="buttonAdd" /> <d:Button id="buttonEdit" /> <d:Button id="buttonDelete" /> </d:Pane> <d:Pane position="center"> <d:DataTable id="tableCompany" /> </d:Pane> </d:Layout> </d:Pane> <d:Pane position="bottom" align="right"> <d:PagePilot id="pagepilotCompany" /> </d:Pane> </d:Layout> </d:SubWindow> </d:Pane> </d:Layout> </d:Pane> </d:Layout> </d:View> </body> </html>
为Company生成Jsp页面,文件名为company.jsp,代码如下:
<%@ page contentType="text/html; charset=UTF-8" %> <%@ taglib uri="http://www.bstek.com/dorado" prefix="d" %> <html> <head> <title></title> </head> <body> <d:View config="Company"> <d:AutoForm id="formCompany" /> </d:View> </body> </html>
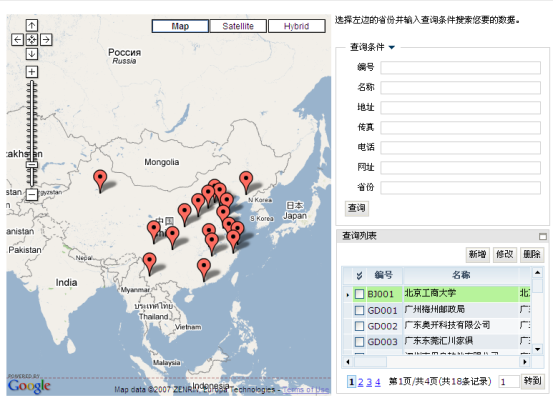
查看运行效果
启动浏览器后,浏览google-map.jsp,效果如下:

知识点
本示例知识点主要在于Google Maps的API的使用。关于Google Maps,请查看如下链接: