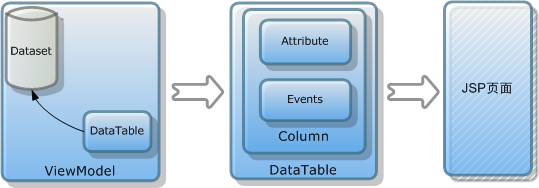
表格控件在dorado目前的版本中拥有DataTable、DataBlock、StaticTable三种。其中以DataTable使用最为频繁,本章主要以数据表格DataTable为示例讲解。
准备工作
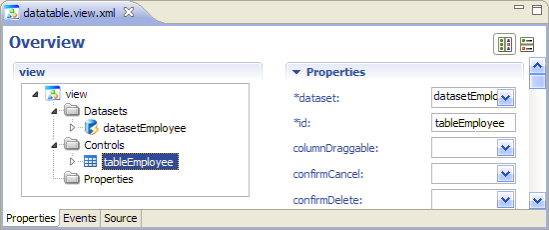
在sample项目的src下新建ViewModel,命名datatable。在新建ViewModel中新建AutoSqlDataset,命名datasetEmployee。之后再新建DataTable绑定datasetEmployee,然后,设置datasetEmployee中每个Field的label属性值。

图12-01
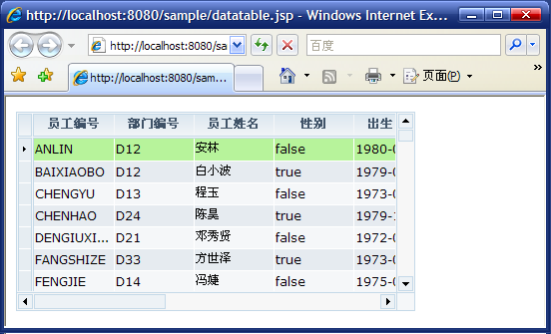
设置完成之后,新建JSP页面datatable.jsp,通过【Browse】查看效果。

图12-02
自定义数据表格
导航条
开发步骤
DataTable控件绑定Dataset数据集后可以自动生成Column列对象,可以通过对Column列对象设置其属性或编写事件实现控制。
|
|
小测验
1. 关于DataTable,下面说法错误的是()【多选】
A) DataTable中所有的Column必须都绑定Dataset中的Field。
B) DataTable中的Column单独绑定另外的Dataset中的某个Field,并不一定和DataTable绑定的Dataset一致。
C) DataTable绑定Dataset之后,必须要执行auto create elements才可以在页面中看到每个列。
D) DataTable的Column中列值的显示可以通过事件自定义控制。
2. 关于DataTable中的事件,下面说法正确的是()【多选】
A) DataTable中Column的onRefresh事件中编写JavaScript代码可以动态改变Column中展现的值。
B) DataTable支持鼠标左键单击但不支持双击事件。
C) DataTable支持表头的动态修改。
D) DataTable可以动态设置Column的拖动、锁定、是否可见等功能。
小结
本章首先讲解了通过配置DataTable控件以及其内部的Column对象的属性,或者在dorado提供的事件中编写JavaScript脚本代码等方式实现客户端控制,达到自定义的展现效果。DataPilot控件可以通过点击操作按钮的方式对其绑定的Dataset数据集实现新增、删除、验证以及记录滚动、翻页等操作。PagePilot控件则可以展现其绑定的Dataset中详细的分页信息。