DataTable数据表格支持使用属性配置或前台事件编程的方式实现扩展功能。
实现组合列
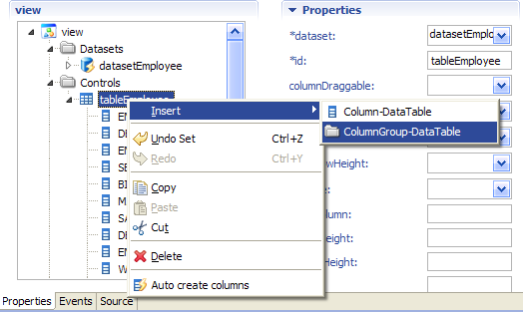
组合列可以把有相关关系的列组合成一个较大的综合列的方式展现。实现步骤:【tableEmployee】—>【Insert】—>【ColumnGroup-DataTable】。

图12-03
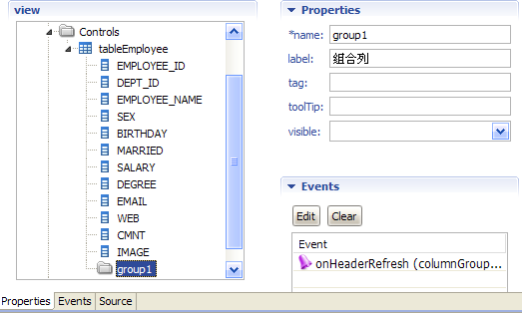
设置新建group1的label属性值为"组合列"。

图12-04
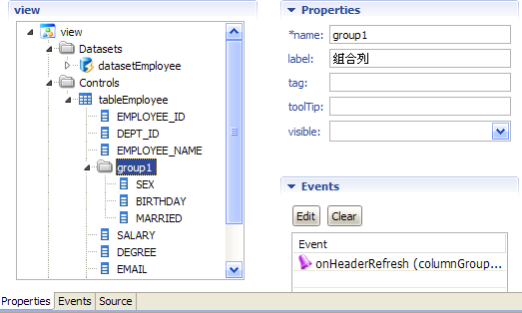
把SEX、BIRTHDAY、MARRIED三个列拖入group1节点中,然后我们可以拖动group1调整至EMPLOYEE_NAME之后。

图12-05
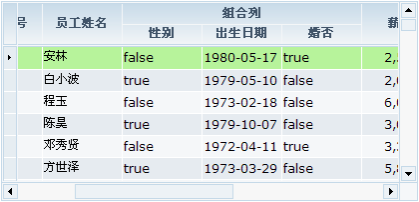
全部保存之后,刷新页面查看组合列效果。

图12-06
实现行拖动
首先设置tableEmployee中可以拖动的位置列为只读状态,即设置列的readOnly属性值为true,然后设置tableEmployee的rowDraggable属性值为true。设置步骤:【tableEmployee】—>【EMPLOYEE_ID】—>【rowDraggable属性值为true】。

图12-07
保存全部修改,刷新页面查看行拖动效果。

图12-08
设置锁定列
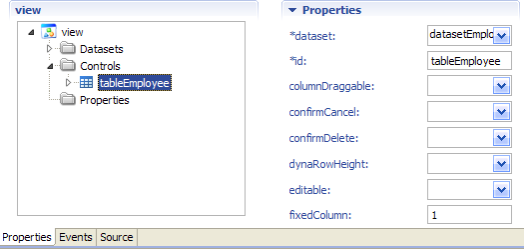
设置步骤:【tableEmployee】—>【fixedColumn属性值为1】(表示锁定第1列,值大于1时表示锁定前几列)。

图12-09
保存之后刷新页面查看锁定列效果。

图12-10
实现渲染效果
- 使用RadioGroup渲染
DataTable中的"性别"是以数据值的方式显示,我们可以将它改成以RadioGroup方式显示。
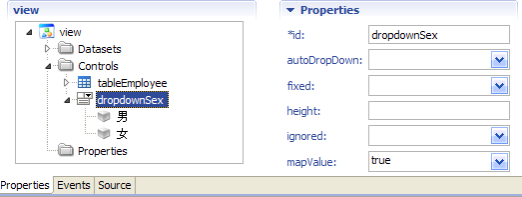
新建ListDropDown列表下拉框,命名dropdownSex。然后新建dropdownSex的下拉项分别设置。

图12-11
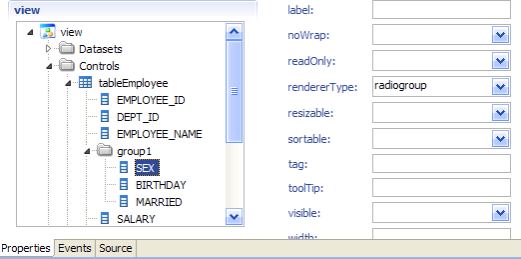
设置datasetEmployee中SEX的dropdown属性值为dropdownSex,设置下拉框的绑定。然后设置渲染效果。设置步骤:【tableEmployee】—>【group1】—>【SEX】—>【rendererType属性值为radiogroup】。

图12-12
全部保存之后,刷新页面查看渲染效果。

图12-13
- 使用CheckBox渲染
设置步骤:【tableEmployee】—>【MARRIED】—>【rendererType属性值为checkbox】。

图12-14
保存之后,刷新页面查看渲染效果。

图12-15
- 渲染设置为超链接
在DataTable中,可以设置某列的值为超链接形式,支持单击跳转。实现此种效果需要在该列的onRefresh()事件中编写JavaScript脚本代码实现。
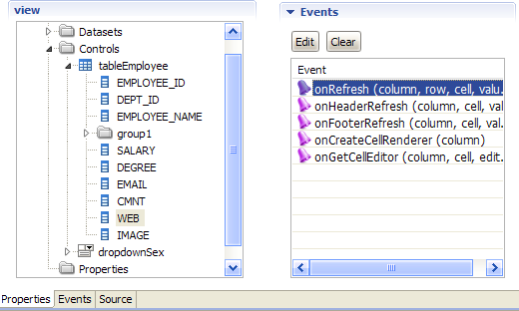
步骤:【tableEmployee】—>【WEB】—>【Event】—>【onRefresh事件】。

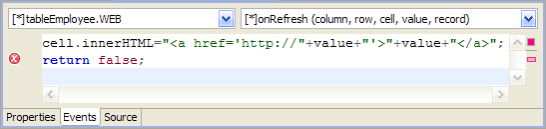
图12-16
双击onRefresh事件进入事件编辑区编写JavaScript代码。
cell.innerHTML = "<a href='http://"+value+"'>"+value+"</a>"; return false;

图12-17
保存之后刷新页面,查看效果:

图12-18
- 渲染日期格式展现
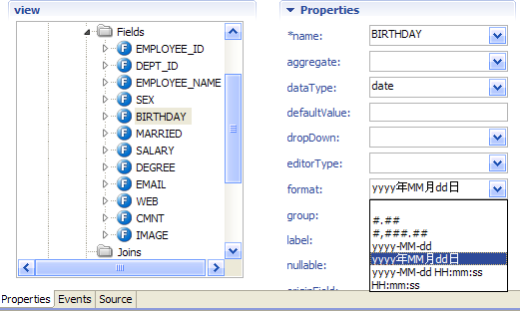
设置步骤:【datasetEmployee】—>【BIRTHDAY】—>【format属性值为yyyy年MM月dd日】。

图12-19
保存之后刷新页面,查看效果。

图12-20
- 渲染设置组合展现
有些应用场景中,会将Column中的数据和一些特定字符连接在一起显示,这种效果是通过在onRefresh实现中实现的。
实现步骤:【tableEmployee】—>【SALARY】—>【Event】—>【onRefresh事件】,进入事件编辑区编写JavaScript代码。
cell.innerHTML = "¥"+value; return false;

图12-21
全部保存之后,刷新页面查看效果。

图12-22
- 使用TextArea渲染
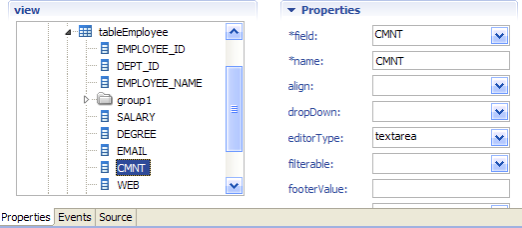
设置步骤:【tableEmployee】—>【CMNT】—>【editorType属性值为textarea】。

图12-23
保存之后刷新页面查看渲染效果。

图12-24
动态改变表头
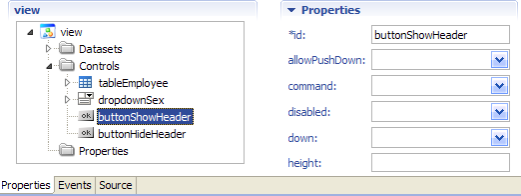
在本节中,我们使用两个按钮以点击方式控制DataTable的表头显示或隐藏。在datatable的ViewModel中新建两个按钮控件。分别命名buttonShowHeader和buttonHideHeader,label值对应"显示表头"和"隐藏表头"。

图12-25
将两个Button按钮添加至JSP页面,保存之后刷新页面查看显示效果。

图12-26
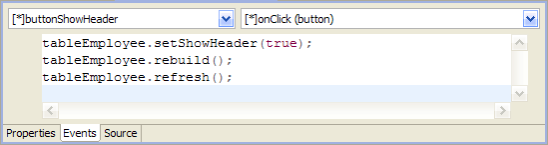
在buttonShowHeader的onClick()事件中编写JavaScript脚本代码。
tableEmployee.setShowHeader(true); tableEmployee.rebuild(); tableEmployee.refresh();

图12-27
在buttonHideHeader的onClick()事件中编写JavaScript脚本代码。
tableEmployee.setShowHeader(false); tableEmployee.rebuild(); tableEmployee.refresh();

图12-28
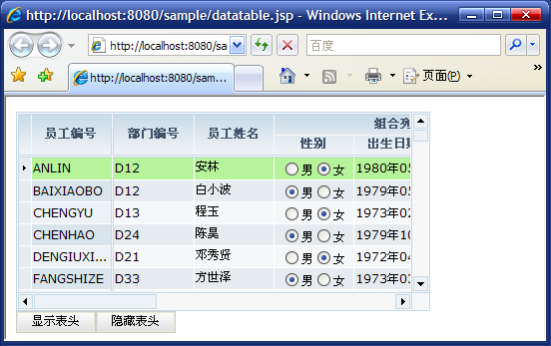
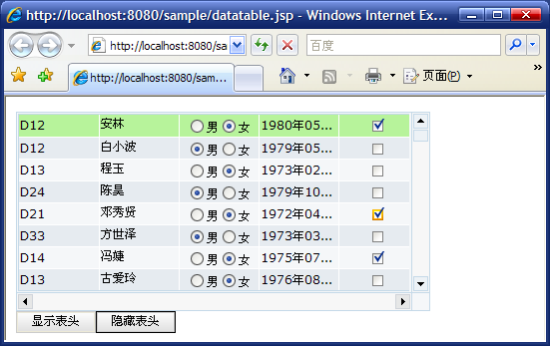
将新增的两个Button添加至datatable.jsp,全部保存后刷新页面,默认情况下表头是显示的。点击【隐藏表头】,查看效果。

图12-29
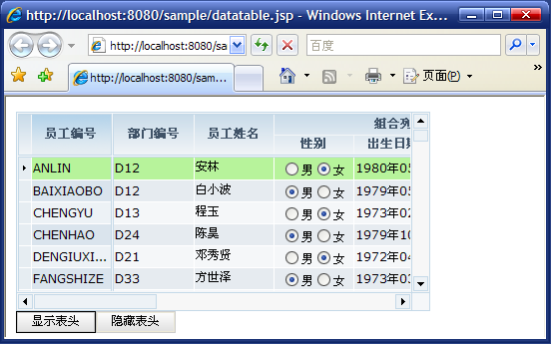
点击【显示表头】,则表头又会恢复默认显示状态。

图12-30
实现合计功能
Dataset数据集对象中的Field支持合计功能,列最终的合计值通过在DataTable的表足部分显示出来。
设置步骤一:【datasetEmployee】—>【SALARY】—>【supportsSum属性值为true】,步骤二:【tableEmployee】—>【showFooter属性值为true】。

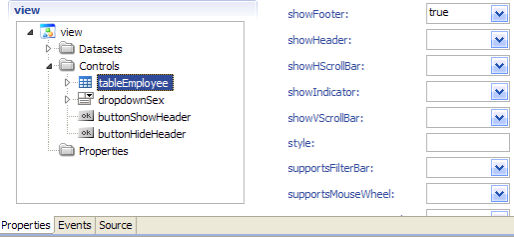
图12-31
保存设置,刷新页面查看。

图12-32
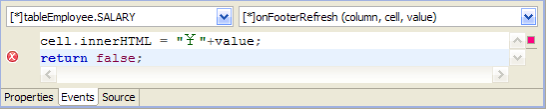
如果我们想设置表足中显示的合计值也带有"¥"符号,只需要在tableEmployee中SALARY的onFooterRefresh()事件中编写JavaScript代码即可。

图12-33
保存修改,刷新页面查看。

图12-34
设置列的单元格只读
本例中实现的单元格只读,是指在绑定Dataset的DataTable中,指定Field列对象绑定的Column中的单元格不可被编辑。
在tableEmployee表的指定Column对象名为dept_id的onGetCellEditor()事件中编写JavaScript脚本代码。
if(record.getValue("EMPLOYEE_ID")=="ANLIN"){
editor.setReadOnly(true);
}else{
editor.setReadOnly(false);
}
return editor;

图12-35
保存修改之后刷新页面查看效果。

图12-36
动态设置记录行只读
有时候会有这样的需求,满足某些特定条件的记录行只读,而其他的记录行可编辑。本节我们来实现动态设置记录行只读的功能。
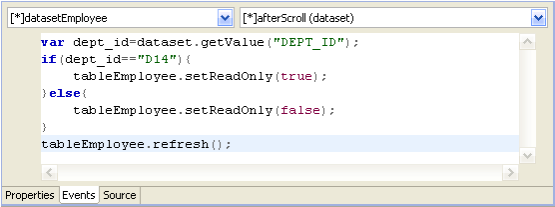
在datasetEmployee的afterScroll事件中编写JavaScript脚本代码。
var dept_id=dataset.getValue("DEPT_ID");
if(dept_id=="D14"){
tableEmployee.setReadOnly(true);
}else{
tableEmployee.setReadOnly(false);
}
tableEmployee.refresh();

图12-37
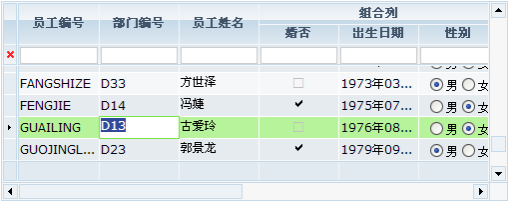
保存之后刷新页面查看效果。点击部门编号为D14的记录时,本条记录只读(如图12-38)。

图12-38
点击部门编号为不为D14的记录时,本条记录可编辑(如图12-39)。

图12-39
动态设置记录行只读的实现思路:Dataset数据集的记录滚动时触发afterScroll事件,在该事件中判断需要只读的条件,当该条记录满足条件时,设置DataTable只读,该条记录自然也是只读。再次滚动记录时同样又触发afterScroll事件,当该条记录不满足条件时,设置DataTable可编辑,最终实现动态设置记录行是否只读的效果。
动态设置列是否可见
在本节中,我们使用两个按钮以点击方式控制DataTable的Column显示或隐藏。 在datatable的ViewModel中,新建两个按钮控件。分别命名buttonShowColumn和buttonHideColumn,label值对应"显示列"和"隐藏列"。

图12-40
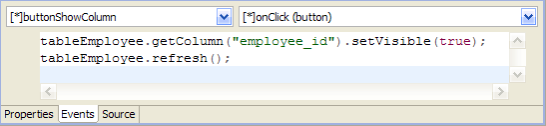
在buttonShowColumn的onClick()事件中编写JavaScript代码。
tableEmployee.getColumn("employee_id").setVisible(true);
tableEmployee.refresh();

图12-41
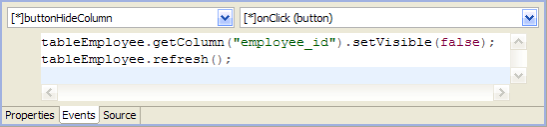
在buttonHideColumn的onClick()的事件中编写JavaScript代码。
tableEmployee.getColumn("employee_id").setVisible(false);
tableEmployee.refresh();

图12-42
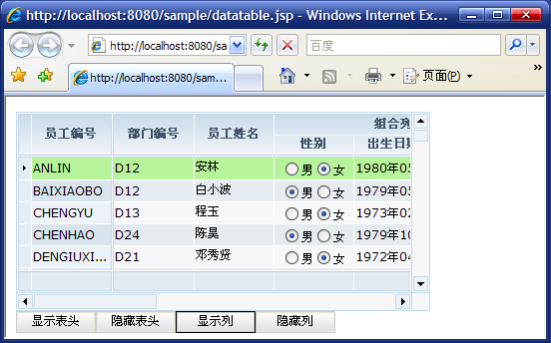
将新增的两个Button添加至datatable.jsp。全部保存后刷新页面,默认情况下,tableEmployee表中的列全都显示。

图12-43
单击【隐藏列】,隐藏列"员工编号"查看效果。

图12-44
单击【显示列】,将列"员工编号"显示,恢复默认显示状态。

图12-45