概述
本示例链接如下:
准备工作
新建一工程picture,并且配置好数据库,具体步骤参考3.1.2节。
开发步骤
添加Dataset
步骤1:添加一Common ViewModel,文件名为Picture。
步骤2:为给View的<<function>>添加如下代码:
function refreshCurrentImage() {
datasetEmployee.setValue("employee_id", datasetEmployee.getValue("employee_id"));
}
function showUploadDialog() {
commandUpload.execute();
}
步骤3:添加一AutoSqlDataset,选择除image以外的所有字段。该AutoSqlDataset属性设置如下:
属性 | 值 |
|---|---|
id | datasetEmployee |
keyFields | employee_id |
originTable | EMPLOYEE |
retriveAfterUpdate | true |
步骤4:为datasetEmployee添加一BaseMatchRule,属性设置如下:
属性 | 值 |
|---|---|
dataType | string |
escapeEnabled | true |
level | 1 |
operator | <> |
orignField | image |
table | EMPLOYEE |
value | $null |
添加ListDropdown、DataPolit和AutoForm
步骤1:添加一ListDropdown,属性设置如下:
属性 | 值 |
|---|---|
autoDropDown | true |
id | dropdownSex |
mapValue | true |
为dropdownSex添加两个item,第一个label设置为男,value设置为true。第二个label设置为女,value设置为false。
设置datasetEmployee的sex字段的dropDown为dropdownSex。
步骤2:添加一DataPolit,属性设置如下:
属性 | 值 |
|---|---|
buttonAppend | hidden |
buttonCancel | hidden |
buttonDelete | hidden |
buttonInsert | hidden |
buttonPost | hidden |
dataset | datasetEmployee |
id | datapolit1 |
步骤3:添加一AutoForm,属性设置如下:
属性 | 值 |
|---|---|
dataset | datasetEmployee |
id | formEmployee |
width | 600 |
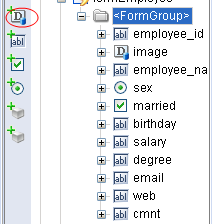
步骤4:选中formEmployee,点击生成字段按钮。为formEmployee添加一个Label Element,添加按钮位置如下图所示:

步骤5:该Label Element的属性设置如下:
属性 | 值 |
|---|---|
field | employee_id |
name | image |
rowSpan | 4 |
并且设置该Label Elment节点下的Field Label的ignored属性为true。
为该Label Elment节点下的DataLabel的onRefresh事件添加如下代码:
label.innerHTML = "<IMG src=\"${request.getContextPath()}/picture.output.d?employee_id=" + value + "\">";
label.onclick = showUploadDialog;
label.style.borderWidth = 1;
label.style.borderStyle = "solid";
return false;
添加Command和Button
步骤1:添加一RequestCommand,属性设置如下:
属性 | 值 |
|---|---|
dataset | datasetEmployee |
id | commandUpload |
parameterFields | employee_id |
path | picture-upload.jsp |
步骤2:设置commandUpload的Frame属性如下:
属性 | 值 |
|---|---|
center | true |
height | 120 |
target | _subwindow |
width | 400 |
步骤3:添加一RequestCommand,属性设置如下:
属性 | 值 |
|---|---|
dataset | datasetEmployee |
id | commandDownload |
parameterFields | employee_id |
path | /picture.download.d |
步骤4:添加一Button,属性设置如下:
属性 | 值 |
|---|---|
command | commandUpload |
id | buttonUpload |
value | 上传肖像 |
步骤5:添加一Button,属性设置如下:
属性 | 值 |
|---|---|
command | commandDownload |
id | buttonDownload |
value | 下载肖像 |
添加DataTable
步骤1:添加一DataTable,属性设置如下:
属性 | 值 |
|---|---|
dataset | datasetEmployee |
height | 100% |
id | tableEmployee |
rowHight | 106 |
showHScrollBar | false |
width | 100% |
步骤2:选中DataTable,点击生成字段按钮,并且调整DataTable的字段,最后结果如下图所示:

为tableEmployee的image字段的onRefresh事件添加如下代码:
cell.innerHTML = "<IMG src=\"${request.getContextPath()}/picture.output.d?employee_id=" +value + "\">";
cell.onclick = showUploadDialog;;
return false;
为tableEmployee的email字段的onRefresh事件添加如下代码:
cell.innerHTML = "<a href=\"mailto:" + value + "\">" + value + "</a>"; return false;
添加Button、DataPolit和DataLabel
步骤1:添加一Button,属性设置如下:
属性 | 值 |
|---|---|
id | buttonZoomIn |
value | 放大 |
width | 60 |
为buttonZoomIn的onClick事件添加如下代码:
var image = labelImage.firstChild; var width = image.offsetWidth; var height = image.offsetHeight; image.style.width = width * 2; image.style.height = height * 2;
步骤2:添加一Button,属性设置如下:
属性 | 值 |
|---|---|
id | buttonZoomOut |
value | 缩小 |
width | 60 |
为buttonZoomOut的onClick事件添加如下代码:
var image = labelImage.firstChild; var width = image.offsetWidth; var height = image.offsetHeight; image.style.width = width * 0.5; image.style.height = height * 0.5;
步骤3:添加一Button,属性设置如下:
属性 | 值 |
|---|---|
id | buttonReset |
value | 还原 |
width | 60 |
为buttonReset的onClick事件添加如下代码:
var image = labelImage.firstChild; image.style.width = ""; image.style.height = "";
步骤4:添加一DataPolit,属性设置如下:
属性 | 值 |
|---|---|
buttonAppend | hidden |
buttonCancel | hidden |
buttonDelete | hidden |
buttonInsert | hidden |
buttonPost | hidden |
dataset | datasetEmployee |
id | datapolit2 |
步骤5:添加一DataLabel,属性设置如下:
属性 | 值 |
|---|---|
dataset | datasetEmployee |
field | employee_id |
id | labelImage |
为labelImage的onRefresh事件添加如下代码:
label.innerHTML = "<IMG src=\"${request.getContextPath()}/picture.output.d?employee_id=" +value + "\">";
label.style.borderWidth = 1;
label.style.borderStyle = "solid";
return false;
步骤6:添加一DataLabel,属性设置如下:
属性 | 值 |
|---|---|
dataset | datasetEmployee |
field | employee_name |
id | labelName |
添加Controller
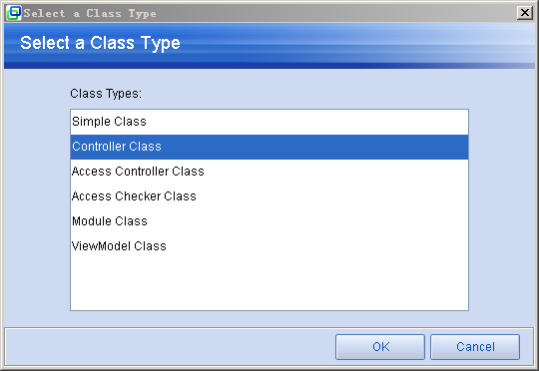
步骤1:在Source上点击右键,选择New->Class,弹出如下窗口:

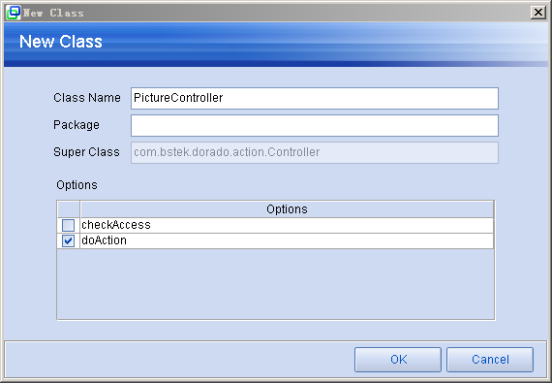
点击OK,出现如下窗口:

步骤2:在Class Name处输入PictureController。PictureController类的代码如下:
import java.io.File;
import java.io.FileInputStream;
import java.io.InputStream;
import javax.servlet.http.HttpServletRequest;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.FileUploadBase;
import sample.FileController;
import com.bstek.dorado.common.UserConfig;
import com.bstek.dorado.data.db.DBStatement;
import com.bstek.dorado.utils.MetaData;
import com.bstek.dorado.utils.StringHelper;
import com.bstek.dorado.utils.variant.VariantSet;
/**
* PictureController
*/
public class PictureController extends FileController {
protected File getPicturePath() {
return new File(UserConfig.getString("picture-path"));
}
/**
* 设定 FileUpload 的相关属性.
* <p>
* 关于FileUpload, 可以到www.apache.org/commons查找FileUpload的文档
* </p>
*
* @param request
* HttpServletRequest
* @param fileUpload
* FileUploadBase
*/
protected void initFileUpload(HttpServletRequest request,
FileUploadBase fileUpload) {
fileUpload.setSizeMax(1024 * 100); // 设定可接受的最大上传文件的大小100K
}
/**
* 取得存放上传文件的工作目录
*
* @param request
* HttpServletRequest
* @param parameters
* MetaData
* @return String
*/
protected File getUploadWorkDirectory(HttpServletRequest request,
MetaData parameters) {
return getPicturePath();
}
/**
* 取得存储上传文件的文件名
*
* @param request
* HttpServletRequest
* @param fileName
* String
* @param parameters
* MetaData
* @return String
*/
protected String getStoreFileName(HttpServletRequest request,
String fileName, MetaData parameters) {
// 注意: 此处的代码仅用于演示上传文件的处理方式。
// 以系统时间戳为文件命名并不能有效的避免文件重名!
int pos = fileName.lastIndexOf(".");
String extName;
if (pos > 0) {
extName = fileName.substring(pos);
} else {
extName = "";
}
return System.currentTimeMillis() + extName;
}
/**
* 存储已经上传的文件
*
* @param request
* HttpServletRequest
* @param fileItem
* String
* @param storeFile
* String
* @param parameters
* MetaData
* @throws Exception
*/
protected void storeUploadFile(HttpServletRequest request,
FileItem fileItem, File storeFile, MetaData parameters)
throws Exception {
super.storeUploadFile(request, fileItem, storeFile, parameters);
String employee_id = parameters.getString("employee_id");
DBStatement st = new DBStatement();
try {
st
.setSql("SELECT image FROM employee WHERE employee_id = :employee_id");
st.parameters().setString("employee_id", employee_id);
VariantSet v = st.query();
String pictureFileName = v.getString("image");
if (StringHelper.isNotEmpty(pictureFileName)) {
File oldFile = new File(getPicturePath().getAbsolutePath()
+ File.separator + pictureFileName);
if (oldFile.exists()) {
oldFile.delete(); // 删除原有的图片
}
}
st.setSql(DBStatement.UPDATE, "employee", "employee_id");
st.parameters().setString("employee_id", employee_id);
st.parameters().setString("image", storeFile.getName());
st.execute();
request.setAttribute("uploaded.employee_id", employee_id);
} finally {
st.close();
}
}
/**
* 取得将要下载的文件的文件名
*
* @param request
* HttpServletRequest
* @return String
*/
protected String getDownLoadFileName(HttpServletRequest request) {
return request.getParameter("employee_id");
}
/**
* 取得将要被下载的文件的文件输入流
*
* @param request
* HttpServletRequest
* @throws Exception
* @return InputStream
*/
protected InputStream getDownloadFileInputStream(HttpServletRequest request)
throws Exception {
String employee_id = request.getParameter("employee_id");
String pictureFileName = null;
DBStatement st = new DBStatement();
try {
st
.setSql("SELECT image FROM employee WHERE employee_id = :employee_id");
st.parameters().setString("employee_id", employee_id);
VariantSet v = st.query();
pictureFileName = v.getString("IMAGE");
} finally {
st.close();
}
if (pictureFileName != null) {
return new FileInputStream(getPicturePath().getAbsolutePath()
+ File.separator + pictureFileName);
} else {
return null;
}
}
}
步骤3:双击Mapping->global,位置如下图所示:

在弹出的面板中的左侧导航树中,选中controller节点,点击add controller节点,如下图所示:

为新添加的Controller设置属性如下:
属性 | 值 |
|---|---|
clazz | PictureController |
name | picture |
步骤4:为pictureController添加一Action,name设置为upload,添加按钮位置如下:

步骤5:为upload添加一Forward,属性设置如下:
属性 | 值 |
|---|---|
contextRelative | false |
name | success |
path | /picture-upload.jsp |
创建Jsp页面
生成Jsp页面以后再编辑一下布局,最后结果如下:
下面是picture.jsp中的内容:
<%@ page contentType="text/html; charset=UTF-8" %> <%@ taglib uri="http://www.bstek.com/dorado" prefix="d" %> <html> <head> <title></title> </head> <body style="overflow: hidden"> <d:View config="Picture"> <d:TabSet id="tabset1"> <d:Tab name="tab1" label="按表单方式浏览" padding="16"> <d:Layout type="border"> <d:Pane position="top"> <d:Layout type="Hflow"> <d:Pane> <d:DataPilot id="datapilot1" /> </d:Pane> <d:Pane> <d:Button id="buttonUpload" /> </d:Pane> <d:Pane> <d:Button id="buttonDownload" /> </d:Pane> </d:Layout> </d:Pane> <d:Pane position="center"> <d:AutoForm id="formEmployee" /> </d:Pane> </d:Layout> </d:Tab> <d:Tab name="tab2" label="按表格方式浏览"> <d:DataTable id="tableEmployee" /> </d:Tab> <d:Tab name="tab3" label="幻灯片方式浏览"> <d:Layout type="border"> <d:Pane position="top"> <d:Layout type="Hflow"> <d:Pane> <d:DataPilot id="datapilot2" /> </d:Pane> <d:Pane> <d:Button id="buttonZoomIn" /> </d:Pane> <d:Pane> <d:Button id="buttonZoomOut" /> </d:Pane> <d:Pane> <d:Button id="buttonReset" /> </d:Pane> </d:Layout> </d:Pane> <d:Pane position="center" align="center" valign="middle" style="background-color: #F0F0F0"> <d:DataLabel id="labelImage" /> </d:Pane> <d:Pane position="bottom" align="center"> <d:DataLabel id="labelEmployeeName" /> </d:Pane> </d:Layout> </d:Tab> </d:TabSet> </d:View> </body> </html>
下面是picture-upload.jsp中的内容:
<%@ page contentType="text/html; charset=UTF-8" %>
<%@ taglib uri="http://www.bstek.com/dorado" prefix="d" %>
<html>
<head>
<title>图片上传</title>
</head>
<body>
<d:View>
<%
String employee_id = (String)request.getAttribute("uploaded.employee_id");
if (employee_id != null) {
%>
<script language="javascript">
parent.refreshCurrentImage();
SubWindow.hideParent();
alert("\"<%=employee_id%>\"的肖像已上传成功!");
</script>
<%
}
else {
%>
<center>
<form method="post" enctype="multipart/form-data"
action="<%=request.getContextPath()%>/picture.upload.d">
<input type="hidden" name="employee_id" value="<%=request.getParameter("employee_id")%>">
<d:Layout type="vflow" width="90%">
<d:Pane valign="middle" height="60">
请选择要上传的文件:
<input class="TextEditor" type="file" name="file" style="width: 100%">
</d:Pane>
<d:Pane align="center">
<input class="Button" type="submit" value=" 上传 ">
</d:Pane>
</d:Layout>
</form>
</center>
<%
}
%>
</d:View>
</body>
</html>
查看运行效果
启动服务器后,浏览效果如下:

点击图片按钮,就可以对图片进行上传。可以以三种方式对图片进行浏览。
知识点
本节知识点主要是Dorado的Mapping机制。关于Mapping,可以参考《dorado 用户指南 1.1》的第12章。