概述
Dorado提供了对DataTable中数据进行Excel导出的功能,本示例即展示此功能。本示例链接如下:
准备工作
新建一工程excel,并且配置好数据库,具体步骤参考3.1.2节。
开发步骤
添加Dataset
步骤1:新建一Common ViewModel,文件名为Excel。
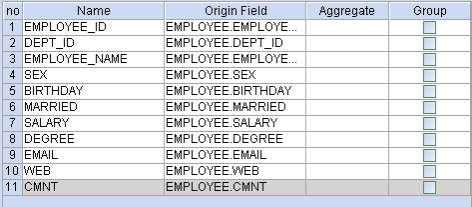
步骤2:添加一AutoSqlDataset,选中Employee表,选择字段如下:

Dataset的属性设置如下:
属性 | 值 |
|---|---|
id | datasetEmployee |
originTable | EMPLOYEE |
pageSize | 20 |
readOnly | true |
添加DataTable
步骤1:添加一DataTable,属性设置如下:
属性 | 值 |
|---|---|
id | tableEmployee |
dataset | datasetEmployee |
width | 100% |
showHScrollBar | false |
步骤2:选中DataTable,点击生成字段按钮。
添加Command和Button
步骤1:添加一Export2ExcelCommand,添加该Command位置如下图所示:

该Command属性设置如下:
属性 | 值 |
|---|---|
id | commandDownloadExcel |
dataset | datasetEmployee |
templateTable | tableEmployee |
步骤2:添加一Export2ExcelCommand,该Command属性设置如下:
属性 | 值 |
|---|---|
id | commandOutputExcel |
dataset | datasetEmployee |
templateTable | tableEmployee |
exportMode | output |
选中该Command的Frame节点,Frame节点设置如下:
属性 | 值 |
|---|---|
height | 400 |
width | 600 |
target | _blank |
resizable | true |
步骤3:添加一Button,属性设置如下:
属性 | 值 |
|---|---|
id | buttonDownloadExcel |
command | commandDownloadExcel |
value | 导出为Excel文件 |
步骤4:添加一Button,属性设置如下:
属性 | 值 |
|---|---|
id | buttonOutputExcel |
command | commandOutputExcel |
value | 直接显示为Excel |
创建Jsp页面
生成Jsp页面以后再编辑一下布局,最后结果如下:
<%@ page contentType="text/html; charset=UTF-8" %> <%@ taglib uri="http://www.bstek.com/dorado" prefix="d" %> <html> <head> <title></title> </head> <body> <d:View config="Excel"> <d:Button id="buttonDownloadExcel" /> <d:Button id="buttonOutputExcel" /> <d:DataTable id="tableEmployee" /> </d:View> </body> </html>
查看运行效果
启动服务器后,浏览效果如下:

知识点
本示例的知识点为Export2ExcelCommand。关于Export2ExcelCommand,可以参考《dorado 5组件详解 1.1》第一部分C部分第2节。