基本特性
ToolTip继承Tip控件,dorado.widget.Control控件中tip属性默认就是用ToolTip控件展现系统提示信息的。ToplTip与Tip最大的差别是,ToolTip与鼠标的移动相关,一般来说如果我们希望鼠标移动经过某一个控件时出现一个提示信息就应该用ToolTip控件,反过来就应该使用Tip控件。
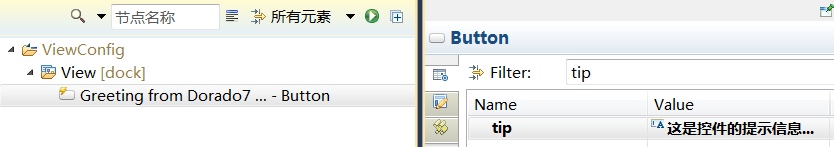
一般情况下我们并不需要显式的创建ToolTip控件,大多数情况下我们只有针对相关控件设置其tip属性即可,如Button的tip:

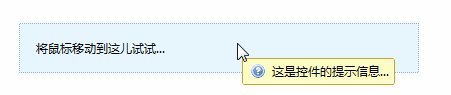
执行效果如下(当鼠标移动到对应控件上的时候出现Tip提示信息):

Dorado中的大部分控件都继承自Control,在Control控件详解中我们提到过Control支持tip属性(Control(DCUG)),这样就大部分的控件都支持tip属性了。
有关ToolTip的基本特性请参考:Tip(DCUG)
基本使用
ToolTip控件的创建我们建议通过TipManager工具类,相关详细说明参考:TipManager(DCUG)
以下范例代码:
dorado.TipManager.initTip(container.getDom(), {
text : "这是控件的提示信息...",
icon: "QUESTION"
});
范例利用TipManager的initTip方法创建ToolTip控件,并绑定到Container控件上:

详细属性说明
showDelay
参考API:http://bsdn.org/projects/dorado7/deploy/jsdoc/
hideDelay
参考API:http://bsdn.org/projects/dorado7/deploy/jsdoc/
autoHide
参考API:http://bsdn.org/projects/dorado7/deploy/jsdoc/
trackMouse
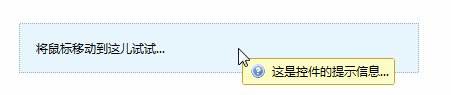
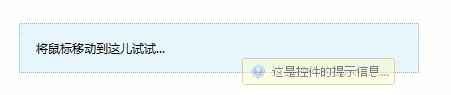
trackMouse用以控制ToolTip提示信息是否与鼠标同步移动,效果如:

范例代码:
dorado.TipManager.initTip(self.getDom(), {
text : "这是控件的提示信息...",
trackMouse : true,
icon: "QUESTION"
});