控件效果

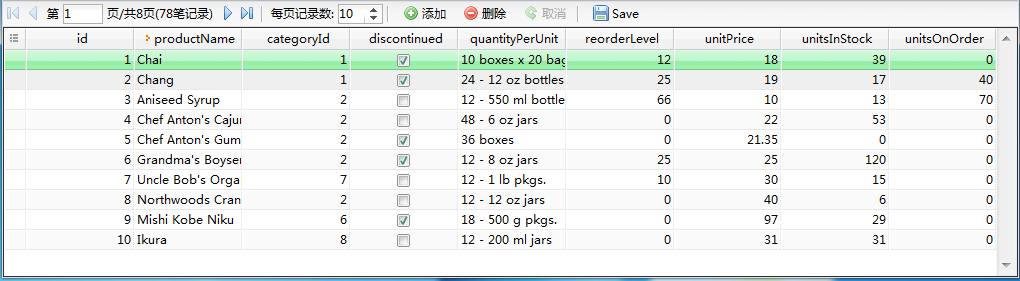
一般情况下ToolBar都是用以统一管理界面上的功能按钮或菜单项,如SimpleCRUD中的界面:

基本特性
ToolBar是按钮和菜单的集合,可以在内部添加不同的子对象,如下的子对象:
- MenuButton
- Fill
- Separator
- ToolBarButton
- ToolBarLabel
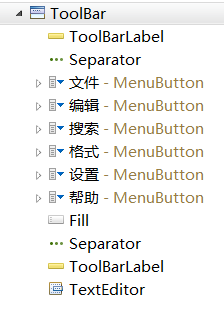
当然了,也可以添加一些其他的Dorado控件对象,如下图中的TextEditor控件:

XML示例:
<ToolBar>
<ToolBarLabel>
<Property name="text">工具栏</Property>
</ToolBarLabel>
<Separator/>
<MenuButton>
<Property name="caption">文件</Property>
</MenuButton>
<MenuButton>
<Property name="caption">编辑</Property>
</MenuButton>
<MenuButton>
<Property name="caption">搜索</Property>
</MenuButton>
<MenuButton>
<Property name="caption">格式</Property>
</MenuButton>
<MenuButton>
<Property name="caption">设置</Property>
</MenuButton>
<MenuButton>
<Property name="caption">帮助</Property>
</MenuButton>
<Fill/>
<Separator/>
<ToolBarLabel>
<Property name="text">搜索</Property>
</ToolBarLabel>
<TextEditor>
<Property name="blankText">请输入搜索条件</Property>
</TextEditor>
</ToolBar>
自动缩进
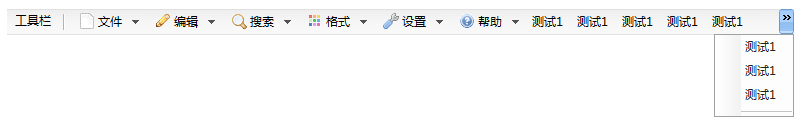
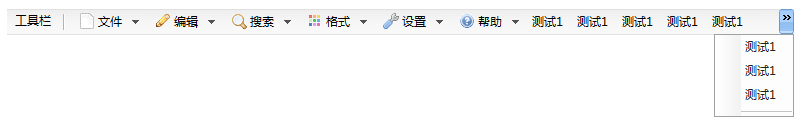
当ToolBar中的子控件较多,并导致最终宽度超过ToolBar本身的宽度的时候,会自动缩进,并提供快捷下拉菜单,你可以通过下拉菜单选择对应的子控件,效果如图:

右侧固定功能
如果我们希望部分元素可以固定在ToolBar的右侧显示,如下图中的搜索编辑框:

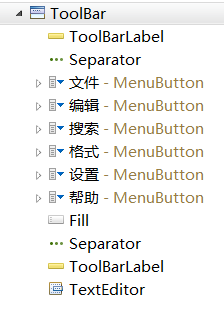
在设计的时候我们就可以在相关要素的前面添加一个Fill子对象(下图中的Fill):

这样,ToolBar就能保证无论浏览器窗口的大小如何变化,最后三个元素始终固定在ToolBar的右侧。
右侧固定锁定功能
当ToolBar中的元素较多而导致宽度超出时,我们上面介绍过会自动出现自动缩进的现象:

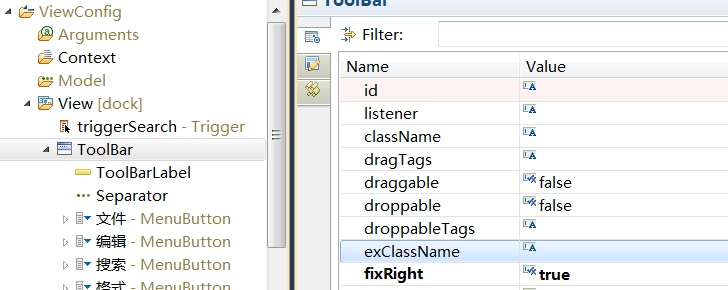
这个时候即使定义了右侧固定功能,相关元素也会自动的处于下拉菜单中,如果我们希望右侧固定功能锁定效果,则可以通过ToolBar的fixRight属性设置为true实现,IDE设计视图:

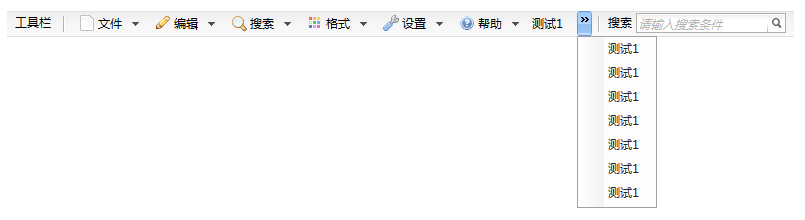
运行效果:

这个时候注意到下拉菜单处在右侧固定元素的前面了。而右侧固定元素始终可见。