基本特性
SplitPanel的主要作用是通过分隔栏将页面上的空间分为两块,如下图:

并且可以通过鼠标拖拽中间的分隔栏调整左右空间的大小,如下拖拽过程中中间的阴影效果:

另外SplitPanel是继承Control控件,相关的基本特性请参考:Control(DCUG)
其他特性
支持左右分隔页面空间或上下分隔页面空间
这是左右分隔的效果:

这是上下分隔的效果:

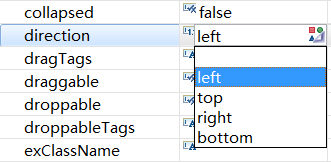
可以通过调整SplitPanel的direction属性设置:

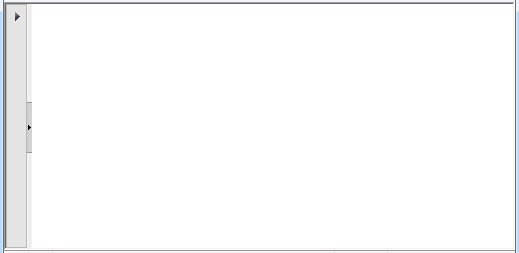
分隔栏支持局部区域最小化缩进功能
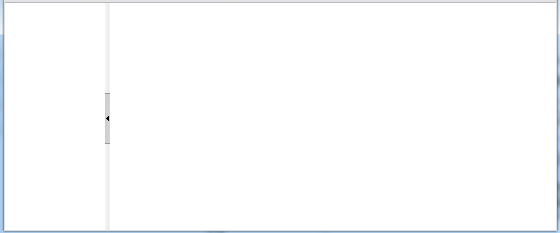
如下图:

如果我们单击分隔栏中的小三角星图标就会将箭头所指方向的区域最小化(箭头所指区域我们叫边组件,另外一个区域我们叫主组件):

由于direction属性共有四个可选值:

分隔栏中的箭头方向与这个属性相关,单击时direction所指向的区域就会被最小化。
分隔栏位置设定
SplitPanel提供了position属性用于动态设置分隔的位置,如:
splitPanel.set("position", 200);
如果你直接在IDE中设置position属性,就表示分隔栏的默认位置:

另外position还支持百分比设定,如:

实际运行效果就相当与左右等分:

minPosition和maxPosition
与position对应的还有minPosition, maxPosition属性,表示允许的最小,最大分隔栏的位置,如direction设置为left, maxPosition为200,则表示分隔栏左边区域的最大宽度就是200像素,当分隔栏左侧区域达到200像素后,分隔栏就无法再向右移动:

如下我们通过中间的分隔栏试图调整左侧区域的时候,只能在两根红线中间做调整。

previewable
当我们通过分隔栏将一个边组件分隔区域最小化时,默认效果:

考虑到一些特殊需求(如老年人或电脑操作不多的人),我们希望被最小化的边组件有预览效果,用以提示用户此处还可以操作,则可以通过previewable属性,设置为true,效果如下:

collapsed
通过collapsed属性可以将边组件收缩:
splitPanel.set("collapsed", true);//自动收缩边组件
splitPanel.set("collapsed", false);//展开边组件
如果我们在设计的时候,在IDE中直接设置collpased为true,就表示这个SplitPanel默认的边组件处于收缩状态。
resizeable
该属性用于控制是否可以通过SplitPanel中间的分隔栏改变边组件的大小,默认为true,如果设置为false就无法改变大小了。
collapseable
该属性控制分隔栏是否出现折叠按钮,如果设置为false效果:

这样我们就不能通过折叠按钮将边组件最小化了。