基本特性
Slider就是一个滑块控件,效果图如下:

Slider也是继承Control的控件,它拥有Control的基本功能和特性,详细请参考:Control(DCUG)
最大最小滑动值设定
通过minValue和maxValue可以设定滑块控件的最小和最大的滑动值:

拖动时的效果:


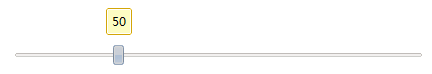
默认值设置
可以通过Slider的value属性设置默认值:

这样这个Slider控件被渲染时就默认有一个初始值

当然利用这个虚拟属性,你可以动态的设置Slider的当前值:
slider.set("value", 95);
支持Slider的垂直渲染效果
默认情况下Slider是横向渲染的,它也支持垂直渲染,只用将orientation属性设置为vertival就可以:

效果如下:

支持step设定
如下:

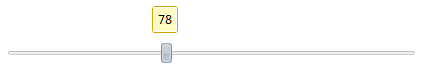
这个用来控制Slider的步长,就是说你单次拖拽可以移动的最小数字,如本例你只能从0拖动到偶数的位置。如当前位置为76:

此时向右拖动时,只能定位到78,80等数字上,单步step为2:

支持小数点处理
有时候我们可能希望滑动控件可以体现小数精度,则可以通过Slider的precision属性设置,precision为1表示进度为小数点后1位,precision为2表示进度为小数点后2位,其余部分四舍五入计算。
如过当前的value值为2.27,但是我们希望在Slider中显示的数字是2.3,则可以设置Slider的precision属性为1。