基本特性
Panel继承自Container对象,其基本特性参考:Container(DCUG)
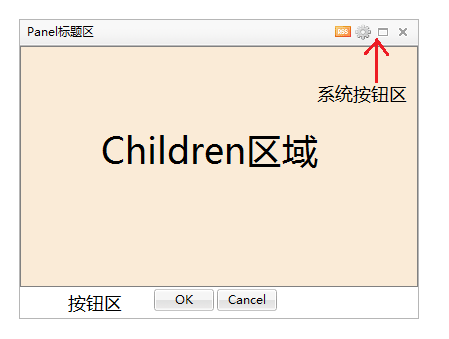
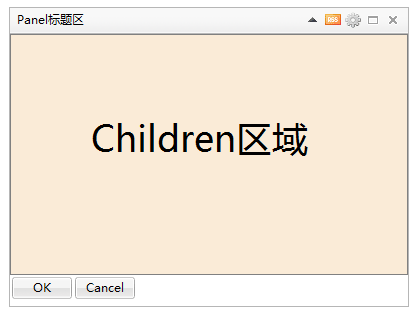
另外Panel默认将容器分为4个区域:

- 标题区
- 系统按钮区
- Children区
- 按钮区
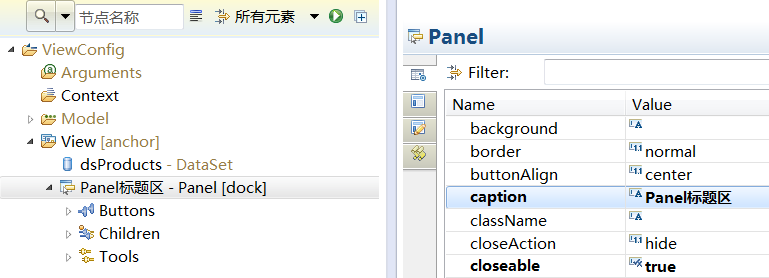
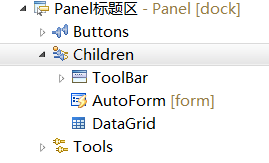
IDE中的节点信息也能看到:

上面视图中,Buttons就是对应为按钮区,Children对应为Children区域,Tools对应为系统按钮区。
标题区和系统按钮区详细说明
caption
另外标题区的文字是通过其catpion属性设置的:

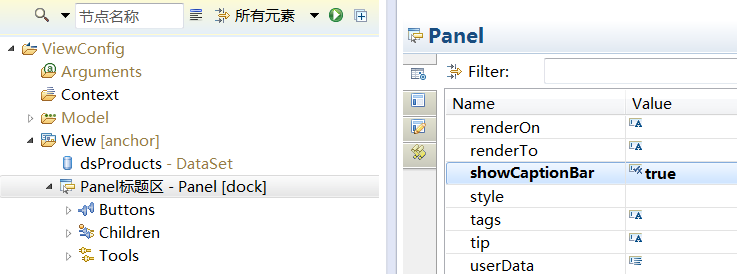
showCaptionBar
Panel控件的标题区可以通过其showCaptionBar设置显示和隐藏,当然如果隐藏后对应的系统按钮区中的按钮也将不可见:

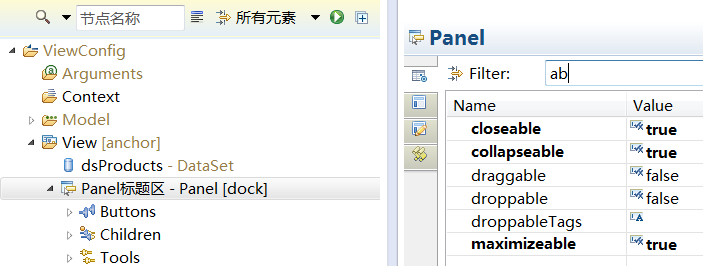
closeable和maximizeable
Panel提供了几个系统默认的系统按钮,就是最大化和关闭Panel的按钮,这几个按钮对应的属性为:closeable和maximizeable:

closeAction
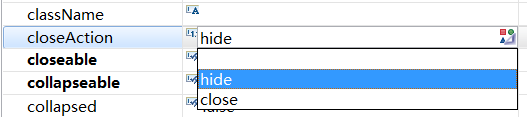
与closeable属性有关的还有closeAction属性:

closeAction属性只要在closeable为true情况下才有意义,它用于设置单击close按钮的时候执行的是Panel的hide操作还是close操作。
maximized
另外与maximizeable属性有关的还有maximized属性,它用来设置Panel初始化的时候默认是否最大化.
![]()
collapseable
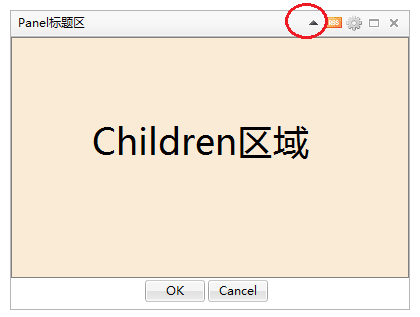
另外还提供了collapseable属性,用以收缩Panel,也有人称它为最小化按钮,如果我们设置collapseable为true后就可以在panel中看到如下图的一个小三角形图标:

如果我们单击这个三角图标,则Panel就自动收缩,收缩后效果:

可以看到三角图标也有所变化。其中箭头的方向表示如果你单击可以向下展开。
Panel还提供了collapsed属性,用以控制初始化时Panel是否自动展开:

Tools
另外我们还注意到Panel设计视图中还提供了Tools节点:

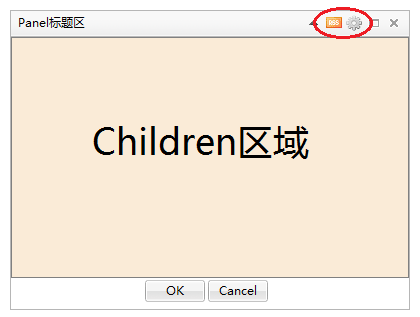
这个节点可以用来在系统按钮区添加默认系统按钮之外的自定义按钮,如下图中的两个中间的图标:

它们就是通过Tools节点定义的系统图标:

Tools节点下允许你添加SimpleIconButton,你可以通过SimpleIconButton定义系统图标。关于SimpleIconButton的详细说明请参考:SimpleIconButton(DCUG)
按钮区详细说明
在Panel的最下方提供了一个按钮区,如果你在Buttons节点下添加按钮的话就会自动出现在Panel的最下方:


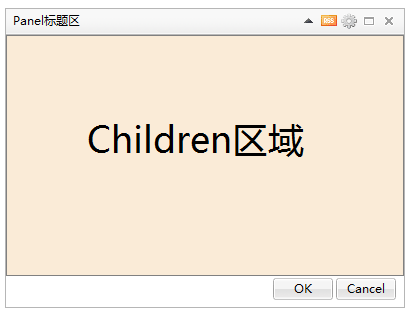
另外Panel中与该区域有关的属性还有:buttonAlign,这个属性控制按钮区按钮所处位置,默认情况下都是上图居中显示的效果,但是你也可以设置为left或right:



Children区详细说明
Panel的Children节点用来添加Panel中要显示的子控件,如下:

这些控件最终都会在Children区域显示:

另外Panel中与Children有关的属性有:
background属性
该属性用来定义Children区域的background属性,如颜色设置:

效果图:

或则图片设置:

效果图:

此处background就是DOM对象的style.background属性
其他特性
border属性
Children的Border可以通过Panel的border设置,有三种选择:

icon和iconClass
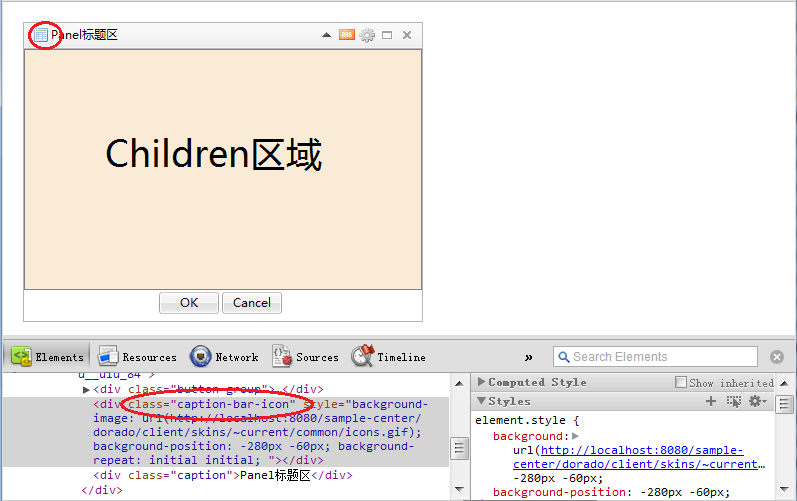
这两个属性是用来设置CaptionBar左侧的系统图标以及css特性,如:


iconClass用于自定义icon的css特性,默认的className为caption-bar-icon:

iconClass的使用方法和技巧与Control的className一样,详情请参考:控件皮肤修改-DIY(DCUG)