基本特性
HtmlContainer继承自Container控件,基本使用方式和技巧请参考:Container(DCUG)
特别属性
content
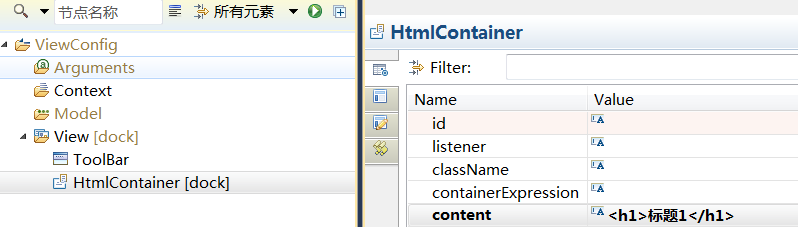
大部分场景下HtmlContainer中的元素都是通过其content属性设定的,content是HtmlContainer为了方便开人人员完全通过HTML脚本定义布局容器中某一块区域的现实内容。

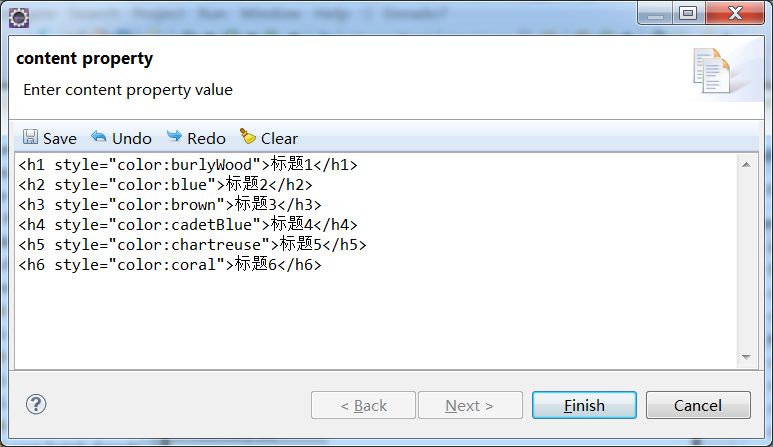
如上我们可以直接在content属性中输入一段HTML代码:
显示效果如下:
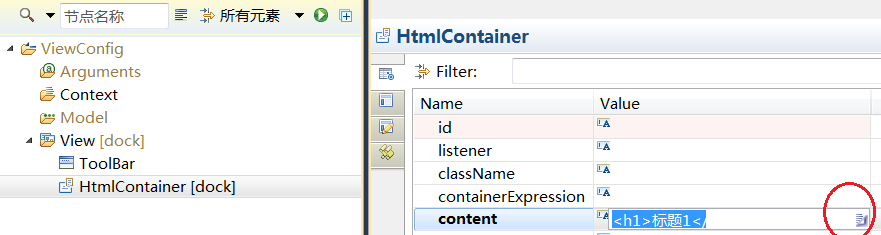
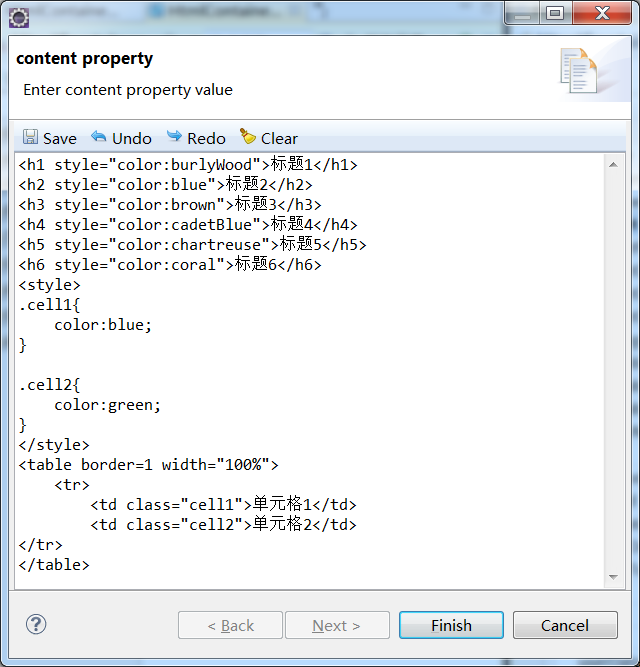
也可以打开content编辑器输入更多的HTML代码,如:



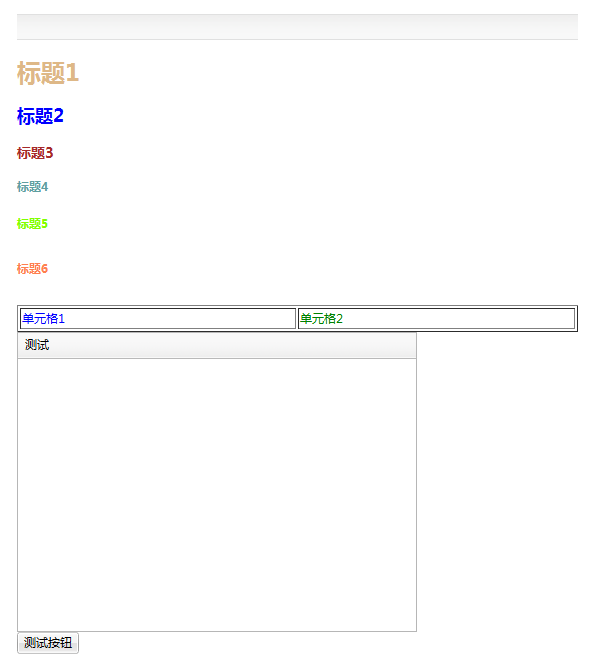
运行效果如下:

包含css的html


这样通过HTML代码我们可以将HtmlContainer具有很大的渲染灵活性。
containerExpression
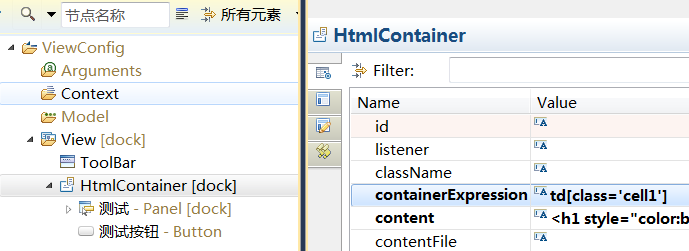
HtmlContainer作为Container的子类,当然就可以在该节点下方添加更多的其它控件:

默认情况下,如果你既定义了content属性,又在Container内部添加了子控件的话,子控件将会处于content信息的后面排列在页面上,如下效果图:

但是如果为了布局的需要,我们也可以将子控件渲染到content中的某一个dom元素下,这个时候我们只要利用containerExpression属性,根据CSS选择器的语法配置好属性,如本例我们希望这些字控件渲染到单元格1中,我们就可以这么配置: