简介
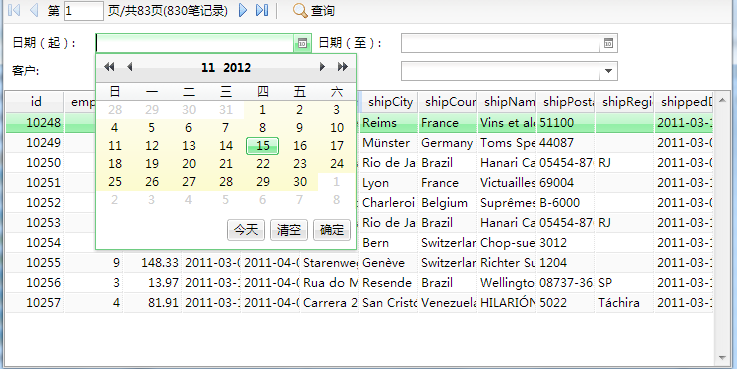
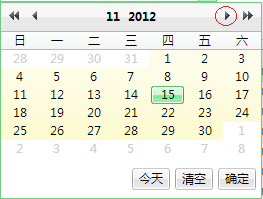
效果如下:

DateDropDown具有一些特殊的操作方式:
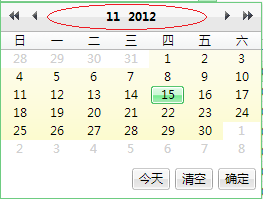
单击下图中DateDropDown上方的红线中的区域:

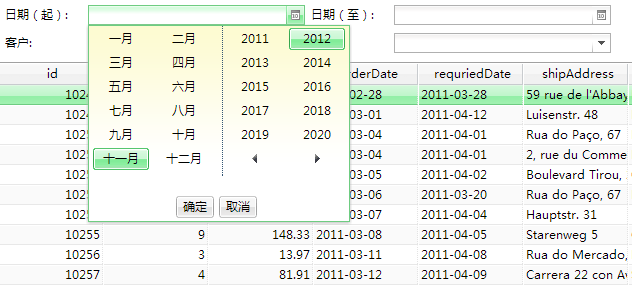
会弹出YearMonthPicker(通过它完成年月的选择):

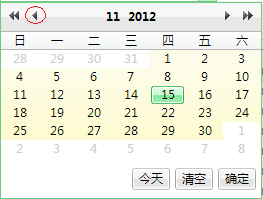
按钮功能列表:
| 图例 | 说明 |
|---|---|
 | 前一年 |
 | 上一个月 |
 | 下一个月 |
 | 后一年 |
| 今天 | 获取浏览器客户端的当日时间作为DropDown的selectedValue |
| 清空 | 清空当前DateDropDown所对应编辑框中的值 |
| 确定 | 根据DateDropDown所选的日期,并这个日期作为DropDown的selectedValue |
大多数情况下并不需要自己创建DateDropDown控件,在Dorado内部会自动创建两个DateDropDown:
| id | 示例图 |
|---|---|
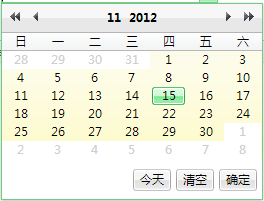
| defaultDateDropDown |  |
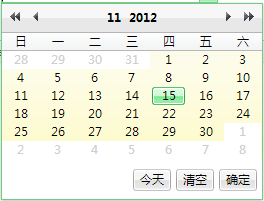
| defaultDateTimeDropDown |  |
通常情况下如果我们要设置某个控件的trigger属性,可以直接在下拉框中选择它们:

另外如果控件所关联的DataType中对应的PropertyDef如果数据类型为Date或DateTime,系统会自动将其trigger设置为defaultDateDropDown或defaultDateTimeDropDown。
因此在大多数情况下我们只要设定PropertyDef的数据类型为Date或DateTime即可。
详细属性说明
DateDropDown与ListDropDown有一些类似的特性,如:autoOpen, assignmentMap, buttonVisible,因此其基本属性请参考:ListDropDown(DCUG)
下面我们将只针对其特有的一些属性加以说明
showTimeSpinner
是否显示TimeSpinner。默认为false,就是不显示TimeSpinner:

如果设置为true,就能在DateDropDown中看到TimeSpinner,便于用户输入时间信息:
