基本特性
Container继承Control控件,其基本特性请参考:Control(DCUG)
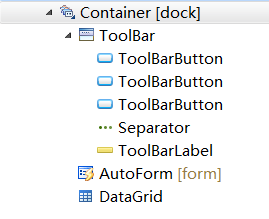
另外Container是一个容器控件,作为容器型的控件,我们可以在内部加入多个子控件:

控件之间的布局关系由Container本身的Layout特性决定。
IDE设计视图:

我们都知道Dorado的View支持各种布局,如DockLayout, AnchorLayout等等。
如果我们在一个局部区域加入Container,并且进一步在Container中加入子控件,并设置Container内部的布局设置,这样我们就可以完成一个更为复杂的布局处理。
滚动栏特性
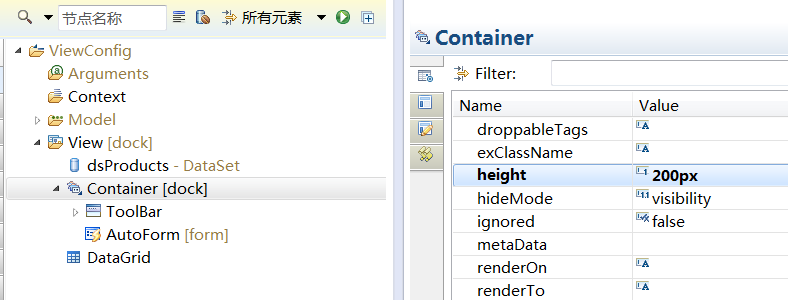
前面我们说过Container是一个容器控件,可以在内部添加很多的子控件,当我们指定Conatiner的高度和宽度时(如下图我们指定Container的高度为200):

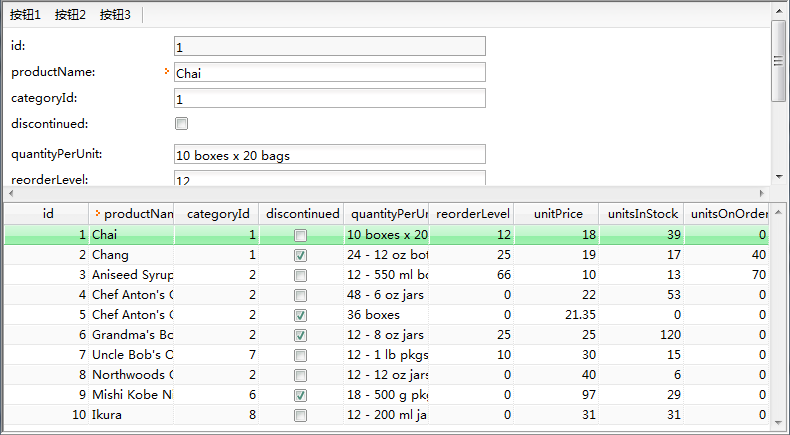
这个时候如果内部子控件累计后的高度或宽度超过Container自身的高宽,就可以出现滚动栏:

上图的表单高度超过容器200像素后就自动出现滚动栏。
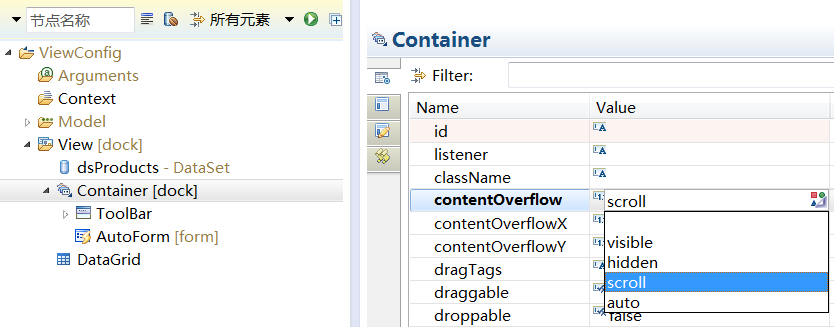
为此Container控件提供了contentOverflow属性,我们只要将该属性设置为scroll就可以实现上述的滚动栏效果:

该值默认为auto,可选值为visible, hidden, scroll, auto。
该值的含义与CSS中overflow的属性的意义相同,在实现上也仅仅是把这个值添加到内容容器上。
参考文章:http://www.w3school.com.cn/css/pr_pos_overflow.asp
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
另外,为了更精确的控制页面布局和展现效果,Container还提供了与滚动栏相关的contentOverflowX与contentOverflowY的值,分别表示容器控件中的内容在水平或垂直方向上超出了以后的处理方法。可选值与contentOverflow一样。