基本说明
AbstractButton是按钮的抽象类,Button, SimpleButton和SimpleIconButton以及Desktop中的TaskButton等控件均继承AbstractButton控件。
AbstractButton自身也是继承自Control控件的一个子类,因此它具有Control控件的基本特性,详情请参考:Control(DCUG)
详细特性
支持禁用设定
提供disabled属性,如果将这个属性的值设置为true,按钮就会处于禁用状态,有一个非常明显的灰化效果,且同时无法通过鼠标单击触发该按钮的默认动作:
![]()
支持toggleable特性
一般的按钮单击时按钮会有一个被击中的特殊CSS特性,并且单击结束后按钮的CSS风格会恢复原先默认的状态。
toggleable设置为true表示按钮单击后,即使单击结束,按钮是否继续处于按下的状态,如图:

上图中新增和删除按钮就处于按下状态,对处于按下状态的按钮,如果再次单击就会恢复原样。
提供toggled状态控制
我们可以通过toggled属性获知按钮是否处于按下状态:
var toggled = button.get("toggled");//返回的是boolean类型的值
当然你也可以通过JS动态调整按钮的toggled状态:
button.set("toggled", true);//只有Button的toggleable为true情况下,动态设置toggled才有效
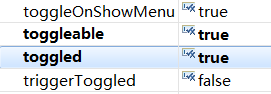
另外在创建Button对象的时候也可以通过这个属性设置其默认值,如我们可以在IDE中对toggleable为true的按钮,直接设置它的toggled为true:

支持菜单绑定
多有继承AbstractButton的按钮控件都支持菜单绑定,绑定菜单后的按钮形态有所不同(注意下图中操作按钮的右侧):

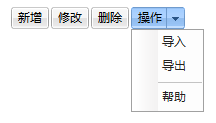
单击操作按钮的右侧小三角图标,就会显示绑定的菜单对象:

按钮绑定菜单的办法:
var menu = view.id("menuOp");
button.set("menu", menu);//将menu控件关联到button的menu属性上
当然大部分情况下我们不需要通过JS来绑定菜单,更多的情况下是在IDE中设定menu属性:

toggleOnShowMenu属性
待补充...