在实际项目中当Dorado 默认icons无法满足图标需求时用户可通过自行引入第三方icons库,进行更加丰富化icons。
在线定制图标
在Dorado中的配置(阿里妈妈图标库为例)
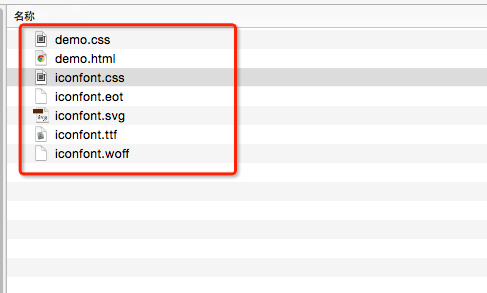
解压文件

拆分iconfont文件
将iconfont文件拆分为iconfont.css和iconfont-face.css文件
iconfont.css内容如下:
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}
.icon-jiaoyi:before {
content: "\e76a";
}
iconfont-face.css内容如下:
/* FONT PATH
* -------------------------- */
@font-face {
font-family: 'iconfont';
src: url('iconfont.eot'); /* IE9*/
src: url('iconfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('iconfont.woff') format('woff'), /* chrome、firefox */
url('iconfont.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/
url('iconfont.svg#iconfont') format('svg'); /* iOS 4.1- */
font-weight: normal;
font-style: normal;
}
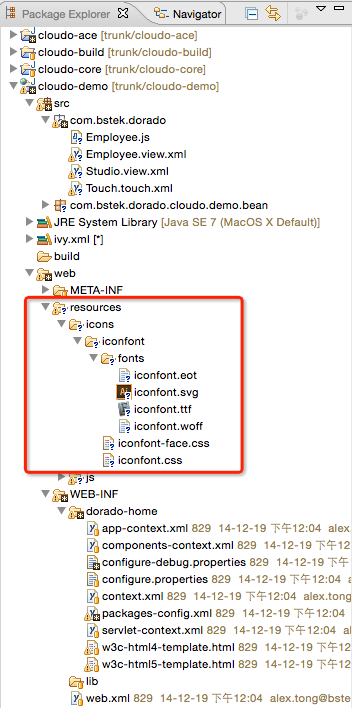
其他四个iconfont.svg、iconfont.eot、iconfont.ttf、iconfont.woff 移入当前目录下的fonts子目录下
并将资源文件Copy进项目资源目录下(本例中的最终结构如下)

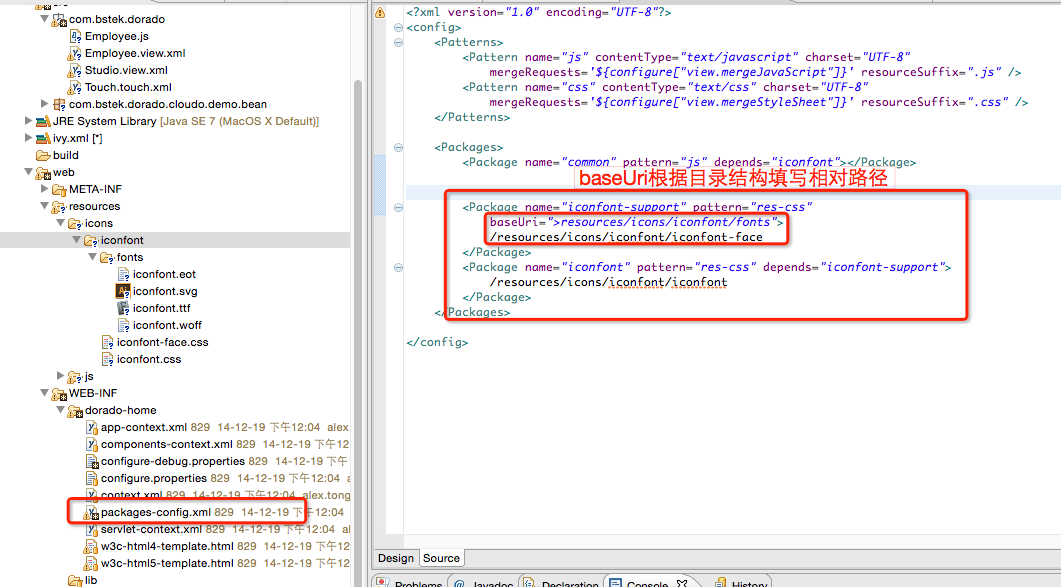
配置packages-config.xml
具体目录为:${project-home}/web/WEB-INF/dorado-home/packages-config.xml

注意:
<Package name="iconfont-support" pattern="res-css"
baseUri=">resources/icons/iconfont/fonts">
<!-- baseUri按照目录结构填写相对路径 -->
/resources/icons/iconfont/iconfont-face
</Package>
<Package name="iconfont" pattern="res-css" depends="iconfont-support">
/resources/icons/iconfont/iconfont
</Package>
恭喜您已成功配置资源文件!
如何使用
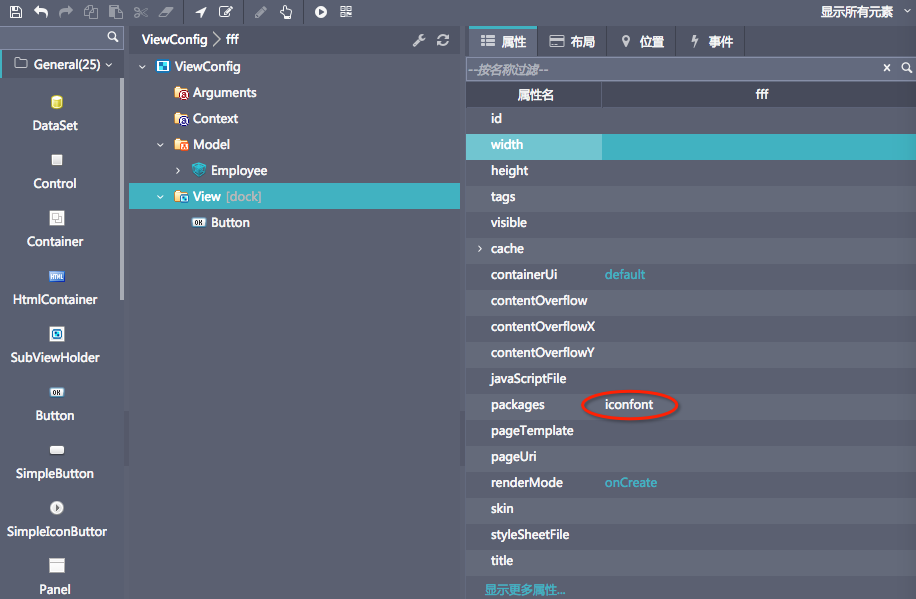
view的packages属性中填入 package name (如下图)

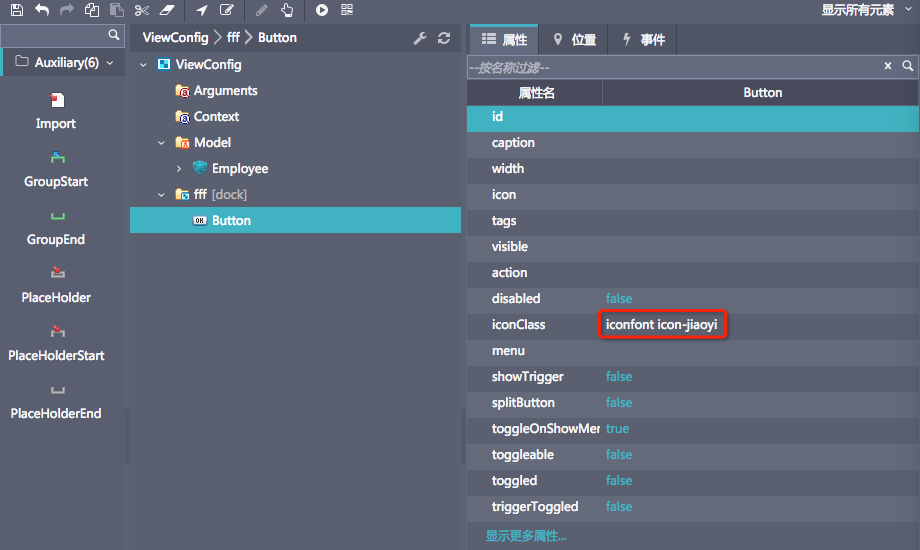
为Dorado Button添加自定义的图标
在Button的 iconClass属性中填入:iconfont icon-jiaoyi
注意:iconfont 也是必须填入的(具体的大家懂得,这里不解释)

效果: