这一节将使用com.bstek.dorado.sample.standardlesson.entity包的实体对象SlEmployee,在SlEmployee实体对象的定义中通过一对多关系定义了与SlMessage对象的关系,它们构成了一个立体的数据模型。本节将通过这个立体数据模型开发主从表功能。
...
/**
* sl_employee:
*/
@Entity
@Table(name = "sl_employee")
public class SlEmployee implements Serializable {
private static final long serialVersionUID = 1L;
...
/**
* sl_message:
*/
@Transient
private List<SlMessage> slMessageSet;
public List<SlMessage> getSlMessageSet() {
return slMessageSet;
}
public void setSlMessageSet(List<SlMessage> slMessageSet) {
this.slMessageSet = slMessageSet;
}
...
}
步骤1:在com.bstek.dorado.sample.standardlesson.middle.person目录下新建View,将View命名为MyMessage.view.xml。
步骤2:新建并配置DataType
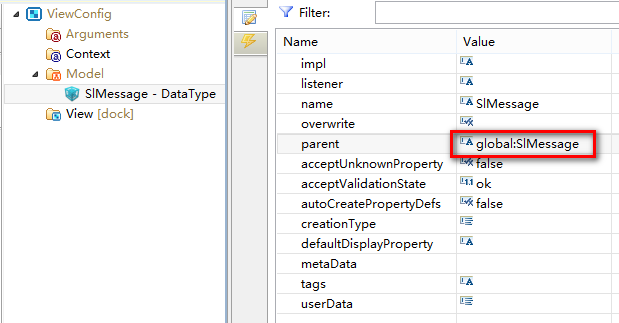
在【ViewConfig】节点下的【Model】节点下添加一个DataType,设定DataType的属性如下:
属性 | 值 | 说明 |
|---|---|---|
| name | SlMessage | DataType的名称 |
设定此DataType的parent属性为models目录中Common.model.xml中配置的SlMessage,使之继承公共DataType:

在当前DataType下新增4个PropertyDef,propertyDef1~propertyDef4,分别设置propertyDef的属性如下:
PropertyDef | name | label |
|---|---|---|
| propertyDef1 | receiver | 接收者 |
| propertyDef2 | receiverMail | 接收邮箱 |
| propertyDef3 | sendDate | 发送日期 |
| propertyDef4 | content | 内容 |
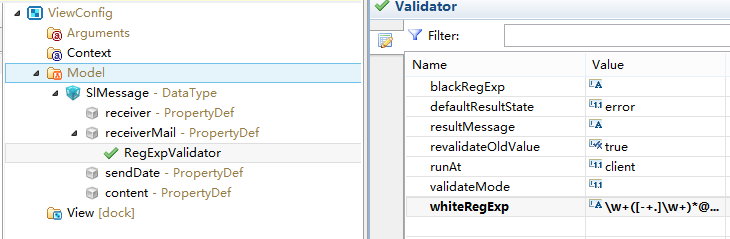
接下来选中receiverMail这个propertyDef,为其添加一个RegExpValidator正则表达验证器,用于验证输入的邮箱地址格式是否正确,设置验证器属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| whiteRegExp | \w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)* | 白表达式。即用于描述怎样的数值是合法值的表达式。 |
设置完毕后如下图所示:

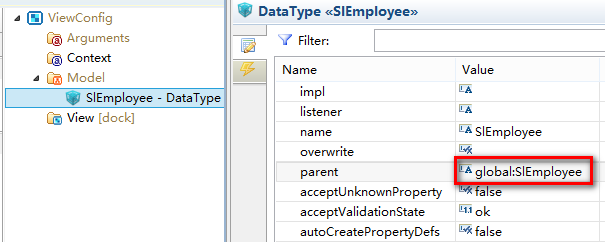
在【Model】节点下再添加一个DataType,设定DataType的属性如下:
属性 | 值 | 说明 |
|---|---|---|
| name | SlEmployee | DataType的名称 |
设定此DataType的parent属性为models目录中Common.model.xml中配置的SlEmployee,使之继承公共DataType:

在当前DataType下新增6个PropertyDef,propertyDef1~propertyDef6,一个Refernece分别设置属性如下:
PropertyDef | name | label |
|---|---|---|
| propertyDef1 | employeeId | 员工Id |
| propertyDef2 | employeeCode | 员工编号 |
| propertyDef3 | employeeName | 姓名 |
| propertyDef4 | 电子邮件 | |
| propertyDef5 | phone | 座机 |
| propertyDef6 | mobile | 移动电话 |
| reference1 | slMessageSet |
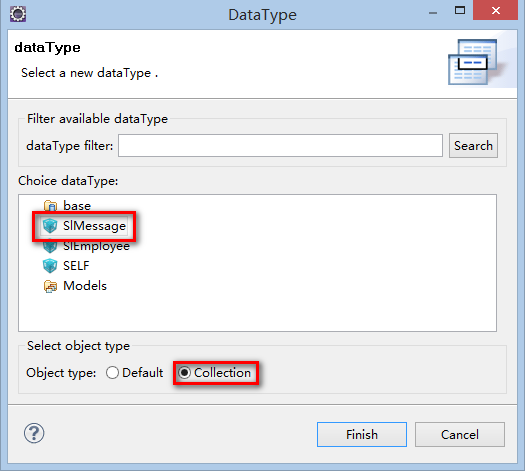
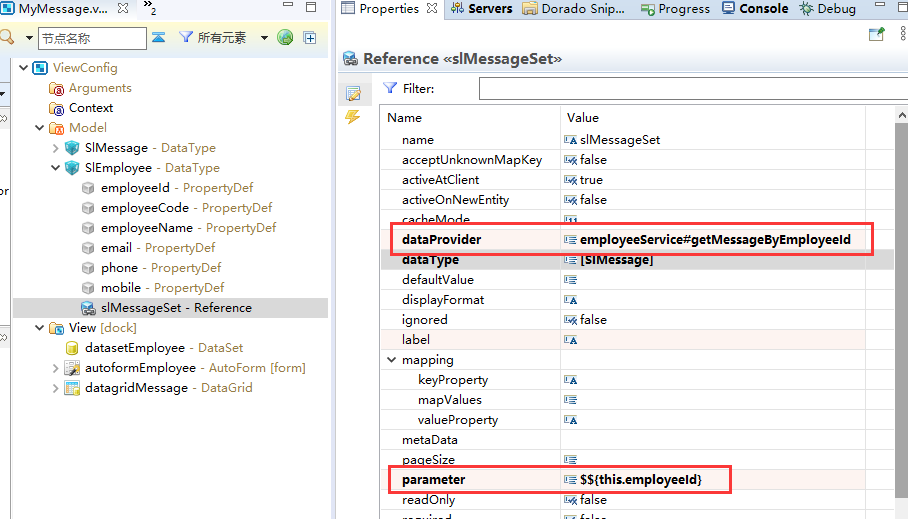
接下来选中slMessageSet这个propertyDef,设置其dataType属性,点击dataType右侧小按钮:

在向导中选择本View中私有Model中的SlMessage,同时由于是一对多关系,【object Type】选中Collection,如下图所示:

在设置dataProvider和parameter属性如下
| 属性 | 值 | 说明 |
|---|---|---|
| dataProvider | [SlMessage] | DataType的名称 |
| parameter | $${this.employeeId} | 取员工的employeeId |

步骤3:新建并配置DataSet
在【ViewConfig】节点下的【View】节点下添加一个DataSet控件,设定DataSet的属性如下:
属性 | 值 | 说明 |
|---|---|---|
| id | datasetEmployee | 控件的Id |
| dataType | [SlEmployee] | DataSet的数据类型 |
| dataProvider | employeeService#getEmployeeByUserName | 由employeeService这个bean中的getEmployeeByUserName方法为DataSet提供数据加载服务 |
| parameter | ${session.getAttribute('user').userName} | 装载数据时使用的参数,及传递给数据提供器的参数。 |
步骤4:新建并配置AutoForm
接下来新建一个AutoForm用于展示用户信息,在视图中添加AutoForm控件,设定AutoForm的属性如下:
属性 | 值 | 说明 |
|---|---|---|
| id | autoformEmployee | 控件的Id |
| dataSet | datasetEmployee | AutoForm绑定的数据集 |
| width | 600 | AutoForm的宽度 |
| labelSeparator | : | AutoForm Element中标签和输入框间的分隔符 |
| readOnly | true | AutoForm数据编辑状态为只读 |
【鼠标右键】点击autoformEmployeee控件,在弹出菜单中选择【Generate AutoForm Elements】,生成相关字段,调整显示顺序和多余的AutoForm Element,最终结果如下图:

步骤5:新建并配置DataGrid
在视图中,点击【View】节点,添加DataGrid控件,并设定控件属性如下:
属性 | 值 | 说明 |
|---|---|---|
| id | datagridMessage | 控件的Id |
| dataSet | datasetEmployee | 通过dataSet属性告知DataGrid绑定是哪些数据,以便在DataGrid中展示和处理。 |
| dataPath | #.slMessageSet | 表示当前用户下的消息集合 |
| height | 400 | DataGrid控件的高度 |
【鼠标右键】点击datagridMessage控件,在弹出菜单中选择【Generate DataColumns】,生成相关字段,调整字段显示顺序并删除不需要的字段后,如图所示:

设置datagridMessage的DataColumn的属性如下:
| DataColumn | width | editorType | 说明 |
|---|---|---|---|
| receiver | 100 | 列宽度 | |
| receiverMail | 150 | 列宽度 | |
| sendDate | 100 | 列宽度 | |
| content | TextArea |
到目前为止,View部分控件属性设置完毕,接下来开始准备后台服务部分。