Menu控件是dorado中用于定义菜单的控件,dorado中的菜单可以有多种使用方法,常见的有:
- 绑定到ToolBar上
- 绑定到按钮上
- 系统右键菜单
ToolBar的使用
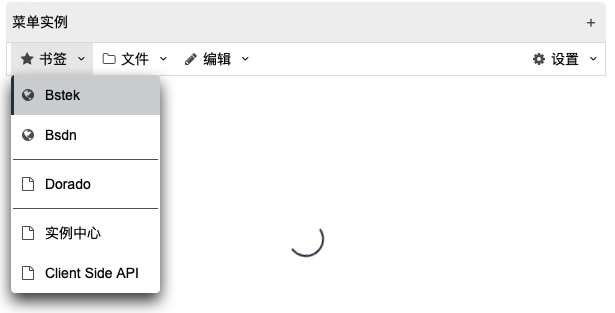
大多数场景下菜单都定义在ToolBar上,例如示例中心提供的范例:

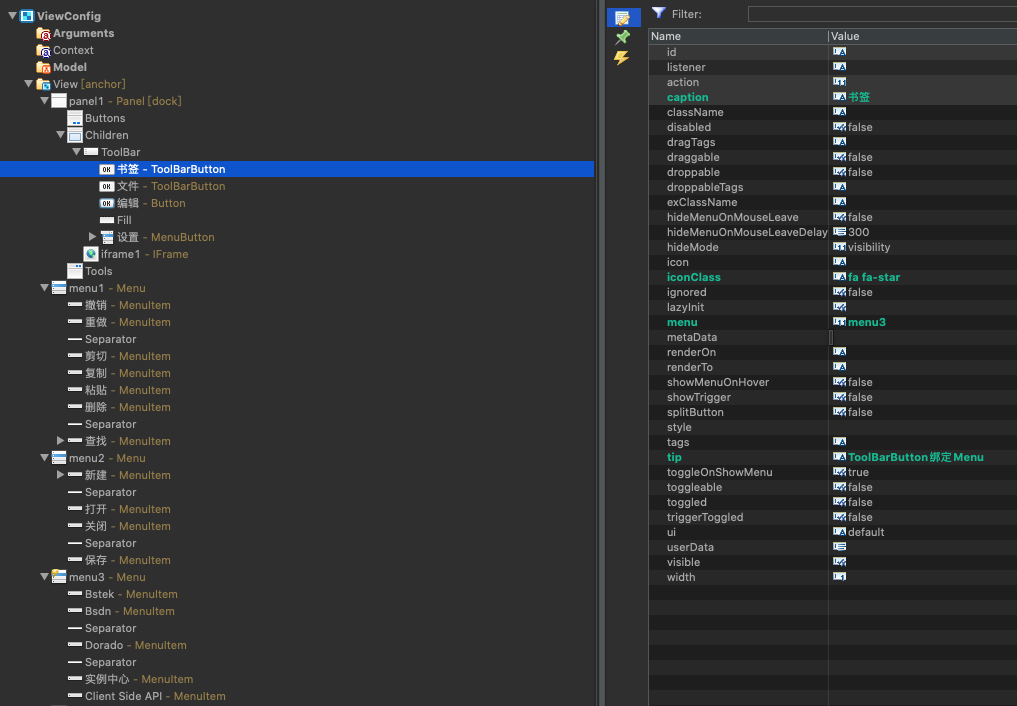
ToolBar上的菜单,通常我们只需要在IDE设计器中先定义一个Menu控件,之后只要设置Button的menu属性绑定一个menu控件就可以。如下图中书签按钮的menu属性绑定了menu3:

如果您希望定义菜单选中时要执行的逻辑,则只要在MenuItem的onClick事件中定义代码即可,示例代码:
dorado.MessageBox.alert('单击选中菜单项:'+self.get("caption"));
按钮菜单
我们也可以在按钮上绑定一个Menu控件,显示效果如图:

定义的方法和前面ToolBar上菜单的绑定方法一致,在Button的menu属性上绑定一个Menu控件就可以。
右键菜单
右键菜单也是很多页面常用的使用方式,效果图如下:

在dorado中实现右键菜单的方式也非常简单,首先还是和前面一样,先定义好一个Menu控件,之后在我们希望右键单击显示菜单的控件对象或Dom对象上面实现它的onContextMenu事件,参考代码:
menu1.show({
position : {
left : arg.event.pageX,
top : arg.event.pageY
}
});
我们用Menu对象的show方法就可以显示一个菜单,显示时可以通过position属性指定菜单的显示位置,上面代码是通过获取鼠标单击事件的坐标确定menu的显示位置。