本文主要介绍Dorado7标准版中的相关控件,其他Add-On中的控件将另外提供文档加以说明。
共70个控件(不包括子控件),2个工具类,2个抽象类
写在前面
关于JSDOC
JSDOC也就是通常我们说的dorado控件库的Client-API。
获取的办法有:
直接查看在线jsdoc: http://dorado.bstek.com/jsdoc
JSDOC查看注意事项
Properties与Attributes的差别

Attributes中的内容为控件的虚拟属性,获取值或设置值要通过get/set方法实现,如:
var disabled = button.get("disabled");//获取disabled状态
button.set("caption", "保存");//自定义标题
但是Properties中的属性却可以直接访问,如:
var focusable = button.focusable;//用于指示该种控件是否支持获得控制焦点。
关于JS代码和CSS文件
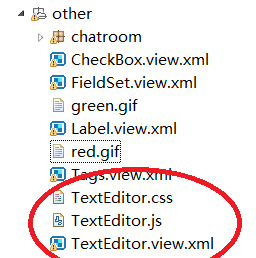
在控件详解中大部分相关的JS代码都是采用Dorado7.1的Javascript Controller技术定义和声明控件的事件代码的,因此请稍微了解一下 Javascript Controller (http://www.bsdn.org/projects/dorado7/article/Dorado-7.1-Whats-New#subject) 技术。相关的JS代码一般我们都是定义在一个与View同名同目录的JS文件中,如下图:

默认情况下View会自动装载同目录同名的JS文件,与此类似的还有css资源文件。
如果你不知道怎么使用,也可以将事件直接定义到View中,直接使用就可以,或者也可以利用一个专门的addon项目:Dorado7 JavaScript 抽取工具(http://www.bsdn.org/projects/js-controller-extractor) 将JS抽取出来。
操作的办法是右键单击View文件,并单击抽取Java Script菜单项:

关于控件通用特性
关于控件的以下一些特性由于有相当的一致性,因此就不在每个控件中单独描述了,请专门阅读: