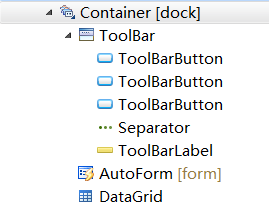
Container具有包含其它控件的作用,是一个容器控件。如下图所示的IDE设计视图:

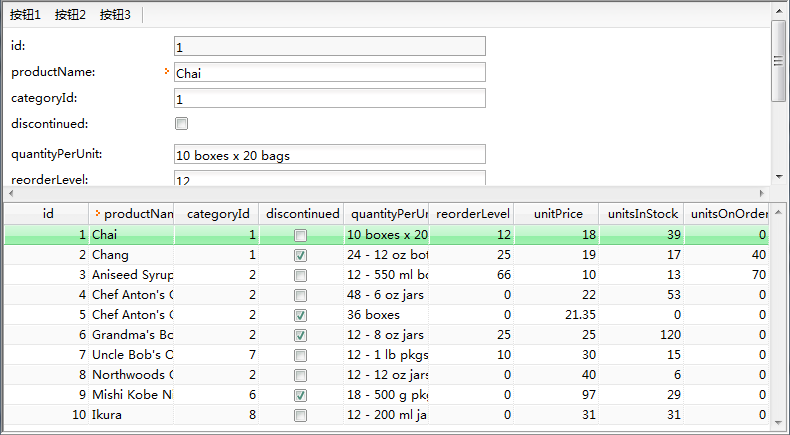
界面展现效果:

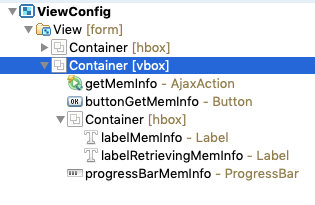
容器控件可以嵌套,如下的设计图:

在一个Container下包含另一个Container。
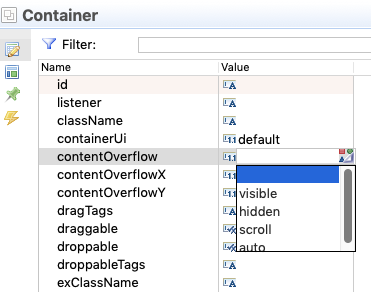
另外容器中如果包含的控件较多,最终导致内容溢出时,可以通过contentOverflow设置溢出的处理办法:

该值默认为auto,可选值为visible, hidden, scroll, auto。
该值的含义与CSS中overflow的属性的意义相同,在实现上也仅仅是把这个值添加到内容容器上。
CSS的说明如下:
| 值 | 描述 |
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |