方法1:javaScriptFile和styleSheetFile
对于一个dorado的view,如果我们希望引入外部第三方的js库以及对应css等资源文件我们可以通过View提供的以下两个属性引入:

例如在sample-center的view中:

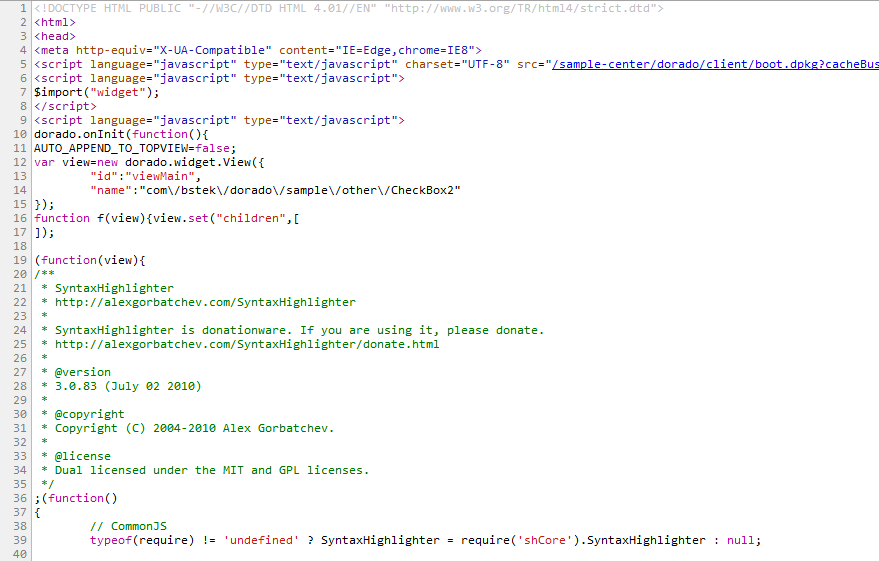
通过如上方式引入一个js,页面打开后我们可以在源码出看到这个js以及被直接合并到页面中:

如果需要引入多个js,逗号分隔就可以:
<Property name="javaScriptFile">/libraries/syntax-highlighter/shBrushCss.js,/libraries/syntax-highlighter/shBrushJava.js,/libraries/syntax-highlighter/shBrushJScript.js,/libraries/syntax-highlighter/shBrushXml.js</Property>
当然资源文件也可以放在src下,配置范例如下:

方法2:packages-config.xml
上面通过View提供的javaScriptFile和styleSheetFile属性可以引入第三方的资源文件和js库,但是还考虑到可能存在如下的情况:
多个View需要引入相同的js和css配置文件,并且这些js和css文件并不止一个,如果按照上面的方式配置就会比较罗嗦。
下面我们就引入packages-config.xml配置方式,在每一个项目的dorado-home文件夹下都有packages-config.xml配置文件。
该文件主要用于系统资源文件的打包处理。下面以sample-center为例简单介绍packages-config.xml的基本使用方式。
packages-config.xml的默认代码:
<?xml version="1.0" encoding="UTF-8"?>
<config>
<Patterns>
<Pattern name="js" contentType="text/javascript" charset="UTF-8" mergeRequests='${configure["view.mergeJavaScript"]}' resourceSuffix=".js" />
<Pattern name="css" contentType="text/css" charset="UTF-8" mergeRequests='${configure["view.mergeStyleSheet"]}' resourceSuffix=".css" />
</Patterns>
<Packages>
<Package name="common" pattern="js"></Package>
</Packages>
</config>
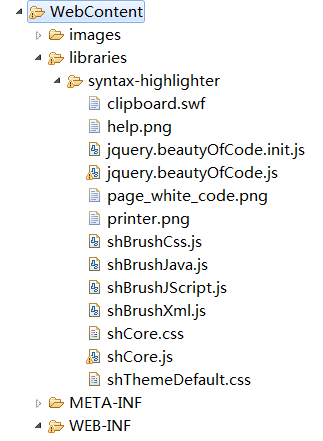
如sample-center中我们在web的根目录中添加了如下的syntax-highlighter资源目录,把相关的js和css都复制于此。

接下来我们可以在packages-config.xml中做出如下的配置:
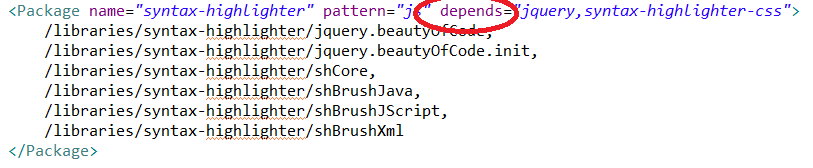
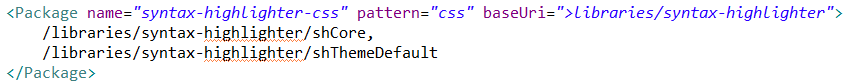
<Packages> <Package name="common" pattern="js"></Package> <Package name="syntax-highlighter-css" pattern="css" baseUri=">libraries/syntax-highlighter"> /libraries/syntax-highlighter/shCore, /libraries/syntax-highlighter/shThemeDefault </Package> <Package name="syntax-highlighter" pattern="js" depends="jquery,syntax-highlighter-css"> /libraries/syntax-highlighter/jquery.beautyOfCode, /libraries/syntax-highlighter/jquery.beautyOfCode.init, /libraries/syntax-highlighter/shCore, /libraries/syntax-highlighter/shBrushJava, /libraries/syntax-highlighter/shBrushJScript, /libraries/syntax-highlighter/shBrushXml </Package> </Packages>
xml代码中添加了两个package(名称为syntax-highlighter和syntax-highlighter-css),其pattern用于定义资源的类型,分别为js和css。
我们先看view如何引用其中的资源:
![]()
view提供了packages属性,用于引入packages-cinfig.xml中配置的资源包,如果有多个资源包,逗号分隔:
![]()
通过view的packages属性我们就可以方便的引入一组js或css文件。
depends
在sample-center范例工程中,我们注意到ViewSource.view.xml中只引入了syntax-highlighter一个package:

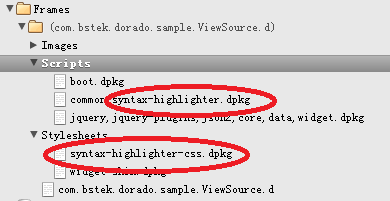
但是最终运行的时候,我们通过chorme的元素审查功能可以看到相关的syntax-highlighter-css包中的资源也被下载:

这就是package节点中depends属性的含义了。

注意其中name为syntax-highlighter的package中定义了depends,表示这个package依赖jquery和syntax-highlighter-css两个package,其中jquery是dorado核心包默认提供的,直接使用就可以。
这样当一个View通过packages属性引入一个资源包的时候,会根据depends设定自动加载依赖的资源包。
baseUri
再来解释一下syntax-highlighter-css属性中baseUri的含义,package内部定义的资源默认采用Resource机制加载,如果我们定义了baseUri就表示从一个相对的web应用的资源目录的根路径。

其中baseUri中的">"符号表示从web应用的根目录开始计算。
当然了,package中资源的加载也支持其他的方式,例如你可以将这些资源放置在src下,如:

那么packages-config.xml的配置就可以调整为:

在对应资源的前面添加classpath:标识。
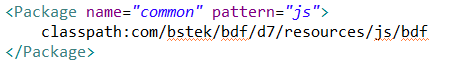
common
对于一些你希望在所有View中都加载的js资源,你可以通过名称为common的package定义,如:

这样View中的packages即使不定义,dorado的资源管理机制也会自动的将配置中的js资源加载到所有的view中。
同样的你也可以在common中利用depends或baseUri属性引入更多第三方的js和css资源,一个范例参考一下:
![]()
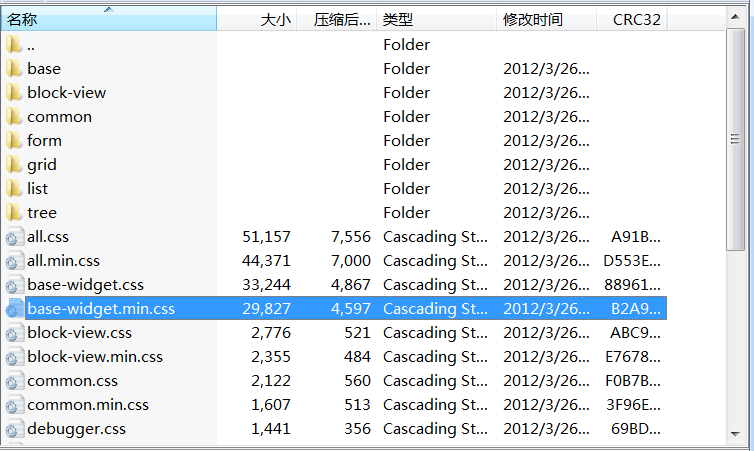
min压缩
另外,如果你希望支持资源包压缩功能,从而减轻网络资源下载的数据量,则需要将相关的css和js利用第三方的工具包(例如:YUI Compressor)做好min.css或min.js文件,并放在对应的资源文件夹下,如:


这样一旦我们采用production运行模式(参考<<基础教程>>的运行模式)的时候,资源下载管理器会自动寻找对应的min类型的文件下载,只有在找不到的前提下才选用未做min处理的资源文件下载。
方法3:$load()
参考代码:
$load("http://map.qq.com/api/js?v=2.exp",{
type:"js",
callback:function(){
console.log("加载成功");
}
})
方法4:用JSP或Velocity等页面模板
你可以用JSP或Velocity等页面模板技术,这样引用资源在页面模板中定义就可以
参考范例:
http://bsdn.org/projects/dorado7/deploy/sample-center/com.bstek.dorado.sample.Main.d#40354
