步骤1:在com.bstek.dorado.sample.standardlesson.junior目录下新建View,将View命名为Login.view.xml。
步骤2:新建并配置Dialog控件
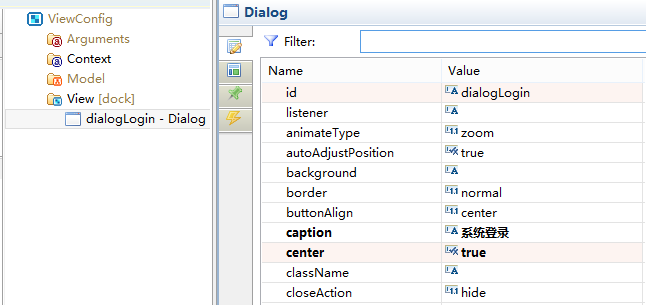
在【ViewConfig】节点下的【View】节点下添加一个Dialog控件,设定Dialog的属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| id | dialogLogin | 控件的id |
| caption | 系统登录 | Dialog控件的标题 |
| width | 450 | Dialog控件的宽度 |
| height | 200 | Dialog控件的高度 |
| closeable | false | Dialog控件是否显示关闭按钮 |
| visible | true | Dialog控件直接显示 |
| e | false | Dialog控件是否可以改变尺寸 |
如下图所示:

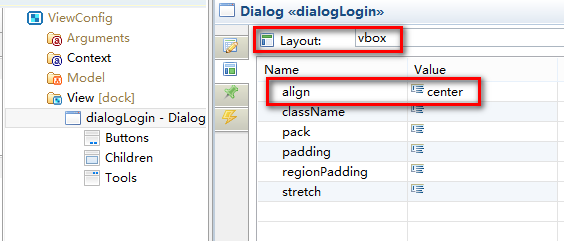
接下来需要调整Dialog控件的布局,让其子控件全部都纵向显示,鼠标选中dialogLogin控件,在右侧工作区中切换到第二个标签页即layout工作区,设置属性如下
| 属性 | 值 | 说明 |
|---|---|---|
| Layout | vbox | 布局设置为纵向布局 |
| align | center | 容器控件中子控件对齐方式采取居中 |
最后如下图所示:

步骤3:新建并配置Label
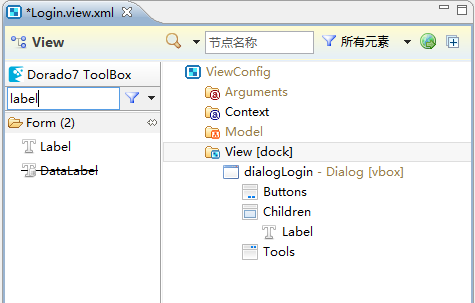
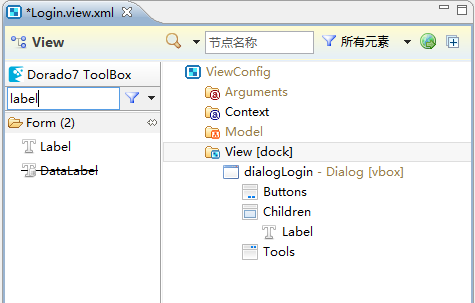
新建一个Label作为提示信息,展开Dialog控件,在【Children】节点下添加Label控件,如下图所示:

设置Label控件的属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| text | Dorado7实战必修课“企业通讯录”初级教程 | 标签控件显示的文本 |
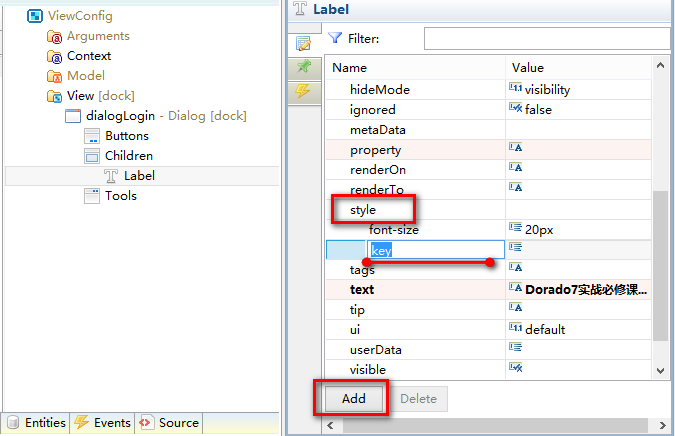
为了让标签显示的更美观些,我们需要调整Label的css样式,找到控件的【style】属性,点击下方的【Add】按钮,给控件增加样式属性,并输入属性值,如下图所示:

【style】属性设置如下
| 属性 | 值 | 说明 |
|---|---|---|
| font-size | 20px | 字体大小 |
| text-align | center | 字体居中 |
接下来我们需要设置标签的内边距,让其周围空出距离,显得更美观些,鼠标选中label控件,在右侧工作区中切换到第三个标签页即layoutConstraint工作区,设置padding属性为10,如下图所示:

步骤4:新建并配置AutoForm
我们需要新建一个AutoForm以供用户输入用户名密码,展开Dialog控件,在【Children】节点下添加AutoForm控件,如下图所示:

设置AutoForm控件属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| id | autoformLogin | 控件的Id |
| cols | * | 表单布局采取单列布局 |
| createPrivateDataSet | true | 是否要在AutoForm没有实际绑定DataSet时自动创建一个私有的DataSet用于管理表单数据。 |
| labelSeparator | : | AutoForm Element中标签和输入框间的分隔符 |
| width | 250 | 表单控件的宽度 |
鼠标选中autoformLogin控件,在左侧的【Dorado7 ToolBox】工作区的【AutoForm】分类中双击【AutoFormElement】将表单元素加入autoformLogin控件中,新建2个AutoForm Element,分别设置其属性为:
AutoForm Element | name | label |
|---|---|---|
| AutoForm Element1 | username | 用户名 |
| AutoForm Element2 | password | 密码 |
最终如下图所示:

由于安全原因,我们需要将【password】输入框类型修改为密码域,鼠标选中【password】,修改其属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| editorType | PasswordEditor | 表单项输入框类型 |
步骤5:新建并配置Button
鼠标选中【dialogLogin】控件下的【Buttons】节点,在此节点下添加2个Button控件,分别设置控件属性如下:
Button1
| 属性 | 值 | 说明 |
|---|---|---|
| id | buttonLogin | 控件的Id |
| caption | 登录 | Button控件显示的名称 |
| icon | url(>skin>common/icons.gif) -100px -20px | Button控件显示的图标 |
Button2
| 属性 | 值 | 说明 |
|---|---|---|
| id | buttonCancel | 控件的Id |
| caption | 重置 | Button控件显示的名称 |
| icon | url(>skin>common/icons.gif) -40px -0px | Button控件显示的图标 |
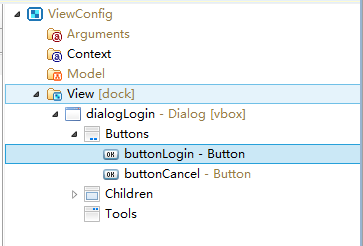
最终显示如下图所示:

步骤6:新建并配置AjaxAction
我们需要添加一个AjaxAction用以前后台交互,验证用户名密码是否正确,决定是否允许当前用户登录,在【ViewConfig】节点下的【Vierw】节点下添加一个AjaxAction,配置控件属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| id | ajaxactionLogin | 控件的Id |
| service | loginService#doLogin | 用于调用后台服务,login为注册到beanFactory中的beanId,doLogin为方法名 |
接下来我们需要为ajaxactionLogin绑定相关事件:
- 在Action控件执行以前需要将用户输入的用户名、密码作为参数传递到后台
- 在Action控件执行成功以后需要跳转到主页,如果用户名密码有误则需要提示用户
因此我们需要为ajaxactionLogin绑定【beforeExecute】和【onSuccess】这2个事件。
给ajaxactionLogin绑定beforeExecute事件,切换到Client Events事件列表,在onClick事件上增加autoformLogin参数,如下图所示:

在beforeExecute事件编辑区中输入如下代码:
//获取表单绑定的实体对象
var entity = autoformLogin.get("entity");
//获取用户名
var username = entity.get("username");
//获取密码
var password = entity.get("password");
//判断是否输入用户名密码,是则将对象作为参数传递到后台,否则提示用户
if(username && password){
self.set("parameter",entity);
}else{
dorado.MessageBox.alert("用户名密码不允许为空");
arg.processDefault=false;
}
鼠标移动到左侧Client Events事件列表,双击onSuccess事件,在onSuccess事件编辑区中输入如下代码:
//获取返回值
var result = self.get("returnValue");
//如果用户名密码正确,则跳转到返回值中的url
if(result.result){
location.href = result.url;
}else{
//否则弹出返回值中的异常消息提示
dorado.MessageBox.alert(result.errormsg,{title:"提示",icon:"WARNING"});
}
步骤7:为Button绑定Action和事件
点击【buttonLogin】按钮时需要执行Action操作。
设置buttonLogin控件的action属性为ajaxactionLogin,如下图所示:

点击【buttonCancel】按钮需要清空输入的用户名和密码。
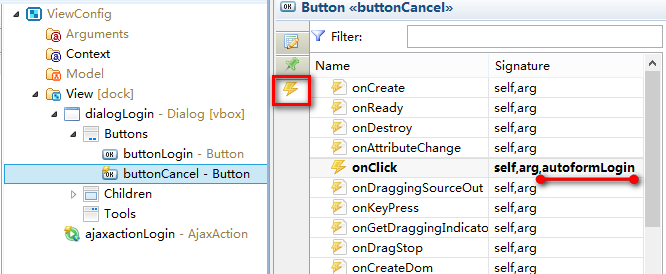
鼠标选中【buttonCancel】控件,切换到Client Events事件列表,在onClick事件上增加autoformLogin参数,如下图所示:

在onClick事件编辑区中输入如下代码:
autoformLogin.set("entity",{});
步骤8:优化页面体验
- 在页面加载时,键盘光标能直接定位到【username】表单项中以便直接输入用户名
- 在输入完密码后,可以直接回车执行Action操作
第一步为【username】表单项绑定onReady事件
鼠标展开【autoformLogin】控件,选中【username】表单项,切换到Client Events事件列表,在onReady事件编辑区中输入如下代码:
//获取当前控件的dom对象
var dom = self.getDom();
var inputs = dom.getElementsByTagName("INPUT");
//获取用户名输入框
var inputUsername = inputs[0];
window.setTimeout(function(){
//对其设置焦点
inputUsername.focus();
},500);
第二步为【password】表单项绑定onKeyDown事件
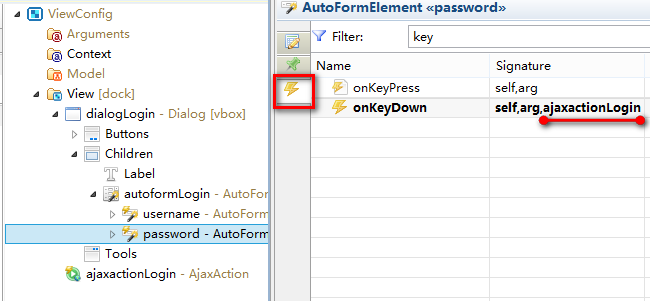
鼠标展开【autoformLogin】控件,选中【password】表单项,切换到Client Events事件列表,在onKeyDown事件上增加ajaxactionLogin参数,如下图所示:

在onKeyDown事件编辑区中输入如下代码:
//获取按键对应的keyCode
var keyCode = arg.keyCode;
//如果是回车键则直接执行Action操作
if(13 == keyCode){
ajaxactionLogin.execute();
}
到目前为止,View部分设置完毕,接下来我们需要准备后台服务。