步骤1:新增并配置UpdateAction控件
鼠标选中【View】节点,在当前View下新增UpdateAction控件,设置UpdateAction属性如下:
属性 | 值 | 说明 |
|---|---|---|
| id | updateactionSave | 控件的Id |
| dataResolver | employeeService#saveAll | 通过执行employeeService这个bean中的saveAll方法对传递到后台的数据进行持久化 |
| executeMessage | 正在保存... | 当此Action正在执行时希望系统显示给用户的提示信息 |
| successMessage | 保存成功! | 当此Action执行成功之后自动提示的信息。 |
| hotkey | ctrl+s | 执行此Action的热键 |
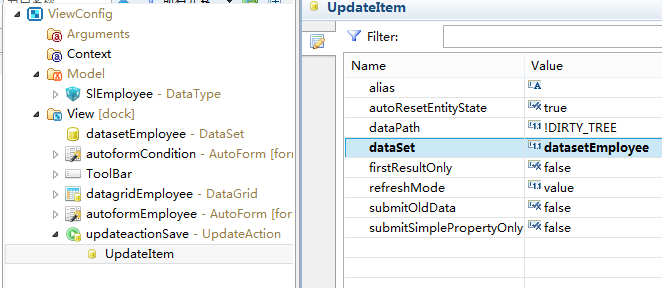
然后为UpdateAction添加子节点UpdateItem,绑定需要提交的DataSet数据集:
鼠标选中updateactionSave,在右侧【Dorado7 ToolBox】工作区的【Others】分类下面双击【UpdateItem】,设置属性如下:
属性 | 值 | 说明 |
|---|---|---|
| dataSet | datasetEmployee | 实现DataSet数据采集,一个UpdateAction可以添加多个UpdateItem |
界面如下图所示:

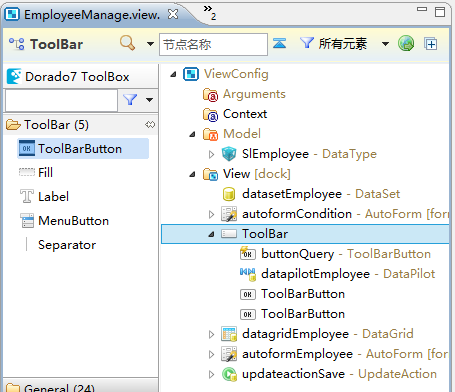
步骤2:在ToolBar控件上增加并配置ToolBarButton
鼠标选中【ToolBar】控件,在右侧的【Dorado7 ToolBox】下的【ToolBar】分类中,双击【ToolBarButton】图标将2个子控件加入工具栏,如下图所示:

修改第一个ToolBarButton的属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| id | buttonEdit | 控件的Id |
| caption | 编辑 | Button显示的标题 |
| icon | url(>skin>common/icons.gif) -200px -0px | 设置Button的图标 |
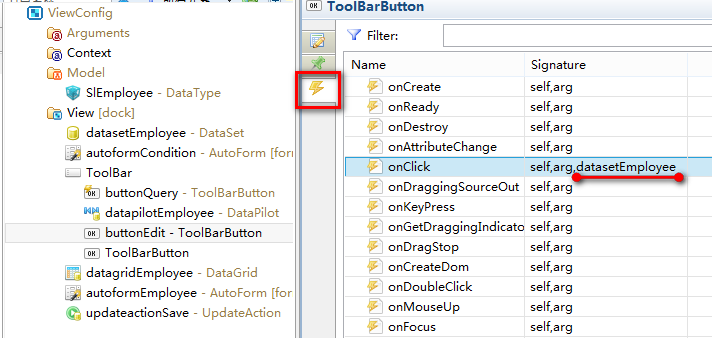
在点击【buttonEdit】按钮的时候,要允许数据能够被编辑,因此需要对按钮绑定onClick事件。
鼠标选中【buttonEdit】控件,切换到Client Events事件列表,在onClick事件上增加datasetEmployee参数,如下图所示:

在onClick事件编辑区中输入如下代码:
//设置datasetEmployee的只读属性为false,使绑定的DataGrid和AutoForm可以编辑
datasetEmployee.set("readOnly",false);
修改第二个ToolBarButton属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| id | buttonSave | 控件的Id |
| caption | 保存 | Button显示的标题 |
| icon | url(>skin>common/icons.gif) -140px -20px | 设置Button的图标 |
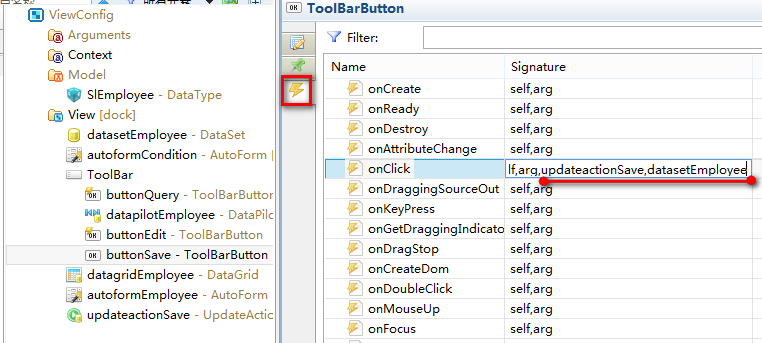
在点击【buttonSave】按钮的时候,需要保存数据,同时保存数据完成后要重新使数据状态只读,因此需要对按钮绑定onClick事件。
鼠标选中【buttonSave】控件,切换到Client Events事件列表,在onClick事件上增加updateactionSave,datasetEmployee参数,如下图所示:

在onClick事件编辑区中输入如下代码:
//通过js执行updateactionSave,并在UpdateAction执行成功后调用回调函数将datasetEmployee设置为只读
updateactionSave.execute(function(){
datasetEmployee.set("readOnly",true);
});
到目前为止,View部分设置完毕,接下来我们需要准备后台服务。