步骤1:在com.bstek.dorado.sample.standardlesson.junior.base目录下新建View,将View命名为EmployeeManage.view.xml。
步骤2:新建并配置DataType
在【ViewConfig】节点下的【Model】节点下添加一个DataType,如下图所示:

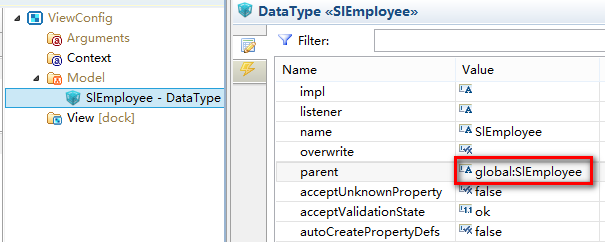
设定DataType的属性如下:
属性 | 值 | 说明 |
|---|---|---|
| name | SlEmployee | DataType的名称 |
设定此DataType的parent属性为models目录中Common.model.xml中配置的SlEmployee,使之继承公共DataType,具体操作请参考 6.3.1节中步骤3:

在本章开发中,需要对相关字段设置数据校验器如下:
| 字段名称 | 字段说明 | 数据校验器 | 说明 |
|---|---|---|---|
| employeeCode | 员工编号 | LengthValidator | 文本长度数据验证器 |
| userName | 系统Id | RequiredValidator | 必填数据验证器 |
| employeeName | 姓名 | RequiredValidator | 必填数据验证器 |
| 电子邮件 | RegExpValidator | 正则表达式数据验证器 |
在当前DataType下新增4个PropertyDef,propertyDef1~propertyDef4,分别设置propertyDef的属性如下:
| PropertyDef | name | label |
|---|---|---|
| propertyDef1 | employeeCode | 员工编号 |
| propertyDef2 | userName | 系统Id |
| propertyDef3 | employeeName | 姓名 |
| propertyDef4 | 电子邮件 |
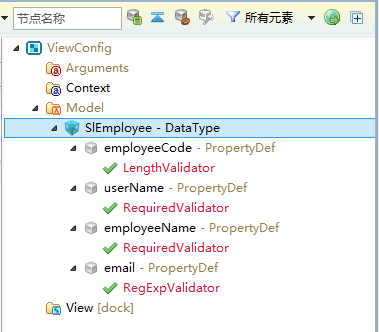
分别加入数据校验器,如下图所示:

分别设置LengthValidator和RegExpValidator属性如下:
LengthValidator
属性 | 值 | 说明 |
|---|---|---|
| minLength | 1 | 允许输入字符最小长度 |
| maxLength | 6 | 允许输入字符最大长度 |
RegExpValidator
| 属性 | 值 | 说明 |
|---|---|---|
| whiteRegExp | \w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)* | RegExpValidator的whiteRegExp(白表达式) |
步骤3:新建并配置DataSet
在【ViewConfig】节点下的【View】节点下添加一个DataSet控件,设定DataSet的属性如下:
属性 | 值 | 说明 |
|---|---|---|
| id | datasetEmployee | 控件的Id |
| dataType | [SlEmployee] | DataSet的数据类型 |
| dataProvider | employeeService#queryForCondition | 由employeeService这个bean中的queryForCondition方法为DataSet提供数据加载服务 |
| readOnly | true | 设置DataSet数据只读 |
| pageSize | 15 | 装载数据时使用的分页大小,即按照每页多少条记录来进行分页装载。 |
界面如下图所示:

步骤4:新建并配置查询AutoForm
在视图中添加AutoForm控件,设定AutoForm的属性如下:
属性 | 值 | 说明 |
|---|---|---|
| id | autoformCondition | 控件的Id |
| createPrivateDataSet | true | 是否要在AutoForm没有实际绑定DataSet时自动创建一个私有的DataSet用于管理表单数据。 |
| cols | 400,*,* | AutoForm列显示布局表达式 |
| labelSeparator | : | AutoForm Element中标签和输入框间的分隔符 |
鼠标选中autoformCompany控件,在左侧的【Dorado7 ToolBox】工作区的【AutoForm】分类中双击【AutoFormElement】将表单元素加入autoformCompany控件中,新建7个AutoForm Element,分别设置其属性为:
| AutoForm Element | name | label |
|---|---|---|
| AutoForm Element1 | employeeName | 姓名 |
| AutoForm Element2 | userName | 系统ID |
| AutoForm Element3 | employeeCode | 员工号 |
| AutoForm Element4 | 电子邮件 | |
| AutoForm Element5 | phone | 座机 |
| AutoForm Element6 | mobile | 移动电话 |
| AutoForm Element7 | position | 职务 |
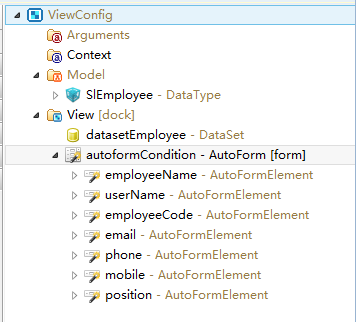
最终结果如下图:

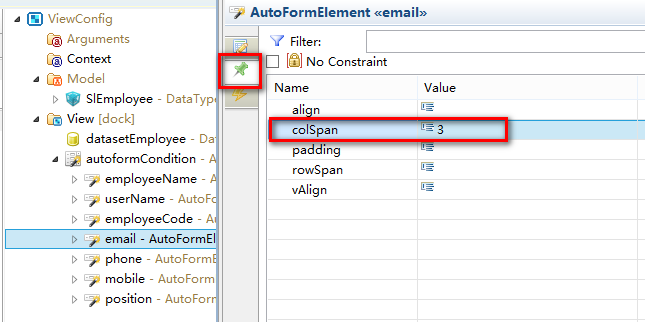
鼠标选中autoformCondition控件的email字段,切换到其layoutConstraint工作区,设置colSpan属性如下:

并且设置email的width属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| width | 400 | 设置AutoForm Element元素的宽度 |
步骤5:新建并配置ToolBar控件
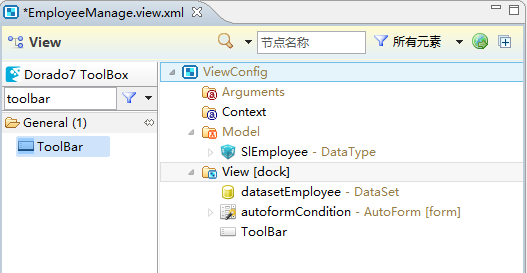
在视图中添加ToolBar控件,如下图所示:

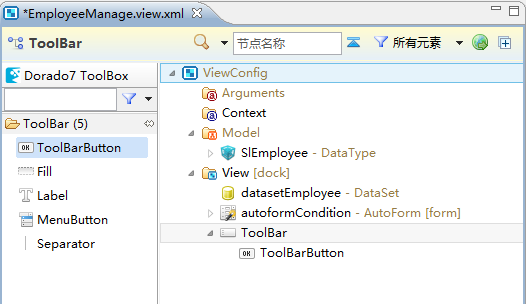
接下来我们在工具栏中加入查询按钮,鼠标选中【ToolBar】控件,在右侧的【Dorado7 ToolBox】下的【ToolBar】分类中,双击【ToolBarButton】图标将子控件加入工具栏,如下图所示:

设置【ToolBarButton】的属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| id | buttonQuery | 控件的Id |
| caption | 查询 | Button显示的标题 |
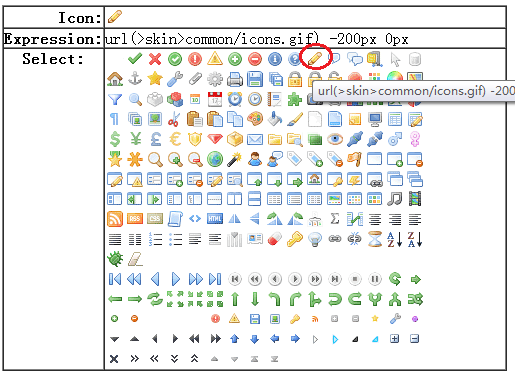
| icon | url(>skin>common/icons.gif) -20px -40px | 设置Button的图标 |
设置好【buttonQuery】控件属性后,我们需要对其绑定onClick事件,即我们在输入查询条件后,点击按钮,对数据结果进行查询。
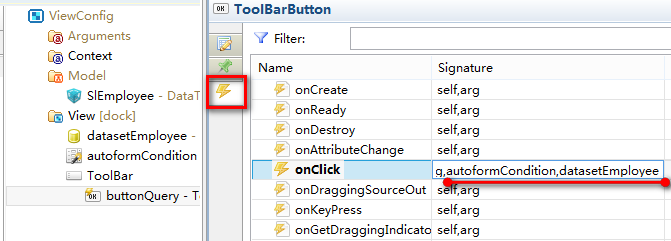
鼠标选中【buttonQuery】控件,切换到Client Events事件列表,在onClick事件上增加autoformCondition和datasetEmployee参数,如下图所示:

在onClick事件编辑区中输入如下代码:
//获取autoformCondition绑定的实体对象
var entity = autoformCondition.get("entity");
//将实体对象作为参数传入,并异步刷新
datasetEmployee.set("parameter",entity).flushAsync();
接下来加入分页控件,在【ToolBar】控件下加入DataPilot控件,设置控件属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| id | datapilotEmployee | 控件的Id |
| dataSet | datasetEmployee | 通过dataSet属性告知DataPilot绑定是哪些数据,以便在DataPilot中进行分页和处理。 |
| itemCode | pages,pageSize | 用于定义数据导航条中要显示那些子对象的表达式。 pages 用于简单翻页按钮定义的特殊代码,表示 pageSize 显示和指定每页记录数的编辑框。 |
步骤6:新建并配置DataGrid控件,在表格控件中展示员工信息。
在视图中,点击【View】节点,添加DataGrid控件,并设定控件属性如下:
属性 | 值 | 说明 |
|---|---|---|
| id | datagridEmployee | 控件的Id |
| dataSet | datasetEmployee | 通过dataSet属性告知DataGrid绑定是哪些数据,以便在DataGrid中展示和处理。 |
| height | 350 | 设置控件的高度 |
【鼠标右键】点击datagridEmployee控件,在弹出菜单中选择【Generate DataColumns】,生成相关字段,调整字段显示顺序并删除不需要的字段后,如图所示:

步骤6:新建并配置AutoForm控件,在表单中展示员工信息。
在视图中,点击【View】节点,添加AutoForm控件,并设定控件属性如下:
属性 | 值 | 说明 |
|---|---|---|
| id | autoformEmployeee | 控件的Id |
| dataSet | datasetEmployee | 通过dataSet属性告知AutoForm绑定是哪些数据,以便在AutoForm中展示和处理。 |
| cols | 400,*,* | AutoForm列显示布局表达式 |
| labelSeparator | : | AutoForm Element中标签和输入框间的分隔符 |
【鼠标右键】点击autoformEmployeee控件,在弹出菜单中选择【Generate AutoForm Elements】,生成相关字段,调整显示顺序和多余的AutoForm Element,最终结果如下图:

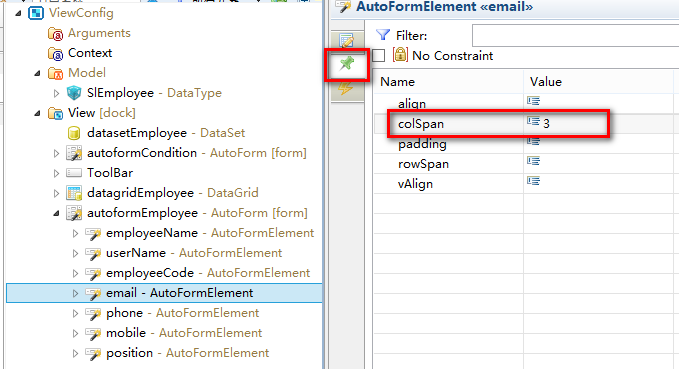
鼠标选中autoformEmployee控件的email字段,切换到其layoutConstraint工作区,设置colSpan属性如下:

并且设置email的width属性如下:
| 属性 | 值 | 说明 |
|---|---|---|
| width | 400 | 设置AutoForm Element元素的宽度 |
到目前为止,View部分设置完毕,接下来我们需要准备后台服务。