步骤1:在com.bstek.dorado.sample.standardlesson.junior.contacts目录下新建View,将View命名为AllContacts.view.xml。
步骤2:新建并配置DataSet
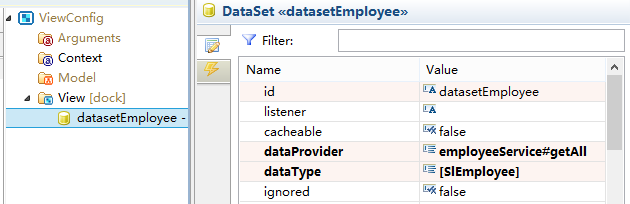
在【ViewConfig】节点下的【View】节点下添加一个DataSet控件,
设定DataSet的属性如下:
属性 | 值 | 说明 |
|---|---|---|
| id | datasetEmployee | 控件的Id |
| DataType | [SlEmployee] | DataSet的数据类型 |
| dataProvider | employeeService#getAll | 由后台employeeService这个bean中的getAll方法为DataSet提供数据 |
如下图所示:

步骤3:新建并配置DataGrid
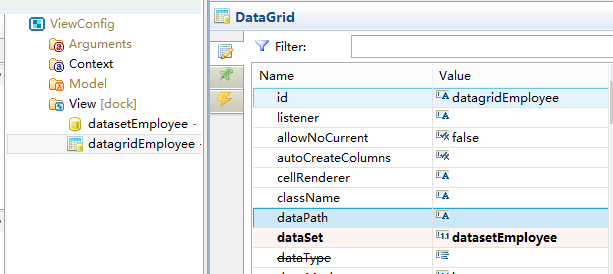
为了展现其中的数据需要添加一个数据敏感型控件对象DataGrid,DataGrid其实就是我们日常开发中使用的表格控件。在视图中添加DataGrid控件:

并设定DataGrid的属性如下:
属性 | 值 | 说明 |
|---|---|---|
| id | datagridEmployee | 控件的Id |
| dataSet | datasetEmployee | 通过dataSet属性告知DataGrid绑定是哪些数据,以便在DataGrid中展示和处理。 |
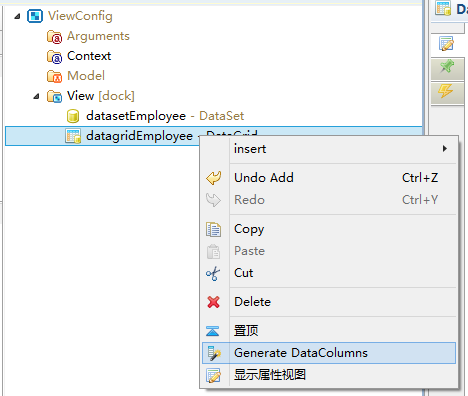
【鼠标右键】点击datagridEmployee控件,在弹出菜单中选择【Generate DataColumns】,生成相关字段:

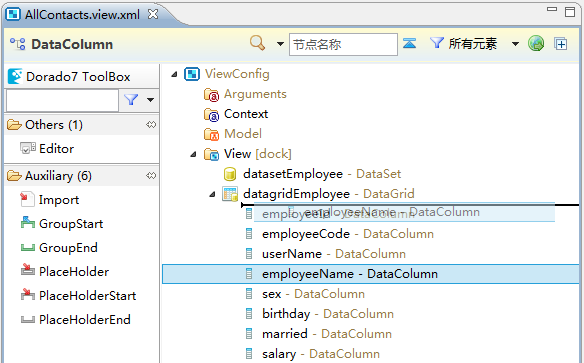
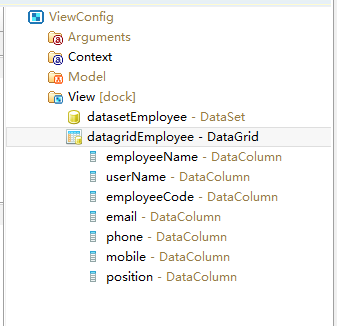
调整字段显示顺序,【鼠标左键】选中字段并保持按键不放,拖动字段到需要放置的地方,是否放置到位有定位线提示,松开按键即可,如下图所示:

我们可以看到我们将employeeName这个字段移动到第一列。
删除多余字段,保留employeeName,userName,employeeCode,email,phone,mobile,position这几个字段,如下图所示:

到目前为止,View添加控件并设置属性完毕,我们接下来需要准备后台服务代码。