步骤1:在项目中创建com.bstek.dorado.sample.standardlesson.junior.contacts包
步骤2:在com.bstek.dorado.sample.standardlesson.junior.contacts目录下新建View,将View命名为CompanyInfo.view.xml。
步骤3:新建并配置DataSet
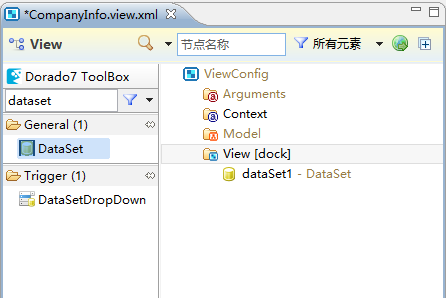
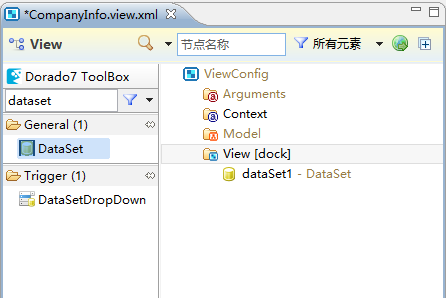
在【ViewConfig】节点下的【View】节点下添加一个DataSet控件,如下图所示:

设定DataSet的属性如下:
| 属性 | 值 | 说明 |
|---|
| id | datasetCompany | 控件的Id |
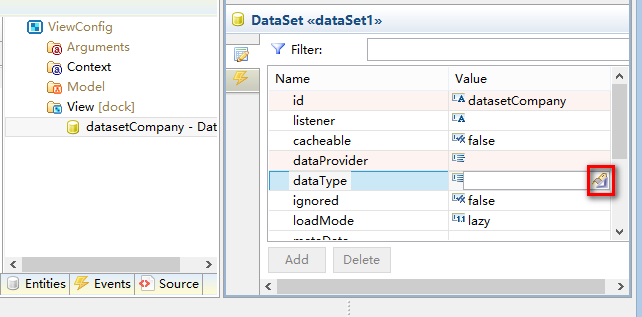
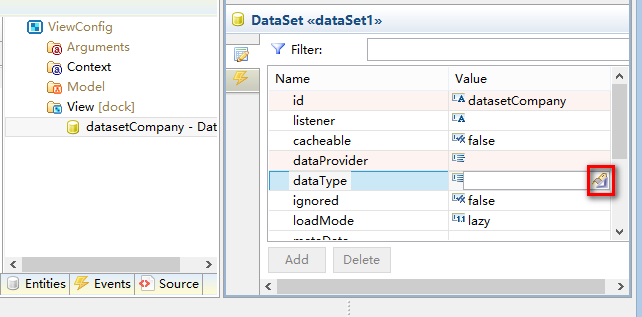
DataSet一个数据容器控件。例如:datasetCompany中可以包含1个到多个Company对象,那么Company对象的结构是怎么样的呢?这是由DataSet的DataType属性定义的。现在我们来定义datasetCompany的 dataType属性,我们选择dataType属性:

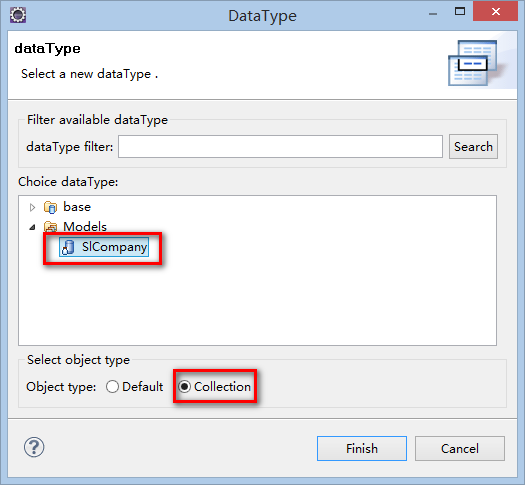
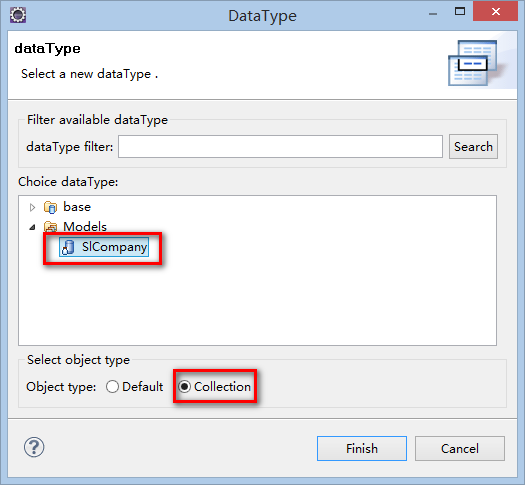
我们可以看到右侧有一个小图标,单击这个图标,会出现如下的DataType选择向导:

在向导中我们找到准备步骤中在Model中定义的名称为SlCompany的DataType对象。并且特别要注意选择向导中的Select object type属性为Collection。
设置好DataType的属性后:
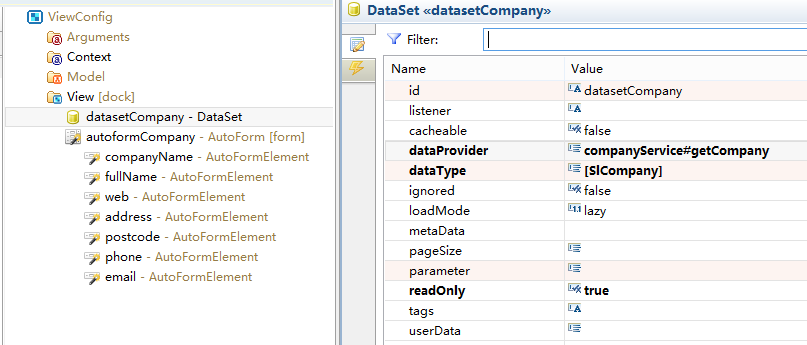
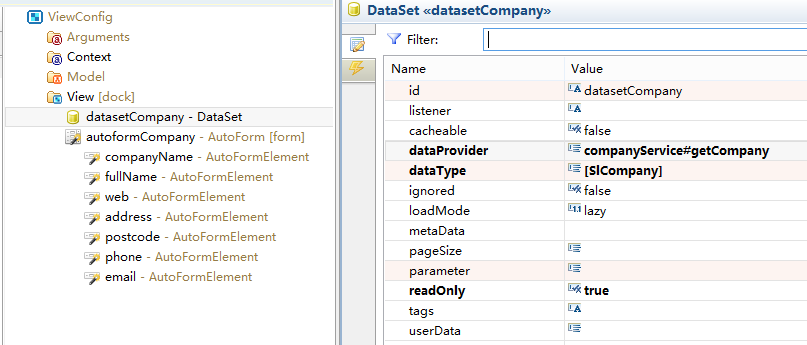
这样向导操作的最终结果是给datasetCompany这个DataSet的dataType的值赋值为[SlCompany],如果向导中Select object type的值设置为Default,则该处的dataType值就会是SlCompany,没有中括号。
接下来需要设定datasetCompany的dataProvider属性为:"companyService#getCompany":

步骤4:新建并配置AutoForm
datasetCompany是一个数据容器控件,在页面上是不可见的,为了展现其中的数据我们需要添加一个可以展现数据的控件对象,如AutoForm。在视图中添加AutoForm控件:

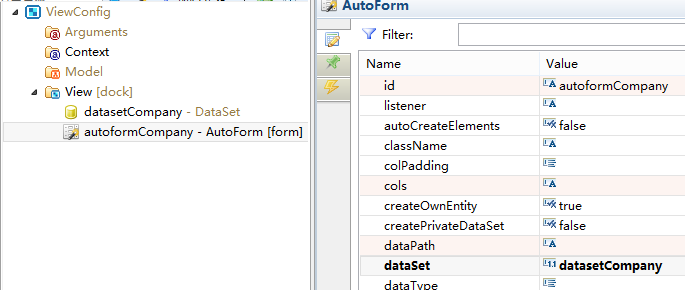
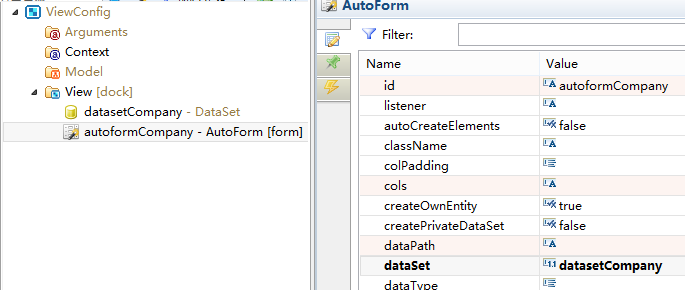
并设定AutoForm的属性如下:
| 属性 | 值 | 说明 |
|---|
| id | autoformCompany | 控件的Id |
| dataSet | datasetCompany | 通过dataSet属性告知AutoForm绑定是哪些数据,以便在AutoForm中展示和处理。 |
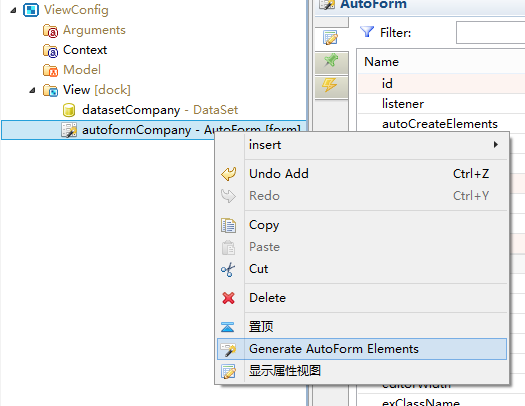
【鼠标右键】点击autoformCompany控件,在弹出菜单中选择【Generate AutoForm Elements】,生成相关字段:

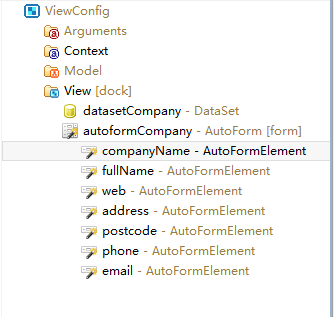
删除companyId这个AutoForm Elements,最终结果如下图:

由于AutoForm默认是按2列显示,我们如果需要其单列显示则需要调整布局,设置autoformCompany的属性如下:
| 属性 | 值 | 说明 |
|---|
| cols | * | AutoForm列显示布局表达式 |
| width | 450 | 控件的宽度 |
| labelSeparator | : | AutoForm Element中标签和输入框间的分隔符 |
本页面仅作为企业信息的展示,因此需要设置autoformCompany为只读,设置属性如下:
到目前为止,View部分设置完毕,接下来我们需要准备后台服务。